前言
上一篇博文已经对Node.js的安装与配置进行了详细介绍,详见https://blog.csdn.net/qq_42006801/article/details/124830995
另外:文中项目存放的路径及项目名称可根据自身实际情况进行更改。
一、Vue.js简述
Vue是一套用于构建用户界面的渐进式JavaScript框架。与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用。Vue 的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合。另一方面,当与现代化的工具链以及各种支持类库结合使用时,Vue 也完全能够为复杂的单页应用(SPA)提供驱动。
二、搭建Vue脚手架
1. 直接用 <script>标签引入
直接下载并用<script>标签引入,Vue 会被注册为一个全局变量。
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
2. 通过NPM安装Vue
在用 Vue 构建大型应用时推荐使用 NPM 安装。NPM 能很好地和诸如 webpack 或 Browserify 模块打包器配合使用。同时 Vue 也提供配套工具来开发单文件组件。
2.1 安装Vue脚手架
在Cmd命令行窗口中输入如下命令安装Vue脚手架。
npm install @vue/cli -g
或者
cnpm install @vue/cli -g
当然前提是已安装配置了npm或者cnpm,如未安装可见博文:Node.js安装与配置(详细步骤)
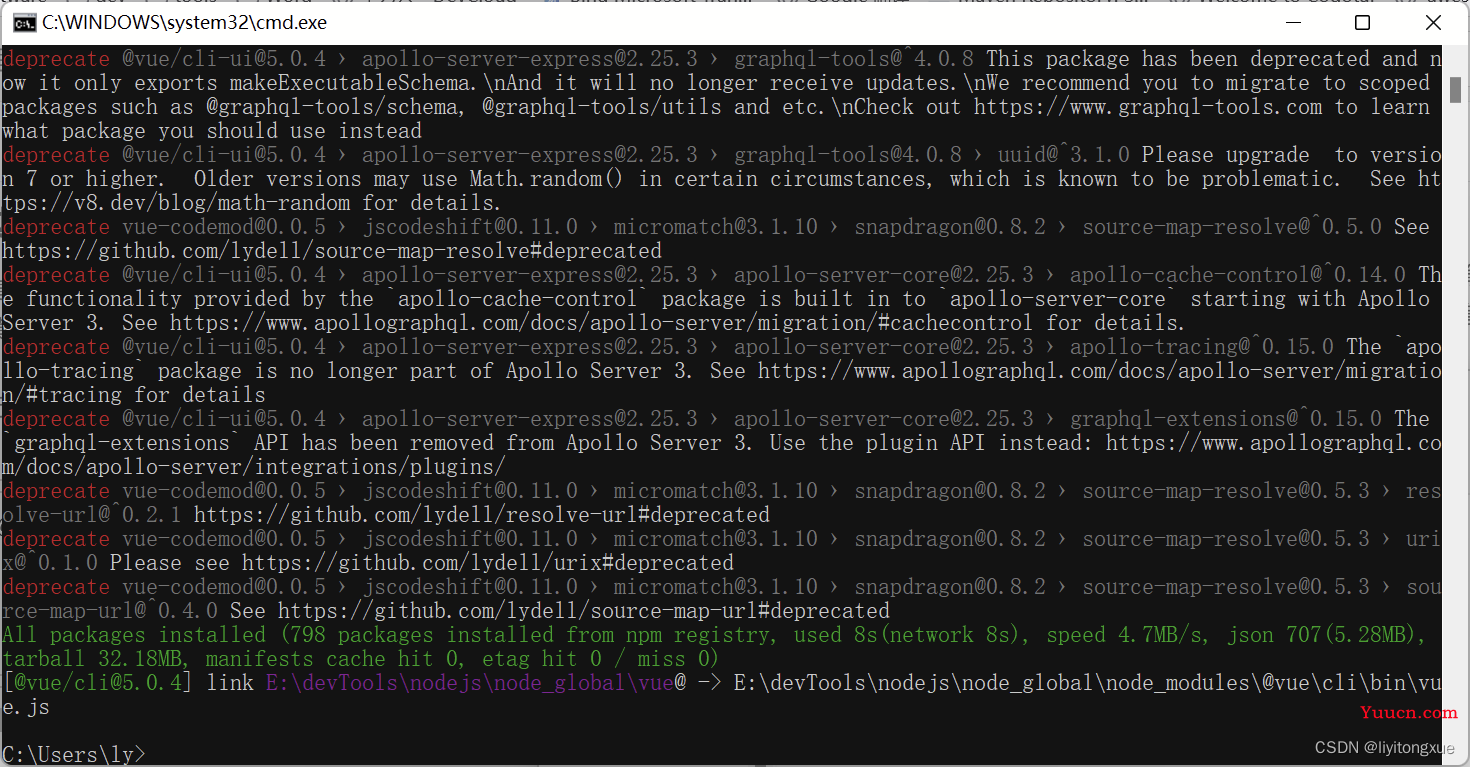
执行cnpm install @vue/cli -g后如下图所示:

2.2 查看安装的Vue版本
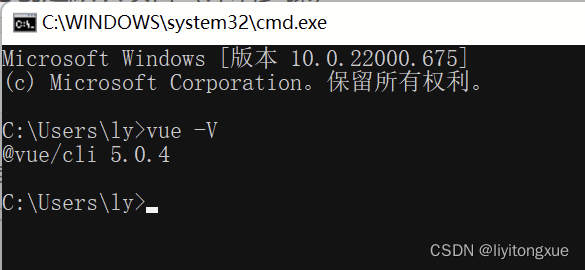
