问题描述
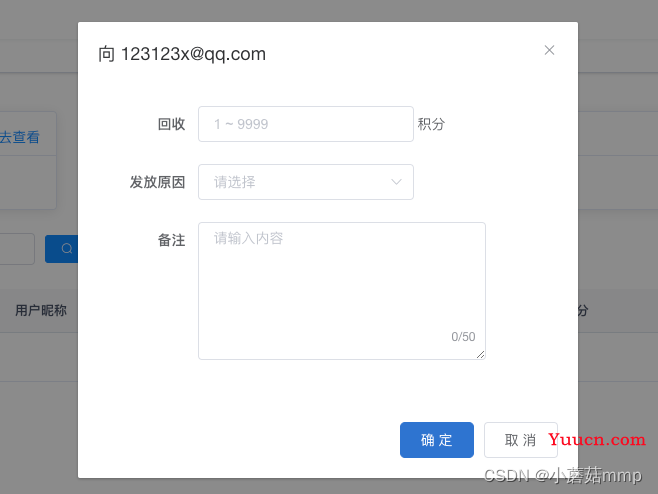
在使用el-dialog的时候,关闭弹窗之后,发现数据还是保存在上面,查资料试了那些方法,都不太行,最后发现以下方法,泪目。
解决方案:
方案一、使用this.resetForm("form")重置表单
在控制弹窗的点击事件handleUpdate中使用resetForm方法:
// HTML代码
<el-button size="mini" type="text" @click="handleUpdate(scope.row)">发放
</el-button>
// js代码
methods() {
handleUpdate(row) {
.../
//清空弹窗内容
this.resetForm("form");
}
}
方案二、使用Object.assign方法将弹窗数据全部清空/覆盖,再使用clearValidate()清空校验
在控制弹窗的点击事件handleUpdate中使用Object.assign方法:
// HTML代码
<el-button size="mini" type="text" @click="handleUpdate(scope.row)">发放
</el-button>
// js代码
methods() {
handleUpdate(row) {
.../
//清空弹窗内容
this.form = Object.assign({}, {
num: null,
behavior: '',
remark: '',
type: 2,
})
},
}
因为我的弹窗还包含表单校验,所以在表单的取消按钮中,我还得添加清空校验的代码:
// HTML代码
<el-dialog :visible.sync="openputOut" width="500px"
<el-form ref="form" :model="form" :rules="numberRules">
<el-button @click="cancelForm">取 消</el-button>
</el-form>
</el-dialog>
// js代码
cancelForm() {
this.openputOut = false
//清空校验
this.$refs["form"].clearValidate();
},
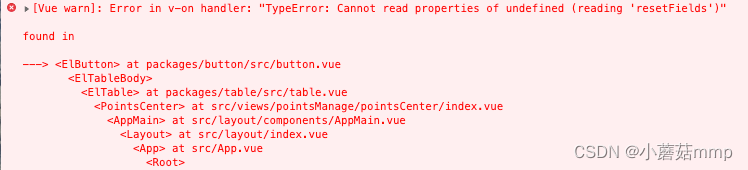
这里没有在弹窗点击事件里面使用this.$refs["form"].clearValidate();,而是在取消按钮操作里面。因为如果在那里清空校验的话,要使用nextTick,等dialog已经初始化之后再清空。这样做会出现个现象,会出现闪烁。而不使用nextTick,就不会闪烁,但是在初次点击时,控制台会报错:

// 2、发放
handleUpdate(row) {
this.openputOut = true;
//清空弹窗内容
this.$nextTick(() => {
this.$refs["form"].clearValidate();
})
this.form = Object.assign({}, row)
if (this.form.putOut == null) {
this.$set(this.form, 'putOut');
}
},
最后完成啦~,每次打开都是清空的弹窗:

下面是我尝试过但没生效的方法:
1、使用官方文档提供的 destroy-on-close属性:

<el-dialog :visible.sync="openputOut" width="500px" destroy-on-close>
没有生效,看了组件库的源码,它是通过绑定key值,然后当key属性变化的时候,vue才会对当前组件重新渲染。
2、使用 v-if :
取值为控制弹窗显示隐藏的值,我们打开弹窗时它就会重新重建,关闭弹窗的话就会销毁。
<el-dialog :visible.sync="openputOut" width="500px" v-if="openputOut">
注意:以上方法只是我试了没用,可能是我项目哪个地方不适用或者有冲突,不代表这些方法没用哈,小伙伴可以去尝试下,以下是我参考方案的地址https://zhuanlan.zhihu.com/p/562462448,希望对你们来说是有用的。