文章目录
- 一、开发要点
-
- 1、基本设置 - 取消默认内外边距 / 取消基本样式 / 图片自适应
- 2、外层父容器设置 - 子绝父相 / 盒子浏览器水平居中 / 设置圆角 / 设置溢出隐藏
- 3、左右按钮设置 - 绝对定位垂直居中设置 / 使用圆角矩形设置半圆 / 文字垂直居中
- 4、底部小圆点设置 - 绝对定位水平居中设置 / 使用圆角矩形设置左右两侧半圆 / 使用圆角矩形设置小圆点
- 二、代码示例
一、开发要点
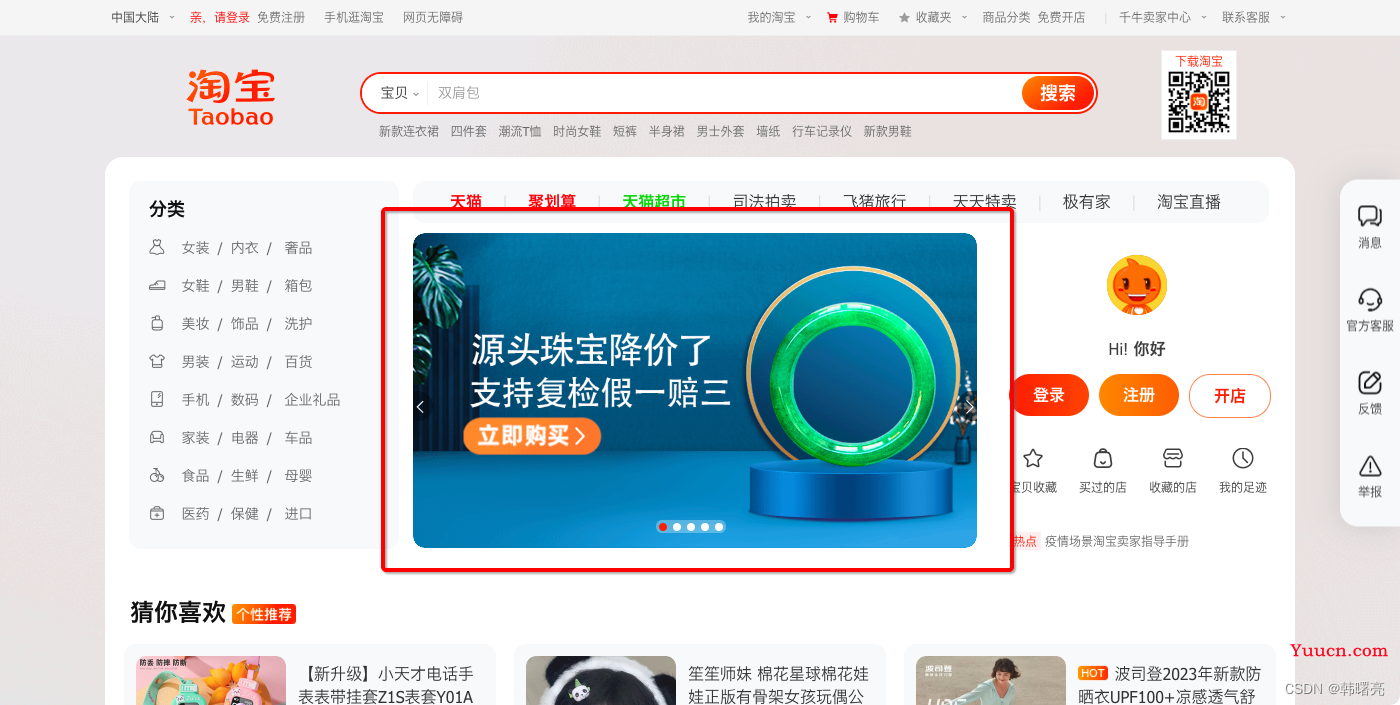
要实现如下样式的轮播图 :

1、基本设置 - 取消默认内外边距 / 取消基本样式 / 图片自适应
取消默认内外边距 : 本示例中主要是 取消 body 的内边距 ;
/* 取消浏览器或者其它标签的默认的内外边距 */
* {
margin: 0;
padding: 0;
}
取消列表样式 : 主要是 取消列表项前的小圆点 ;
/* 取消列表样式 主要是取消列表的小圆点 */
li {
list-style: none;
}
设置图片自适应 : 设置的图片可能 大于或小于 图片容器 , 设置其宽度填充 100% 父容器 , 可以保证图片填充满父容器 ;
/* 设置图片自适应 */
img {
width: 100%;
}
2、外层父容器设置 - 子绝父相 / 盒子浏览器水平居中 / 设置圆角 / 设置溢出隐藏
子绝父相 : 在该轮播图中 , 需要 使用绝对定位在父容器中任意摆放 , 包括左右垂直居中的按钮 , 下方的小圆点 ; 子元素需要使用绝对定位 , 那么父容器必须使用相对定位 ;
/* 子绝父相 : 整个父容器需要设置相对定位
内部的子元素使用绝对定位任意摆放 */
position: relative;
盒子浏览器水平居中设置 : 将该父容器设置为水平居中 , 将其 margin 的左右外边距设置为 auto 即可 ;
/* 上下设置 100 像素边距 左右水平居中 */
margin: 100px auto;
设置圆角 : 该 Banner 轮播条四个角都是圆角 ;
/* 设置圆角 */
border-radius: 20px;
设置溢出隐藏 : 示例图中 , 超出圆角的部分需要隐藏 , 需要设置 overflow 属性 ;
/* 超出圆角部分的内容直接隐藏 */
overflow: hidden;
代码示例 :
.banner {
/* 子绝父相 : 整个父容器需要设置相对定位
内部的子元素使用绝对定位任意摆放 */
position: relative;
/* 父容器内存尺寸 图片 846x472
需要设置 img 标签图片内容宽度为 100% 自适应 */
width: 423px;
height: 236px;
/* 设置背景 */
background-color: pink;
