在页面编写中经常会碰到页面自适应的问题,也就是页面内部的元素会随着窗口的放大缩小而放大缩小,box可以通过calc + 百分比的形式做到页面自适应,但是box内的字体却无法做到这点,往往box自适应大小了,内部的字体还是原来的大小,看起来会非常别扭,下面就来css实现一下页面文字的自适应大小。
clamp()函数
这里主要用到clamp()函数,clamp() 函数的作用是把一个值限制在一个上限和下限之间,当这个值超过最小值和最大值的范围时,在最小值和最大值之间选择一个值使用。它接收三个参数:最小值、首选值、最大值。
当首选值比最小值要小时,则使用最小值。
当首选值介于最小值和最大值之间时,用首选值。
当首选值比最大值要大时,则使用最大值。
clamp()的文档:https://developer.mozilla.org/zh-CN/docs/Web/CSS/clamp
我们可以通过在clamp()内设置表达式,来动态的设置文字的大小,比如这里有一个视口,最小320px,最大1200px,当视口小于320px的时候字体大小为0.7rem,当视口大小大于1200px的时候,字体大小为1.2rem,否则就使用区间的首选值。
.clampSize{
width: 100%; /* 可以动态设置大小 */
height: 40px;
margin: 30px;
line-height: 40px;
text-align: center;
border: 1px solid red;
font-size:clamp(0.7rem, 0.489rem + 1.05vw, 1.2rem); /* 通过动态计算首选值实现响应式字体变化 */
}

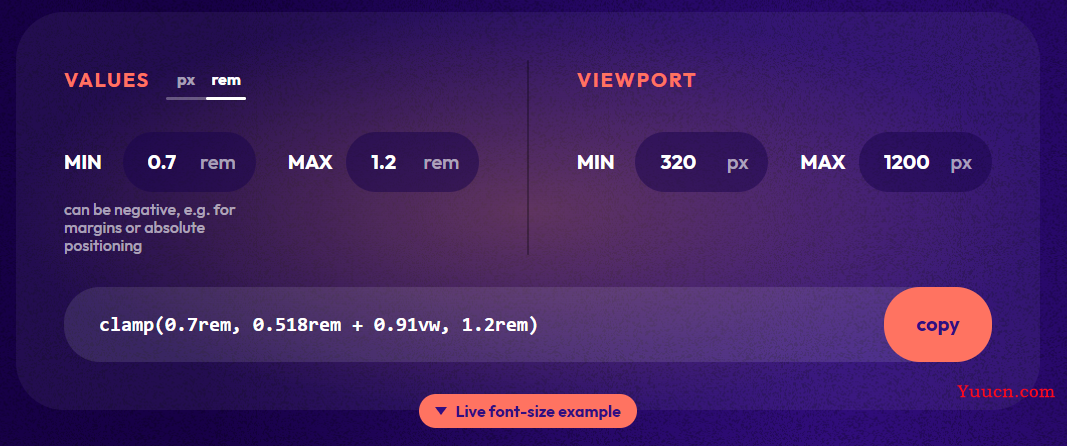
有人说这个值我不知道该设置多大,那么你可以用这个网站:https://min-max-calculator.9elements.com/

