下载
GitHub:https://github.com/super-tongyao/wall
国内仓库(不推荐,只做加速访问,无编译包和发行版,以github仓库为准):https://gitee.com/Super_TongYao/wall
推荐github仓库,下载最新版就行。
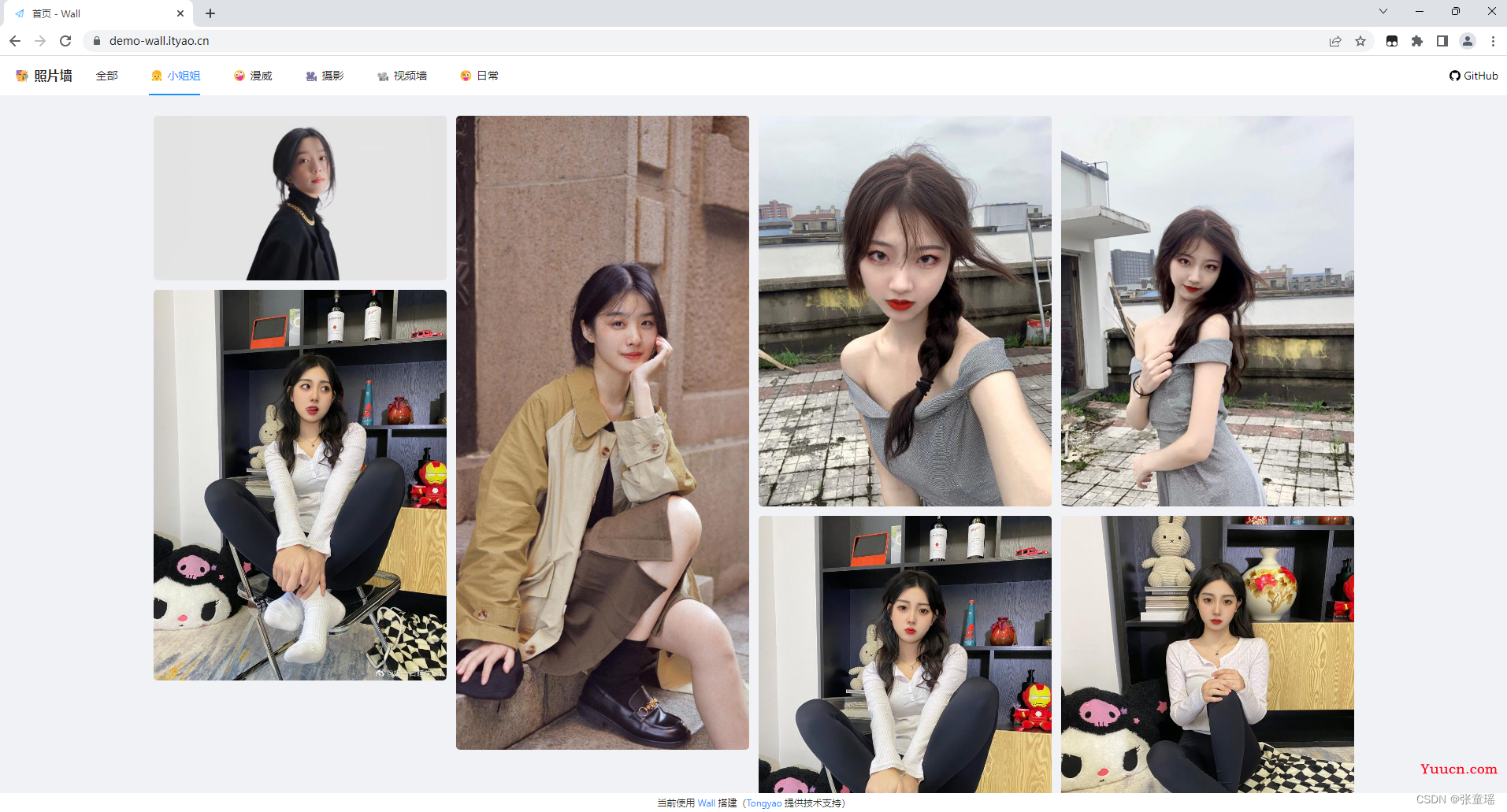
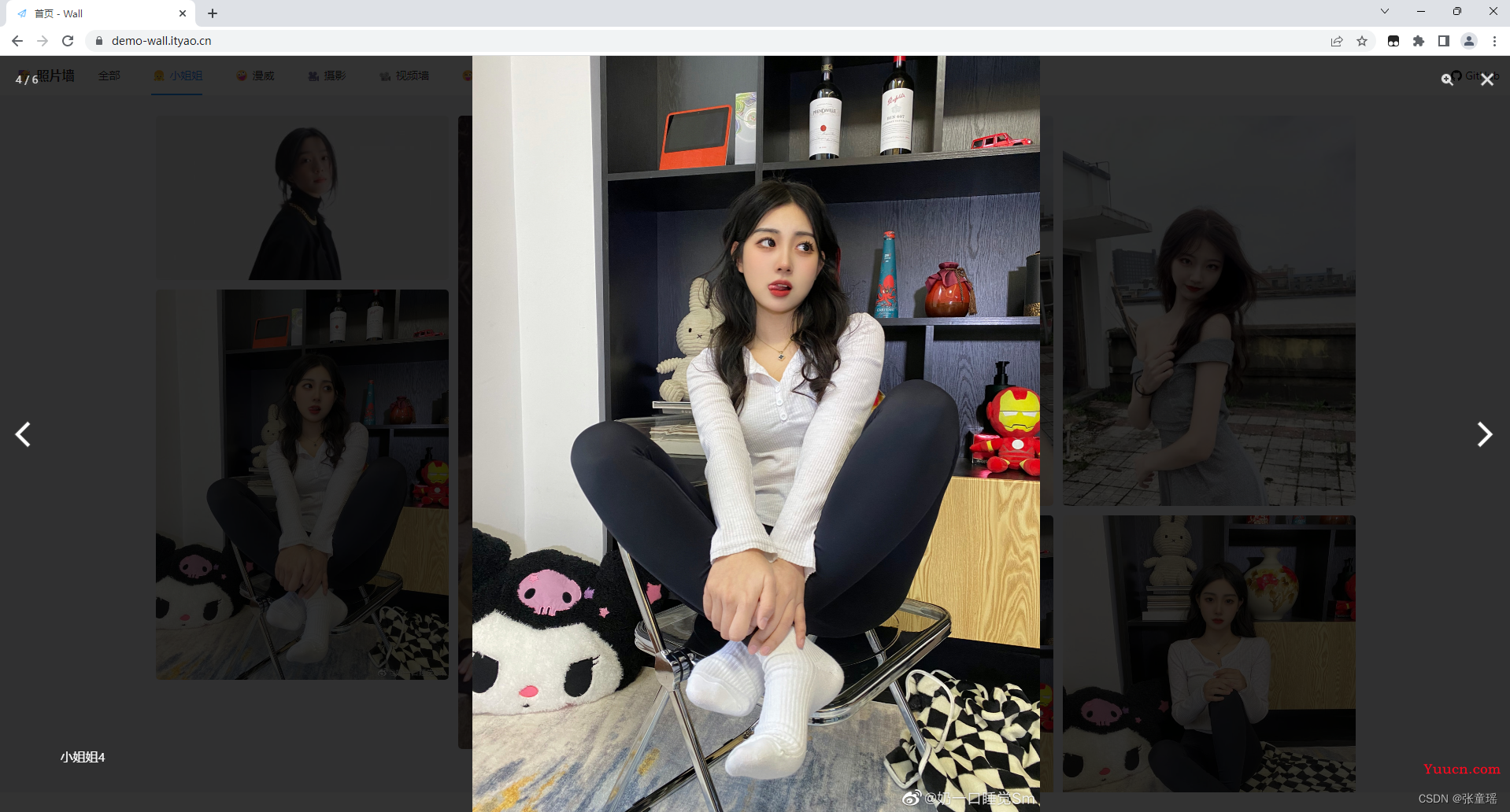
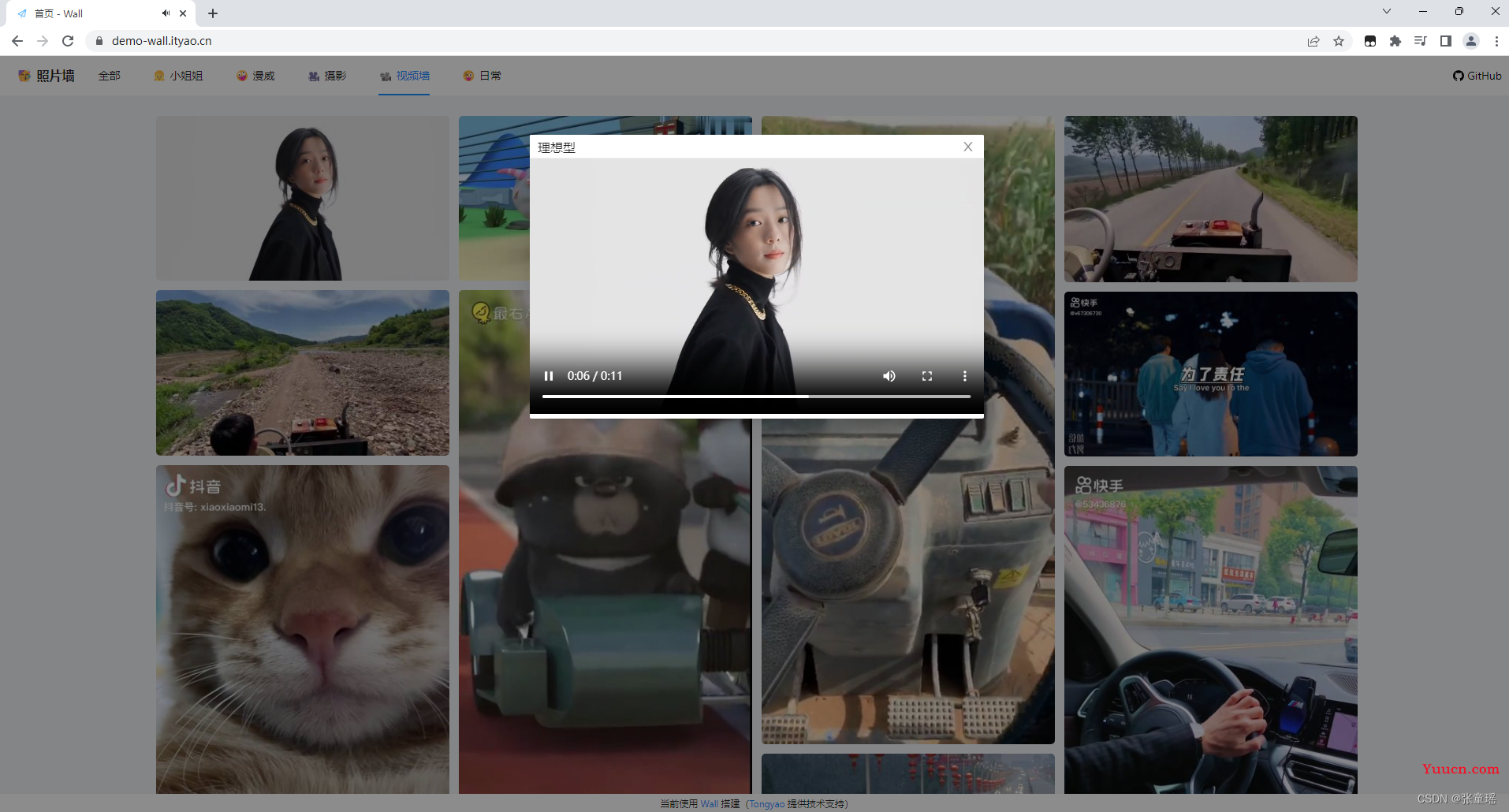