/* 上下设置 100 像素边距 左右水平居中 */
margin: 100px auto;
/* 设置圆角 */
border-radius: 20px;
/* 超出圆角部分的内容直接隐藏 */
overflow: hidden;
}
3、左右按钮设置 - 绝对定位垂直居中设置 / 使用圆角矩形设置半圆 / 文字垂直居中
绝对定位垂直居中设置 : 执行下面两个步骤 , 可以将 绝对定位 的子元素设置为 垂直居中 ;
- 首先 , 走到父容器高度的一半 ;
- 然后 , 向上走自己高度的一半 ;
/* 使用绝对定位 在 相对定位的父容器中任意放置元素 */
position: absolute;
/* 垂直居中 */
/* 首先 走到父容器高度一般 */
top: 50%;
/* 然后 向上走自己高度的一半 */
margin-top: -15px;
使用圆角矩形设置半圆 :
- 设置左侧的按钮 , 右侧设置成半圆 , 也就是 右上角和右下角设置成圆角 ;
/* 复合写法设置圆角矩形 : 左上角 右上角 右下角 左下角 */
border-radius: 0 15px 15px 0;
- 设置右侧的按钮 , 左侧设置成半圆 , 也就是 左上角和左下角设置成圆角 ;
/* 复合写法设置圆角矩形 : 左上角 右上角 右下角 左下角 */
border-radius: 15px 0 0 15px;
文字垂直居中 : 使文字垂直居中 , 令 行高 = 内容高度 即可 ;
/*绝对定位的盒子 无须转换,直接给大小就好了*/
width: 20px;
height: 30px;
/* 垂直居中 - 行高 = 高度 */
line-height: 30px;
代码示例 :
/* 并集选择器 将左右按钮中相同的样式提取出来进行设置
代码重构 */
.left,
.right {
/* 使用绝对定位 在 相对定位的父容器中任意放置元素 */
position: absolute;
/* 垂直居中 */
/* 首先 走到父容器高度一般 */
top: 50%;
/* 然后 向上走自己高度的一半 */
margin-top: -15px;
/*绝对定位的盒子 无须转换,直接给大小就好了*/
width: 20px;
height: 30px;
/* 垂直居中 - 行高 = 高度 */
line-height: 30px;
/* 半透明黑色背景 */
background: rgba(0, 0, 0, .2);
/* 取消链接的下划线 */
text-decoration: none;
/* 设置白色 */
color: #fff;
}
/* 设置向左翻页按钮的样式 绝对定位位置 和 圆角状态样式 */
.left {
left: 0;
/* 复合写法设置圆角矩形 : 左上角 右上角 右下角 左下角 */
border-radius: 0 15px 15px 0;
