Ⅰ、Vue + Vite 构建项目性能优化
- vite 相比于 webpack 优势显著;
- 然而 社区,却 不够成熟 ,参考资料较少;
- 如何让vue + vite 构建项目变的 访问秒开 (要想足够快,就是让首次加载足够小),从下面几步做起 =>
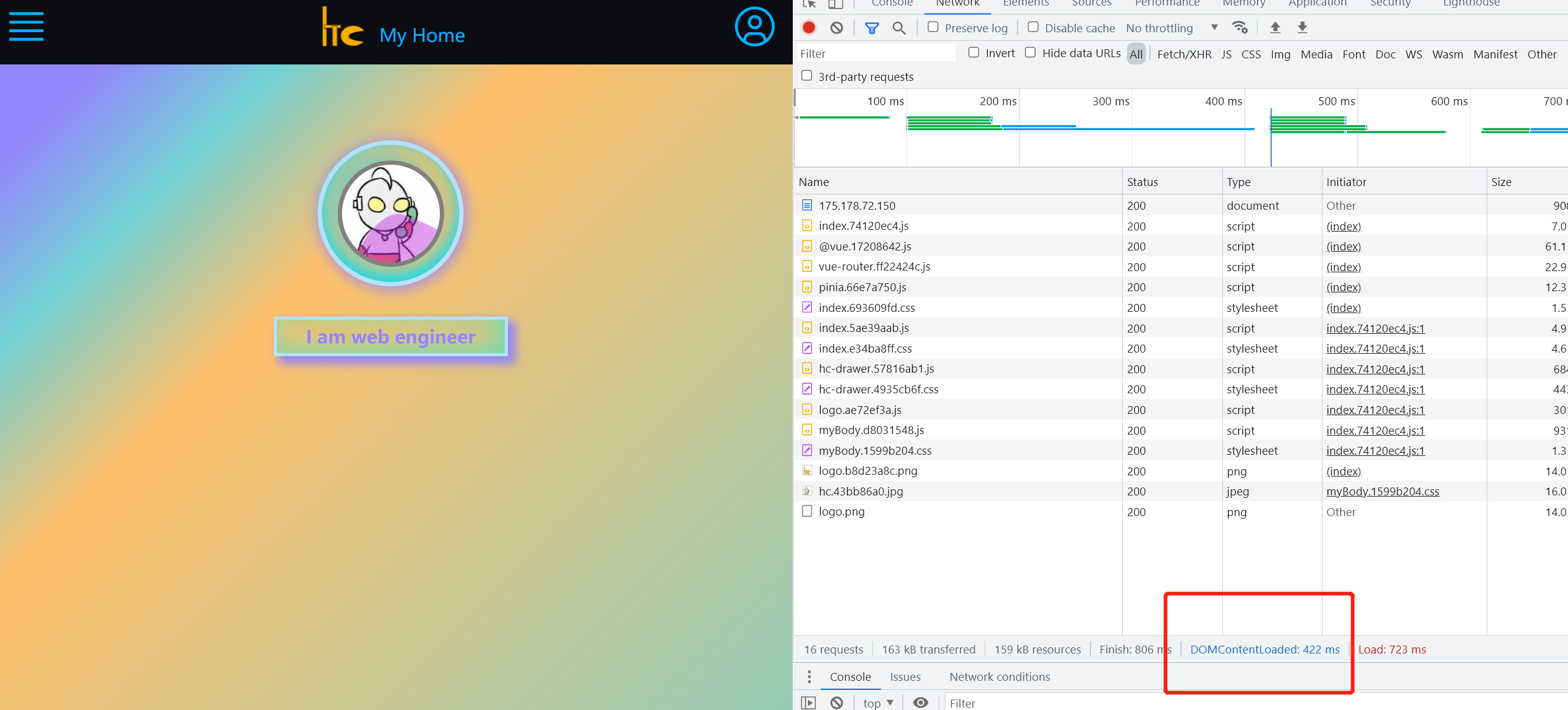
- 个人通过学生价购买的服务器,已达到0.5s内秒开 => 点击体验

文章目录
-
- Ⅰ、Vue + Vite 构建项目性能优化
- Ⅱ、Vue +Vite的优化有那些?
-
- 1. ui组件库的优化
- 2. Icon 图标优化
- 3. js最小拆包
- 4. 路由懒加载
- 5. 个人vite.config 配置参考
Ⅱ、Vue +Vite的优化有那些?
