vue3 antd项目实战——table表格自定义筛选(使用filters属性实现表头列columns自定义筛选)
- 往期知识调用(步骤不懂就看这儿)
- 场景复现
- 实战演示
-
- 实例1——筛选发布状态🔥
-
- 1、双向绑定表格列目录、表格数据
- 2、编写列目录内容及参数类型
- 3、在columns中添加自定义筛选功能🔥
- 实例2——筛选通知状态
- 实例3——筛选部门
-
- 1、列目录columns数据、参数类型columnType
- 2、在columns中添加filters和onFilter实现自定义筛选
往期知识调用(步骤不懂就看这儿)
| 文章内容 | 文章链接 |
|---|---|
| vue3 antd table表格的基础搭建 | https://blog.csdn.net/XSL_HR/article/details/128072745 |
| ant design vue组件库的引入与使用 | https://blog.csdn.net/XSL_HR/article/details/127396384 |
场景复现
在后台管理系统中,我们需要对大量的数据进行展示、处理和操作,table表格也因此无处不在。而ant design vue组件库中的table表格,给出了诸多属性来方便数据管理。本期文章向大家介绍的是filters属性——在表头添加自定义筛选功能,实现对表格列数据自定义筛选。
需求:表格数据能够在表头进行自定义筛选操作
方法:借助ant design vue组件库的filters属性
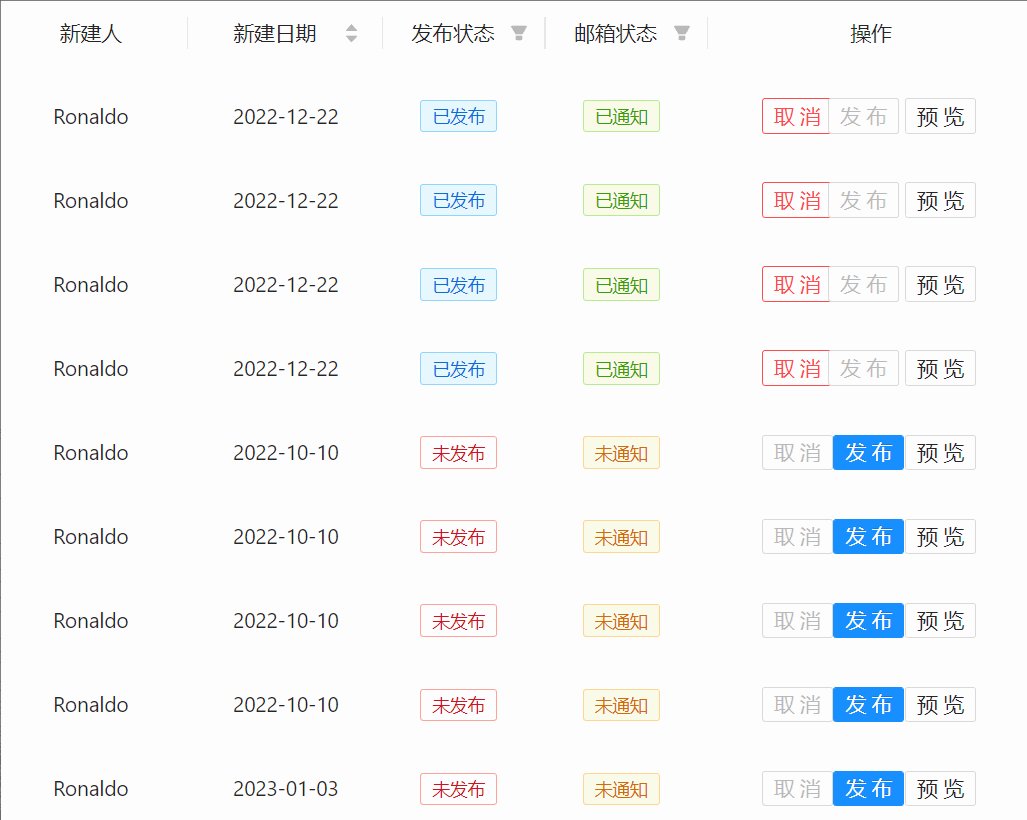
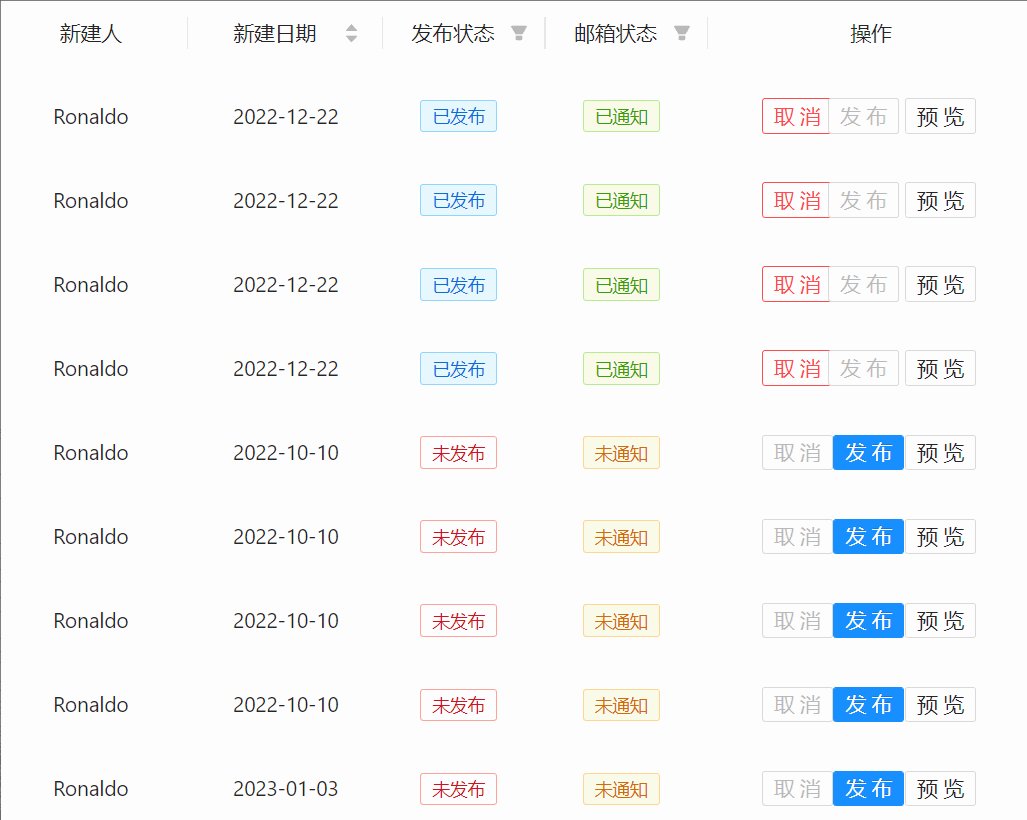
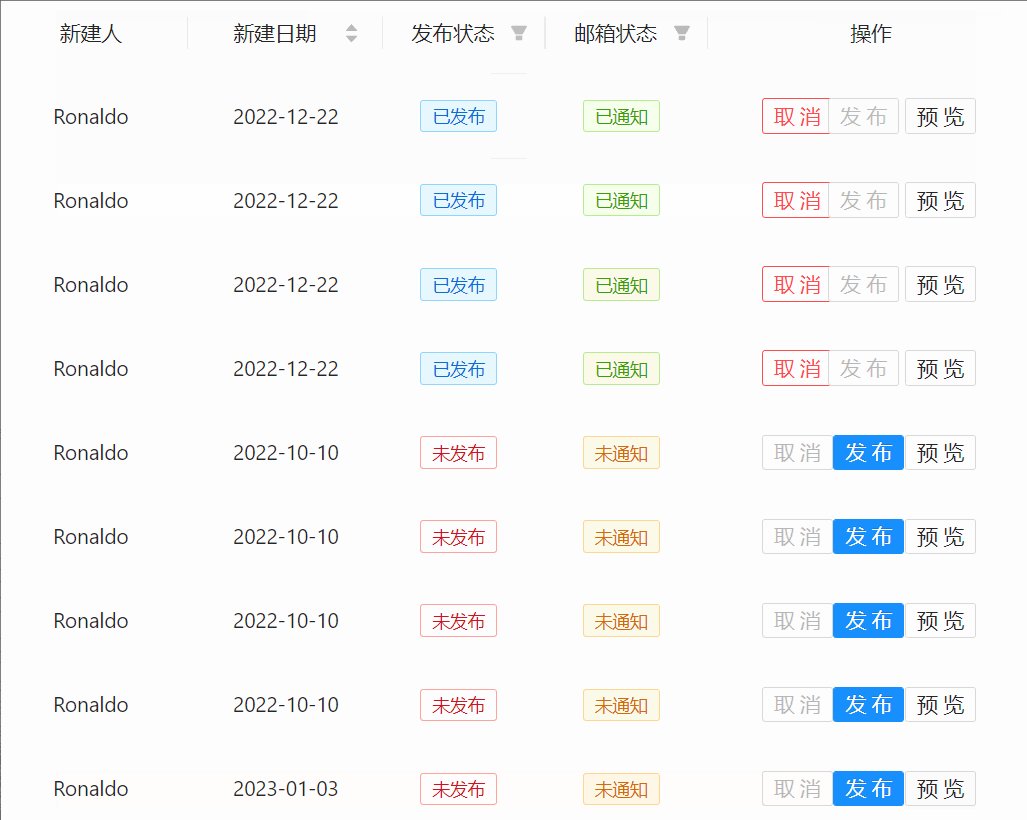
最终效果:(部分页面)

实战演示
下面将用三个具体的项目例子来具体介绍,如何实现table表格的自定义筛选。
项目的UI框架依旧采用
ant design vue组件库(移步官方文档查看详情)
实例1——筛选发布状态🔥
页面的实现这里就不过多阐述了,直接进入正题,怎么实现自定义筛选
1、双向绑定表格列目录、表格数据
<a-table
:columns="columns"
:dataSource="tableData"
style="margin-top:5px"
>
<!--表格内的插槽及数据渲染-->
</a-table>
2、编写列目录内容及参数类型
(1)目录内容:
const columns = ref<columnsType[]>([
{
title: "新建人",