}
/* 设置向右翻页按钮样式 主要是 绝对定位位置 和 圆角状态样式 */
.right {
/* 绝对定位右侧 */
right: 0;
/* 文本右对齐 */
text-align: right;
/* 复合写法设置圆角矩形 : 左上角 右上角 右下角 左下角 */
border-radius: 15px 0 0 15px;
}
/* 按钮移动后的样式 背景颜色加深一倍 */
.left:hover,
.right:hover {
background: rgba(0, 0, 0, .4);
}
4、底部小圆点设置 - 绝对定位水平居中设置 / 使用圆角矩形设置左右两侧半圆 / 使用圆角矩形设置小圆点
绝对定位水平居中设置 : 执行下面两个步骤 , 可以将 绝对定位 的子元素设置为 水平居中 ;
- 首先 , 走到父容器宽度的一半 ;
- 然后 , 向左走自己宽度的一半 ;
/* 在 相对定位 父容器中 使用 绝对定位 任意摆放 */
position: absolute;
/* 设置底部小圆点容器居中 */
/* 首先 走到父容器宽度的一半 */
left: 50%;
/* 然后 向左走自己的一半宽度 */
margin-left: -35px;
使用圆角矩形设置左右两侧半圆 : 圆角矩形容器高度是 13 像素 , 设置其左右两侧为半圆 , 设置 7 像素圆角即可 ;
/* 四个角都设置 7 像素的圆角 */
border-radius: 7px;
使用圆角矩形设置小圆点 : 小圆点的宽高是 8 像素 , 设置其 4 像素或者 50% 的圆角 , 即可将该盒子设置为圆形 ;
代码示例 :
/* 底部小圆点容器 */
.circles {
/* 在 相对定位 父容器中 使用 绝对定位 任意摆放 */
position: absolute;
/* 设置底部小圆点容器居中 */
/* 首先 走到父容器宽度的一半 */
left: 50%;
/* 然后 向左走自己的一半宽度 */
margin-left: -35px;
/* 绝对定位 下边偏移 15 像素 距离底部 15 像素 */
bottom: 15px;
/* 设置小圆点父容器的尺寸 */
width: 70px;
height: 13px;
/* 设置小圆点背景 半透明白色 */
background: rgba(255, 255, 255, 0.3);
/* 四个角都设置 7 像素的圆角 */
border-radius: 7px;
}
/* 设置单个小圆点样式 */
.circles li {
/* 设置浮动样式 */
float: left;
/* 小圆点宽高都是 8 像素
设置 50% 或者 4 像素 圆角就可以变为正园 */
width: 8px;
height: 8px;
/* 小圆点默认白色 */
background-color: #fff;
