异常:TypeError: ‘caller‘, ‘callee‘, and ‘arguments‘ properties may not be accessed on strict mode func 问题解决
今天我在给博客添加樱花飘落的特效的时候
下载并引入了一个JS
之后打包执行的时候
发现樱花不会动了
检查报错发现是文章标题的报错
还是老样子,网上的大部分查到的解决bug的方式都没用
但是整理了一下,发现他们共同的问题的原因是
webpack 打包的时候,项目默认是严格模式的
报错的异常说明了用到了’caller’,‘callee’,and 'arguments’这些东西与严格模式冲突了
于是我就在这个JS文件里面找以上这些参数名
找到了报错的函数是这个方法
stop = requestAnimationFrame(function () {
cxt.clearRect(0, 0, canvas.width, canvas.height)
sakuraList.update()
sakuraList.draw(cxt)
stop = requestAnimationFrame(arguments.callee)
})
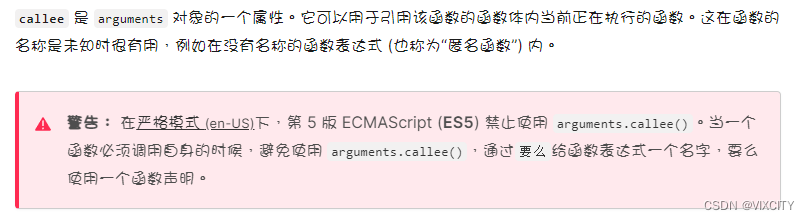
既然找到原因了,那么我们可以顺路来看看,严格模式的时候,MDN的文档是怎么说的
arguments.callee - JavaScript | MDN

他给出的解决方案是给函数表达式一个名字或者使用一个函数声明
那么我们就给里面的函数一个声明
于是,我把方法改成了这样
stop = requestAnimationFrame(asd())
function asd() {
cxt.clearRect(0, 0, canvas.width, canvas.height)
sakuraList.update()
sakuraList.draw(cxt)
stop = requestAnimationFrame(asd)
}
问题解决~
❀完结撒花❀
其他的解法可以参考这篇文章
希望对你们有所帮助,如果可以的话希望顺路来看看我的博客哦
新的博客
以前的博客