dataIndex: "create_user",
key: "create_user",
width: 120,
align: "center",
},
{
title: "新建日期",
dataIndex: "create_date",
key: "create_date",
width: 120,
align: "center",
customRender:function({text} : any) {
return dayjs(text).format("YYYY-MM-DD");
},
},
{
title: "发布状态",
dataIndex: "enable",
key: "enable",
width: 100,
align: "center",
},
{
title: "邮箱状态",
dataIndex: "email",
key: "email",
width: 100,
align: "center",
},
{
title: "操作",
dataIndex: "operation",
key: "operation",
width: 200,
align: "center",
},
])
(2)参数类型(里面的每个参数分别对应什么,已注释表明)
export interface columnsType {
title: string; // 标题
dataIndex: string; // 数据
key: string; // 键值
width: number; // 宽度
align: string; // 位置
customRender?: any; // 插槽
sorter?: any; // 排序
sortDirections?: any; // 排序方式
fixed?: string; // 固定列
filters?: any; // 筛选
onFilter?: any; // 本地筛选
}
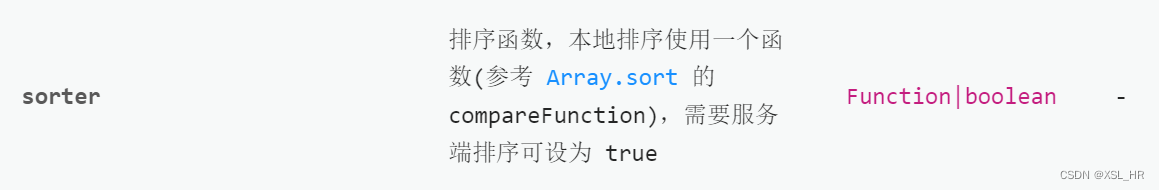
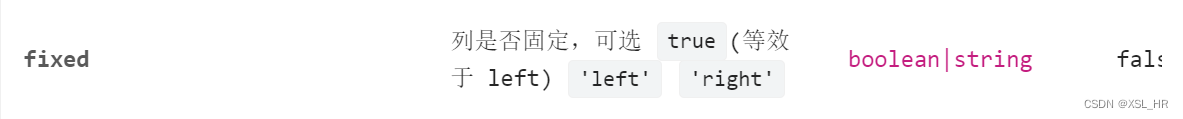
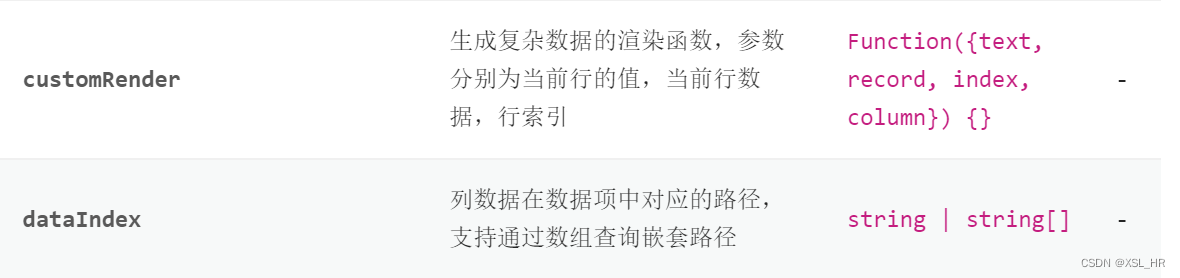
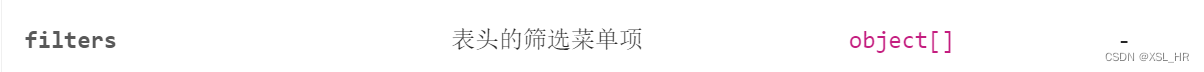
官方文档中的详细说明:
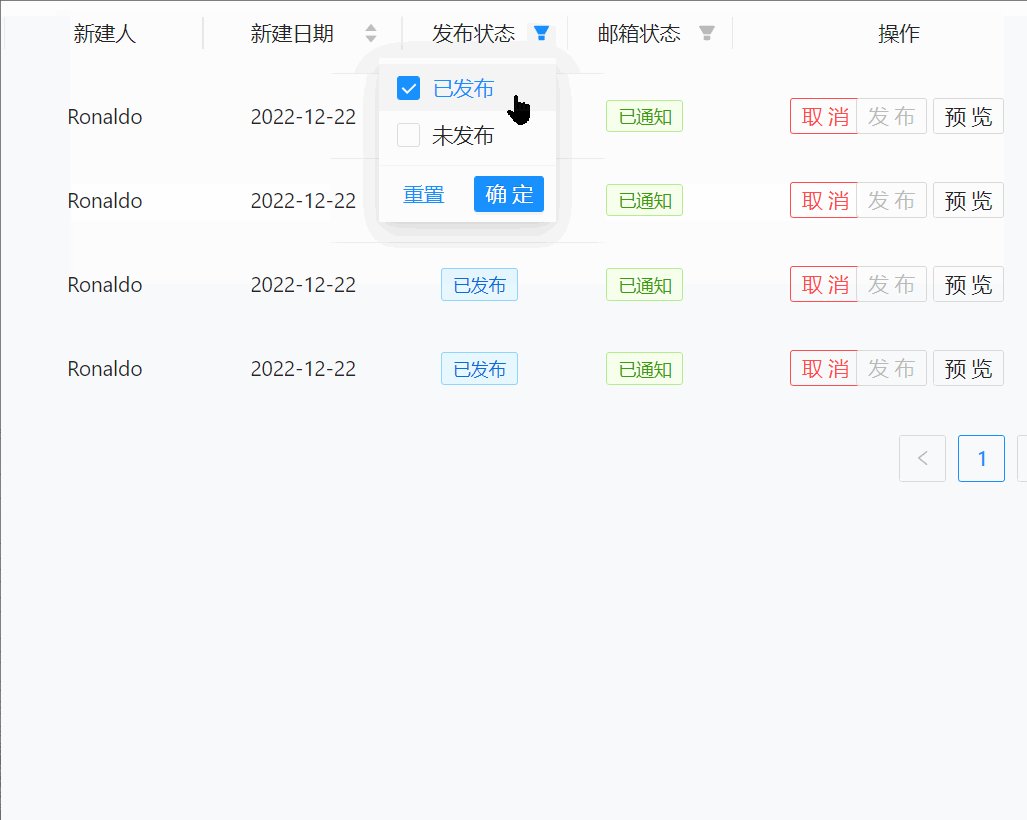
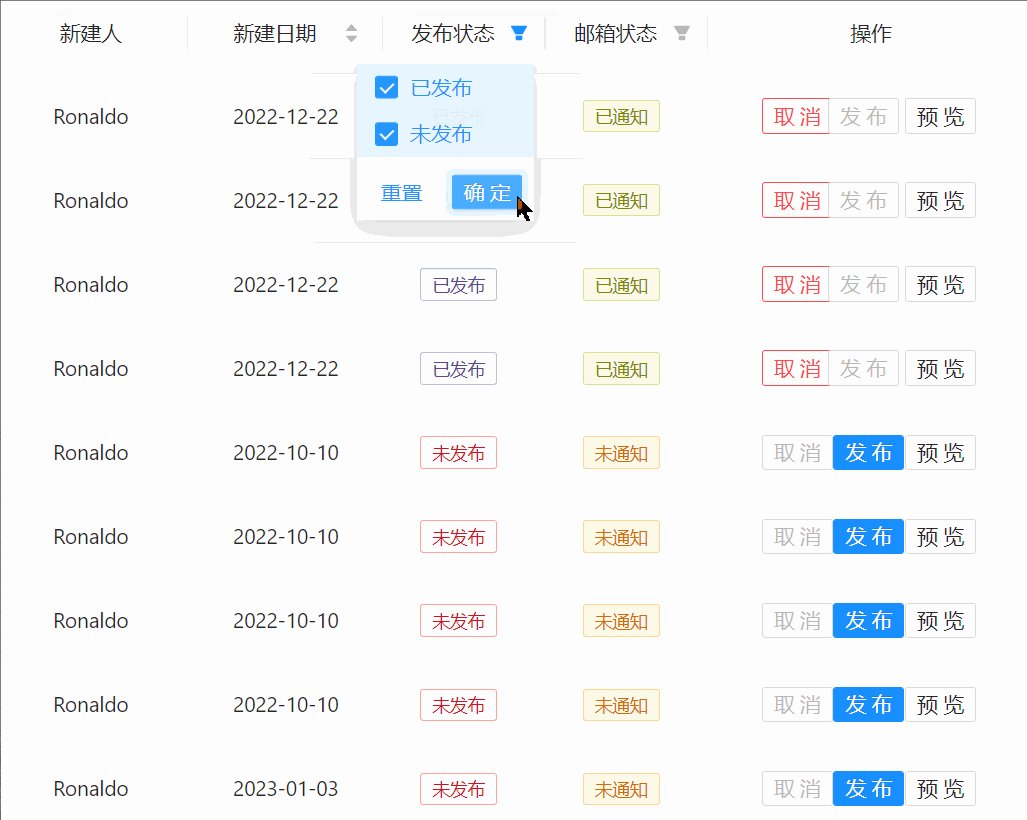
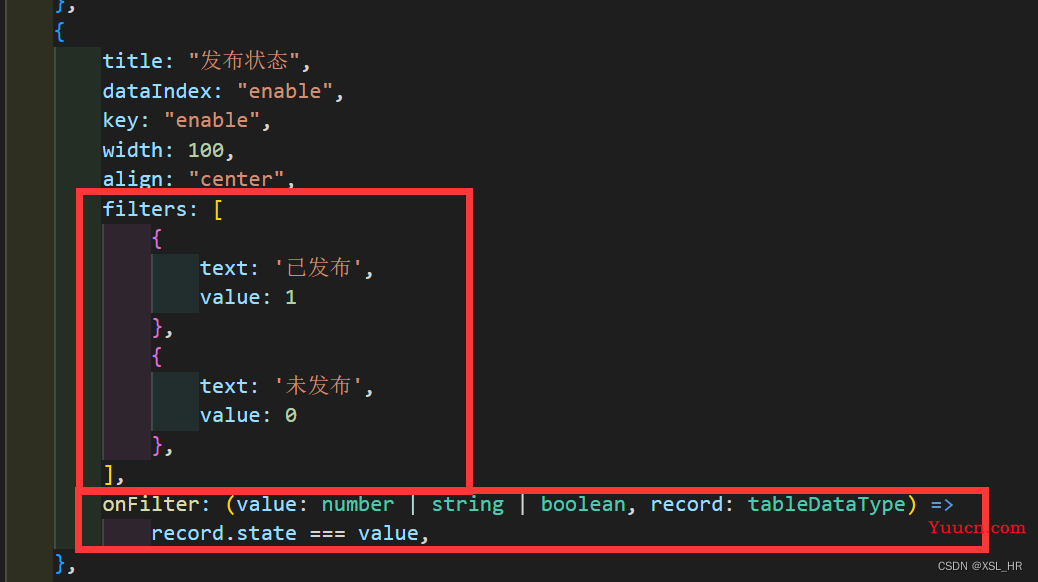
3、在columns中添加自定义筛选功能🔥
