目录
一、VSCode安装
二、VSCode简单配置
三、Vue.js的下载和引入
四、Vue.js第一个应用
一、VSCode安装
Visual Studio Code是一个轻量级但功能强大的源代码编辑器,可在您的桌面上运行,可用于Windows,macOS和Linux。它内置了对JavaScript,TypeScript和Node的支持.js并具有针对其他语言和运行时(如C++,C#,Java,Python,PHP,Go,.NET)的丰富扩展生态系统。
VSCode官网:
Visual Studio Code - Code Editing. Redefined![]() https://code.visualstudio.com/在官网选择自己电脑对应的操作系统进行安装
https://code.visualstudio.com/在官网选择自己电脑对应的操作系统进行安装

选择我同意点击下一步

选择安装路径,建议安装在非C盘

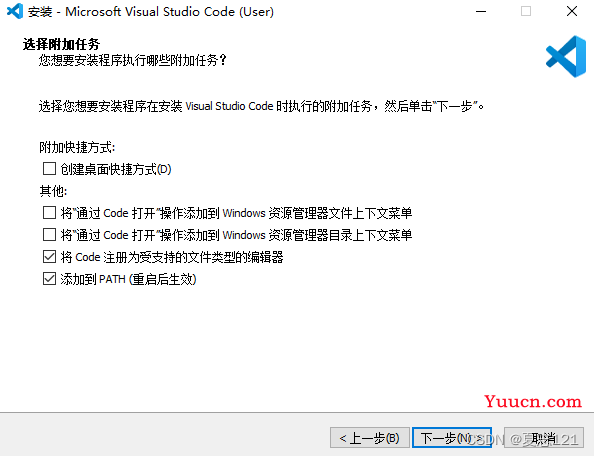
默认下一步即可


安装中--

二、VSCode简单配置
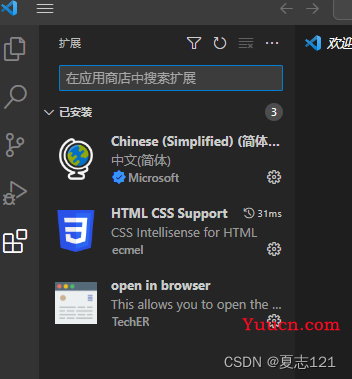
在VSCode中安装这三个组件,第一个是汉化包,第二个是可以支持编写html和css的组件,第三个可是可在VSCode中直接打开浏览器的组件

然后选择对应的文件夹,就能编写对应的代码了!
三、Vue.js的下载和引入
Vue.js的下载引入有三种方法:
1、在vue官网下载独立版本直接引入
2、使用CDN引入Vue.js
3、使用node.js的npm安装Vue.js
在本篇博客直接使用第一种最简单的方法进行引入
Vue.js下载地址:
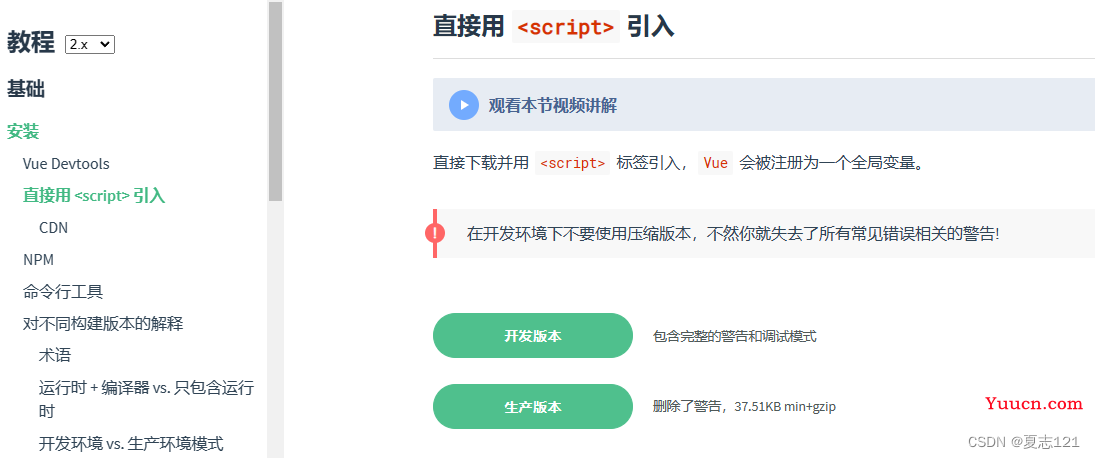
安装 — Vue.js (vuejs.org)![]() https://v2.cn.vuejs.org/v2/guide/installation.html选择开发版本进行下载
https://v2.cn.vuejs.org/v2/guide/installation.html选择开发版本进行下载

下载完成后把Vue.js复制粘贴到对应的路径中,我粘贴到了当前路径 ,在引入的时候就能直接用当前路径进行引入

四、Vue.js第一个应用
Vue.js应用的开发离不开Vue实例,第一个应用代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<script src="vue-2.7.14.js"></script>
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="app">
<!--将msg的值绑定到p元素-->
<p>{{msg}}</p >
</div>
<script>
//创建vue实例
var vm=new Vue({
el:"#app",
data:{
msg:"Hello Vue.js"
}
})
</script>
</body>
</html>执行结果:

注意:Vue.js的核心允许采用简介的模板语法来声明式的将数据渲染进DOM,所以可以直接双击打开demo01.html页面,无需在服务器条件下访问,便于实现数据绑定的显示效果。