/* 小圆点分开 */
margin: 3px;
/* 设置四个方向的圆角为 50% 使得正方形变为圆形 */
border-radius: 50%;
}
二、代码示例
代码示例 :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Banner 轮播</title>
<style>
/* 取消浏览器或者其它标签的默认的内外边距 */
* {
margin: 0;
padding: 0;
}
/* 取消列表样式 主要是取消列表的小圆点 */
li {
list-style: none;
}
/* 设置图片自适应 */
img {
width: 100%;
}
.banner {
/* 子绝父相 : 整个父容器需要设置相对定位
内部的子元素使用绝对定位任意摆放 */
position: relative;
/* 父容器内存尺寸 图片 846x472
需要设置 img 标签图片内容宽度为 100% 自适应 */
width: 423px;
height: 236px;
/* 设置背景 */
background-color: pink;
/* 上下设置 100 像素边距 左右水平居中 */
margin: 100px auto;
/* 设置圆角 */
border-radius: 20px;
/* 超出圆角部分的内容直接隐藏 */
overflow: hidden;
}
/* 并集选择器 将左右按钮中相同的样式提取出来进行设置
代码重构 */
.left,
.right {
/* 使用绝对定位 在 相对定位的父容器中任意放置元素 */
position: absolute;
/* 垂直居中 */
/* 首先 走到父容器高度一般 */
top: 50%;
/* 然后 向上走自己高度的一半 */
margin-top: -15px;
/*绝对定位的盒子 无须转换,直接给大小就好了*/
width: 20px;
height: 30px;
/* 垂直居中 - 行高 = 高度 */
line-height: 30px;
/* 半透明黑色背景 */
background: rgba(0, 0, 0, .2);
/* 取消链接的下划线 */
text-decoration: none;
/* 设置白色 */
color: #fff;
}
/* 设置向左翻页按钮的样式 绝对定位位置 和 圆角状态样式 */
.left {
left: 0;
/* 复合写法设置圆角矩形 : 左上角 右上角 右下角 左下角 */
border-radius: 0 15px 15px 0;
}
/* 设置向右翻页按钮样式 主要是 绝对定位位置 和 圆角状态样式 */
.right {
/* 绝对定位右侧 */
right: 0;
/* 文本右对齐 */
text-align: right;