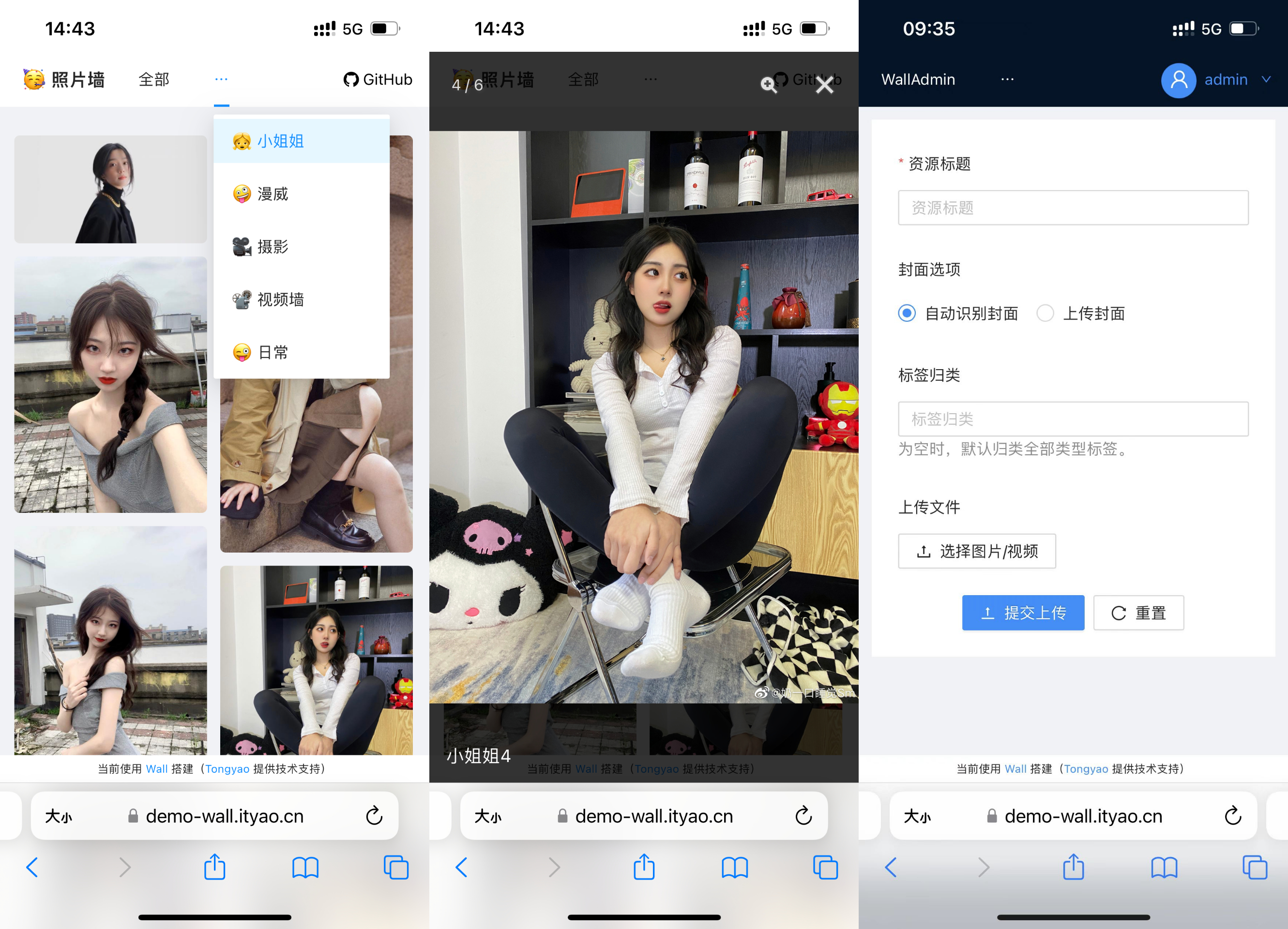
演示效果
目前支持PC端和移动端自适应。
演示地址:https://demo-wall.ityao.cn
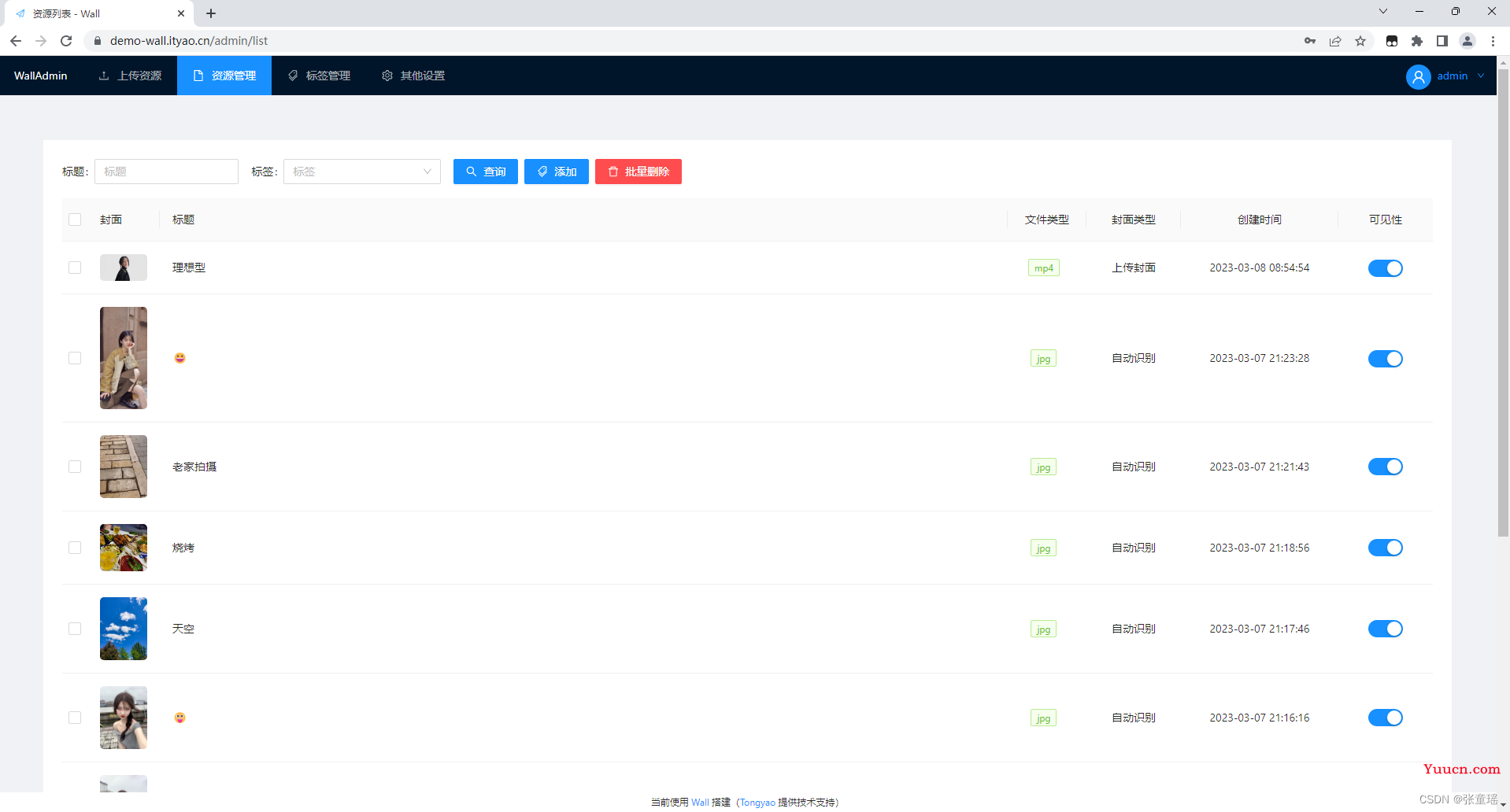
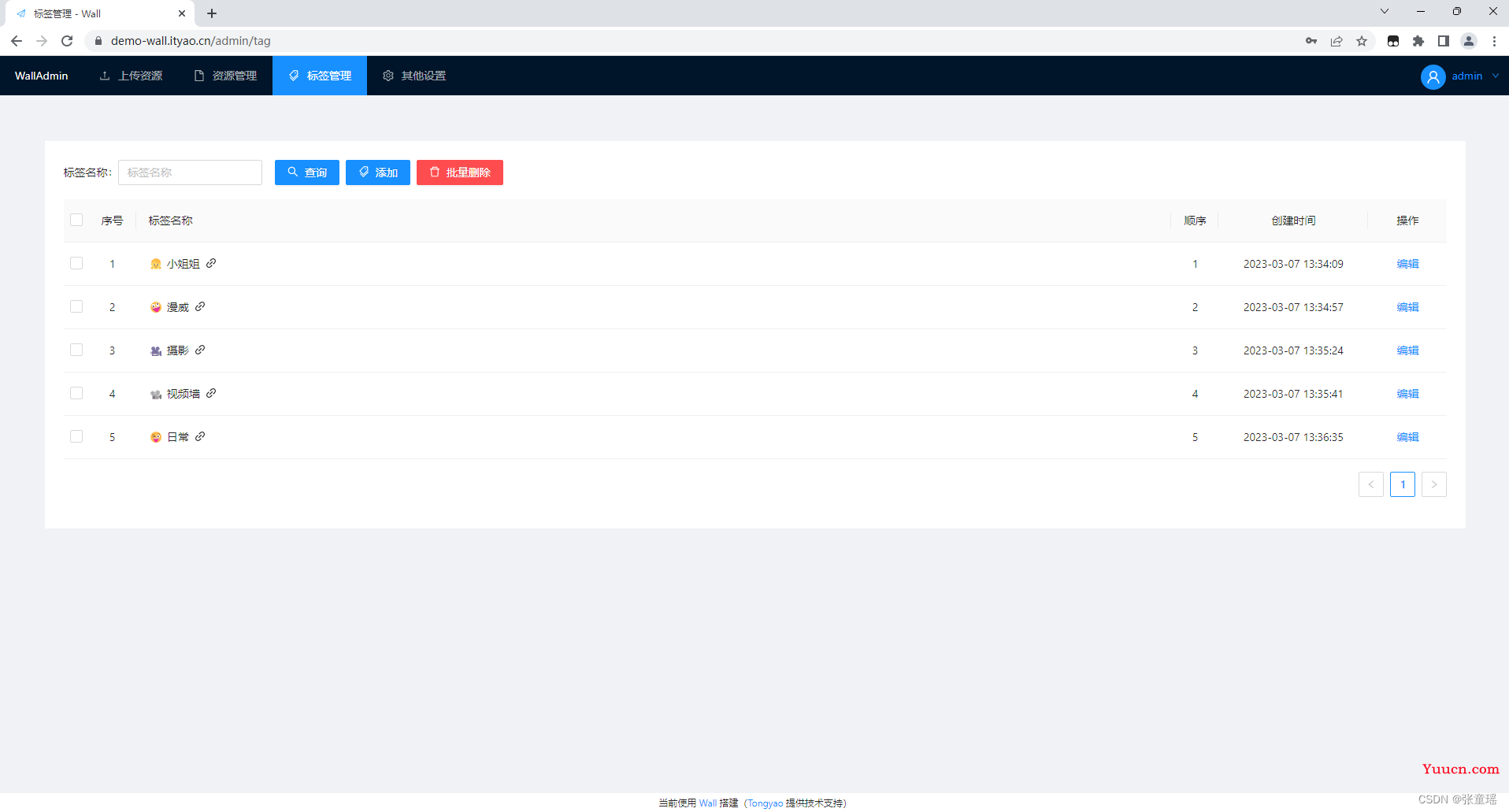
后台管理:https://demo-wall.ityao.cn/login,账号密码:admin/123456






安装教程
1、下载地址:https://github.com/super-tongyao/wall/releases,以最新版为准。