左边是你的参数范围,右边是你的视口大小,还是非常方便的啦~
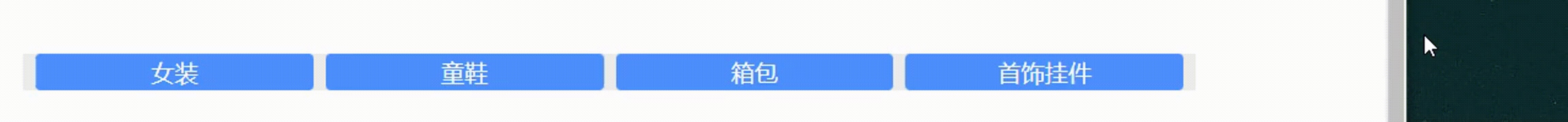
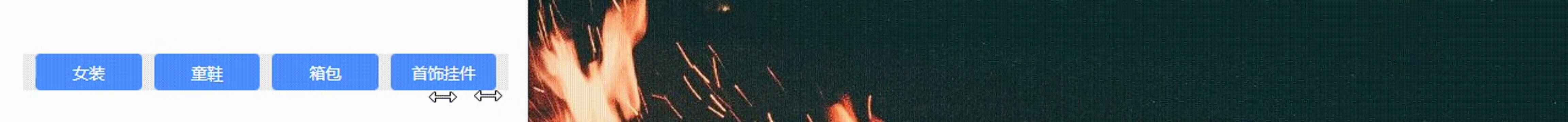
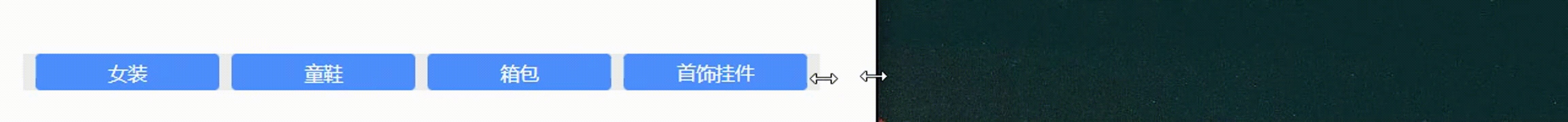
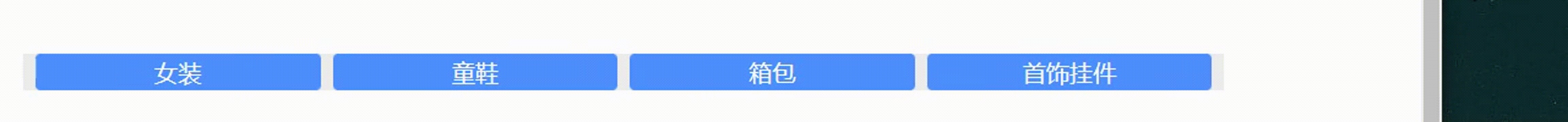
实现了这个之后,我们就可以开始着手实现响应式布局的文字大小自适应了,下面案例中,视口最小320px,最大1200px,文字取值最小0.7rem,最大1.2rem,否则取首选值。
<div class="useClamp">
<div>女装</div>
<div>童鞋</div>
<div>箱包</div>
<div>首饰挂件</div>
</div>
.useClamp{
width: 80%; /*容器大小自适应*/
height: 30px;
padding-left: 10px;
display: flex;
align-items: center;
direction: ltr;
background: #eee;
>div{
min-width: 60px;
width: 30%; /*按钮大小自适应*/
height: 30px;
background: #4d90fe;
color: white;
display: flex;
align-items: center;
justify-content: space-around;
border-radius: 4px;
margin-inline-end: 10px;
font-size: clamp(0.7rem, 0.489rem + 1.05vw, 1.2rem); /*文字大小自适应,最小0.7rem,最大1.2rem,否则取首选值*/
}
}

大小的上下限制
min()函数
当我们想要给box设置一个宽度,最小为屏幕的80%,最大为1000px,通常会这么写:
.box{
width: 80%;
max-width: 1000px;
}
这种写法可以实现容器的最大和最小的宽度限制,有了min()函数后,可以一句css声明即可实现。
min() 方法拥有一个或多个逗号分隔符表达式作为参数,表达式的值中最小的值作为参数值。
语法:min(expression [, expression])
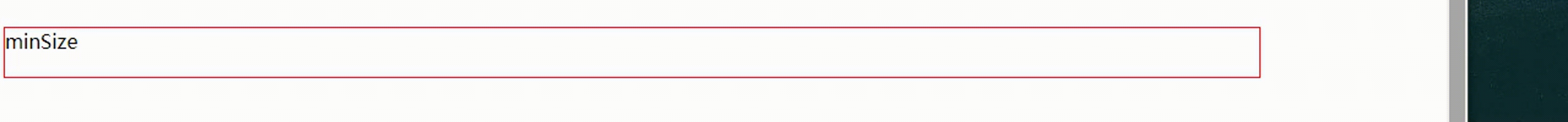
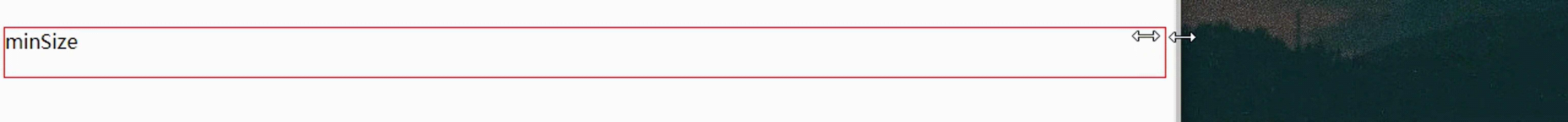
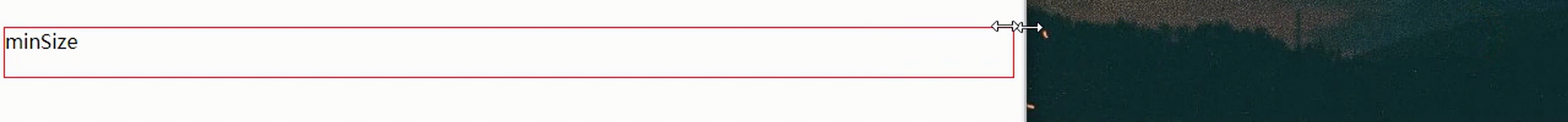
其实就是设置最小值为最大值,我们来看一个案例:
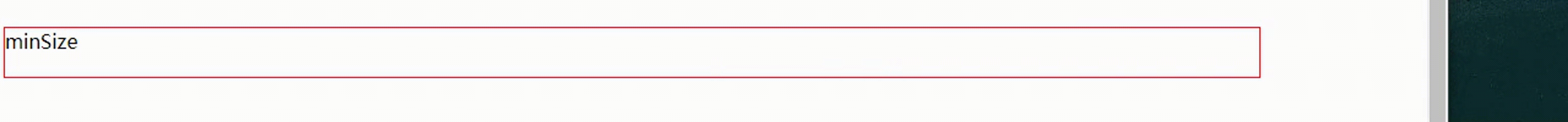
.minSize{
width:min(80%,1000px ); /* 可以动态设置大小,屏幕宽度大于1000px则宽度为1000px(因为1000比80%小),小于1000px则宽度为80%(此时80%比1000小)*/
height: 40px;
border: 1px solid red;
}

