最近在看前端。其一因为手里有个项目uniapp的里面使用了sass,但是有sass报错,其次想自己写个vue2后台,感觉sass写起来科学点。但是……版本这个东西……太费劲了……
vue2-cli集成webpack,使用vue create 项目名后再安装sass相当于在webpack的基础上安装sass。需要安装sass依赖包 sass-loader,以及它的依赖包sass-loader。看很多教程说在build/webpack.config.js中再改东西,但是我用vue2创建的项目没找到这个文件先忽略。
安装环境:
win10
webpack 5.75 //系统全局
vue2
@vue/cli 4.5.14//重点
安装步骤:
vue create testsass
cd testsass
npm i sass-loader
npm i node-sass
npm WARN deprecated @npmcli/move-file@1.1.2: This functionality has been moved to
@npmcli/fs
npm WARN deprecated @npmcli/move-file@2.0.1: This functionality has been moved to
@npmcli/fs
added 140 packages in 11s贴出来就想证明下,这步没报错……
npm i node-sass
报错:
npm i sass-loader
npm ERR! code ERESOLVE
npm ERR! ERESOLVE could not resolve
npm ERR!
npm ERR! While resolving: testsass@0.1.0
npm ERR! Found: webpack@4.46.0
npm ERR! node_modules/webpack
npm ERR! peer webpack@"^4.0.0" from @intervolga/optimize-cssnano-plugin@1.0.6
npm ERR! node_modules/@intervolga/optimize-cssnano-plugin
npm ERR! @intervolga/optimize-cssnano-plugin@"^1.0.5" from @vue/cli-service@4.5.19
npm ERR! node_modules/@vue/cli-service
npm ERR! peer @vue/cli-service@"^3.0.0 || ^4.0.0-0" from @vue/cli-plugin-babel@4.5.19
npm ERR! node_modules/@vue/cli-plugin-babel
npm ERR! dev @vue/cli-plugin-babel@"~4.5.14" from the root project
npm ERR! 4 more (@vue/cli-plugin-eslint, @vue/cli-plugin-router, ...)
npm ERR! peer webpack@"^4.0.0 || ^5.0.0" from @soda/friendly-errors-webpack-plugin@1.8.1
npm ERR! node_modules/@soda/friendly-errors-webpack-plugin
npm ERR! @soda/friendly-errors-webpack-plugin@"^1.7.1" from @vue/cli-service@4.5.19
npm ERR! node_modules/@vue/cli-service
npm ERR! peer @vue/cli-service@"^3.0.0 || ^4.0.0-0" from @vue/cli-plugin-babel@4.5.19
npm ERR! node_modules/@vue/cli-plugin-babel
npm ERR! dev @vue/cli-plugin-babel@"~4.5.14" from the root project
npm ERR! 4 more (@vue/cli-plugin-eslint, @vue/cli-plugin-router, ...)
npm ERR! 19 more (@vue/cli-plugin-babel, @vue/cli-plugin-eslint, ...)
npm ERR!
npm ERR! Could not resolve dependency:
npm ERR! sass-loader@"*" from the root project
npm ERR!
npm ERR! Conflicting peer dependency: webpack@5.75.0
npm ERR! node_modules/webpack
npm ERR! peer webpack@"^5.0.0" from sass-loader@13.2.0
npm ERR! node_modules/sass-loader
npm ERR! sass-loader@"*" from the root project
npm ERR!
npm ERR! Fix the upstream dependency conflict, or retry
npm ERR! this command with --force, or --legacy-peer-deps
npm ERR! to accept an incorrect (and potentially broken) dependency resolution.
npm ERR!
npm ERR! See C:\Users\ZHAA\AppData\Local\npm-cache\eresolve-report.txt for a full
report.
