滚动条产生原因
给能设置宽高的元素添加 overflow: scroll 样式,会让该元素区域产生滚动条。
滚动条默认样式
以下行文案例皆是在 Edge 浏览器环境下测试。

设置滚动条样式
通过设置 ::-webkit-scrollbar 伪元素影响滚动条样式,注意它仅在基于 Blink 或 Webkit 的浏览器上可用。
::-webkit-scrollbar
用于设置整个滚动条的样式。
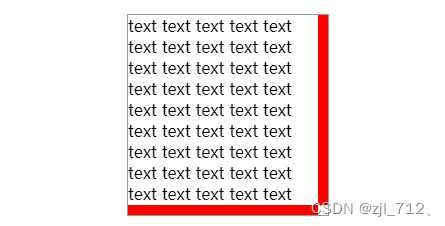
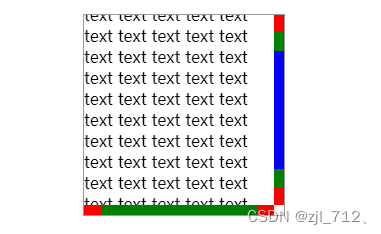
eg:设置滚动条大小及背景颜色
<!-- html -->
<div class="box">
text text text text text text text text
text text text text text text text text
text text text text text text text text
text text text text text text text text
text text text text text text text text
text text text text text text text text
text text text text text text text text
</div>
<!-- css -->
.box::-webkit-scrollbar{
width: 10px;
height: 10px;
background-color: red;
}

::-webkit-scrollbar-thumb
滚动条上的滚动滑块
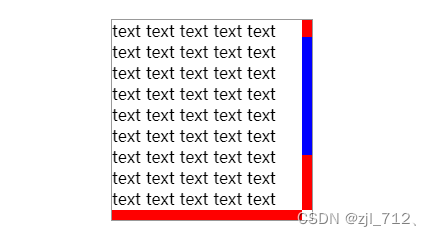
eg:设置滑块背景色
.box::-webkit-scrollbar-thumb{
background-color: blue;
}

::-webkit-scrollbar-track
滚动条轨道, 与 ::-webkit-scrollbar 不同的是 ::-webkit-scrollbar-track 设置的是滑块滑动区域的样式。
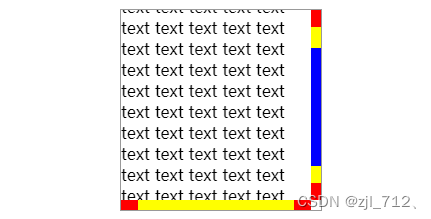
eg: 设置滚动条轨道背景色
.box::-webkit-scrollbar-track{
background-color: yellow;
}

::-webkit-scrollbar-track-piece
滚动条没有滑块的轨道部分。 ::-webkit-scrollbar-track-piece 与 ::-webkit-scrollbar-track 的效果一致,前者设置整条轨道的样式,后者设置整条轨道除去滑块占据的区域样式。所以在视觉效果上是一致的。
eg:设置除去滑块部分的轨道样式
.box::-webkit-scrollbar-track-piece{
background-color: green;
}

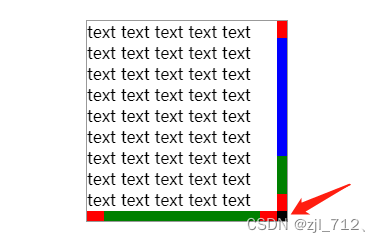
::-webkit-scrollbar-corner
当同时含有垂直和水平方向的滚动条时它们的交叉部分。一般是元素的右下角。
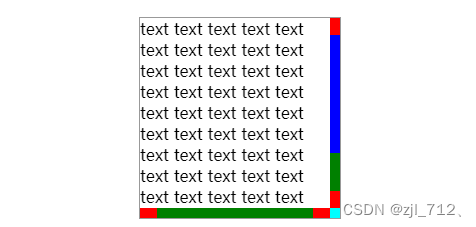
eg:设置水平和垂直滚动条交叉部分的背景色。
.box::-webkit-scrollbar-corner{
background-color: cyan;
}

::-webkit-resizer
当元素设置为可拖动时(resize: horizontal | vertical | both),元素底角会出现可调整元素大小的滑块。
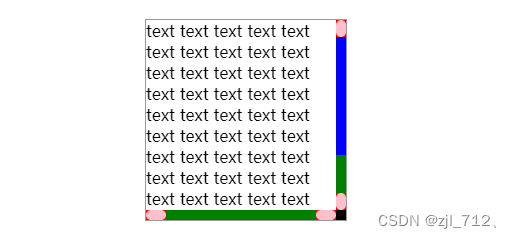
eg:设置调整元素大小的滑块背景色.
.box{
resize: horizontal;
}
.box::-webkit-resizer{
background-color: rgb(242, 5, 151);
}

::webkit-scrollbar-button
设置滚动条两端的上下(左右)滚动按钮(上下、左右箭头)。
eg:这是按钮样式
.box::-webkit-scrollbar-button{
background-color: pink;
border-radius: 20px;
width: 20px;
}

总结
整个滚动条主要包含 滚动滑块 上下(左右)滚动按钮 滑块滑动轨道 这几个部分。需要谨慎使用这些伪元素设置滚动条样式,因为这些特性是非标准的在某些浏览器是不生效的,需视用户使用环境而定.