filters: [
{
text: '已发布',
value: 1
},
{
text: '未发布',
value: 0
},
],
onFilter: (value: number | string | boolean, record: tableDataType) =>
record.state === value,

解释说明:
filters中存放的是一个数组,数组的元素个数即为筛选项的个数,每一个元素对应两个参数,分别是text和value,text对应页面展示出来的筛选项文本,value则与数据的属性值一一对应。- (当然在我的表格数据中,代表发布状态的属性值state为1即已发布,为0则未发布)
onFilter和filters可谓成对出现,有filters的地方,onFilter也一定存在。(前提为本地筛选)onFilter对应的是一个函数,函数有两个变量value和record,分别对应筛选项对应的值和表单中该列数据所对应的值,当这两个值相等时,则表示筛选成功,并将筛选后的数据展示在页面中。
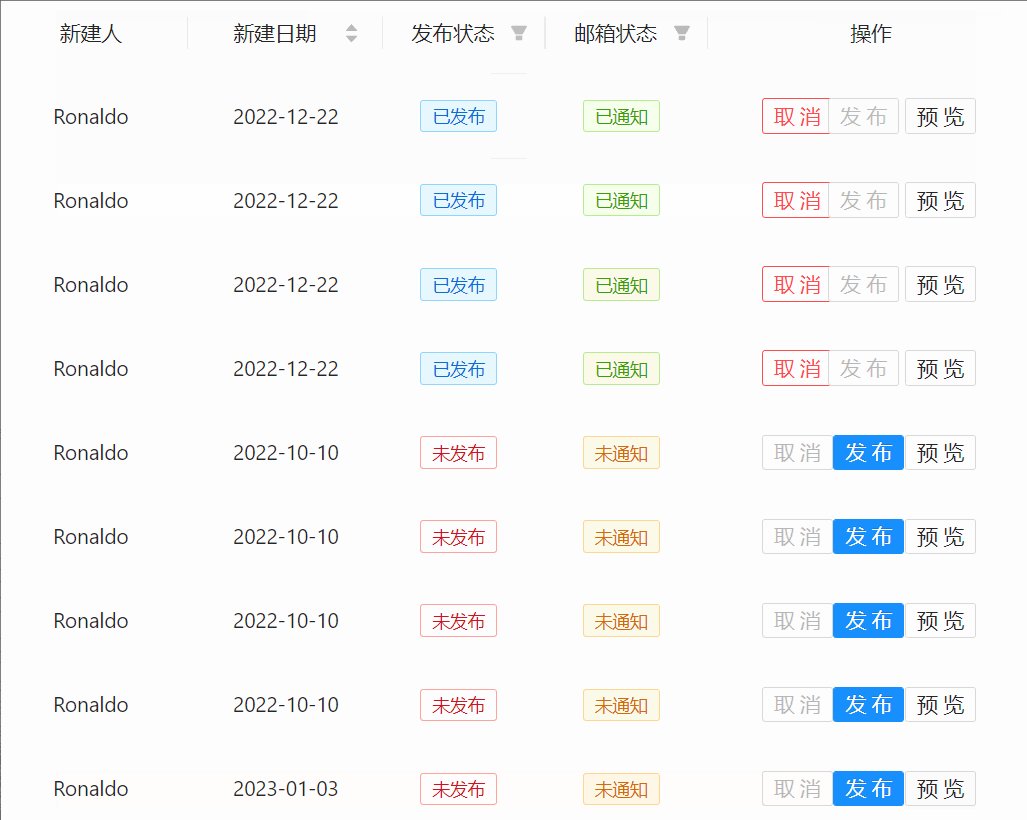
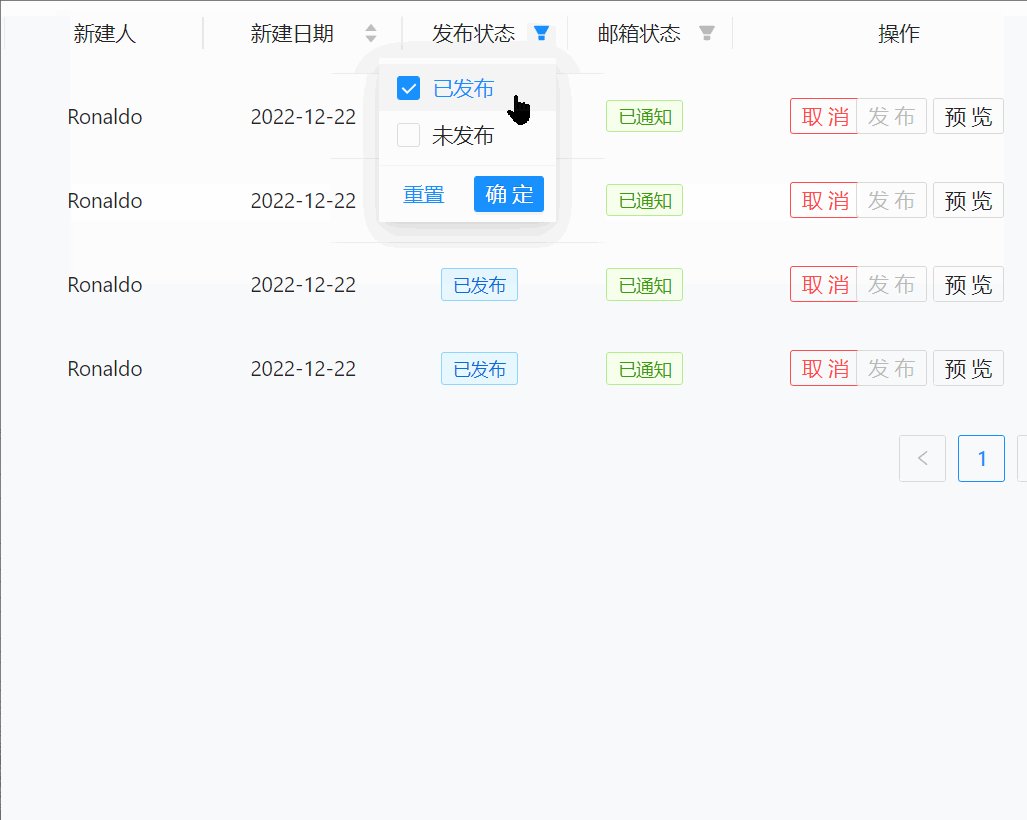