npm ERR! A complete log of this run can be found in:
npm ERR! C:\Users\ZHAA\AppData\Local\npm-cache\_logs\2022-11-19T07_58_28_099Z-debug.log根据内容大概意思,找到webpack环境4.46.0需要5版本及以上,就是安装的版本高了。
找到问题查版本……
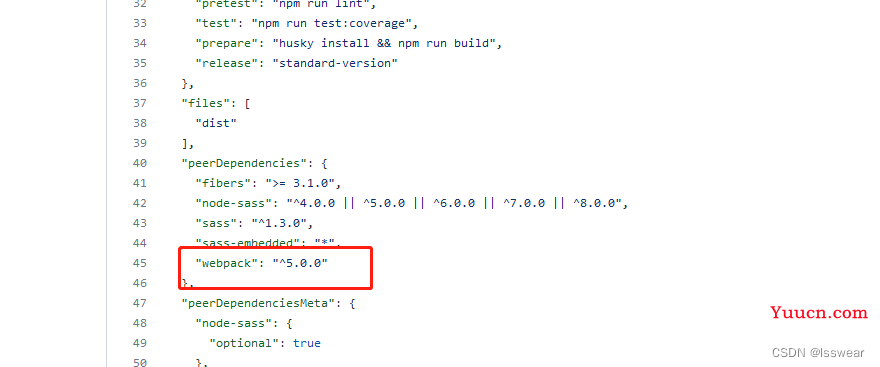
npm 13:sass-loader - npm
npm 13 git:https://github.com/webpack-contrib/sass-loader/blob/master/package.json

确实如报错所说……
然后用上述方法看了 从7版本到13版本的,都是5.0以上,但是通过实践7版本是可以按的。
npm i sass-loader@7
added 5 packages in 3s
npm uninstall sass-loader
removed 5 packages in 3s
D:\workspace\html\vue\testsass>npm i sass-loader@8
npm ERR! code ERESOLVE
npm ERR! ERESOLVE could not resolve
npm ERR!
npm ERR! While resolving: sass-loader@8.0.2
npm ERR! Found: node-sass@8.0.0
npm ERR! node_modules/node-sass
npm ERR! node-sass@"^8.0.0" from the root project
npm ERR!
npm ERR! Could not resolve dependency:
npm ERR! peerOptional node-sass@"^4.0.0" from sass-loader@8.0.2
npm ERR! node_modules/sass-loader
npm ERR! sass-loader@"8" from the root project
npm ERR!
npm ERR! Conflicting peer dependency: node-sass@4.14.1
npm ERR! node_modules/node-sass
npm ERR! peerOptional node-sass@"^4.0.0" from sass-loader@8.0.2
npm ERR! node_modules/sass-loader
npm ERR! sass-loader@"8" from the root project
npm ERR!
npm ERR! Fix the upstream dependency conflict, or retry
npm ERR! this command with --force, or --legacy-peer-deps
npm ERR! to accept an incorrect (and potentially broken) dependency resolution.
npm ERR!
npm ERR! See C:\Users\ZHAA\AppData\Local\npm-cache\eresolve-report.txt for a full report.
npm ERR! A complete log of this run can be found in:
