前言
在实际开发中我们会遇到不确定高度的情况,那么在uniapp中我们如何获取区域的高度呐?一起来看看吧
使用到的:
uni-app提供了异步(uni.getSystemInfo)和同步(uni.getSystemInfoSync)的2个API获取系统信息
uni.getSystemInfo(OBJECT)
异步获取系统信息
OBJECT 参数说明:
|
参数名 |
类型 |
必填 |
说明 |
|
success |
Function |
是 |
接口调用成功的回调 |
|
fail |
Function |
否 |
接口调用失败的回调函数 |
|
complete |
Function |
否 |
接口调用结束的回调函数(调用成功、失败都会执行) |
success 返回参数说明,目前需要使用到的:
|
参数 |
说明 |
|
windowHeight |
可使用窗口高度 |
|
statusBarHeight |
手机状态栏的高度 |
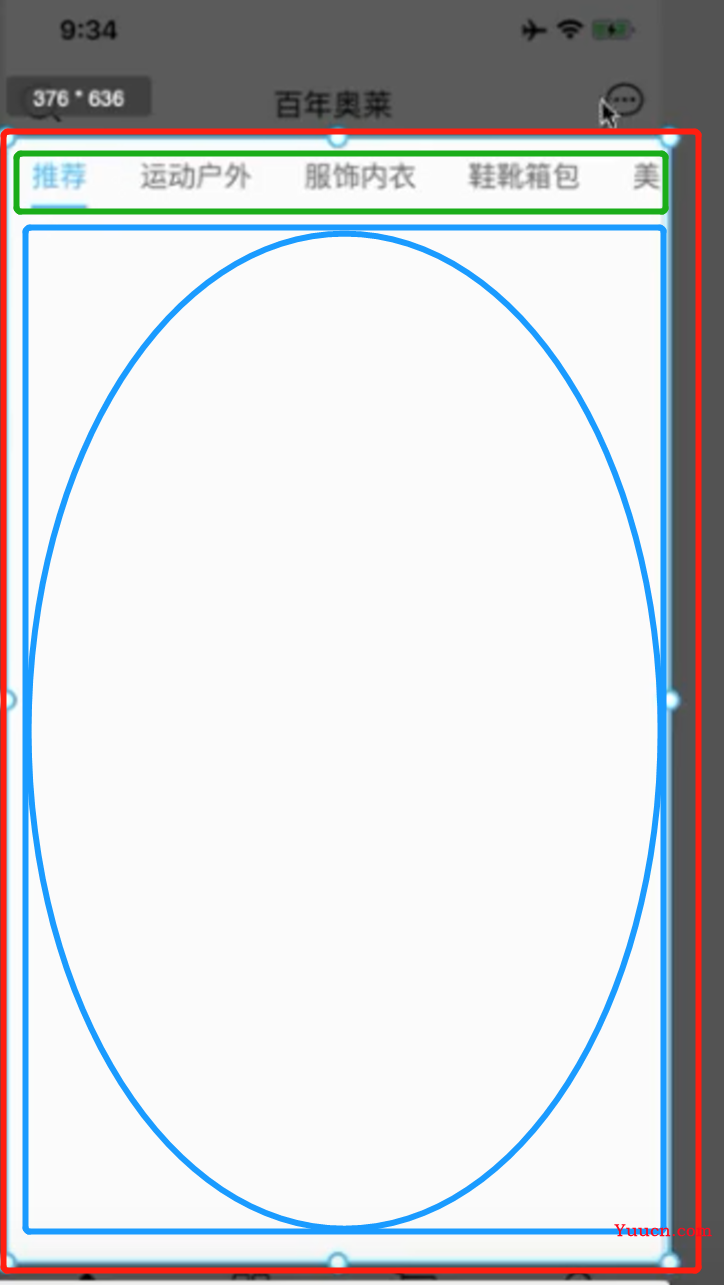
一、分析uniapp的可视区域
是哪块哪?其实和我们想的有些出入
其实就是蓝色区域=红色区域-绿色区域

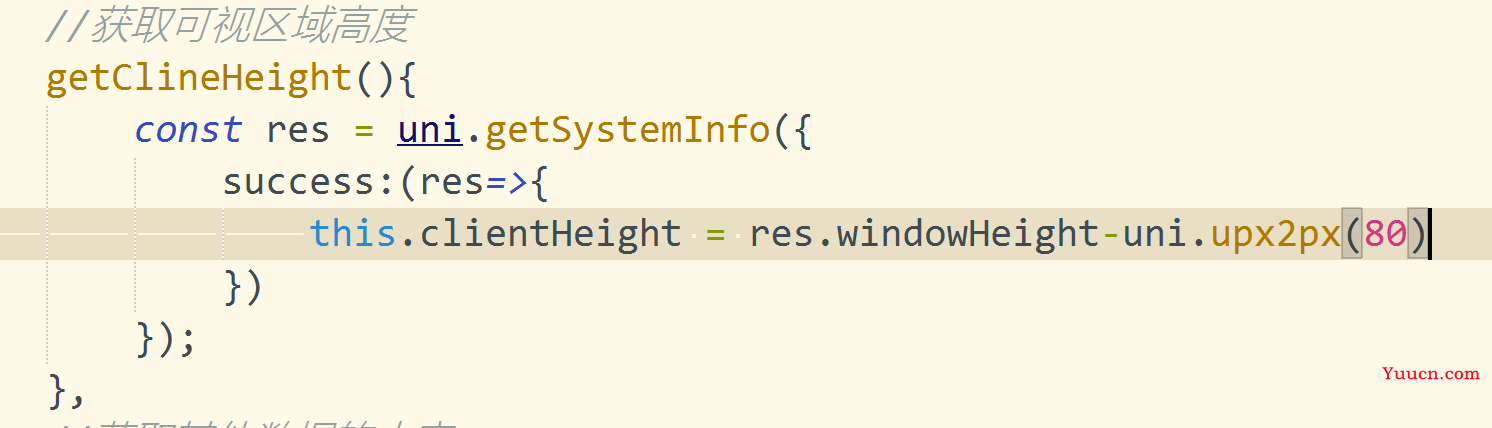
代码:
getClineHeight(){
const res = uni.getSystemInfo({
success:(res=>{
this.clientHeight = res.windowHeight-uni.upx2px(80)
})
});
},
tip:注意,在我们的微信小程序中是可以正确显示的,但是在ios中是有问题的
二、如何在小程序和ios中都能正确显示
我们只需要获取系统信息中的platform信息,判断是ios或者android或者其他
tip注意点:
-
注意这里的单位是pxname我们需要将代码中导航栏写的css的80rpx转换为40px,使用upx2px直接可以进行转换
2.ios本身有44的高度,Android是48
代码:
getBarHeight(){