cmd命令行窗口输入vue -V查看@vue/cli是否安装成功
vue -V
如下图所示,vue脚手架即安装成功

三、安装webpack及webpack-cli
1.安装webpack
由于webpack5及以上的版本变动较大,所以如果是采用vue3创建vue项目,用webpack4的版本更能互相的兼容。此处安装webpack@4.42.0版本,命令如下:
cnpm install webpack@4.42.0 -g
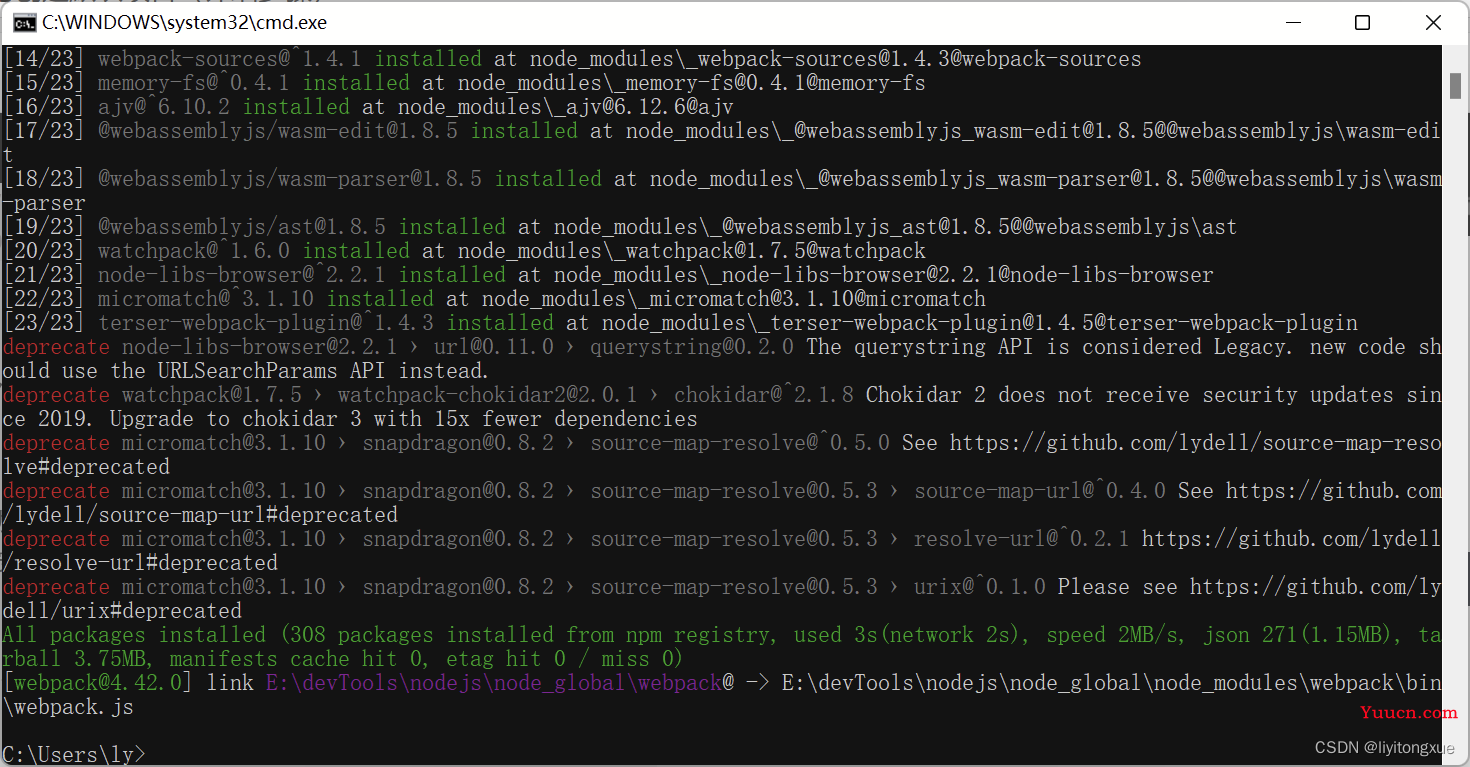
安装成功后,cmd命令行窗口如下图所示:

