提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档
文章目录
- 前言
- 一、vue-devtools是什么?
- 二、vue-devtools安装
-
- 1.下载vue-devtools工具
- 2.安装vue-devtools工具
- 三、vue-devtools的使用
- 总结
前言
主要介绍vue-devtools的安装与使用。
一、vue-devtools是什么?
vue-devtools是一款基于chrome游览器的插件,用于调试vue应用,这可以极大地提高我们的调试效率。
二、vue-devtools安装
1.下载vue-devtools工具
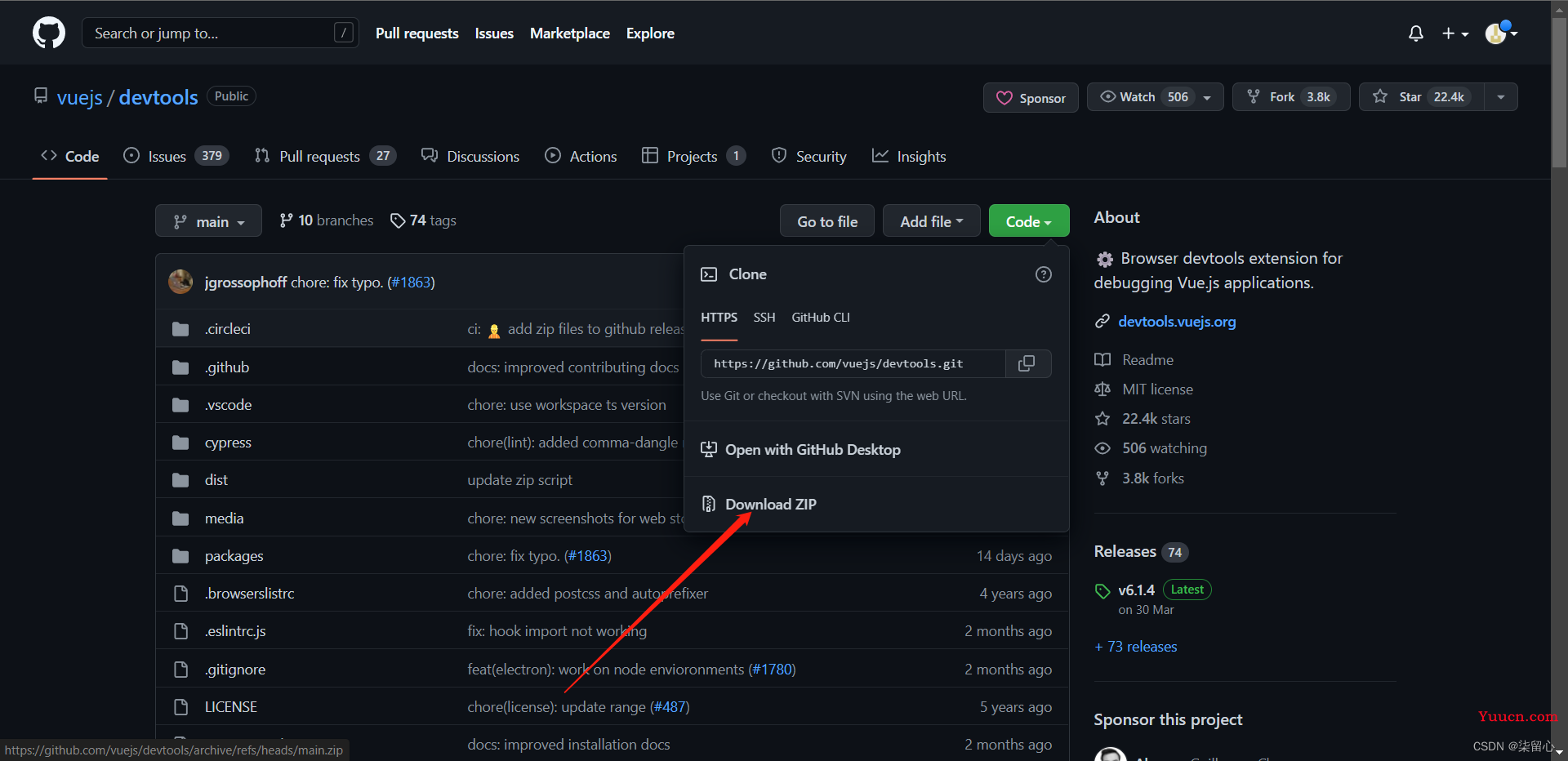
进入GitHub官网进行下载,网址:https://github.com/vuejs/vue-devtools
下载安装包并将安装包进行解压

2.安装vue-devtools工具
在解压后的文件夹中打开cmd命令行,在命令行中输入命令 npm install(若不能使用npm命令,请先安装node.js)

