前言
博主主页👉🏻蜡笔雏田学代码
专栏链接👉🏻【TypeScript专栏】
前三篇文章讲解了TypeScript的一些高级类型
详细内容请阅读如下:🔽
【前端进阶】-TypeScript高级类型 | 泛型约束、泛型接口、泛型工具类型
【前端进阶】-TypeScript高级类型 | 交叉类型、索引签名类型、映射类型
【前端进阶】-TypeScript高级类型 | 类的初始化、构造函数、继承、成员可见性
今天来学习TypeScript的类型声明文件相关知识!
感兴趣的小伙伴一起来看看吧~🤞

文章目录
- TypeScript 类型声明文件
-
- 概述
- TS中的两种文件类型
- 类型声明文件的使用说明
-
- 一、使用已有的类型声明文件
-
- A. 内置类型声明文件
- B. 第三方库的类型声明文件
- 二、创建自己的类型声明文件
-
- A. 项目内共享类型
- B. 为已有JS文件提供类型声明
TypeScript 类型声明文件
概述
今天几乎所有的JavaScript应用都会引入许多第三方库来完成任务需求。
这些第三方库不管是否是用TS编写的,最终都要编译成JS代码,才能发布给开发者使用。
我们知道是TS提供了类型,才有了代码提示和类型保护等机制。
但在项目开发中使用第三方库时,你会发现它们几乎都有相应的TS类型,这些类型是怎么来的呢?类型声明文件
类型声明文件:用来为已存在的JS库提供类型信息。
这样在TS项目中使用这些库时,就像用TS一样,都会有代码提示,类型保护等机制了。
- TS的两种文件类型
- 类型声明文件的使用说明
TS中的两种文件类型
TS中有两种文件类型:1 .ts文件 2 .d.ts文件
.ts文件:
- 既包含类型信息又可执行代码。
- 可以被编译为.js文件,然后,执行代码。
- 用途:
编写程序代码的地方。
.d.ts文件:
- 只包含类型信息的类型声明文件。
- 不会生成.js文件,仅用于提供类型信息。
- 用途:
为JS提供类型信息。
总结:
.ts是implementation(代码实现文件);.d.ts是declaration(类型声明文件)。
如果要为JS库提供类型信息,要使用.d.ts 文件。
类型声明文件的使用说明
在使用TS开发项目时,类型声明文件的使用包括以下两种方式:
- 使用已有的类型声明文件
- 创建自己的类型声明文件
学习顺序:先会用(别人的)再会写(自己的)。
一、使用已有的类型声明文件
1、内置类型声明文件; 2、第三方库的类型声明文件
A. 内置类型声明文件
TS为JS运行时可用的所有标准化内置API都提供了声明文件。
比如,在使用数组时,数组所有方法都会有相应的代码提示以及类型信息:
(method)Array<number>.forEach(callbackfn:(value: number, index:number, array: number[])
=> void, thisArg?: any): void
实际上这都是TS提供的内置类型声明文件。
可以通过Ctrl+鼠标左键来查看内置类型声明文件内容。
比如,查看forEach方法的类型声明,在VScode中会自动跳转到lib.es5.d.ts类型声明文件中。
当然,像window,document等BOM,DOM API也都有相应的类型声明(lib.dom.d.ts)。
B. 第三方库的类型声明文件
目前,几乎所有常用的第三方库都有相应的类型声明文件。
第三方库的类型声明文件有两种存在形式:1、库自带类型声明文件 2、由DefinitelyTyped提供。
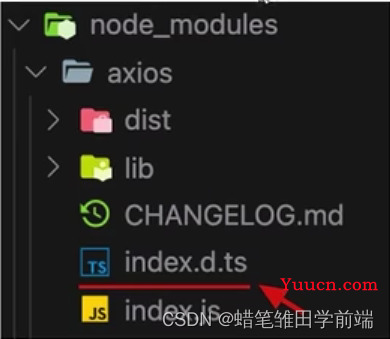
a. 库自带类型声明文件:
比如,axios。

解释:这种情况下,正常导入该库,TS就会自动加载库自己的类型声明文件,以提供该库的类型声明。
b. 由DefinitelyTyped提供。
DefinitelyTyped是一个github仓库,用来提供高质量TypeScript类型声明。
可以通过npm/yarn来下载该仓库提供的TS类型声明包,这些包的名称格式为:@types/*。
比如,@types/react,@types/lodash等。
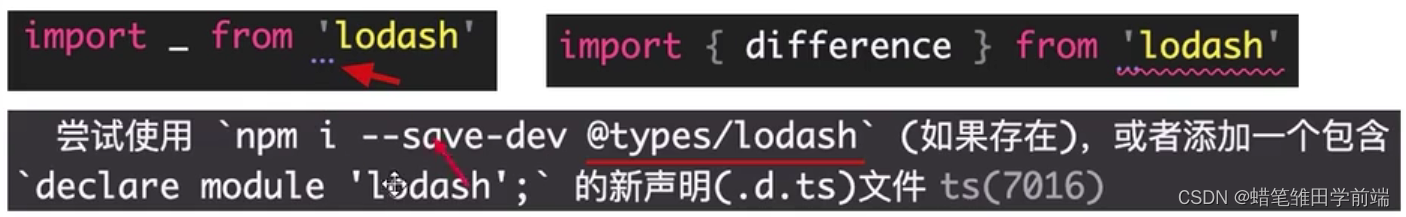
说明:在实际项目开发时,如果你使用的第三方库没有自带的声明文件,VScode会给出明确的提示。

