文章目录
- 问题描述
- 解决过程
- 玩味
- Vue Scoped知识点
- 解决方法
问题描述
在开发的前期,我清晰的记得使用动画完成了图片放大的效果,当时还写了一篇博文 http://t.csdn.cn/lA9aq上了热榜。可是过了几天之后,这个效果居然“失效了”,我百思不得其解。一度怀疑自己的代码写的有问题,在CSDN等各大博客平台上查找了很久也没找到解决方案。在偶然的尝试下,我发现是scoped影响了动画的效果。真是欲哭无泪,打死我都想不到是scoped的原因。从学习vue的时候就习惯性的在style后面加上scoped,为的是不影响其他组件。曾几何时,我一度以为scoped有百利而无一害。痛定思痛,写下这篇博客,为的是警醒大家不要犯和我一样的错误,同时也提醒自己,对待一个知识点,一定要学透了,不然以后必受不熟悉其的害处。
如果您的时间很宝贵,您可以直接去看解决方法;如果您的时间闲暇,不妨听我掰扯掰扯,所谓前车之"覆",后车之师。
解决过程
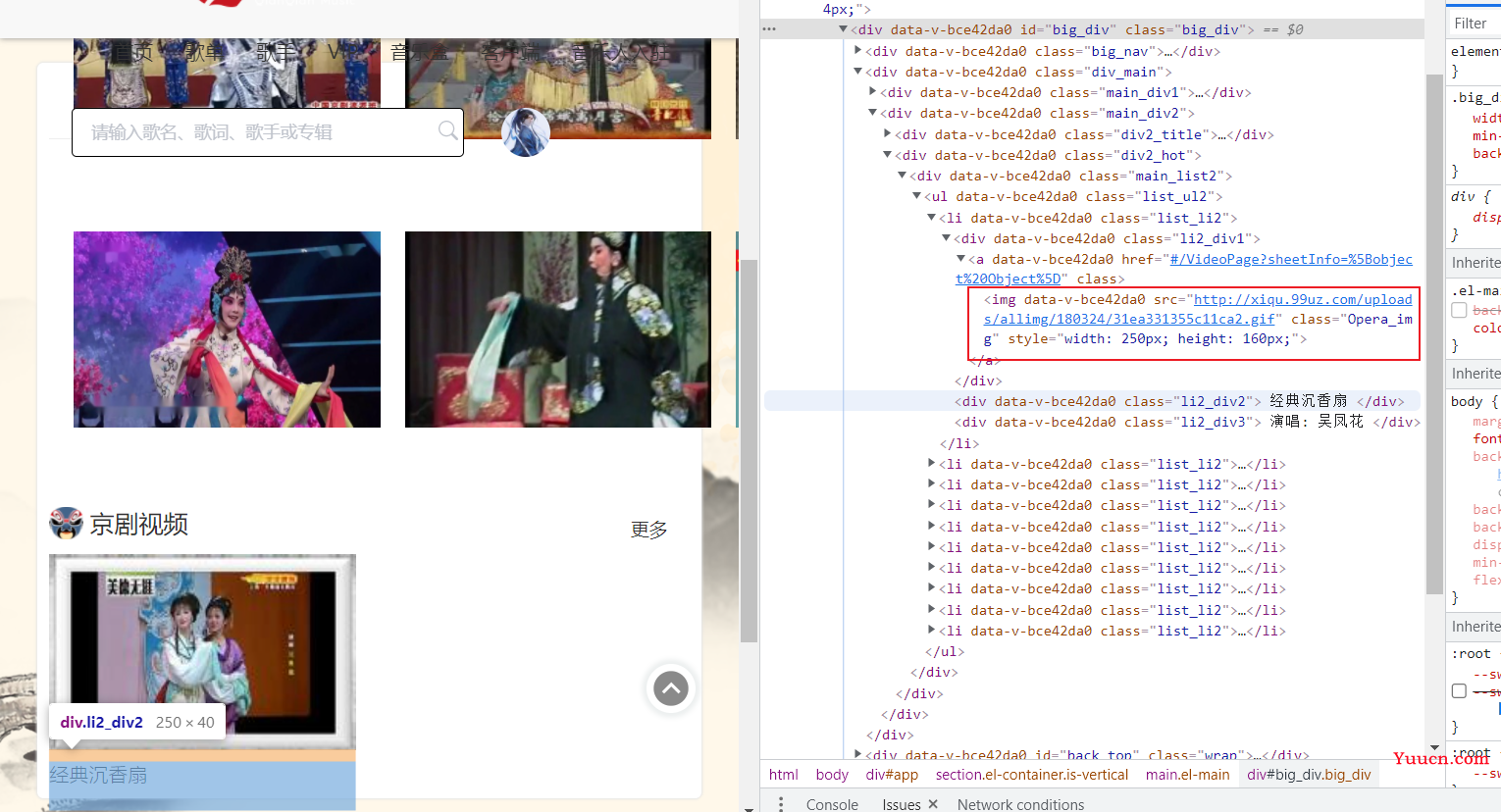
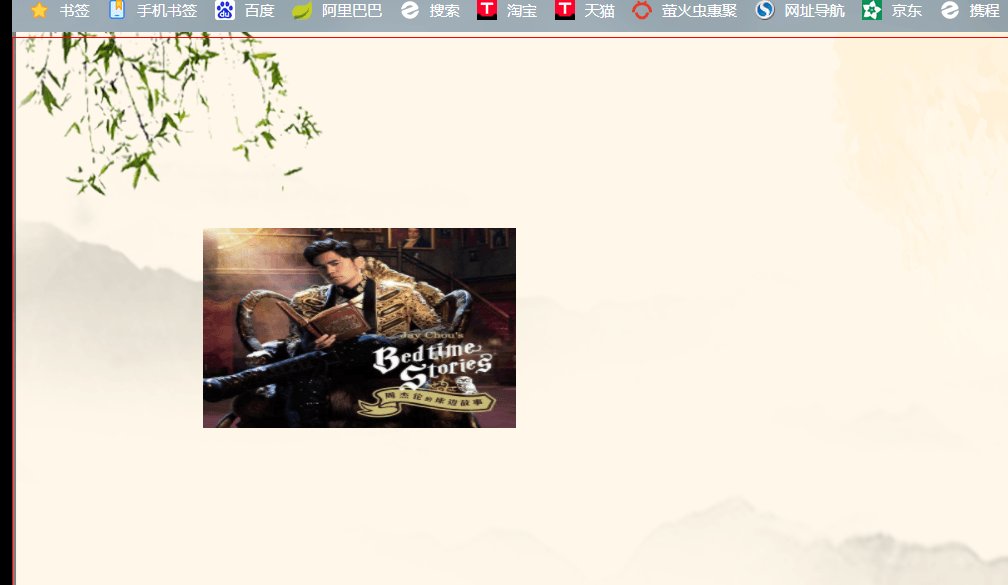
这里我看到动画的效果被加上去了,但是动画不生效。一度认为是自己动画代码写错了

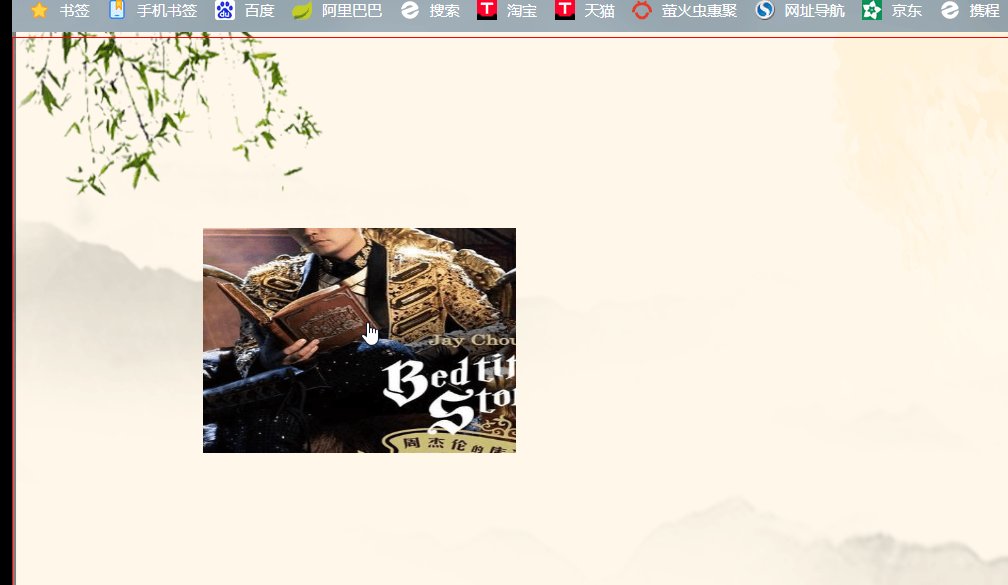
悬浮的时候效果也加上了,但是不起作用

