目录
一、前言
二、背景
三、Exif.js
1、Exif.js 简介
2、Exif.js 引入
四、多场景展示数据获取
1、原始图片直接获取
2、base64 编码文件加载
3、文件上传的方式加载
五、总结
一、前言

1024是2的十次方,二进制计数的基本计量单位之一。1G=1024M,而1G与1级谐音,也有一级棒的意思。程序员就像是一个个1024,以最低调、踏实、核心的功能模块搭建起这个科技世界。1024程序员节是广大程序员的共同节日。从2015年起,每年10月24日定义为程序员节。以一个节日的形式,向通过coding改变世界,也以实际行动在浮躁的世界里,固执地坚持自己对于知识、技术和创新追求的程序员们表示致敬。在致敬技术的同时,有点程序猿(媛)们的自我调侃的意思。马上就是2022年10月24日,正好与1024这个数字吻合,这是我的第7个程序员节了。那么你呢,朋友。这是你的第几个1024?在这个专属的节日里,祝广大IT圈的兄弟姐妹们节日快乐,祝愿大家的系统系统不宕机,程序不报错,测试评审一遍过,系统绝不报警,产品同学不为难你,最最重要,发量要多,气质要在线。
二、背景
之前的博文,曾经简单介绍了在后台使用JAVA来获取图片和视频文件的Exif信息,博文地址:轻松获取图片和视频文件的Exif信息-Java篇,这是从系统后台的角度来进行读取。这么做的好处就是可以使用后台来接收处理这些图片信息,那对于应用来讲,就完全依赖后台了。那么针对图片这种信息,有没有直接通过前端技术,比如使用JavaScript来获取呢?
答案肯定有的,如果您不想通过后台接口去获取图片的Exif信息,那么您大可以使用Exif.js,这个库来完成对图片信息的获取。本文将介绍如何使用Exif.js来读取图片的Exif信息,通过代码示例的方式来深入探索,并给出运行案例。
三、Exif.js
1、Exif.js 简介
Exif.js一个JavaScript库,主要用于从图像文件中读取 Exif信息。你可以在浏览器中的图像上使用它,可以从图像或文件输入元素中使用。同时检索EXIF和IPTC元数据。
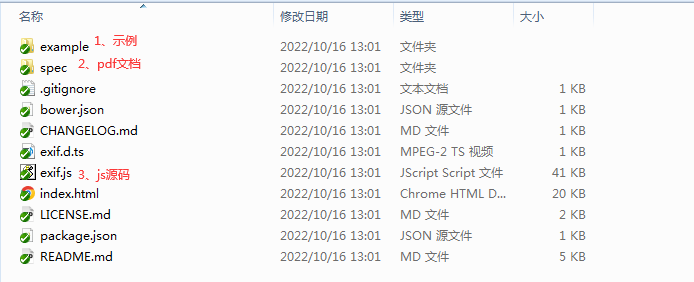
注意:EXIF标准仅适用于“.jpg”和“.tiff”图像。Exif.js的开源地址为:Exif-js地址,喜欢中文的可以参考汉化版:汉化版Exif.js,有兴趣的朋友可以自行下载学习。以下是我本机的工程实例目录(英文版):

2、Exif.js 引入
exif.js引入的方式跟普通的javascript文件引入没什么区别,使用<script/>进行引入即可。如下面的参考语法:
<script type="text/javascript" src="exif.js"></script>下面是具体在Html页面中如何展示信息。
window.onload=getExif;
function getExif() {
var img1 = document.getElementById("img1");
EXIF.getData(img1, function() {
var make = EXIF.getTag(this, "Make");
var model = EXIF.getTag(this, "Model");
var makeAndModel = document.getElementById("makeAndModel");