2.安装webpack-cli
另外:由于webpack的版本需要webpack-cli一起配合使用,执行如下命令安装webpack-cli:
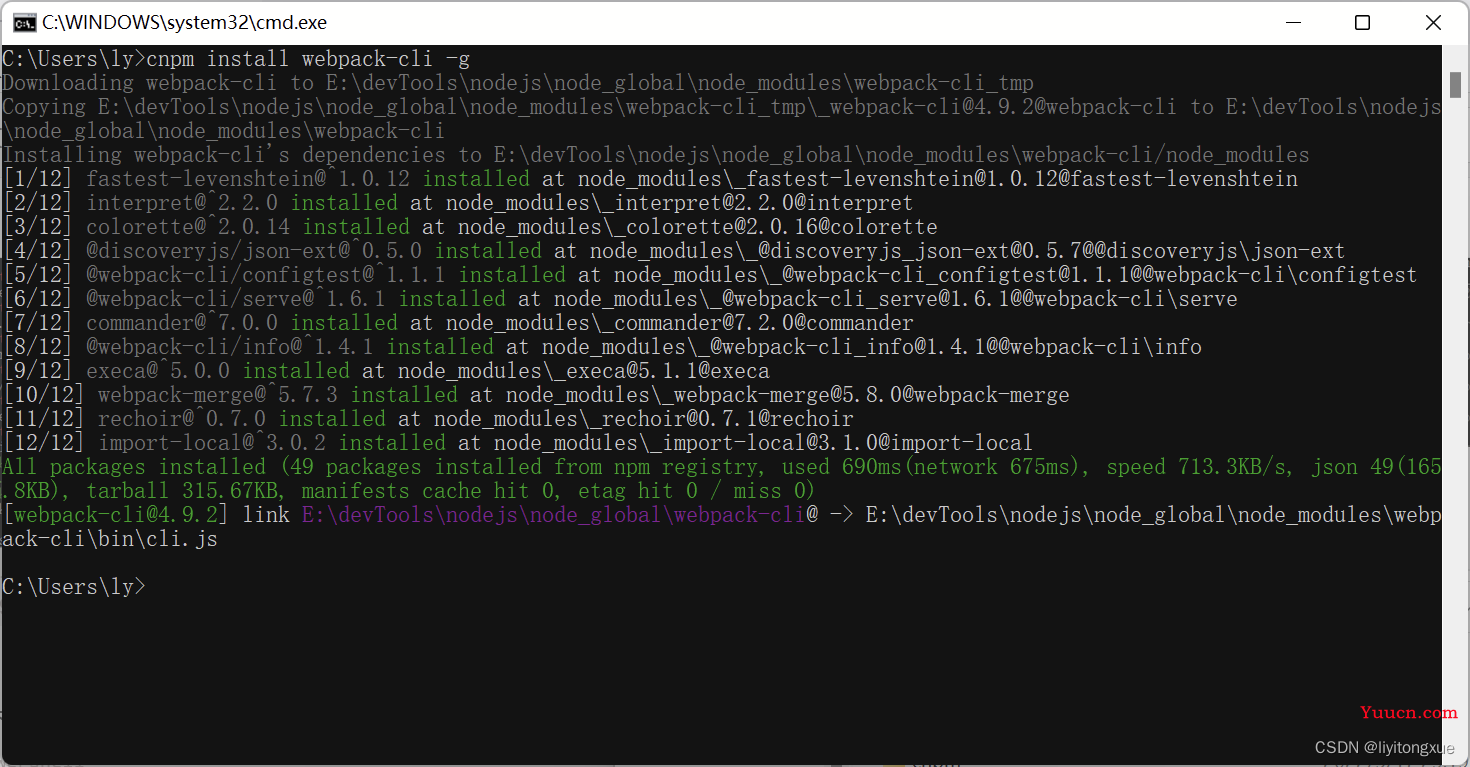
cnpm install webpack-cli -g
安装成功后,cmd命令行窗口如下图所示:

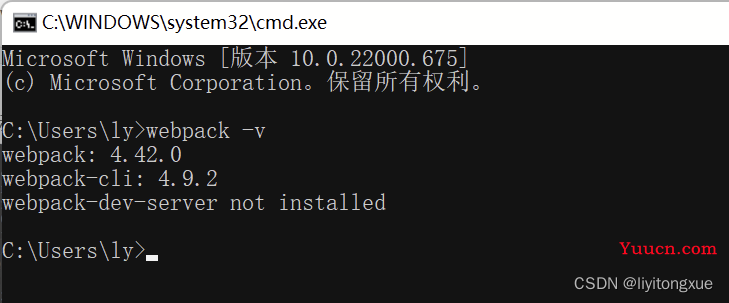
3.检查是否安装成功
cmd命令行窗口输入如下命令:
webpack -v
如下图所示,webpack和webpack-cli已经安装成功。