尝试删掉一些代码试试,结果变成了沿着X、Y只往一个方向拓展,类似于宽高以左上角为起点放大


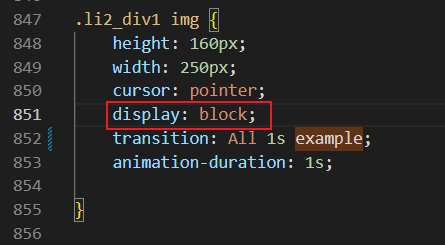
想到了style.cssText会覆盖以前的样式,就把悬浮之前的样式也加了上去,结果回到解放前,又失效了。
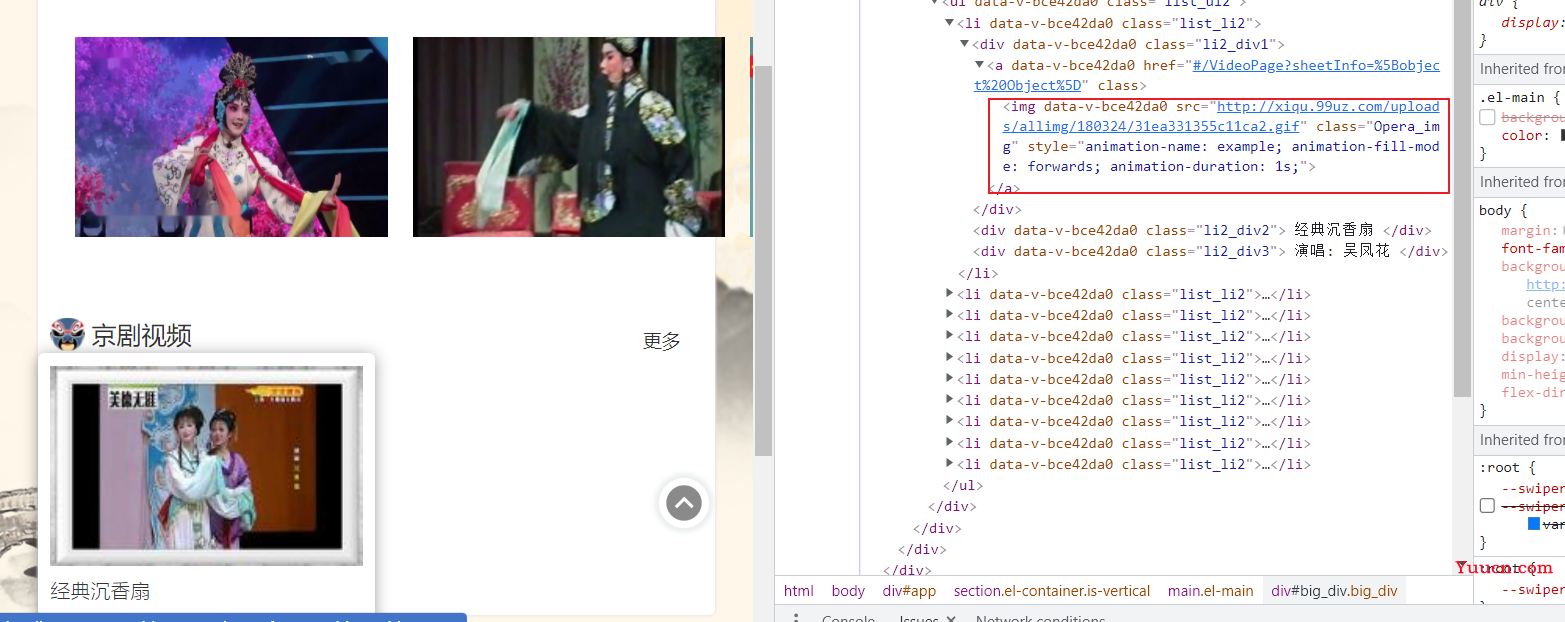
试一试使用过渡,过渡是可以的(★)

这时候是可以的

然后又改成动画,结果还是不可以。
神来之笔,新建了一个页面,莫名其妙的删掉了scoped,结果就可以了

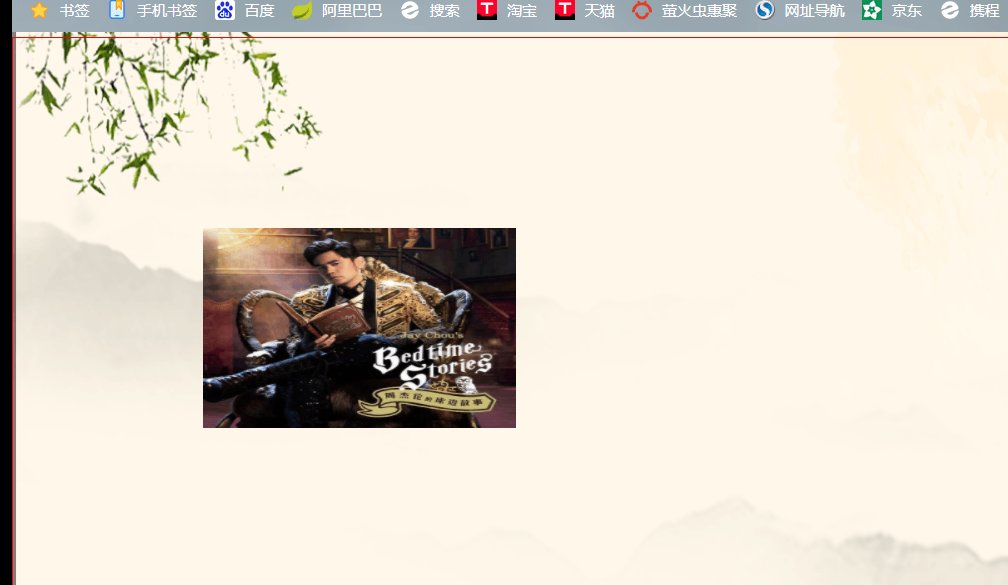
动画可以了

怀疑可能是浏览器的原因,换了个浏览器,清空了一下缓存,结果还是可以。