const res = uni.getSystemInfoSync()
if(res.platform==='ios'){
return 44+res.statusBarHeight
}else if(res.platform==='android'){
return 48+res.statusBarHeight
}else{
return 0;
}
},
//获取可视区域高度
getClineHeight(){
const res = uni.getSystemInfo({
success:(res=>{
this.clientHeight = res.windowHeight-uni.upx2px(80)-this.getBarHeight();
})
});
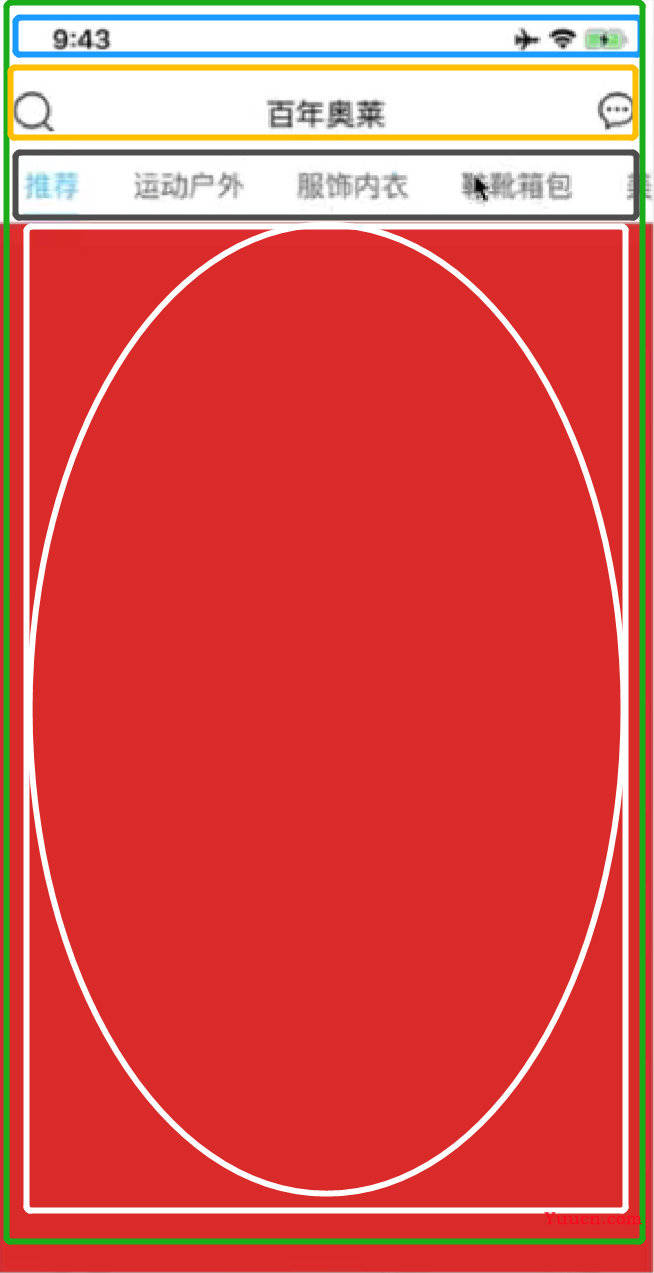
},三、减掉的部分
白色部分=绿色部分(windowHeight)-蓝色部分(ios44,Android48)-橙色部分(getSystemInfoSync中的statusBarHeight)-黑色部分(你设置的高度或者使用组件的高度,注意单位是px)
|
windowHeight |
可使用窗口高度 |
|
statusBarHeight |
手机状态栏的高度 |
减去

代码:
getBarHeight(){
const res = uni.getSystemInfoSync()
if(res.platform==='ios'){
return 44+res.statusBarHeight
}else if(res.platform==='android'){
return 48+res.statusBarHeight
}else{
return 0;
}
},
//获取可视区域高度
getClineHeight(){
const res = uni.getSystemInfo({
success:(res=>{
this.clientHeight = res.windowHeight-uni.upx2px(80)-this.getBarHeight();
})
});
},