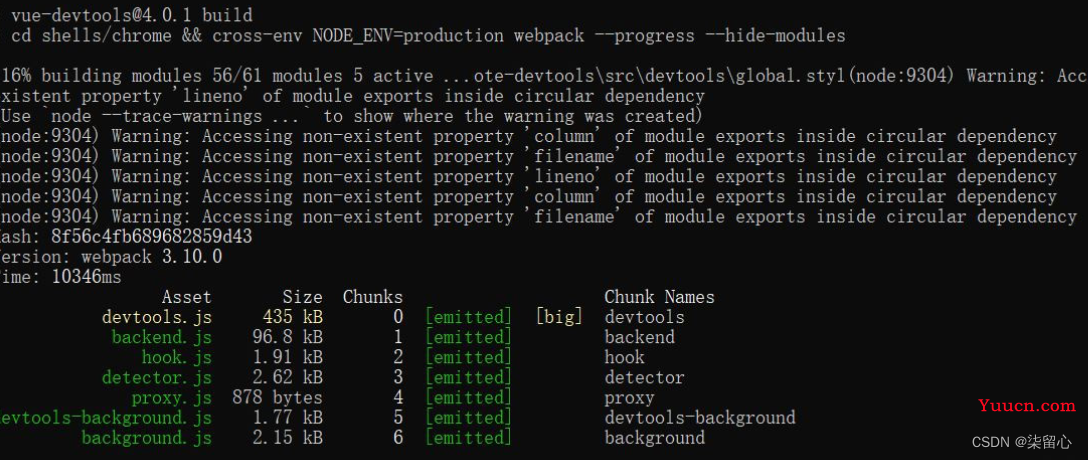
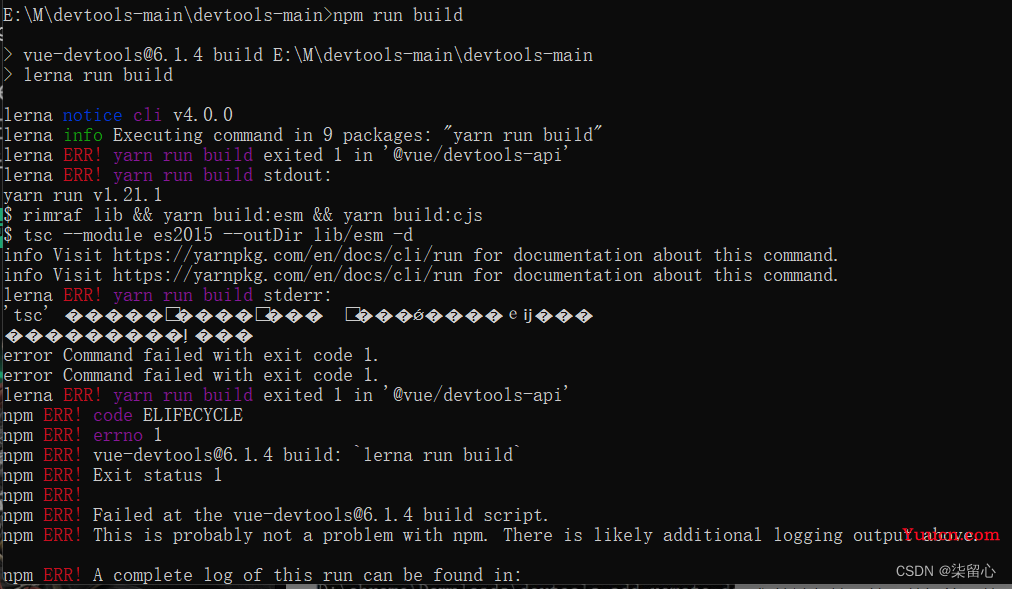
下载完成后执行:npm run build 命令


完成安装。
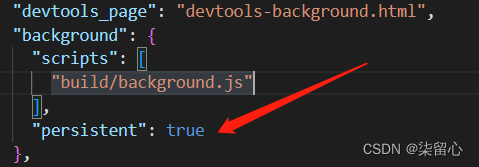
然后进入 shells\chrome子目录,编辑 manifest.json 文件,修改persistent 为 true。

