前言
众所周知,向后端请求数据,处理数据是前端工程师必备的技能,从后端请求回来的数据往往是数组的形式返回到前端,因此数组处理方法的重要性可想而知;数组的处理方法在MDN文档上很多,很多朋友在学习时往往会抓不住重点,导致事倍功半,但是大家不要担心,我已经为大家总结了工作中常用的18种数组处理的方法,大家一定要牢记哦!
文章の目录
- 前言
- 不会改变原数组的方法
-
- forEach()方法
- filter()方法
- map()方法
- findIndex()方法
- find()方法
- some()方法
- every()方法
- reduce()归纳函数
- concat()数组拼接
- 改变原数组的方法
-
- push()/unshift()
- pop()/shift()
- sort()/reverse()
- splice()
- 其它
-
- flat()
- fill()
- 写在最后
不会改变原数组的方法
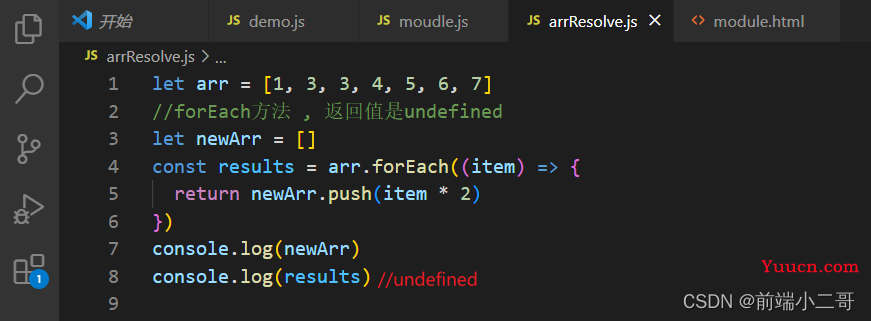
forEach()方法
forEach()方法传入的参数是一个函数,内部传入的函数的形参第一个是item数组每一项的值,第二个是索引号index,它的返回值是undefined;
运行实例如下:

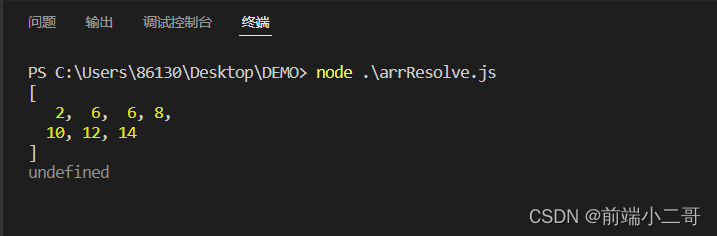
控制台输出结果

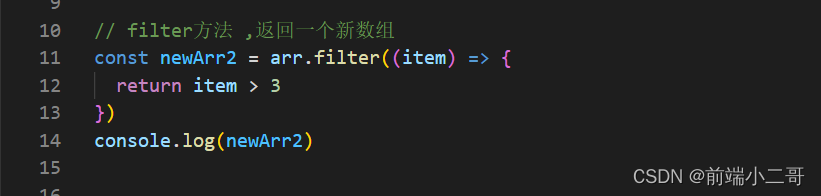
filter()方法
filter()方法是筛选数组的方法,传入的参数和forEach方法一样,但是返回值为一个数组,实际应用是用来将获取到的数据中符合条件的数组筛选出来;
运行的实例如下:

控制台输出结果如下:
![]()
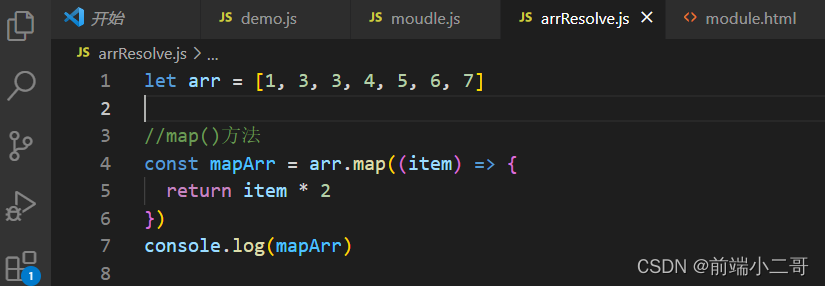
map()方法
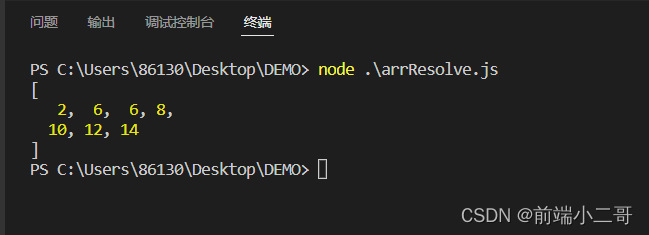
map()方法传入的参数也同上,它的返回值也是一个新的数组;map()方法可以对数组的每一项进行相同的处理,运行的实例如下:

