
Layui 表格 可编辑:点击表格实现可编辑
cols: [[ //表头 {type: 'numbers', title: 'ID', width: 80, align: "center", sort: true} , {field: 'project', title: '项目', minWidth: 80, align: "center", edit: 'text'} ]]
在表头的对象中增加 edit: 'text'属性 既可编辑
新增行:当点击增加行按钮 会在表格尾部新增一行
实现原理:
思路: 先定义一个空数组,用来保存已编辑过得数据及已有数据,循环该已有数据存入新数组中,设置新增一行的空数据,最后利用Layui table.reload 重载表格 实现新增行效果!
代码实操:
//头工具栏事件
table.on('toolbar(demo)', function (obj) {
switch (obj.event) {
//add 既是我的按钮上 lay-event="add" 的值
case 'add':
//定义一个空数组 dataBak ,用来保存已编辑过得数据及已有数据
var dataBak = [];
//获取之前的数据 able.cache.titleId; titleId 就是该表格ID
var tableBak = table.cache.titleId;
// for 循环之前的数组
for (var i = 0; i < tableBak.length; i++) {
//将之前的数据保存到 空数组中
dataBak.push(tableBak[i]);
}
//空数组被插入在dataBak尾部 此时数据已新增
dataBak.push({
"project": ""
, "Gender": ""
, "grade": ""
, "achievement": ""
, "score": ""
, "grades": ""
});
table.reload("titleId", {
// 将新数据 dataBak 重新载入ID为 titleId 的表格 实现新增一行效果
data: dataBak
})
break;
}
});

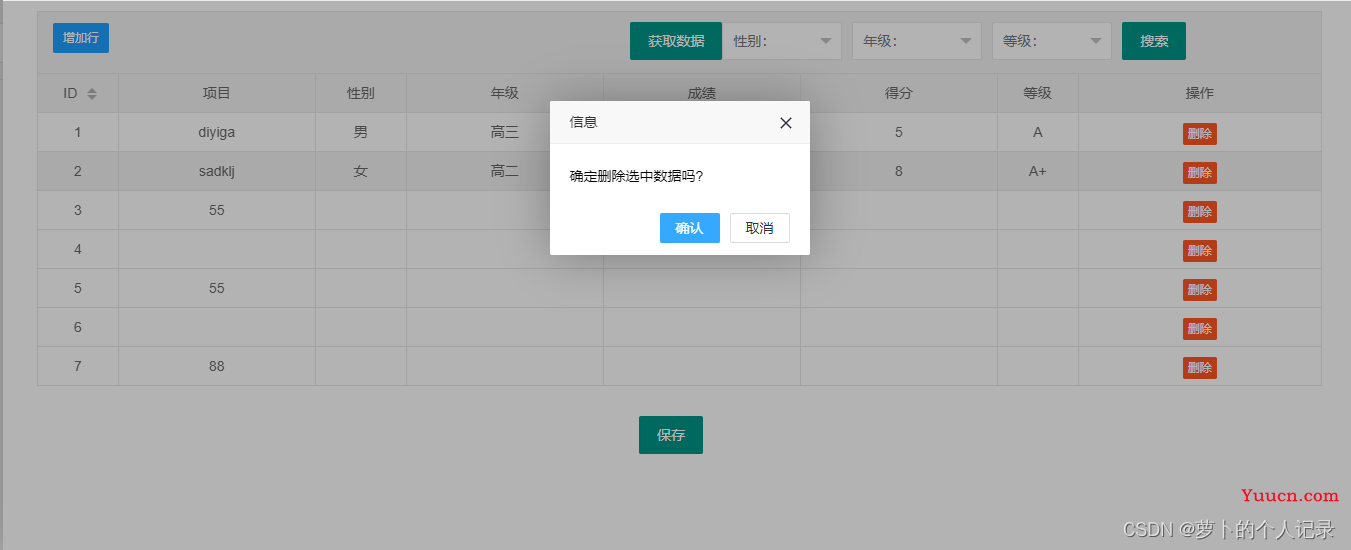
删除当前行:删除对应的行 及数据
实现原理:
通过事件监听到该行tr 拿到他的index属性 拿到当前行的ID值,判断他是否有ID 有ID 既 是已有的数据 通过ajax 发送ID 给后台删除该条数据 成功无需刷新 同时页面也通过它的index值删除该条数据 并且通过 table.reload重载该表格 (重载该表格非常重要,否则通过index删除的数据不再精准)
//监听行工具事件
table.on('tool(demo)', function (obj) {
// 获取当前行
var tr = obj.tr;
//拿到该行ID deleteId
var deleteId = obj.data.id;
//通过tr 下的selector属性 拿到.layui-table-body tr[data-index="2"]'
var myString = tr.selector
// 通过空格 进行切割拿到第二个值tr[data-index="2"]
let subString = myString.slice(myString.indexOf(' ') + 1)
// 获取表格总数据 titleId 为表格ID
var tableBak = table.cache.titleId ;
if (obj.event === 'del') {//删除事件
if (deleteId === '') {
layer.msg('请选择数据!');
} else {
layer.confirm('确定删除选中数据吗?', {
btn: ['确认', '取消'],
offset: '100px'
}, function () {
//判断是否是已有的表格数据 是就通过AJAX 发送它的ID 删除后台的数据
if (deleteId) {
$.ajax({
type: 'post',
url: '/OpenTeacher/delete',
data: {
id: deleteId
},
success: function (res) {
if (res.flag) {
layer.msg(res.msg, {icon: 6});
// $(".layui-laypage-btn")[0].click(); //刷新数据
} else {
layer.msg(res.msg, {icon: 5});
}
}
})
}
// 删除掉点击的当前行
$('.layui-table tbody').find(subString).remove()
// 当超过10行时,应取得两位数(不考虑百行的情况)
if (subString.length > 18) {
arrIndex = subString.substring(15, 17)
} else {
arrIndex = subString.substring(15, 16)
}
// 删除对应 index里数组的数据
tableBak.splice(arrIndex, 1);
// 将新数据重新载入表格
table.reload("testReload", {
data: tableBak
})
layer.closeAll();
}, function () {
layer.closeAll();
})
}
}
});