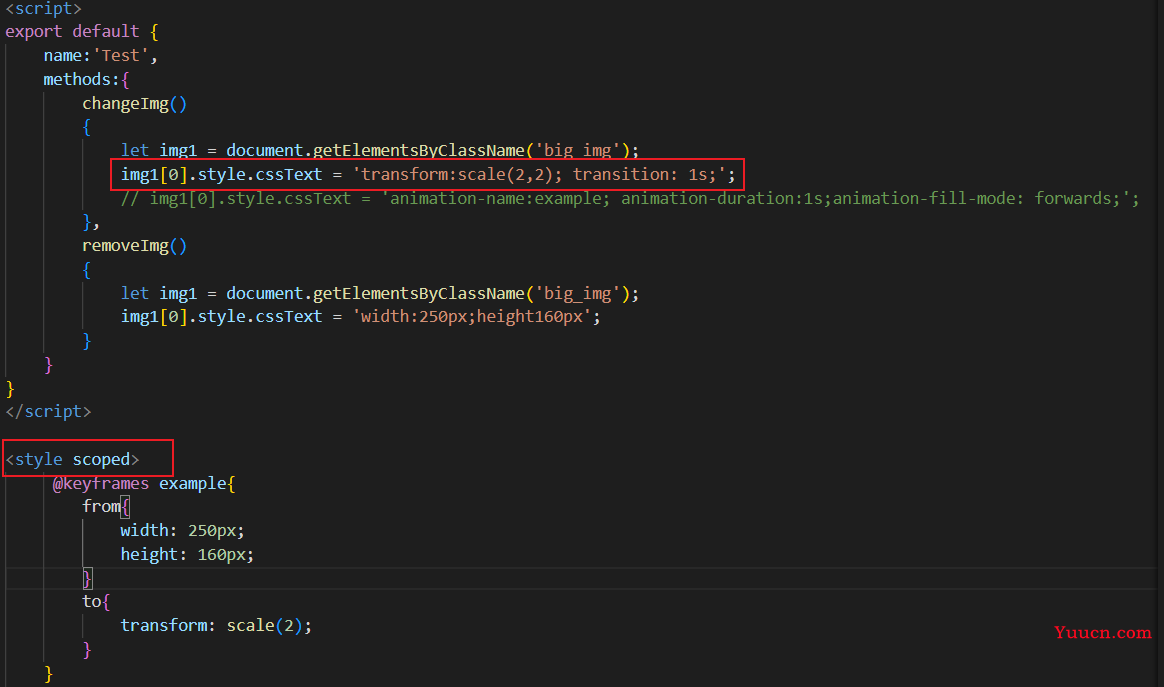
此时的HomeTwo.vue 文件也莫名其妙的可以了(写了scoped),这时候我反应过来,是因为Test.vue 里面的样式没有写scoped,而两者之间动画的名字是一样的,所以Test.vue 影响了 HomeTwo.vue。当我改变scoped里面动画的名字,使之和Test.vue里面的动画名不一样的时候,HomeTwo的动画效果 也随之失效了
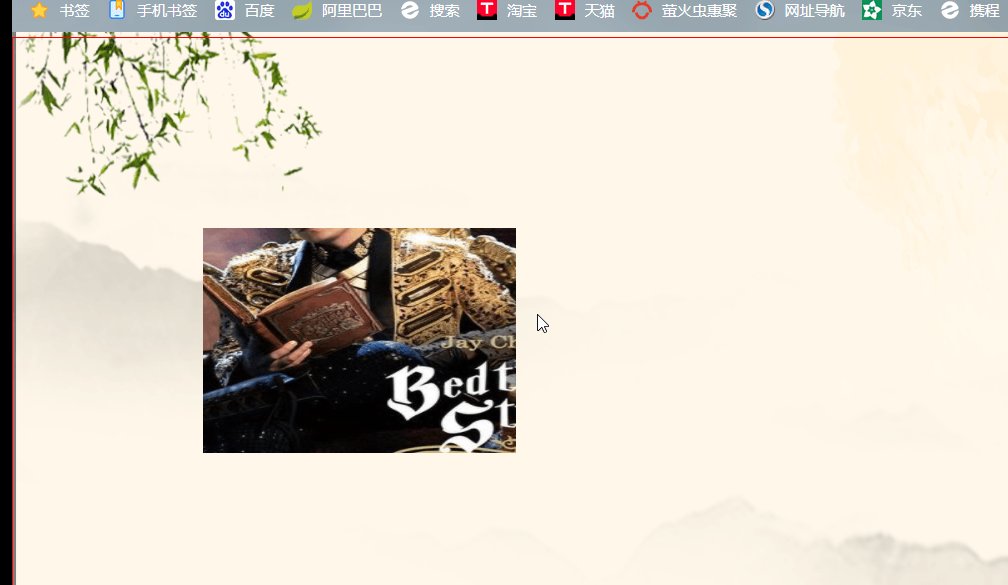
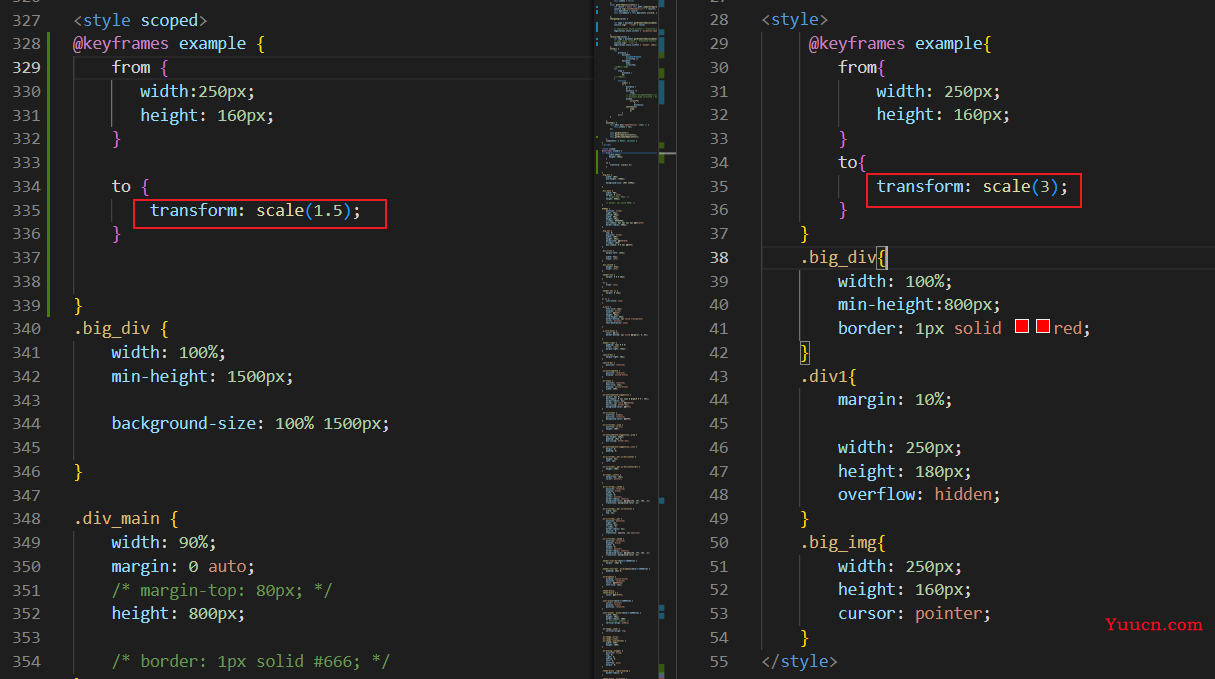