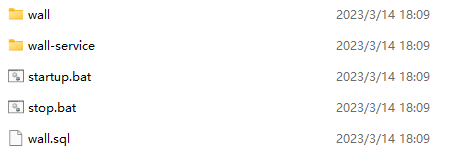
2、解压缩包,里面有两个文件夹,两个执行脚本,一个SQL脚本。

- wall:编译好的前端页面。
- wall-service-1.0.0:编译好的后端jar程序包。
- wall.sql:后端数据库。
- startup.bat:Wall启动脚本。
- stop.bat:Wall停止脚本。
3、如果你是开发者(程序员),如只需要前端编译程序页面和后端服务jar包,那么只从如下路径中抽取文件,到你的服务器手动命令启动Wall服务。
-
Wall前端页面编译文件:wall/html/wall
-
Wall后端服务Jar包:wall-service/jar/wall.jar
程序安装
自2.0.0版本以上起,所有Wall程序采用一键启动,内置Nginx、JDK,无需再配置Nginx等相关文件操作。
1、导入Wall.sql文件到MySQL数据库。
mysql> source wall.sql
2、修改wall-service/config/application.yml配置文件,并修改你本地的MySQL数据库连接端口及账号密码。
# project prot
server:
port: 9999
# database config
mysql:
database: wall
port: 3306
ip: 127.0.0.1
username: root
password: root
3、后端服务支持两种环境下快捷启动。
-
Windows:双击
startup.bat文件启动。 -
Linux:执行根目录
./startup.sh文件启动。
在Linux下,如果你想关闭会话后继续运行Wall,那么可以搭配nohup使用。
nohup ./startup.sh r> /dev/null 2> /dev/null &
4、浏览器访问Wall程序。
浏览器输入:http://localhost:80,正常显示页面及操作数据,至此完成安装。
后台管理:http://localhost:80/login,默认账号密码:admin/123456
拓展配置
更多配置,如配置https、配置域名、上传文件大小等,详细信息请看官网:https://github.com/super-tongyao/wall
帮助
如果需要解答疑难问题的兄弟们,可以加我v,拉群解答,群内不定期分享Java等相关技术底层原理,希望此群能帮助你我!