makeAndModel.innerHTML = `${make} ${model}`;
});
var img2 = document.getElementById("img2");
EXIF.getData(img2, function() {
var allMetaData = EXIF.getAllTags(this);
var allMetaDataSpan = document.getElementById("allMetaDataSpan");
allMetaDataSpan.innerHTML = JSON.stringify(allMetaData, null, "\t");
});
}<img src="image1.jpg" id="img1" />
<pre>Make and model: <span id="makeAndModel"></span></pre>
<br/>
<img src="image2.jpg" id="img2" />
<pre id="allMetaDataSpan"></pre>注意:在调用 getData 或任何其他函数之前,必须等待图像完全加载。否则它不会起任何作用。 可以通过在 window.onLoad 函数上运行EXIT提取方法来实现此等待。或者在图像自己的 onLoad 函数上。 对于 jQuery 用户,请注意您不能(可靠地)为此使用 jQuery 的 ready 事件。因为它会在加载图像之前触发。 您可以使用 $(window).load() 代替 $(document.ready()(请注意,exif-js 不依赖于 jQuery 或任何其他外部库)。
四、多场景展示数据获取
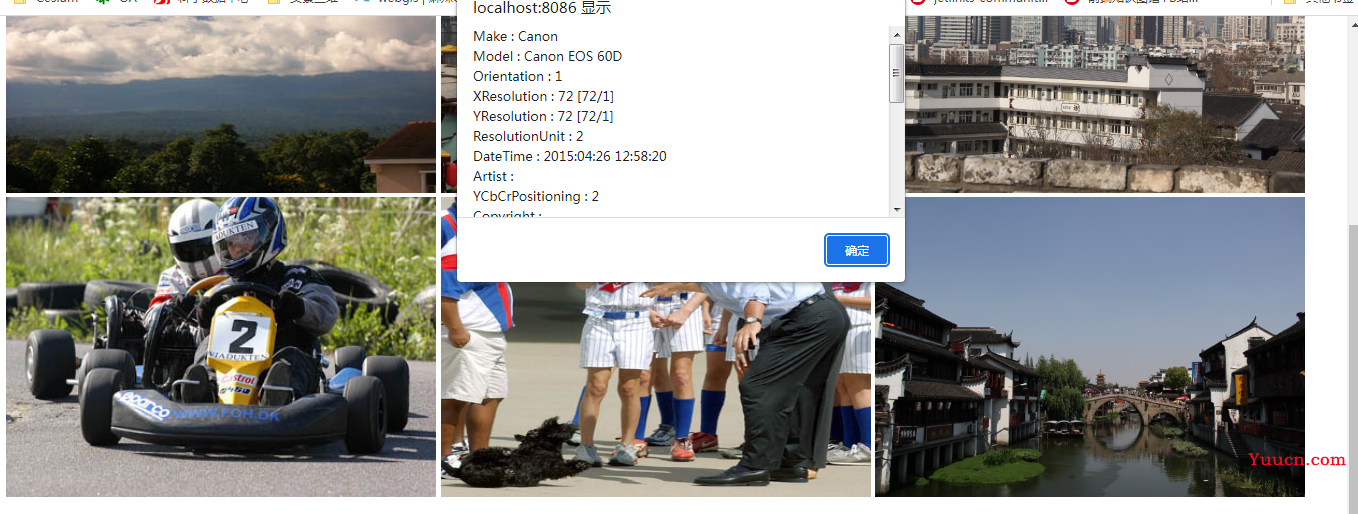
1、原始图片直接获取
这里演示直接获取网页上一张图片的附属信息,html部分示例代码如下:
<img src="example/DSCN0614_small.jpg" id="img1" width="430px" height="300px"/>
<img src="example/Bush-dog.jpg" id="img2" width="430px" height="300px"/>
<img src="example/IMG_1402.JPG" id="img6" width="430px" height="300px"/>
<br/>
<img src="example/dsc_09827.jpg" id="img3" width="430px" height="300px"/>
<img src="example/IMG_1731.JPG" id="img4" width="430px" height="300px"/>
<img src="example/IMG_1816.JPG" id="img5" width="430px" height="300px"/><br/>
<script>
document.getElementById("img1").onclick = function() {
EXIF.getData(this, function() {
var make = EXIF.getTag(this, "Make"),
model = EXIF.getTag(this, "Model");
alert("I was taken by a " + make + " " + model);