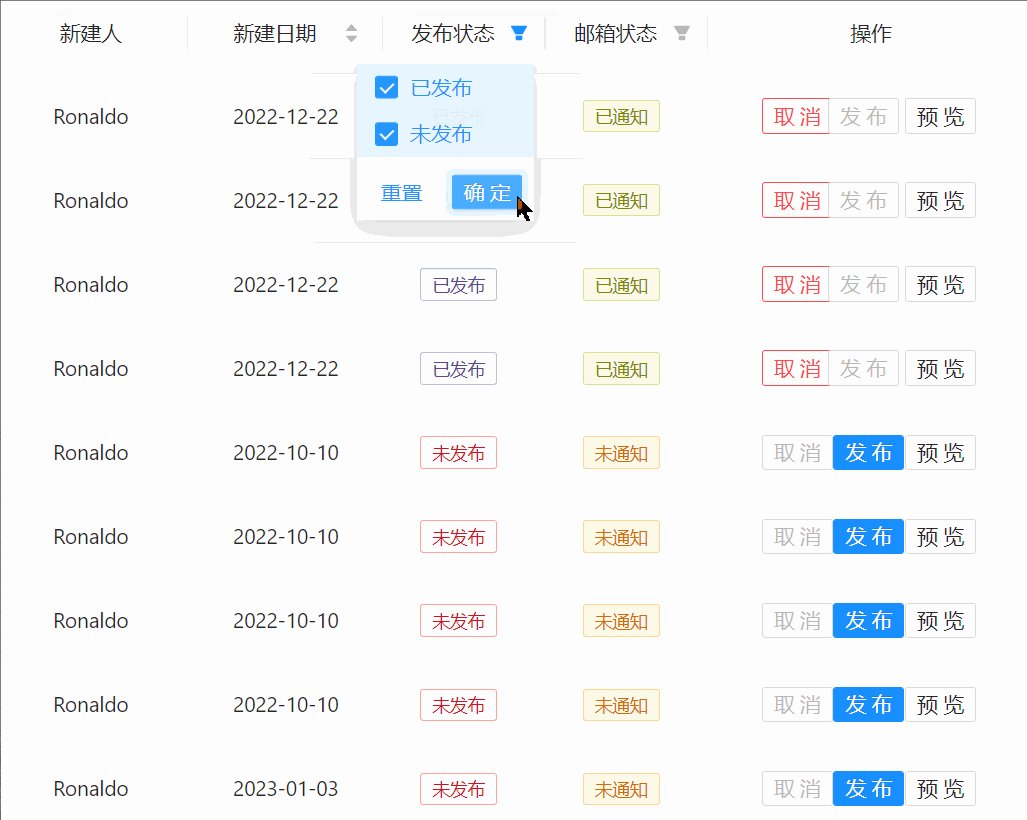
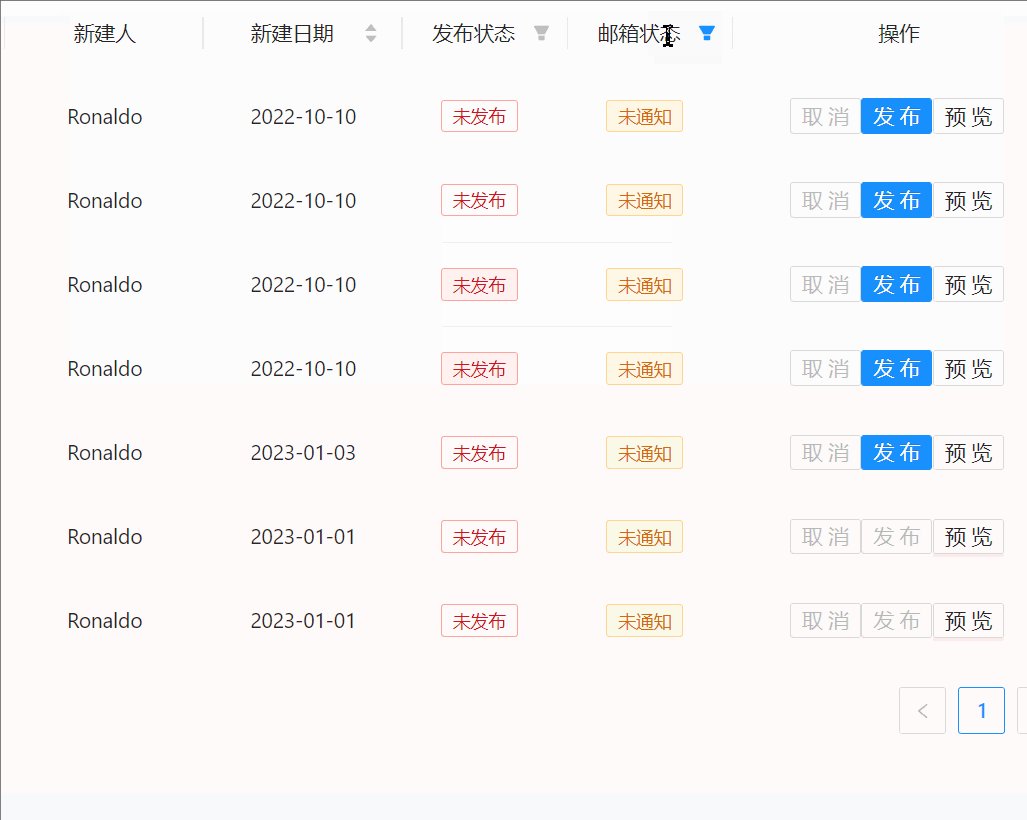
最终实现效果(部分页面):
其实并不难,看官方文档的教程不如来看看实战操作,立马学会。下面我们来复用一下上面的方法,再实现几个自定义筛选。
自己写数据的时候,如果有报错,要么是数据类型出了问题,要么是少了数据,要么是少了逗号等标识符
实例2——筛选通知状态
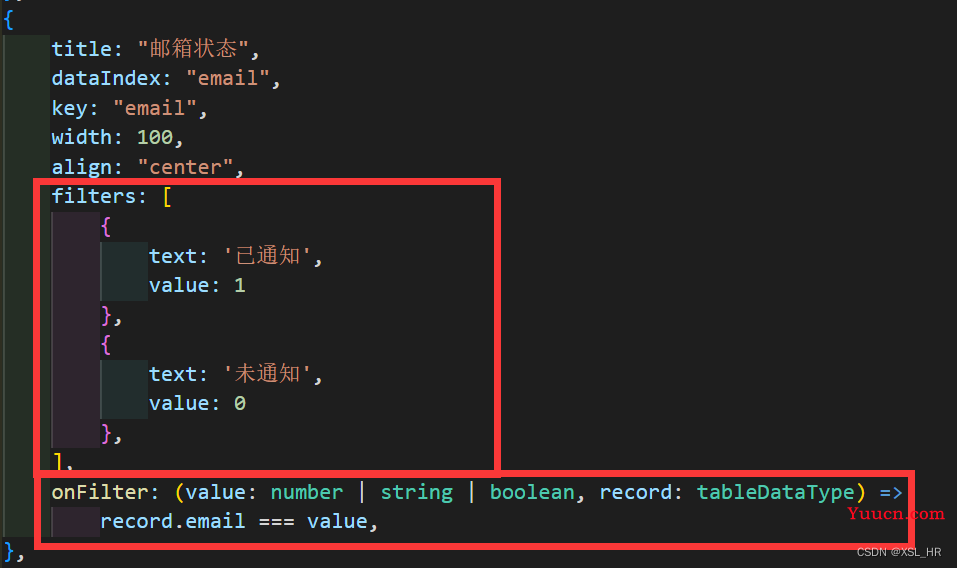
我们接着上面的框架,对邮箱通知状态进行自定义筛选。
filters: [
{
text: '已通知',
value: 1
},
{
text: '未通知',
value: 0
},
],
onFilter: (value: number | string | boolean, record: tableDataType) =>
record.email === value,

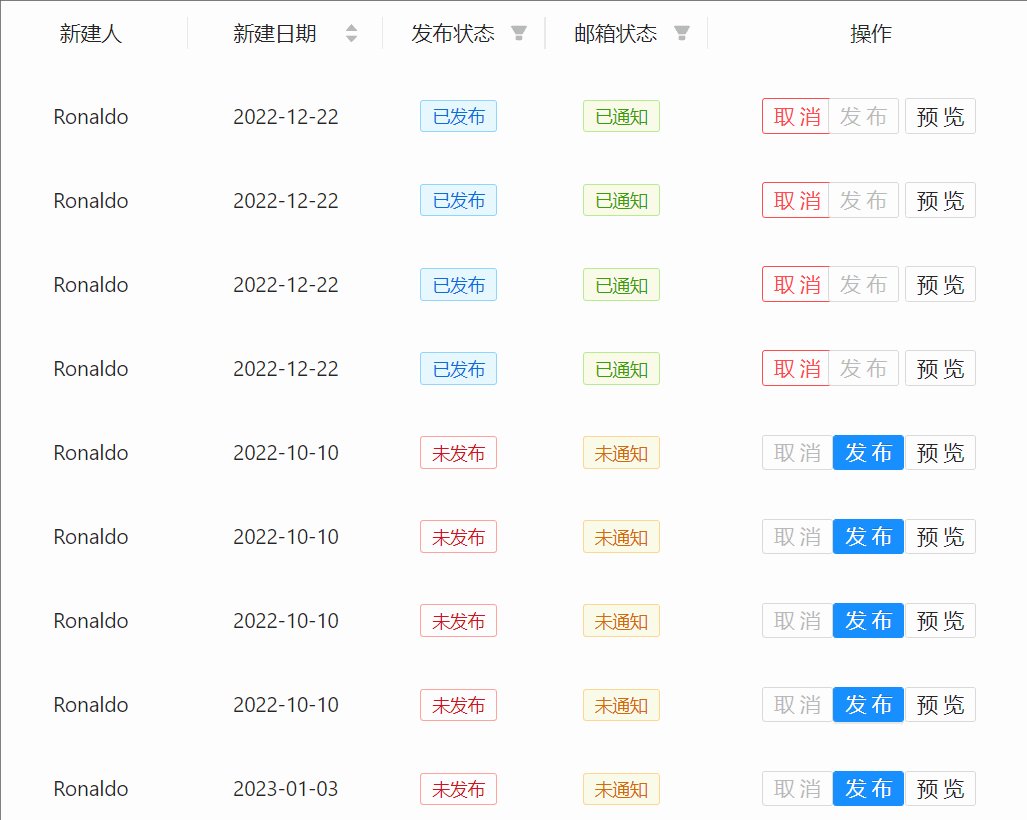
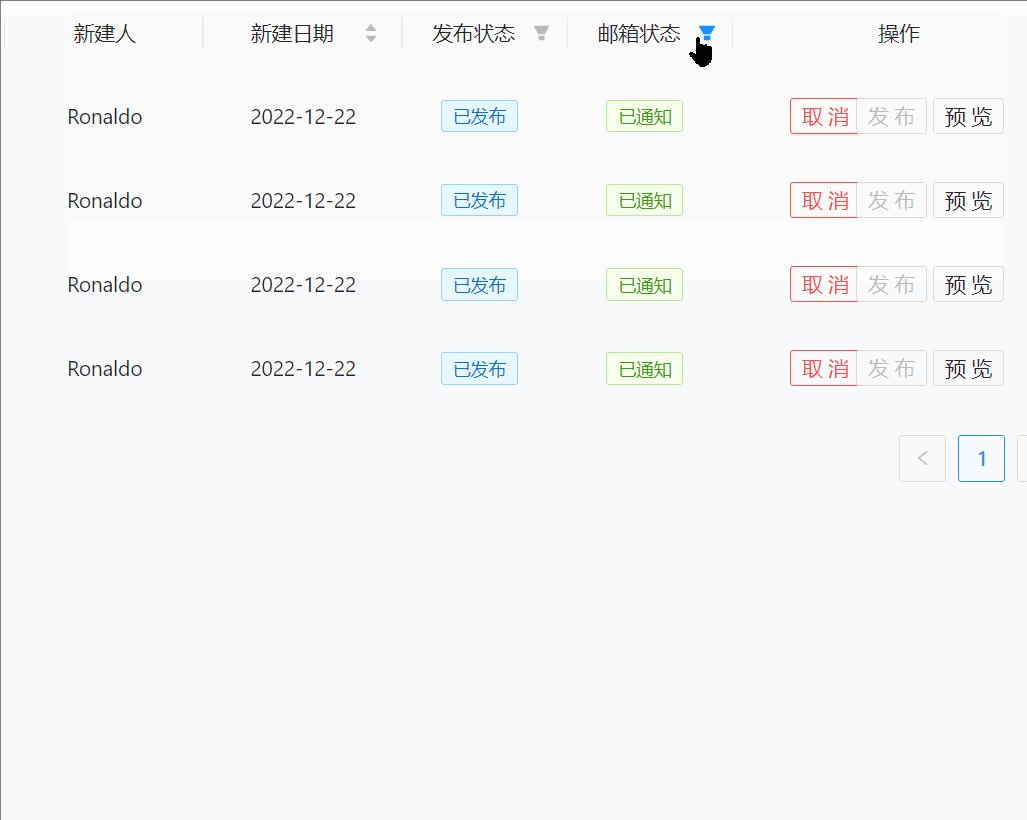
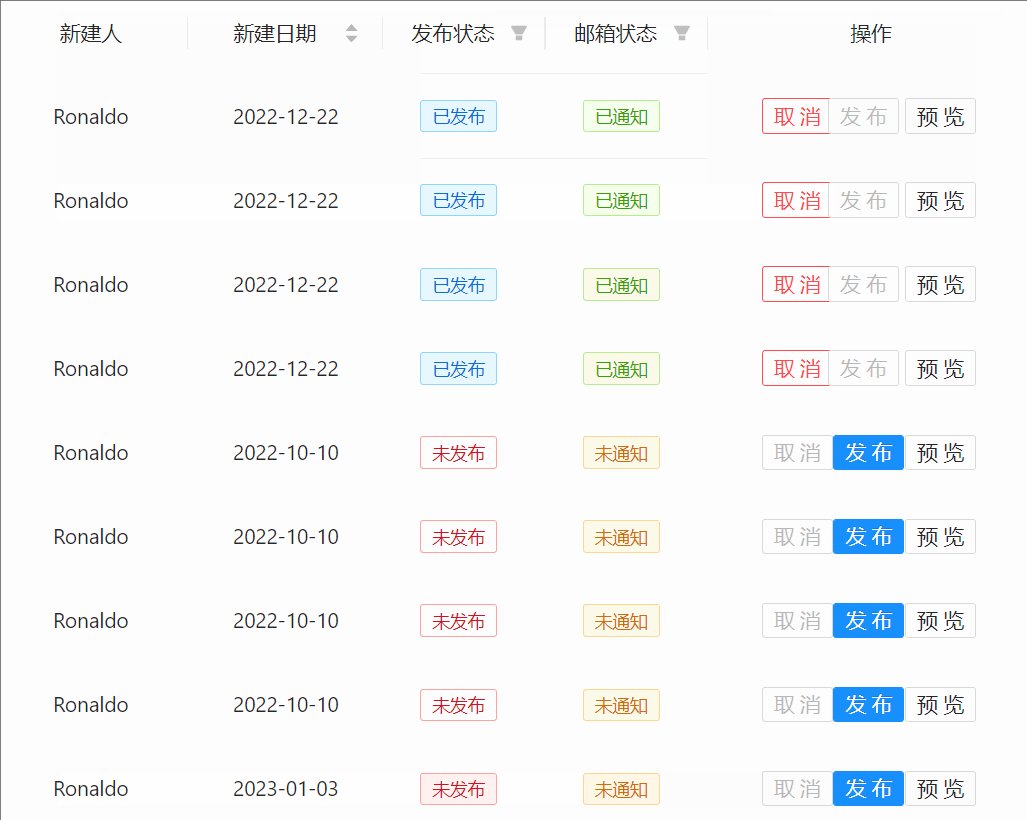
最终实现效果:
