答主在配置commit代码提交规范时【即如下代码】遇到了以下问题
npm i cz-customizable@6.3.0 --save-dev
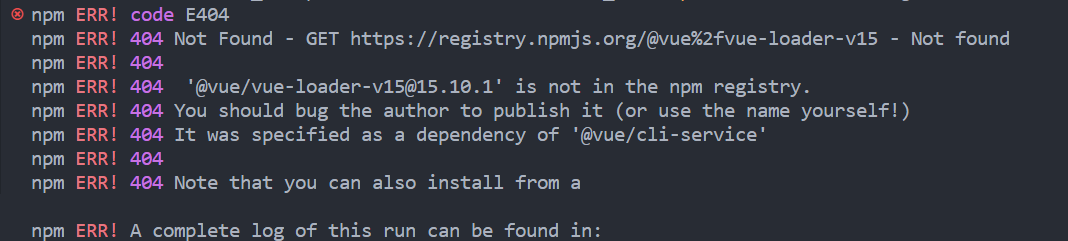
出现了
npm ERR! code E404
npm ERR! 404 Not Found - GET https://registry.npmjs.org/@vue%2fvue-loader-v15 - Not found
npm ERR! 404 ……等报错情况
解决方案1
检查npm配置,输入如下代码
npm config get proxy若是发现返回null,
则配置淘宝镜像地址,代码如下:
npm config get registry https://registry.npm.taobao.org/此时再次安装插件 npm i cz-customizable@6.3.0 --save-dev,若失败则参考方案2
解决方案2
以上报错可能为npm配置时出现遗漏

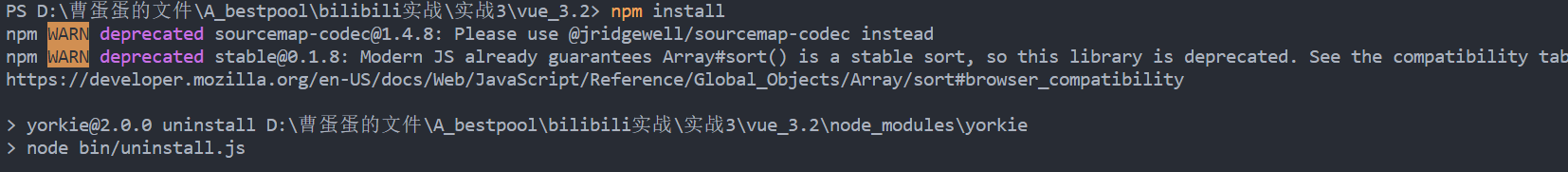
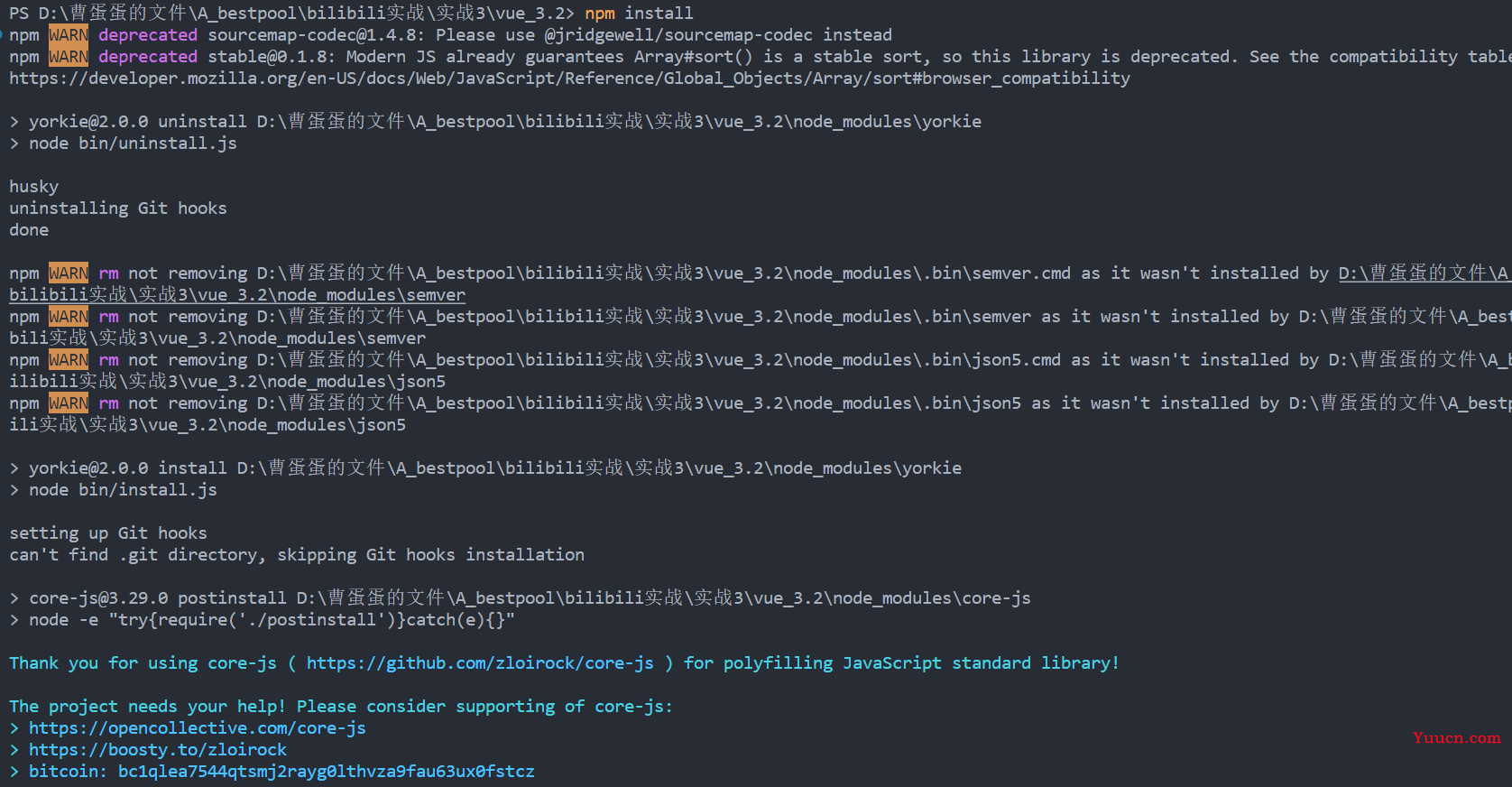
则重新配置npm,代码如下
npm install
此时重新执行安装插件的命令即可,可查看package.json文件确定插件是否安装成功