});
}
document.getElementById("img2").onclick = function() {
EXIF.getData(this, function() {
alert(EXIF.pretty(this));
});
}
document.getElementById("img3").onclick = function() {
EXIF.getData(this, function() {
alert(EXIF.pretty(this));
});
}
document.getElementById("img4").onclick = function() {
EXIF.getData(this, function() {
alert(EXIF.pretty(this));
});
}
document.getElementById("img5").onclick = function() {
EXIF.getData(this, function() {
alert(EXIF.pretty(this));
});
}
document.getElementById("img6").onclick = function() {
EXIF.getData(this, function() {
alert(EXIF.pretty(this));
});
}
</script>
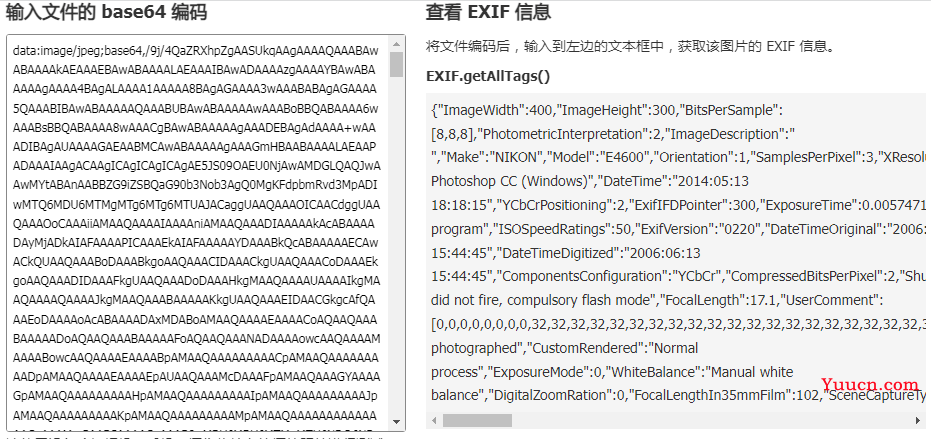
2、base64 编码文件加载
Exif.js 提供了 JavaScript 读取图像的原始数据的功能扩展。在现在的应用中,会存在将图片信息进行字符流化的,因此需要对字符流化的数据也进行加载。示例代码如下:
document.getElementById("base64test").onclick = function() {
var image = new Image();
image.onload = function() {
EXIF.getData(image, function() {
alert(EXIF.pretty(this));
});
};
image.src = "";//base64str
}
注意: 使用设备(如相机、手机、摄像头等)拍摄的照片进行测试,这样照片才有 EXIF 数据。
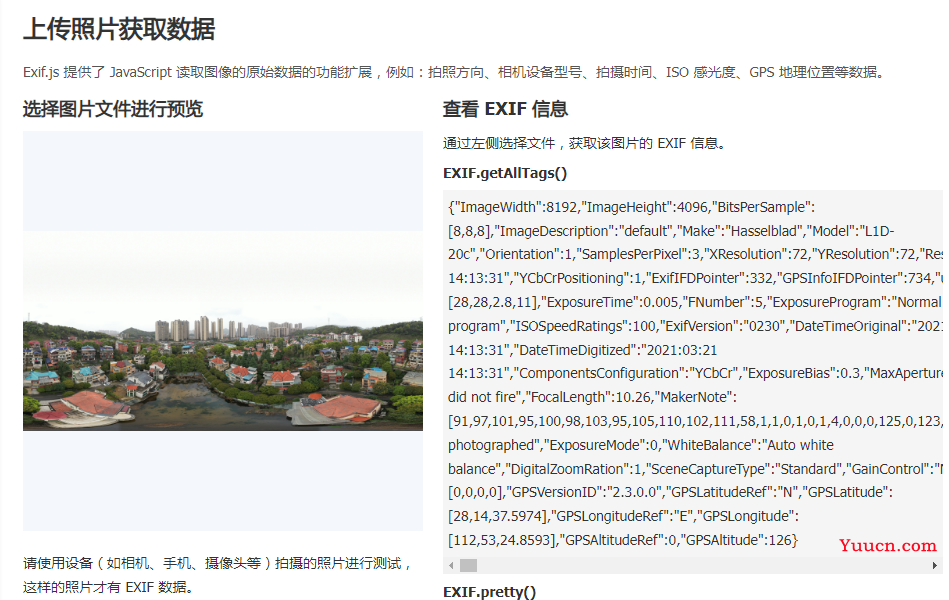
3、文件上传的方式加载
Exif.js同时也支持使用文件上传的方式对图片的信息进行加载。其原理和第一种的方式几乎是一样的。所以这里展示一下示例页面吧。

五、总结
以上就是今天要讲的内容,本文简单介绍了exif.js的基础知识,然后介绍了如何在html页面中集成exif.js,其次重点说明了3种常用的使用场景,有图有真相,通过示例运行的方式来讲解exif.js的具体使用案例。不过需要说明的是,exif.js确实是有缺陷的,它只能解决图片的附加信息读取,而且通常不会在前台进行信息读取,因为一般我们会在后台进行图片的处理。在处理的过程当中,就可能对附属信息尽心修改,因此有可能造成信息的缺失,所以在实际应用过程中,请各位根据需求来选择使用。
文章的最后,依然要祝IT圈的小伙伴们,节日快乐。祝大家都能拥抱生活,拥抱快乐。“算力新时代·开源创未来”,在这里也祝CSDN2022程序员节系列活动,圆满成功。