这里 width:min(100%,1024px ); 就是说:屏幕宽度大于1000px则宽度为1000px(因为1000比80%小),小于1000px则宽度为80%(此时80%比1000小)。
注意:min()函数参数需要百分比值,如果是固定px值将会失效。
max()函数
max()函数其实和min()函是数一样的效果,只不过这里取的是最大值为最小值
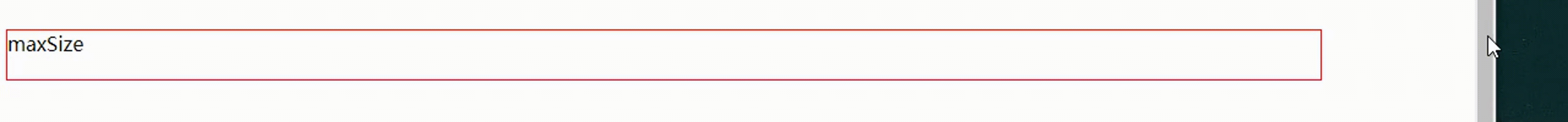
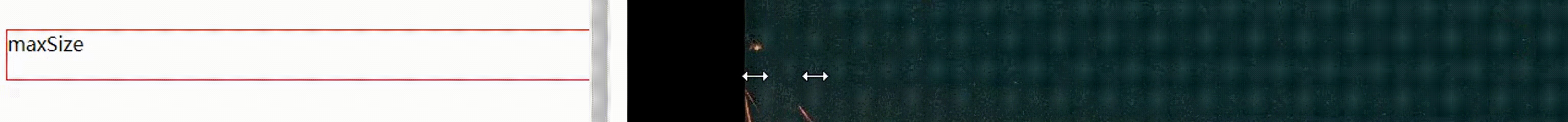
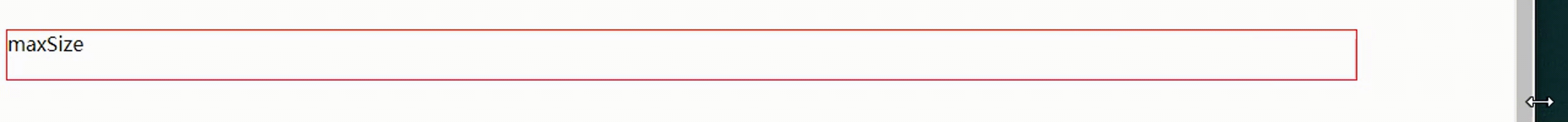
.maxSize{
width:max(90%,1024px); /* max()函数和min()函数语法类似,区别在于max()函数返回的
是最大值,min()函数返回的是最小值。 可以动态设置大小,屏幕宽度90%大于1024px则用90%,若屏幕宽度90%小于1024px则用2014px*/
height: 40px;
border: 1px solid red;
margin-top: 40px;
}
width:max(90%,1024px);的意思是:屏幕宽度90%大于1024px则用90%,若屏幕宽度90%小于1024px则用2014px

案例源码:https://gitee.com/wang_fan_w/css-diary
如果觉得这篇文章对你有帮助,欢迎点赞、收藏、转发哦~