1. ui组件库的优化
- ui 组件库 是打包变大的 显著的原因之一 ,可能全量导入或批量导入了ui组件(去页面一次性加载了)
- 如果只用到 ui 组件库的部分 ,如何做到用多少,打包多少 ?
- 下面推荐一个 vite 的插件 (以 element Plus ,Antd of vue ,最常用的2中ui库来举例)
① 安装:
npm i -D unplugin-vue-components
② main.js => 无需配置
- main.js 不需要在 import 组件,再去use 绑定了 【注意:否则包变大,反而无效】
- 直接用,用多少打包多少
③ 只需配置 => vite.config
import Components from 'unplugin-vue-components/vite' // 按需加载自定义组件
import { ElementPlusResolver, AntDesignVueResolver} from 'unplugin-vue-components/resolvers'
export default defineConfig {
// ...
plugins: [
// 按需引入
Components({
dts: true,
dirs: ['src/components'], // 按需加载的文件夹
resolvers: [
ElementPlusResolver(), // Antd 按需加载
AntDesignVueResolver() // ElementPlus按需加载
]
})
],
// ..................................
}
- dirs属性 => 设置 按需加载的文件夹 如 src/components ;
- 该文件夹 的组件 不需要 import 按命名就可全局引入;
- ElementPlusResolver()、 AntDesignVueResolver() 分别为element Plus 和 Antd 按需导入方法;
2. Icon 图标优化
- 使用ui 组件库的图标,一般都会把一组Icon 图标 全部打包进去;
- 如何优化呢,我们需要配合上面的插件 ↑;
① 安装插件
npm i -D unplugin-icons //安装
② 安装 Icon库 (全量 和 选择)
npm i -D @iconify/json
npm i -D @iconify-json/carbon => 只下载该图标集
③ 配置 vite.config
...
import Components from 'unplugin-vue-components/vite'
import Icons from 'unplugin-icons/vite'
import IconsResolver from 'unplugin-icons/resolver'
...
export default {
plugins: [
vue(),
Components({
resolvers: [
IconsResolver(),
]
}),
Icons({ autoInstall: true }),
],
}
④ vue 中 直接使用
- i - 图标集名 - 标图名;
- 直接使用 => 不需要任何导入;
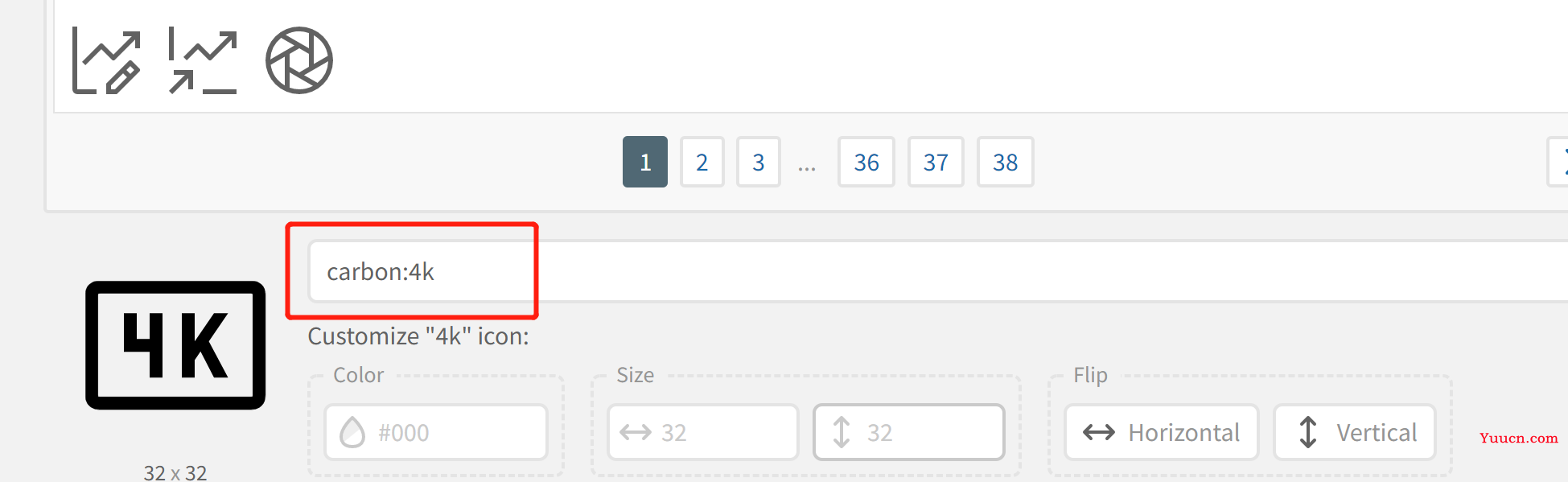
⑤ 示例如下
<i-carbon-4k />

- Icon 图标集 地址 : 点击这里 => Antd 、element Plus 都有
3. js最小拆包
- 配置vite.config 的 output 属性
output: {