四、新建一个默认的Vue项目
1.创建项目
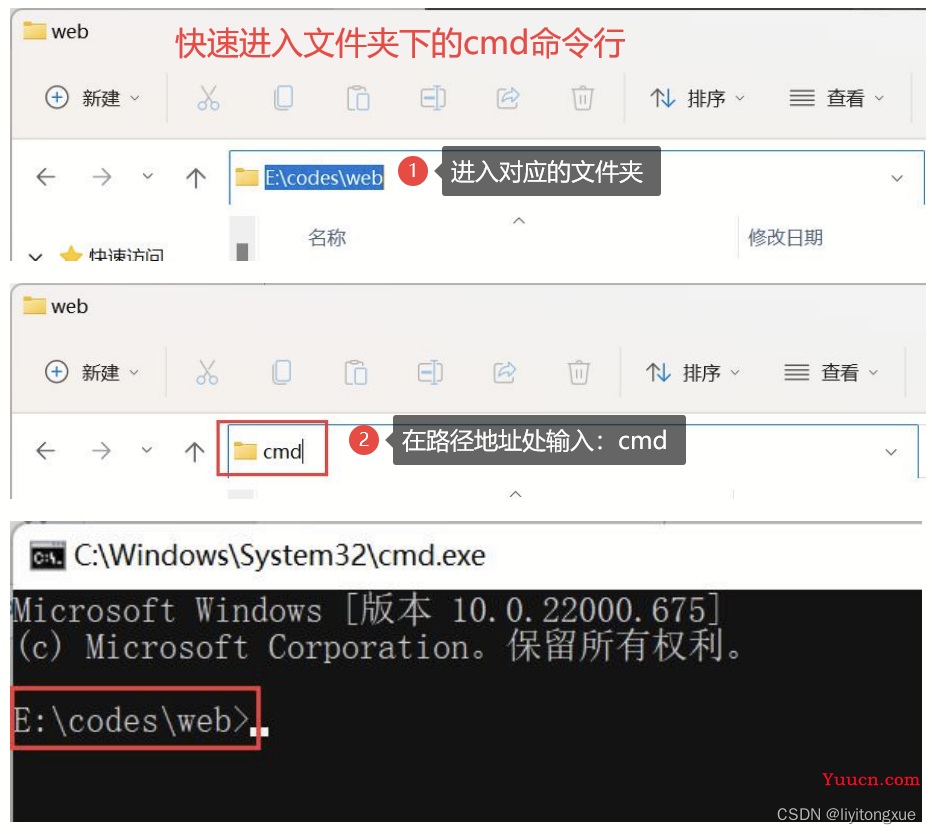
首先进入【E:\codes\web】路径下(此处创建在E:\codes\web下,请根据自身实际情况更改),然后进入此文件夹的cmd命令行窗口。

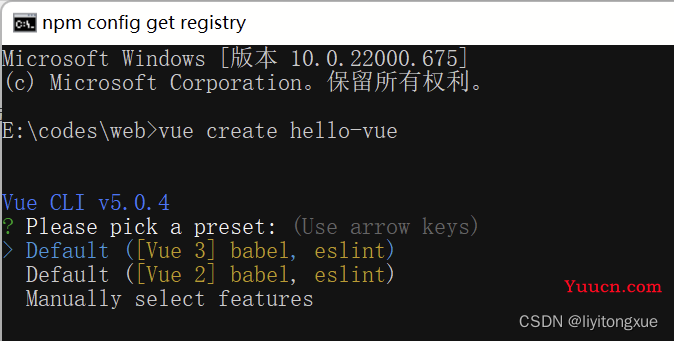
执行如下命令创建一个名为【hello-vue】的Vue项目:
vue create hello-vue

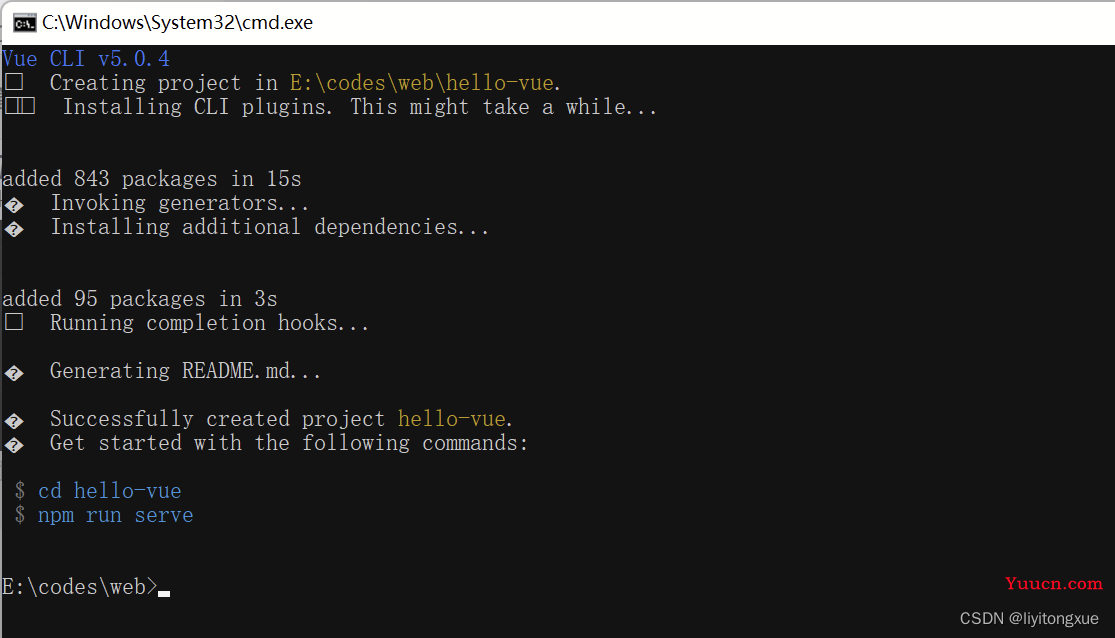