解释:当安装@types/*类型声明包后,TS也会自动加载该类型声明包,以提供该库的类型声明。
补充:TS官方文档提供了一个页面,可以来查询@types/*库。
二、创建自己的类型声明文件
A、 项目内共享类型 ;B、为已有JS文件提供类型声明。
A. 项目内共享类型
如果多个.ts文件中都用到同一个类型,此时可以创建.d.ts文件提供该类型,实现类型共享。
// a.ts
import { Props } from './index' //通过import导入
// type Props = { x: number; y: number }
let p1: Props = {
x: 1,
y: 2
}
// b.ts
import { Props } from './index' //通过import导入
// type Props = { x: number; y: number }
let p2: Props = {
x: 12,
y: 24
}
// index.d.ts
type Props = { x: number; y: number }
export { Props } //创建需要共享的类型,并使用export导出
操作步骤:
- 创建
index.d.ts类型声明文件。- 创建需要共享的类型,并使用export导出(TS中的类型也可以使用import/export实现模块化功能)。
- 在需要使用共享类型的.ts文件中,通过import导入即可(.d.ts后缀导入时,直接省略)。
B. 为已有JS文件提供类型声明
概述:
- 在将JS项目迁移到TS项目时,为了让已有的.js文件有类型声明。
- 成为库作者,创建库给他人使用。
注意:类型声明文件的编写与模块化方式相关,不同的模块化方式有不同的写法。但由于历史原因,JS模块化的发展经历过多种变化(AMD,CommonJS,UMD,ESModule等),而TS支持各种模块化形式的类型声明。这就导致,类型声明文件相关内容又多又杂。
演示:基于最新的ESModule(import/export)来为已有.js文件,创建类型声明文件。
开发环境准备:使用webpack搭建,通过ts-loader处理.ts文件。
说明:TS项目中也可以使用.js文件。
说明:在导入.js文件时,TS会自动加载与.js同名的.d.ts文件,以提供类型声明。
declare关键字:用于类型声明,为其他地方(比如,.js文件)已存在的变量声明类型,而不是创建一个新的变量。
- 对于type,interface等这些明确就是TS类型的(只能在TS中使用的),可以省略declare关键字。
- 对于let,function等具有双重含义(在JS,TS中都能用),应该使用declare关键字,明确指出此处用于类型声明。
// index.ts文件
//导入.js文件时,自动加载.js文件的类型声明文件.d.ts,然后就能用到声明好的类型了
import { count, songName, add, Point} from './utils'
type Person = {
name: string
age: number
}
let p:Partial<Person> = {
name: 'jack'
}
let p1: Point = {
x: 10,
y: 20
}
console.log('项目启动了')
console.log('count', count)
console.log('songName', songName)
console.log('add()', add(1, 4))
//utils.js文件
let count = 10
let songName = '痴心绝对'
let position = {
x: 0,
y: 0
}
//函数声明形式
function add(x, y) {
return x + y
}
function changeDirection(direction) {
console.log(direction)
}
//函数表达式形式
const fomartPoint = point => {
console.log('当前坐标:',point)
}
export { count, songName, position, add, changeDirection, fomartPoint }
//utils.d.ts文件
//为utils.js文件来提供类型声明
declare let count: number //为已存在的变量声明类型
declare let songName: string
interface Point {
x: number
y: number
}
declare let position: Point
declare function add(x: number, y: number): number
declare function changeDirection(direction: 'up' | 'down' | 'left' | 'right'): void
//自定义函数类型
type FomartPoint = (point: Point) => void
declare const fomartPoint: FomartPoint
//注意:类型提供好以后,需要使用 模块化方案 中提供的模块化语法,来导出声明好的类型。
//然后,才能在其他的.ts文件中使用。
export { count, songName, position, add, changeDirection, fomartPoint }
今天的分享就到这里啦✨
\textcolor{red}{今天的分享就到这里啦✨}
今天的分享就到这里啦✨
原创不易,还希望各位大佬支持一下
\textcolor{blue}{原创不易,还希望各位大佬支持一下}
原创不易,还希望各位大佬支持一下🤞
点赞,你的认可是我创作的动力!
\textcolor{green}{点赞,你的认可是我创作的动力!}
点赞,你的认可是我创作的动力!⭐️
收藏,你的青睐是我努力的方向!
\textcolor{green}{收藏,你的青睐是我努力的方向!}
收藏,你的青睐是我努力的方向!✏️
评论,你的意见是我进步的财富!
\textcolor{green}{评论,你的意见是我进步的财富!}
评论,你的意见是我进步的财富!