核心是需要下载地图瓦片放在本地,脱离在线地图服务,实现离线加载地图。
使用BIGMap工具下载地图离线瓦片到本地 下载地址:http://www.bigemap.com/reader/download/detail201802015.html BIGEMAP GIS Office-全能版
需要注册试用版(免费)

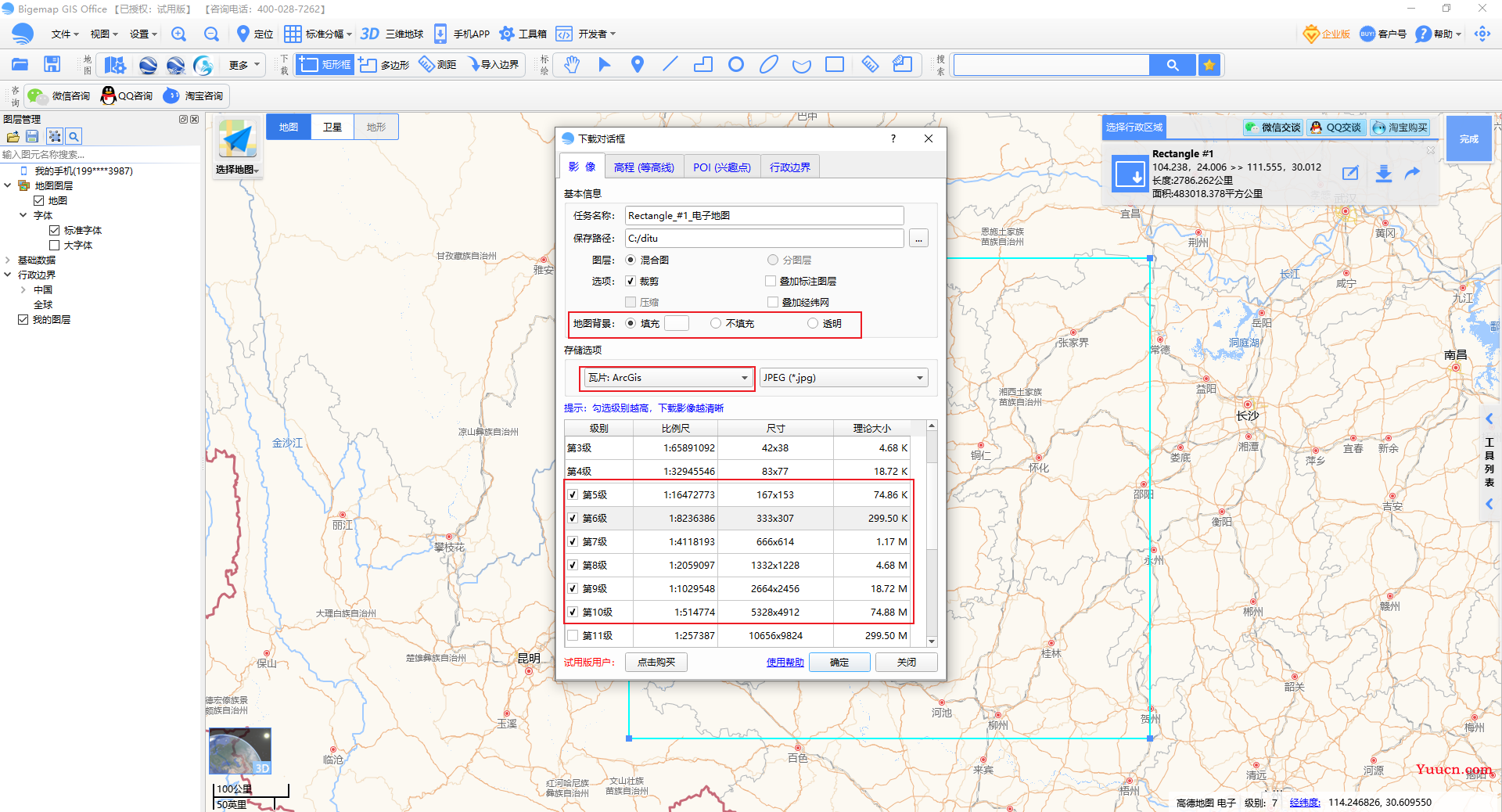
试用版可以下载到16级别的瓦片,单次下载不能超过100M
-
关于单次下载不能超过100M的问题 想到是否可以分多次框选区域去下载 得出结论是不行 因为分块下载的文件 同级别瓦片的文件名都是一样的 算法是根据瓦片名字去一一对应加载到屏幕相应xy位置上的。
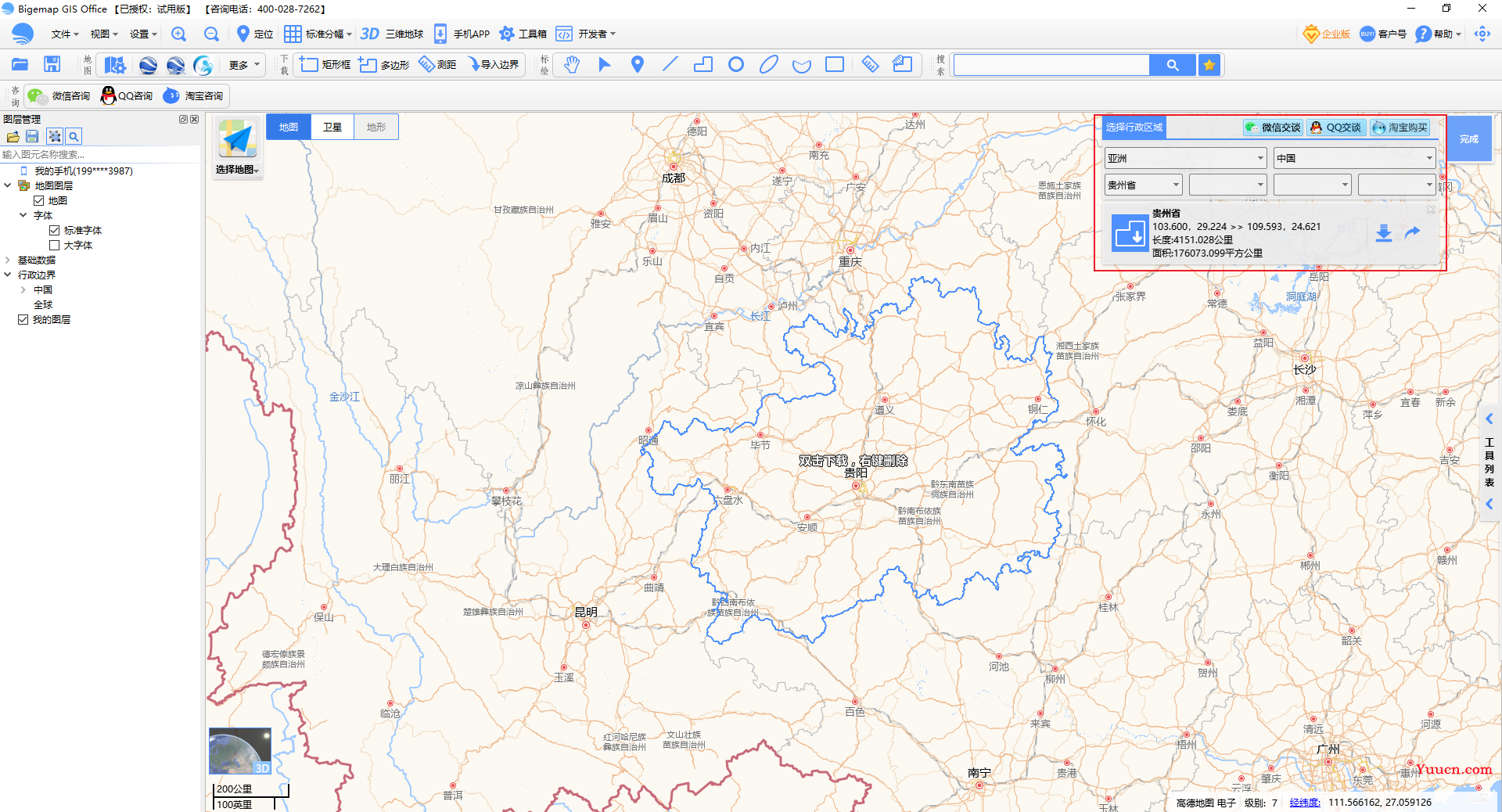
下载瓦片时也可以通过选择行政区域来进行区域的划分

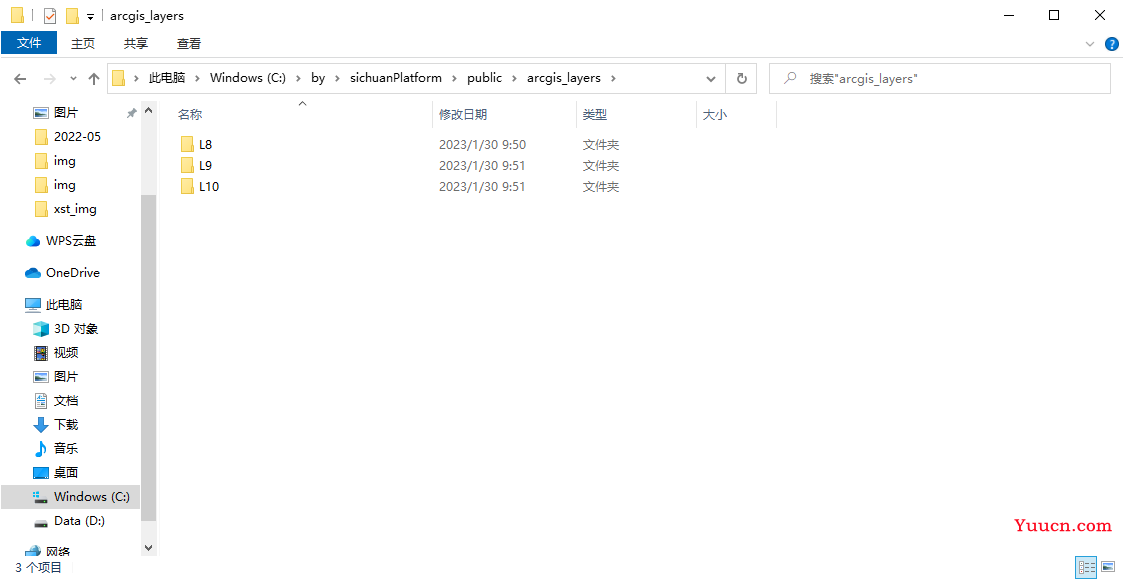
2、但是可以分级别去下载,然后再集成加载。

免费的可以下载谷歌、arcgis、TMS服务的瓦片,我下载的是arcgis服务的高德地图瓦片。
关于地图渲染流程:
电子地图涉及几种坐标系, 每种坐标的计量单位如下:经纬度是球面坐标,我们日常使用经纬度单位的是角度(deg),
