目录
一、相关配置
情况一(使用的工具是 vue-cil)
情况二(使用的工具是 webpack)
二、打包
一、相关配置
情况一(使用的工具是 vue-cil)
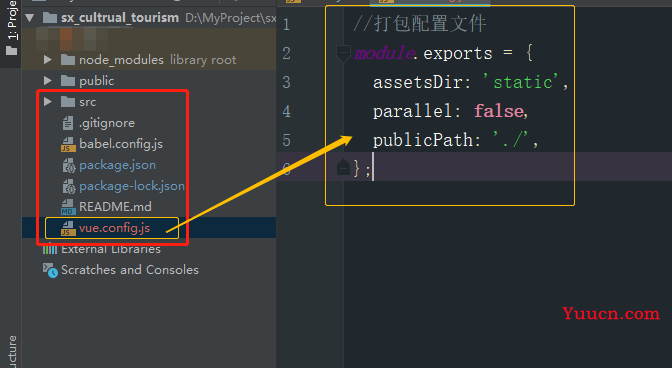
如果是用 vue-cli 创建的项目,则项目目录中没有 config 文件夹,所以我们需要自建一个配置文件;在根目录 src 下创建文件 vue.config.js,需注意文件名称必须是 vue.config.js,然后在文件中插入以下代码:
//打包配置文件
module.exports = {
assetsDir: 'static',
parallel: false,
publicPath: './',
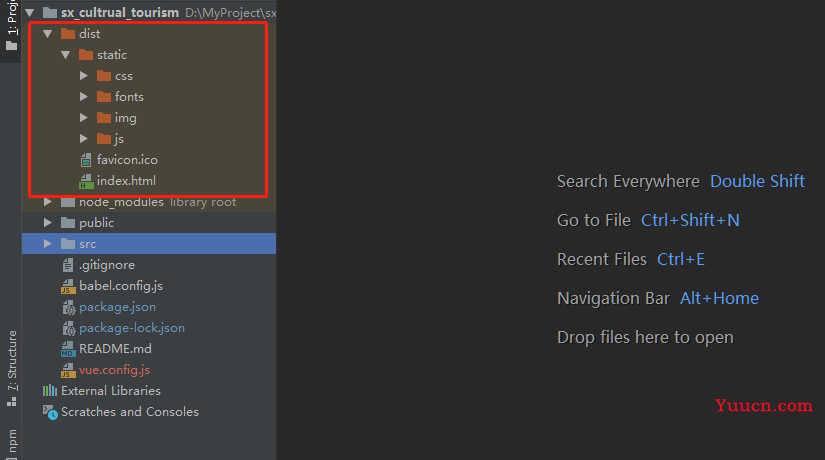
};结构如下:

情况二(使用的工具是 webpack)
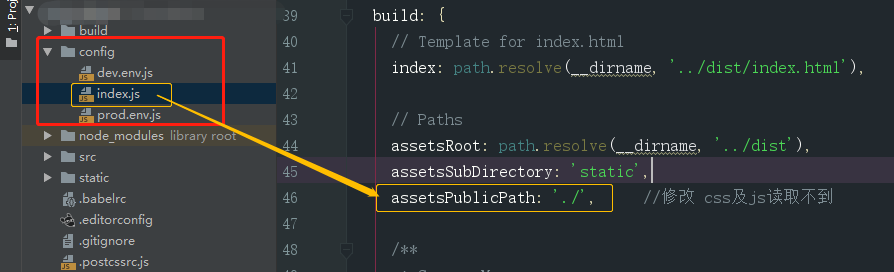
如果使用的是 webpack,则直接在 config 中 index.js 文件下修改 webpack 配置:
assetsPublicPath: './'结构如下:

二、打包
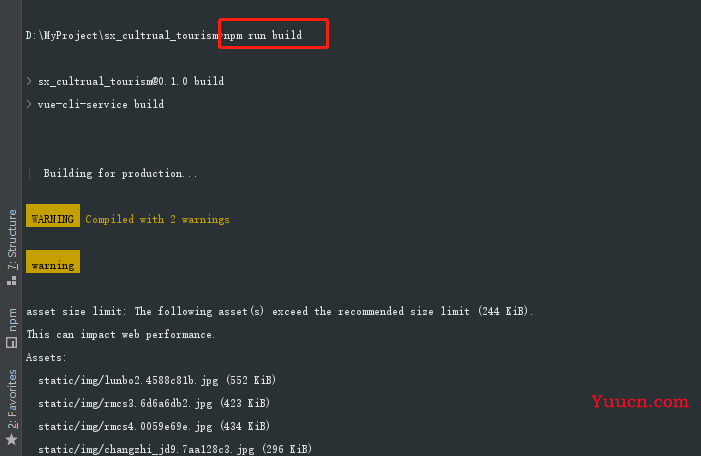
配置完成之后,调起控制台,输入打包命令 npm run build 开始打包;

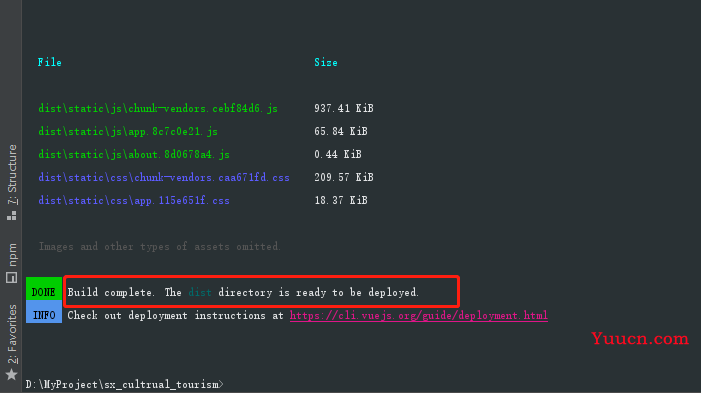
成功后会有如下提示;

且会在项目目录自动生成 dist 文件夹;

dist 文件夹就是我们需要的包,随后放至服务器部署上线即可;需要注意打包之后无论在项目中做了何种修改,都需要 npm run build 重新打包。