提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档
文章目录
- 前言
- 一、Vue父子传值的方法
- 二、方法详解
-
- 1.props / $emit
- 2.$parent / children
- 3.$ref
- 总结
前言
例如:Vue的学习是路阻且艰的,这是一个系列文章,帮助vue的新手可以快速上路,创建的自己的项目,该系列文章主要讲解作者在vue学习之路上,创建项目中最重要的知识,因为笔者水平有限,希望大家多多指正,该系列文章旨在让大家感受vue的便捷,详细学习vue希望大家多多观看官方文档.
一、Vue父子传值的方法
我们在Vue项目进行父子传值主要有以下三种方法:
(1) props / $emit
(2) $parent / children
(3) $ref
在观看方法详解时大家先创建一个父组件parent.vue和一个子组件child.vue并完成父子组件的注册
二、方法详解
1.props / $emit
⼦组件中通过定义props接收⽗组件中通过v-bind绑定的数据
父传子
首先在父组件中定义一个示例data
import child from './child.vue'
export default {
name:'parent',
components:{
child
},
data(){
return{
parentdata:"This is the first word from parent"
}
}
}
在父组件中使用子组件时用v-bind定义一个属性并将父组件的parentdata传入
<child :parentdata="parentdata"></child>
在子组件中使用props接收传入的属性,并可以直接使用
<template>
<div>
{{parentdata}}
</div>
</template>
<script>
export default {
name:"child",
props:{
parentdata:{
type:String,
default:""
}
}
}
</script>
观看结果:
 父组件传入子组件的值就被显示出来了
父组件传入子组件的值就被显示出来了
子传父
首先在子组件中定义一个事件,并且使用emit发送给父组件,在示例中子组件使用的click事件触发发送自定义事件(sendmsg)
<template>
<div>
<button @click="childmsg">点我试试</button>
</div>
</template>
<script>
export default {
name:"child",
data(){
return{
msg:"This is the first word from child"
}
},
methods:{
childmsg(){
this.$emit('sendmsg',this.msg)
}
}
}
</script>
emit使用方法
this.$emit(‘自定义事件名’,所需要传的值)
在父组件中需要定义方法(getmsg)接受自定义事件(sendmsg):
<template>
<div>
<child :parentdata="parentdata" @sendmsg="getmsg"></child>
</div>
</template>
<script>
import child from './child.vue'
export default {
name:'parent',
components:{
child
},
methods:{
getmsg(val){
console.log(val)
}
}
}
</script>
在定义方法时直接在函数中设置形参接受子组件传入的值(getmsg(val))
在控制台就可以看见打印结果This is the first word from child
2.$parent / children
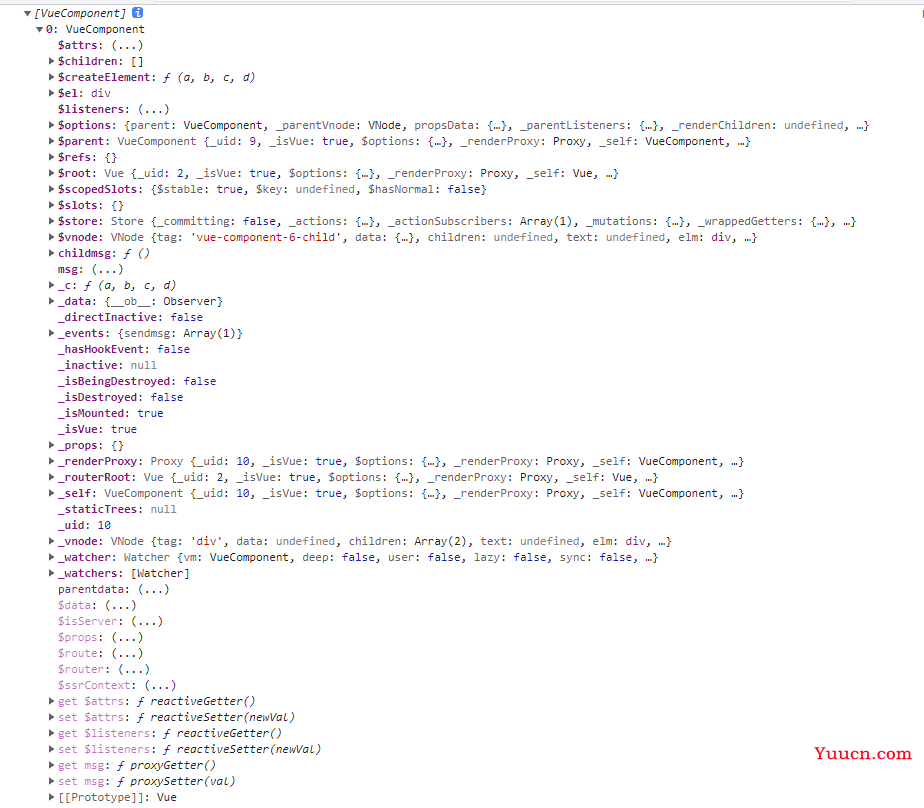
在使用这个方法时,大家可以先在父组件中打印出来$children,帮助大家理解
代码如下
mounted(){
console.log(this.$children)
}
可以看到,子组件被打印出来了

只要找到组件对象对应的属性,就可使用
mounted(){
alert(this.$children[0].msg)
}
可以看到结果

注意,这种方法不仅可以调用数据,也可以使用子组件的方法!(但不可以直接调用,这个接下来的文章再说)
如果是子组件使用父组件的数据,可以同样的流程
3.$ref
ref可以让父组件更加便利地取到想要的子组件,其中原理和第二种方法相同,都是取到组件对象
在父组件中定义ref
<template>
<div>
<child ref="childselected"></child>
</div>
</template>
在父组件中取值:
mounted(){
alert(this.$refs.childselected.msg)
}
可以看到相同的结果:

总结
***本篇主要讲解了Vue项目中父子组件传值的三种方法:
props/$emit
子组件通过v-bind接收父组件的值
父组件通过接收emit发送的事件接收子组件的值
$parent/children
直接获取组件对象来取值
$ref
定义属性名获取组件对象值