修改完成之后,将chrome文件拖至谷歌浏览器的扩展程序中即可。重启浏览器扩展程序即可使用。
若是在npm run build时出错

我们换一种安装方式:
首先,创建一个空文件夹,进入这个文件的终端。
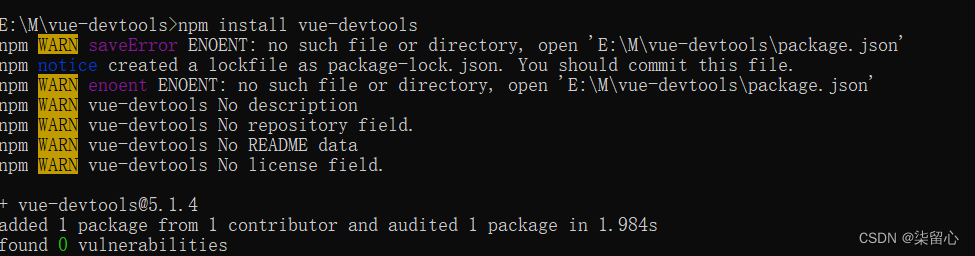
输入npm install vue-devtools


如上图,即可完成安装。
安装完成后,进入该文件下的node_modules 文件,找到 vue-devtools 文件,将vender 文件下的 manifest.json ,修改persistent 为 true。


最后,将vender 文件拖至谷歌浏览器的扩展程序中即可。重启浏览器扩展程序即可使用。
三、vue-devtools的使用
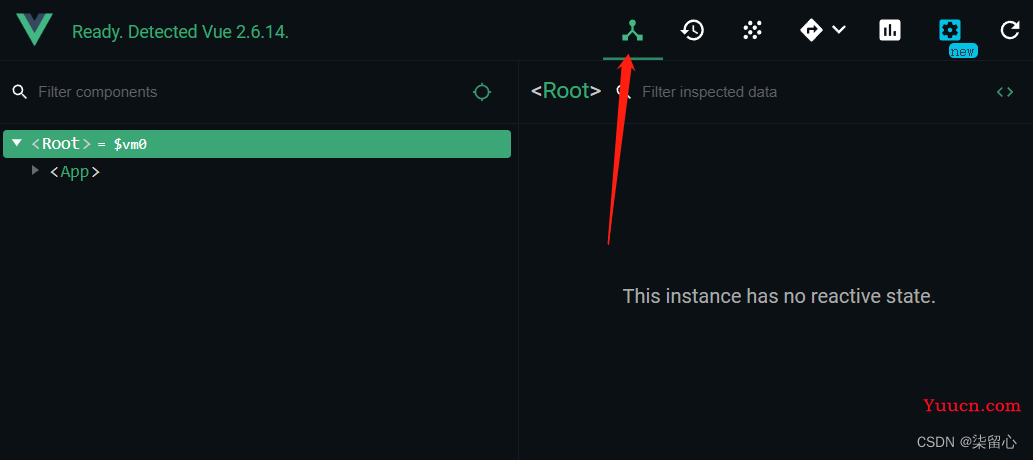
components: 显示当前点击组件的可用数据,并可以修改和添加,修改可实时反应在界面中,非常方便调试一些业务流程比较繁琐,可以任意展示其中的一步操作的界面。

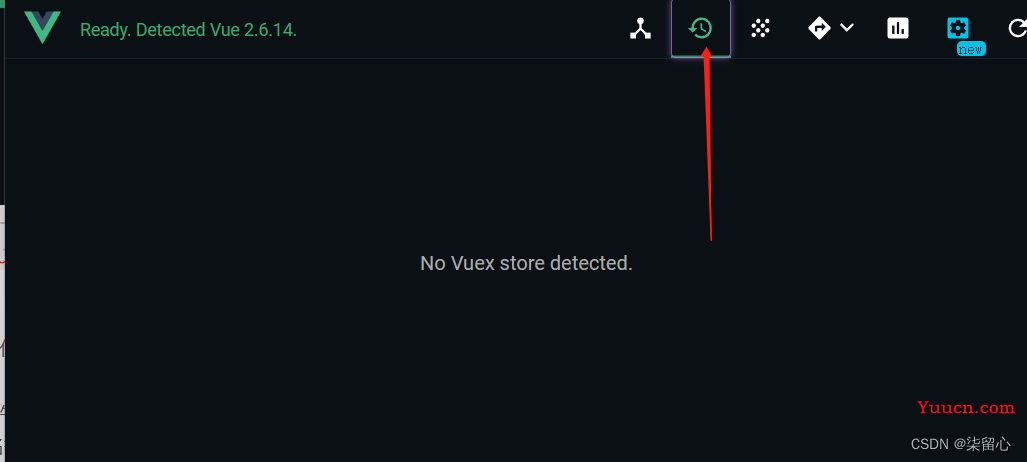
vuex: 使用vuex时,这里可以方便查看state,mutaitons, action等信息。

events: 记录事件,比如点击事件,当你点击之后,这里会显示出来点击事件来源于哪一个组件,以及事件名等信息。

Routing 记录路由的变化,以及路由相关信息。下拉routes 可以列出当前应用所有的路由。

总结
vue devtools 在用vue做的网站上会变亮但不能查看其结构。只有在本地运行的项目才能查看。