npm ERR! C:\Users\ZHAA\AppData\Local\npm-cache\_logs\2022-11-19T08_31_26_140Z-debug.log事实证明,就是7好使……但是后面还是有问题……
改testsass\src\components\HelloWord.vue:
<style lang="sass">
body{
padding:10px;
}
</style报错:Syntax Error: Error: Node Sass version 8.0.0 is incompatible with ^4.0.0.
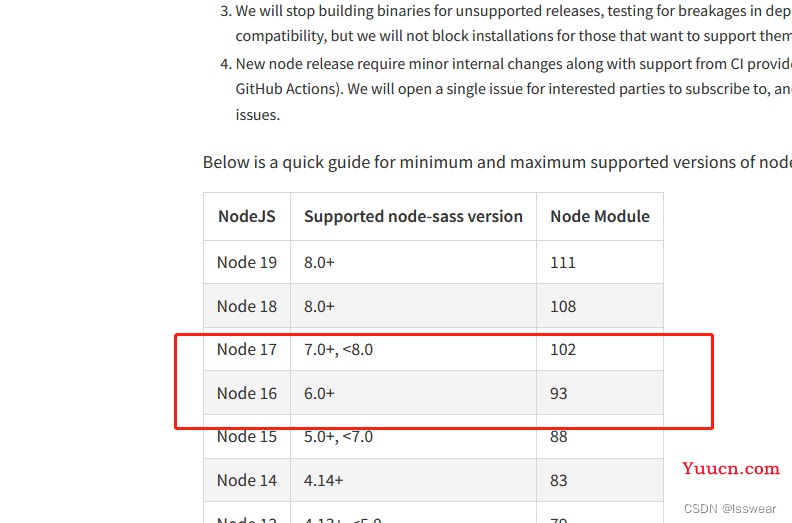
原因是node-sass版本过高。

node-sass 换成6的:
npm uninstall node-sass
npm WARN cleanup Failed to remove some directories [
npm WARN cleanup [
npm WARN cleanup 'D:\\workspace\\html\\vue\\testsass\\node_modules\\.node-sass-3UXcrxZ0',
npm WARN cleanup [Error: EPERM: operation not permitted, unlink 'D:\workspace\html\vue\testsass\node_modules\.node-sass-3UXcrxZ0\vendor\win32-x64-93\binding.node'] {
npm WARN cleanup errno: -4048,
npm WARN cleanup code: 'EPERM',
npm WARN cleanup syscall: 'unlink',
npm WARN cleanup path: 'D:\\workspace\\html\\vue\\testsass\\node_modules\\.node-sass-3UXcrxZ0\\vendor\\win32-x64-93\\binding.node'
npm WARN cleanup }
npm WARN cleanup ]
npm WARN cleanup ]
removed 140 packages in 58s
npm install node-sass@6
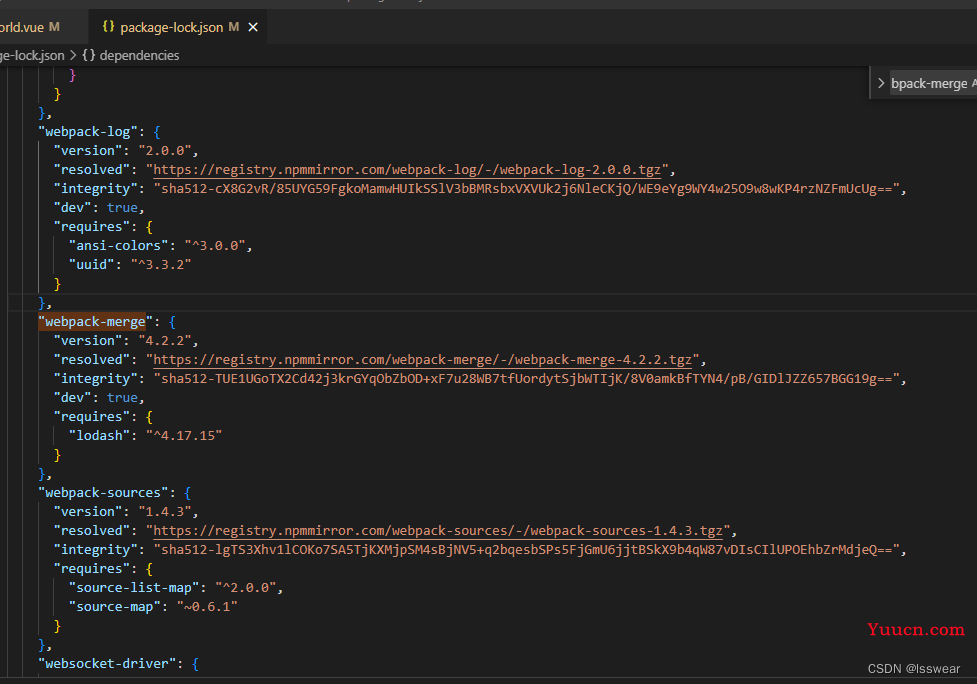
added 93 packages in 1m这些操作之后按理说应该已经没问题了,至少报错应该不一样了吧,但是并没有,还得把pageage-lock.json再删一遍,再编译一遍报错就改了……mmp
Syntax Error: Error: Node Sass version 6.0.1 is incompatible with ^4.0.0.我就好奇这4.0.0指的是啥……

好吧vue-cli内置的weback4.0版本,接着改……
省去查版本的时间:sass-loader、node-sass安装失败问题解决_前端学习007的博客-CSDN博客
根据这篇文章用4.13的,然后我按4版本时安装时报错。
改变修改思路,升级vue-cli版本,理论上配置根据当前的package.json,cli只是构建目录,之前的项目应该不会受影响。
既然是vue-cli内置的webpack版本问题,一个升级vue-cli,一个直接用webpack。
目前cli升级完了,明天继续折腾。
这前端……好麻烦,比我折腾linux还麻烦……
这篇文章,总结下来就一个观点,vue-cli 4版本的用sass不方便。