// 最小化拆分包
manualChunks(id) {
if (id.includes('node_modules')) {
return id.toString().split('node_modules/')[1].split('/')[0].toString();
}
}
},
- 让打开那个页面,加载那个页面的js ,让之间的关联足够小
- 按需加载 js 每个页面的 js 逻辑
4. 路由懒加载
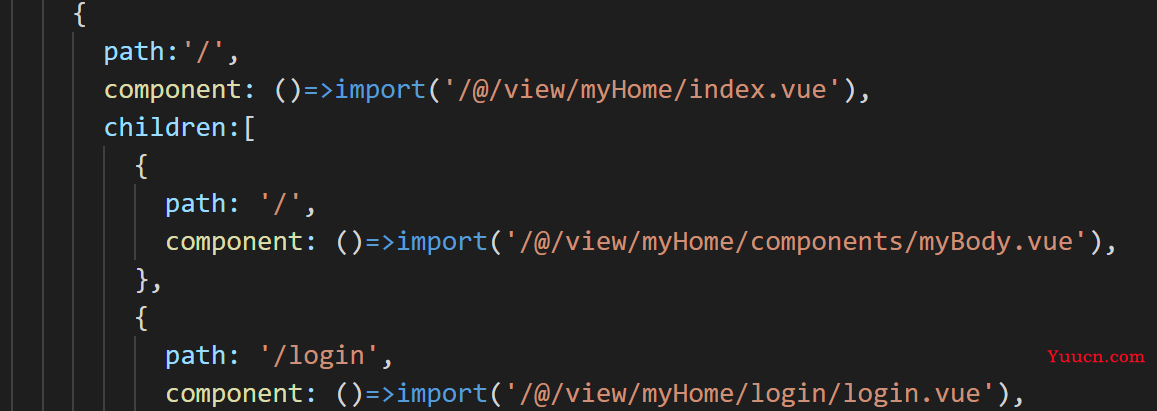
- 路由 懒加载就是最常规的啦
- 采用 () => import(’/…’) 来导入

5. 个人vite.config 配置参考
达到效果 => 点击体验
import { defineConfig } from "vite"; // 帮手函数,这样不用 jsdoc 注解也可以获取类型提示
import { resolve } from "path"; // 主要用于alias文件路径别名
import vue from '@vitejs/plugin-vue';
import Components from 'unplugin-vue-components/vite';
// icon 按需引入
import Icons from 'unplugin-icons/vite';
import IconsResolver from 'unplugin-icons/resolver';
// Antd 按需引入
import { AntDesignVueResolver } from 'unplugin-vue-components/resolvers'
export default defineConfig({
plugins: [
vue(), // 配置需要使用的插件列表
Components({
resolvers: [
IconsResolver(),
AntDesignVueResolver()
]
}),
Icons({ autoInstall: true }),
],
css: {
preprocessorOptions: {
less: {
javascriptEnabled: true,
},
},
},
resolve: {
alias: {
"/@": resolve("src"),
}
},
// 强制预构建插件包
optimizeDeps: {
include: ['axios'], //用于鉴权
},
// 打包配置
build: {
target: 'modules',
outDir: 'dist', //指定输出路径
assetsDir: 'assets', // 指定生成静态资源的存放路径
rollupOptions: {
minify: 'terser',// 混淆器,terser构建后文件体积更小
output: {
manualChunks(id) {
if (id.includes('node_modules')) {
return id.toString().split('node_modules/')[1].split('/')[0].toString();
}
}
},
},
},
server: { // 本地 - 运行配置,及反向代理配置
cors: true, // 默认启用并允许任何源
open: true, // 在服务器启动时自动在浏览器中打开应用程序
proxy: {
'/api': {
target: 'http://localhost:7001', //代理接口
changeOrigin: true,
}
}
}
})