在进行投影计算时需要换算为弧度(rad) 墨卡托投影得到的二维坐标单位是米(m);电子屏幕坐标的单位是像素(px)。
前端拿到的地图数据中绝大多数是墨卡托坐标,很小一部分是经纬度坐标。墨卡托或经纬度坐标需要先被换算成屏幕坐标,最后被CSS拼接或WebGL渲染。
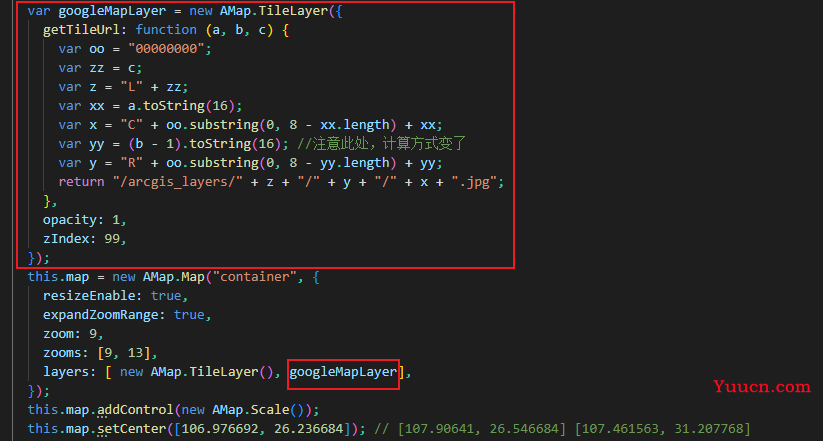
加载本地arcgis算法如下:

AMapLoader.load({
key: "", // 申请好的Web端开发者Key,首次调用 load 时必填
version: "2.0", // 指定要加载的 JSAPI 的版本,缺省时默认为 1.4.15
plugins: ["AMap.Scale","AMap.DistrictSearch"], // 需要使用的的插件列表,如比例尺'AMap.Scale'等
})
.then((AMap) => {
var googleMapLayer = new AMap.TileLayer({
getTileUrl: function (a, b, c) {
var oo = "00000000";
var zz = c;
var z = "L" + zz;
var xx = a.toString(16);
var x = "C" + oo.substring(0, 8 - xx.length) + xx;
var yy = (b - 1).toString(16); //注意此处,计算方式变了
var y = "R" + oo.substring(0, 8 - yy.length) + yy;
return "/arcgis_layers/" + z + "/" + y + "/" + x + ".jpg";
},
opacity: 1,
zIndex: 99,
});
this.map = new AMap.Map("container", {
resizeEnable: true,
expandZoomRange: true,
zoom: 9,
zooms: [9, 13],
layers: [ new AMap.TileLayer(), googleMapLayer],
});
this.map.addControl(new AMap.Scale());
this.map.setCenter([106.976692, 26.236684]); // 中心点坐标
})
.catch((e) => {
console.error(e); //加载错误提示
});
通过算法来加载下载好得离线瓦片,这样就实现了离线地图。