和实例一类似,除了参数和数据以外,逻辑上几乎没有区别,如果还有点模糊的话,来看看第三个实例吧。
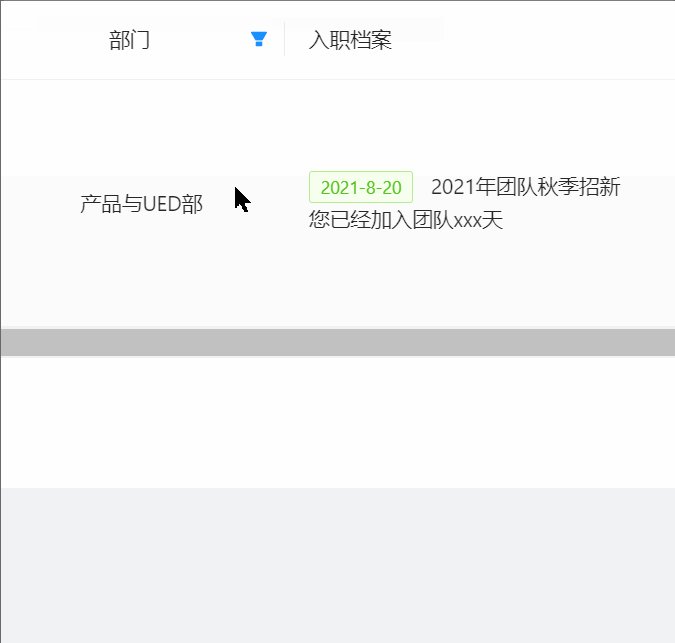
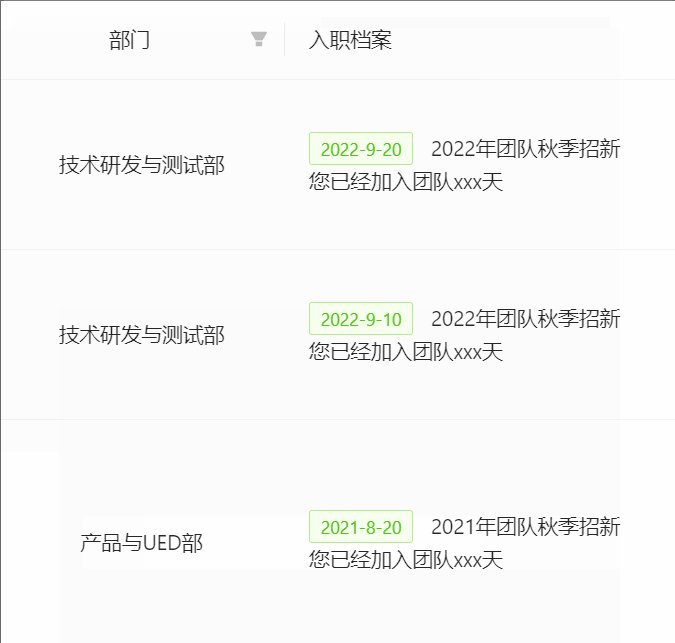
实例3——筛选部门
1、列目录columns数据、参数类型columnType
interface columnType {
title: string;
dataIndex: string;
key: string;
width: number;
align: string;
customRender?: any;
filters?: any;
onFilter?: any;
children?: any; // 子表格
tags?: any; // 标签
fixed?: any
}
const columns = ref<columnType[]>([
{
title: "部门",
dataIndex: "files_department",
key: "files_department",
width: 195,
align: "center",
{
title: "入职档案",
dataIndex: "files_onboard",
key: "files_onboard",