点击回车后,会自动下载所需文件(包括node_modules),创建成功后如下图所示:

2.启动项目
首先进入【E:\codes\web\hello-vue】文件夹,然后进入此文件夹的cmd命令行窗口
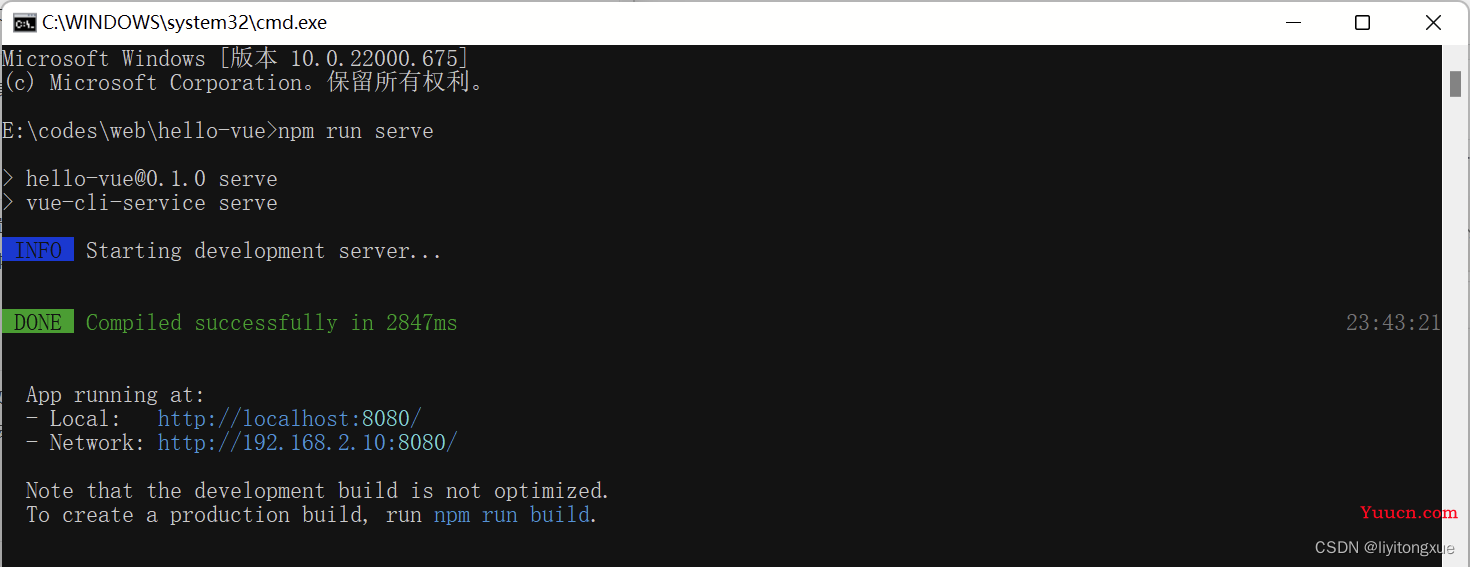
 执行如下指令运行该项目:
执行如下指令运行该项目:
npm run serve

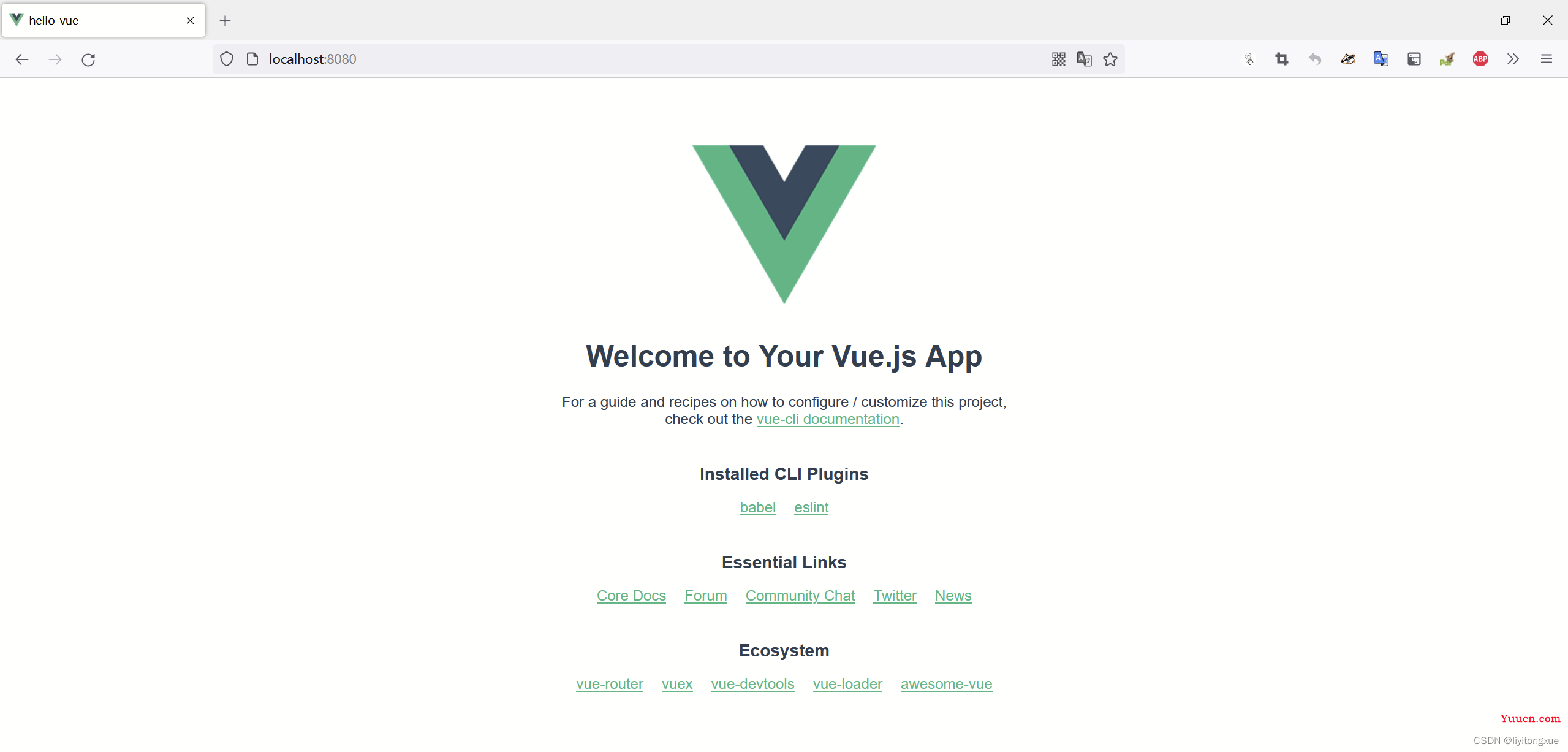
如上图项目启动成功,在浏览器打开http://localhost:8080/进行访问,效果如下图所示:

写在最后