控制台的输出结果:

findIndex()方法
findIndex()方法顾名思义,是返回数组中的符合条件的第一项的索引号,如果找不到返回-1。传入的参数同上,运行实例如下所示:
let arr = [1, 3, 3, 4, 5, 6, 7]
//findIndex方法,返回第一个符合条件哪一项的索引号,找不到返回-1
const res = arr.findIndex((item) => item > 5)
console.log(res)
控制台输出结果:

find()方法
find()方法是返回查找到的第一个符合条件的那一项,传入的参数同上。运行实例如下所示:
let arr = [1, 3, 3, 4, 5, 6, 7]
//find()查找item,返回第一个符合条件的那一项,找不带返回undefined
const res2 = arr.find((item) => {
return item > 5
})
console.log(res2)
控制台运行结果如下:

some()方法
some()方法传入的参数同上,返回值是布尔值,只要查找到一项符合条件就返回true;示例如下:
let arr = [1, 3, 3, 4, 5, 6, 7]
//some方法返回布尔值
const bl = arr.some((item) => {
return item > 5
})
console.log(bl)

every()方法
every()方法传入的参数也是同上,返回值是布尔值,但是必须每一项都符合条件才返回true;示例如下:
let arr = [1, 3, 3, 4, 5, 6, 7]
//every()返回值为布尔值需要全部通过筛选条件才返回true
const bl2 = arr.every((currentValue) => {
return currentValue < 10
})
console.log(bl2)

reduce()归纳函数
reduce()函数中的参数第一个参数是函数,第二个参数是暂存变量sum的类型,第一个参数函数有四个参数,不过常用的就是第一个参数为累加暂存变量(return就是这个值),第二个参数item。第三个是index,第四个是数组本身;代码示例如下:
let arr = [1, 3, 3, 4, 5, 6, 7]
//reduce()归纳函数
const previousValue = 0
const arrSum = arr.reduce((previousValue, currentValue) => {
return previousValue + currentValue
}, 0)
console.log(arrSum)
控制台输出结果如下:
![]()
concat()数组拼接
concat()将两个数组进行拼接,返回的是拼接完的新数组,不能给多维数组(数组套数组)进行拼接;
代码示例如下:
let arr = [1, 3, 3, 4, 5, 6, 7]
//concat 将两个数组进行拼接 , 返回的是一个新的数组
const newArr3 = [2, 5, 5, 6, 6, 8]
const concatArr = arr.concat(newArr3)
console.log(concatArr)

改变原数组的方法
push()/unshift()
push()/unshift()方法是分别在数组的最后面和最前面添加一个元素,返回值是新数组的长度;
//一下数组处理方法会改变原数组
const Arr = [1, 3, 5, 6, 7, 8, 9]
Arr.push(1)
console.log(Arr)
console.log(Arr)
const a = Arr.unshift(1)
console.log(a)
控制台输出结果如下:

pop()/shift()
此两种方法pop()是删除数组的最后一个值,shift()是删除数组的第一项的值;返回值是删除的那一项;
arr.pop(1)
console.log(arr)
arr.shift(1)
console.log(arr)
控制台输出结果如下:

sort()/reverse()
sort()方法是排序,内部的参数是一个函数,function(a , b){ return a - b },通过此函数可以控制排序是降序函数升序,如果参数内部return a - b是降序,return a + b是升序;
reverse()是数组翻转,即将数组的元素倒序排列;代码示例如下:
let arr = [1, 3, 3, 4, 5, 6, 7]
arr.sort((a, b) => {
return a - b
})
console.log(arr)
arr.reverse()
console.log(arr)

splice()
splice()方法修改原数组,返回一个删除元素的新数组,负数就是从后往前数索引;传入的第一个参数是删除的起始元素的索引号,第二个参数是删除的元素的个数;
let arr = [1, 3, 3, 4, 5, 6, 7]
arr.splice(1, 3)
console.log(arr)

其它
flat()
flat()用于多维数组拍平,传入的参数是数组拍平的深度,也可以是infiniy,代表数组拍平的深度是无穷大
代码示例如下:
const Arr2 = [
[1, 2],
[2, 3],
[4, 5],
[5, 6],
]
console.log(Arr2.flat(Infinity))
控制台输出结果:

fill()
可以对数组进行填充:写法:Array.fill(1 , 2 , 4)数组中填充1 , 从索引值是2的元素开始, 到元素的索引号是4开始,不包括索引值是4的元素;填充的元素会覆盖原来对应索引号的元素;
代码示例如下:
const Arr2 = [
[1, 2],
[2, 3],
[4, 5],
[5, 6],
]
console.log(Arr2.fill(1, 0, 4))
控制台输出结果:

写在最后
到此18种常用数组方法已经讲解完毕,本文因为篇幅有限,部分的方法可能讲解不够详细,请大家谅解,如有疑问的地方,可以查询MDN文章,下面附上MDN文章,有问题的查询文档即可:
MDN文档
🥂(❁´◡`❁)您的点赞👍➕评论📝➕收藏⭐是作者创作的最大动力🤞