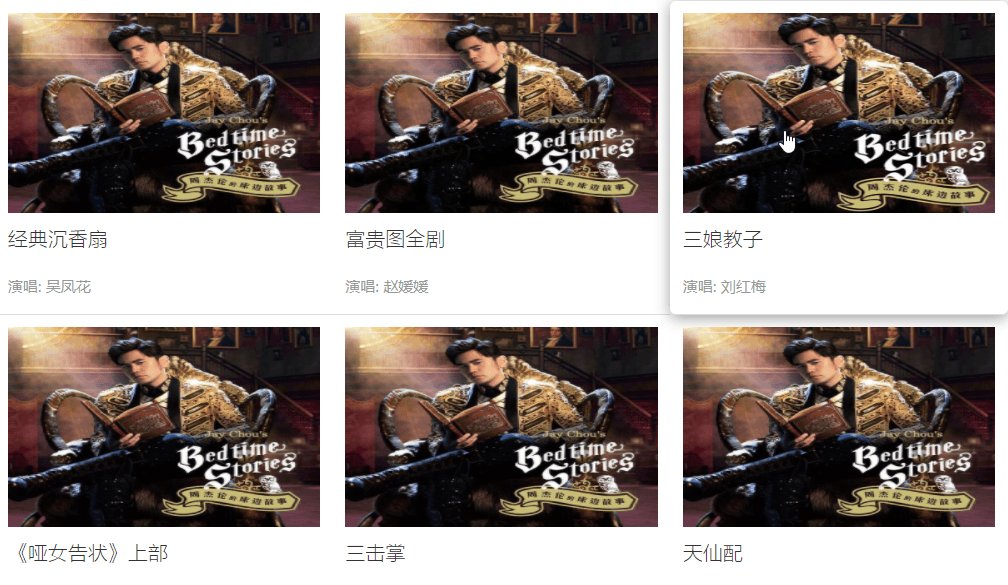
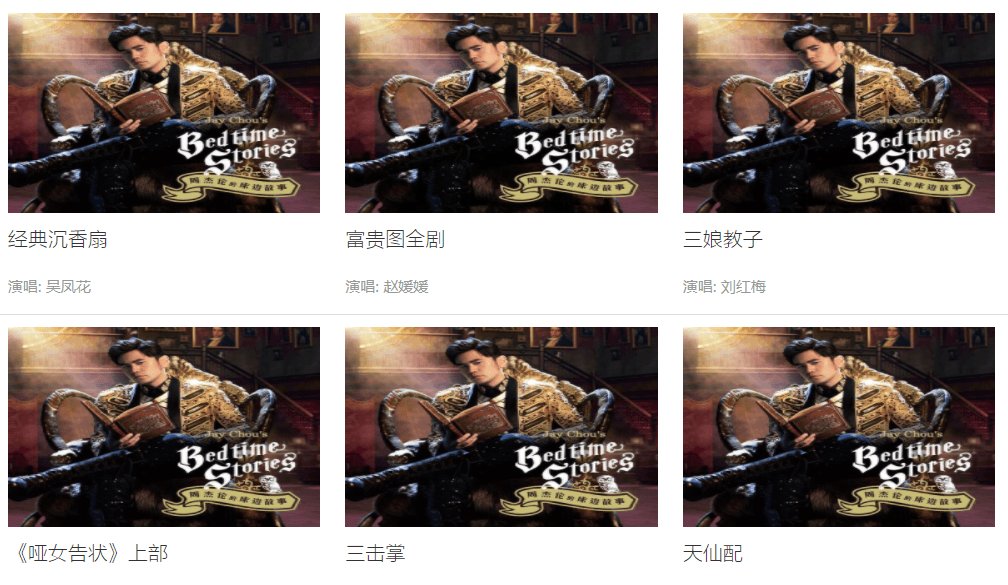
为了更清晰的对比,让加了scoped的放大效果为1.5倍,不加scoped的放大效果为3倍

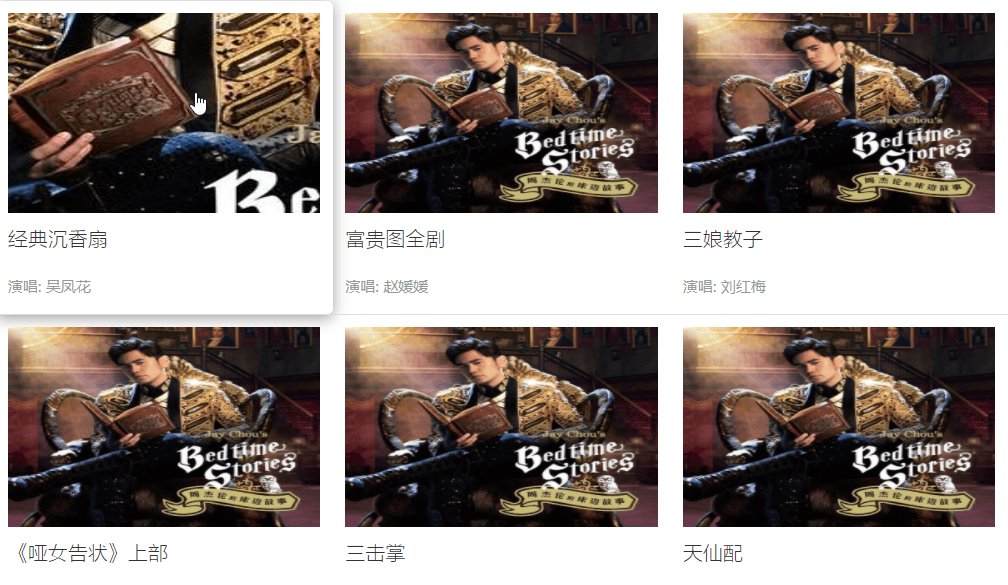
不加scoped

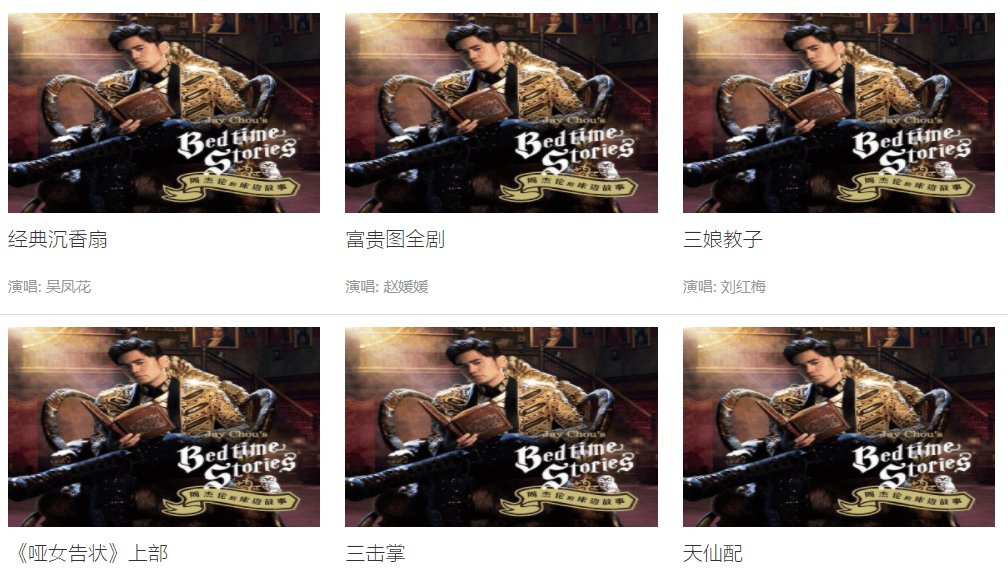
加了scoped

可以很清晰的看到,二者的放大效果都是3倍,这也就说明了不加scoped的影响了加scoped
玩味
我试了试两者都开启全局模式,动画的名字一致,但是放大的效果不同。结果是
-
二者的谁影响到谁是不确定的
-
但是刷新之后,Test.vue总是能够影响HomeTwo.vue
这个原因是什么到现在还没找到。
Vue Scoped知识点
想了解更多的可以去看官网 https://vue-loader.vuejs.org/zh/guide/scoped-css.html
当 <style> 标签有 scoped 属性时,它的 CSS 只作用于当前组件中的元素。这类似于 Shadow DOM 中的样式封装。它有一些注意事项,但不需要任何 polyfill。它通过使用 PostCSS 来实现以下转换:
<style scoped>
.example {
color: red;
}
</style>
<template>
<div class="example">hi</div>
</template>
转换结果:
<style>
.example[data-v-f3f3eg9] {
color: red;
}
</style>
<template>
<div class="example" data-v-f3f3eg9>hi</div>
</template>
看了一下心凉大佬的博客,这里是给了组件一个唯一的标识,使得他的权重的增加了。
这里插入一件趣事:昨天晚上的时候,我错误的把转换结果当成了解决方法,照猫画虎,也在自己要操作的类上面加上了data-v-f3f3eg9,而且奇迹般的好了。今天再尝试的时候,又不可以了。昨天之所以成功,应是动画名字一致,受到了另一个动画的影响!