width: 270,
align: "left",
},
])
2、在columns中添加filters和onFilter实现自定义筛选
filters: [
{
text: '技术研发与测试部',
value: '技术研发与测试部'
},
{
text: '产品与UED部',
value: '产品与UED部'
},
{
text: '综合管理部',
value: '综合管理部'
},
{
text: '学科教研部部',
value: '学科教研部'
},
{
text: '校园媒体部',
value: '校园媒体部'
},
],
onFilter: (value: string, record: tableDataType) =>
record.files_department === value,
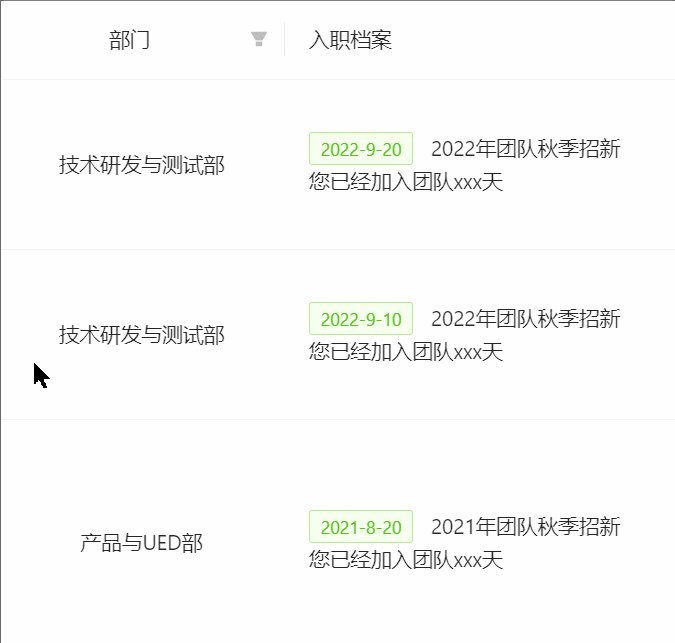
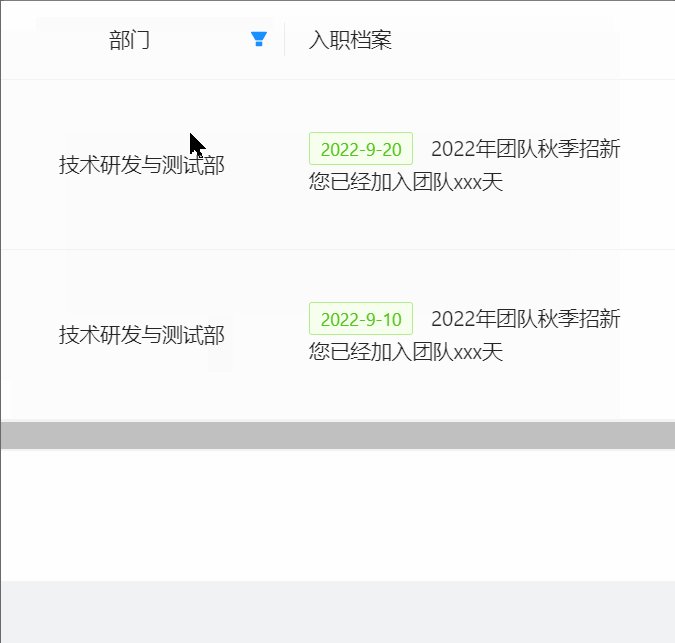
最终实现效果:

想必看到这里的你,一定学会了如何自定义筛选表格数据了吧! 若有疑问,欢迎评论区留言或私信~
后期文章将进一步介绍table表格的一些骚操作,比如各种规则排序
感兴趣的小伙伴可以订阅本专栏,方便后续了解学习~
觉得这篇文章有用的小伙伴们可以点赞➕收藏➕关注哦~