/* 复合写法设置圆角矩形 : 左上角 右上角 右下角 左下角 */
border-radius: 15px 0 0 15px;
}
/* 按钮移动后的样式 背景颜色加深一倍 */
.left:hover,
.right:hover {
background: rgba(0, 0, 0, .4);
}
/* 底部小圆点容器 */
.circles {
/* 在 相对定位 父容器中 使用 绝对定位 任意摆放 */
position: absolute;
/* 设置底部小圆点容器居中 */
/* 首先 走到父容器宽度的一半 */
left: 50%;
/* 然后 向左走自己的一半宽度 */
margin-left: -35px;
/* 绝对定位 下边偏移 15 像素 距离底部 15 像素 */
bottom: 15px;
/* 设置小圆点父容器的尺寸 */
width: 70px;
height: 13px;
/* 设置小圆点背景 半透明白色 */
background: rgba(255, 255, 255, 0.3);
/* 四个角都设置 7 像素的圆角 */
border-radius: 7px;
}
/* 设置单个小圆点样式 */
.circles li {
/* 设置浮动样式 */
float: left;
/* 小圆点宽高都是 8 像素
设置 50% 或者 4 像素 圆角就可以变为正园 */
width: 8px;
height: 8px;
/* 小圆点默认白色 */
background-color: #fff;
/* 小圆点分开 */
margin: 3px;
/* 设置四个方向的圆角为 50% 使得正方形变为圆形 */
border-radius: 50%;
}
/* 被选中的小圆点样式
此处注意选择器的优先级 */
.circles .current {
/* 被选中的 */
background-color: #ff5000;
}
</style>
</head>
<body>
<div class="banner">
<!-- 向左翻页按钮 -->
<a href="#" class="left"> < </a>
<!-- 向右翻页按钮 -->
<a href="#" class="right"> > </a>
<!-- Banner 图片 -->
<img src="banner_image.png" alt="">
<!-- 底部的小圆点 -->
<ul class="circles">
<li></li>
<!-- 当前选择的小圆点 -->
<li class="current"></li>
<li></li>
<li></li>
<li></li>
</ul>
</div>
</body>
</html>
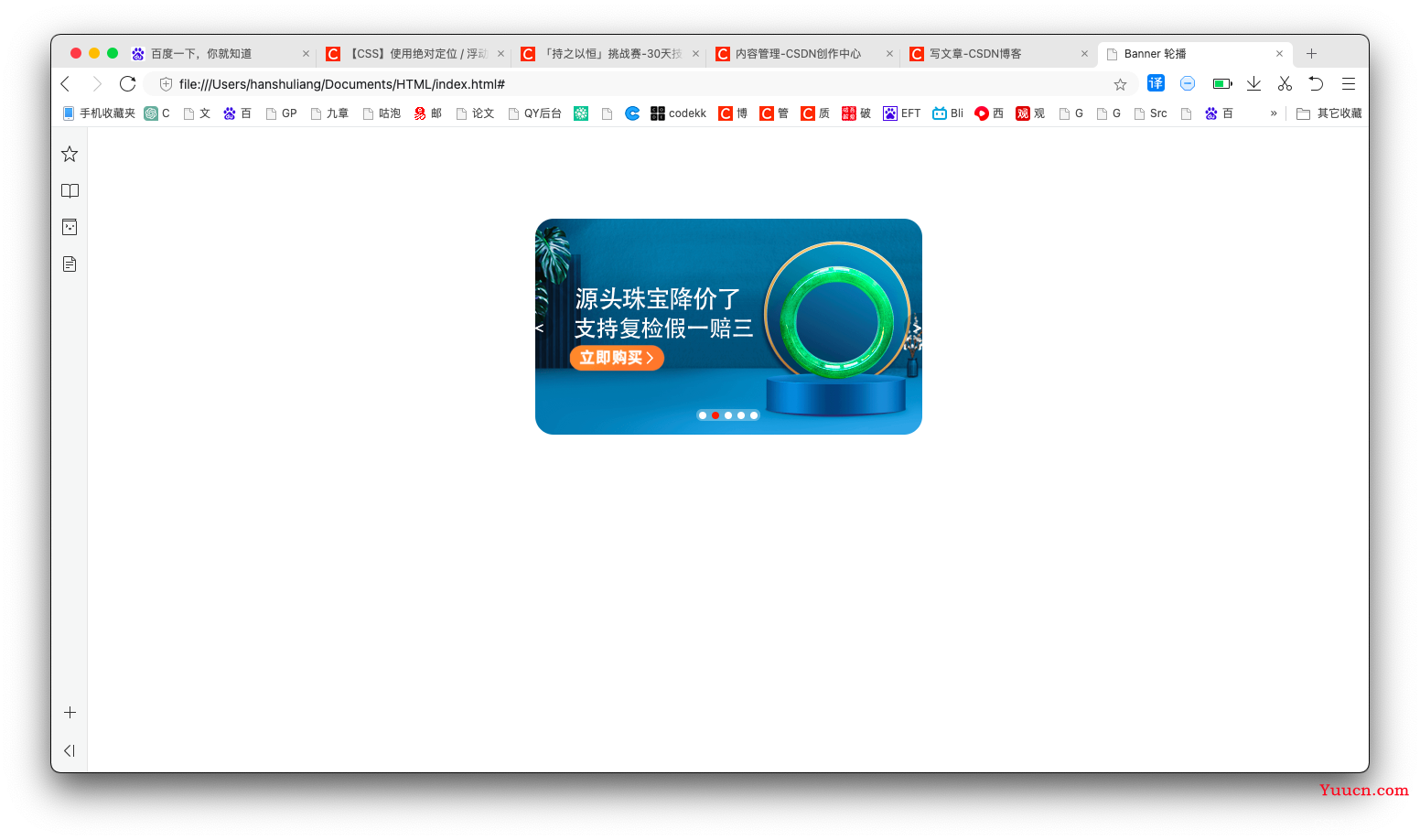
执行结果 :