这时候我想过是不是可以用组件穿透的方式去解决,但又想了一下,我的样式是可以加上去的,真正的原因是动画在scoped条件下无效
解决方法
- 不要使用动画,可以改成过渡,上面提到了过渡是有效果的。
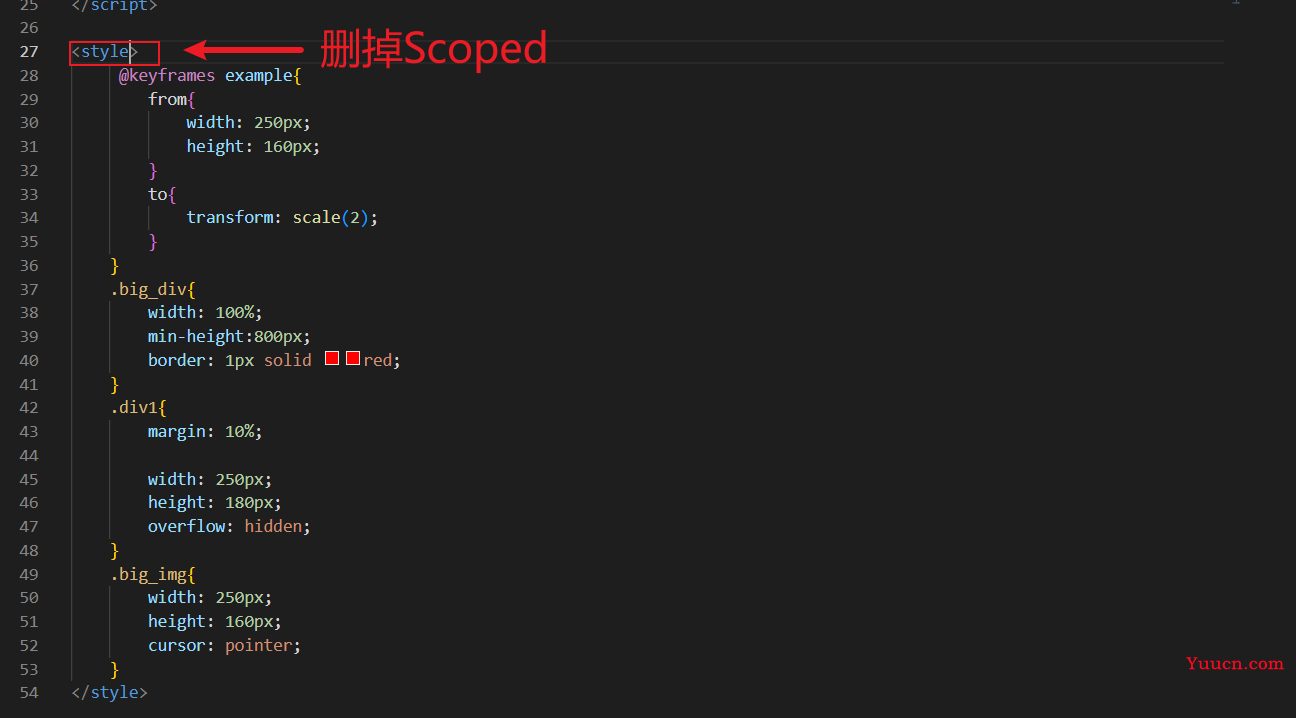
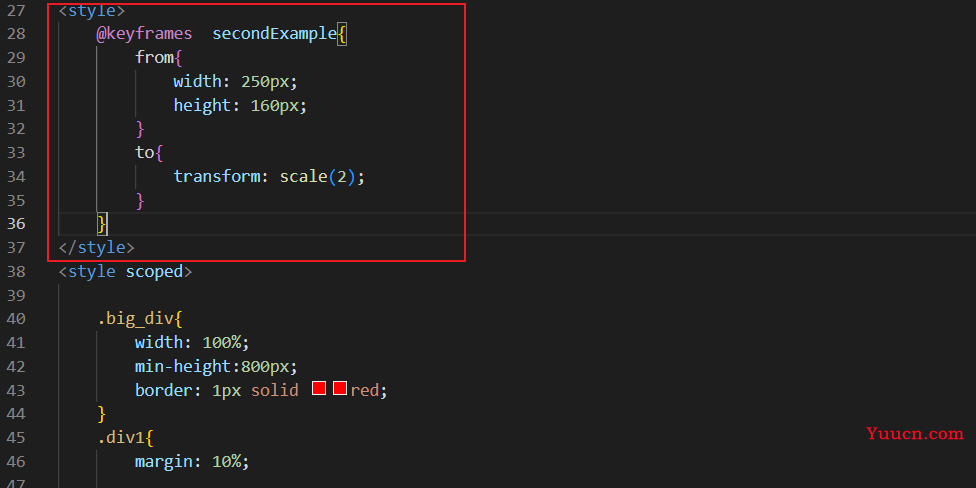
- 全局style和局部style混合使用,这里切记多个地方使用动画的时候,一定要动画的名不重复,否则会相互影响,如下图

- 不使用scoped(不建议)