目录
1、注册全局自定义指令
2、注册局部自定义指令
3、指令定义对象的钩子函数
4、自定义指令的绑定值
1、绑定数值常量
2、绑定字符串常量
3、绑定对象字面量
1、注册全局自定义指令
通过Vue.directive(id,definition)方法可以注册一个全局自定义指令,该方法可以接收两个参数:指令ID和定义对象。指令ID是指令的唯一标识,定义对象是定义的指令的钩子函数
<div id="element">
<input v-ikun>
</div>
<script src="http://60.205.187.0/vue/vue.js"></script>
<script type="text/javascript">
//当被绑定元素插入父节点时,使元素自动获得焦点
Vue.directive('ikun',{
//当被绑定的元素插入DOM中时执行
inserted:function(el){
//使元素自动获得焦点
el.focus();
}
})
var demo = new Vue({
el: '#element'
})
</script>2、注册局部自定义指令
通过Vue实例中的directive选项可以注册一个局部自定义指令。例如,注册一个局部自定义指令,通过该指令实现为元素添加边框的功能:
<div id="element">
<span v-add-border="border">
我是ikun
</span>
</div>
<script src="http://60.205.187.0/vue/vue.js"></script>
<script type="text/javascript">
var demo = new Vue({
el: '#element',
data:{
border:'1px solid green'
},
directives:{
addBorder:{
inserted:function(el,binding){
el.style.border=binding.value;
}
}
}
})
</script>上述代码中,在注册自定义指令时采用了小驼峰的命名方式,将自定义指令ID定义为addBorder,而在元素中应用指令时的写法为v-add-border。在为自定义指令命名时建议采用这种方式。
3、指令定义对象的钩子函数
在注册指令的时候,可以传入definition定义对象,对指令赋予一些特殊的功能,一个指令定义对象可以提供的钩子函数如下表:
钩子函数:
| 钩子函数 | 说明 |
| bind | 只能调用一次,在指令第一次绑定到元素上时调用,用这个钩子函数可以定义一个在绑定时执行一次的初始化设置 |
| inserted | 被绑定元素插入父元素时调用 |
| update | 指令在bind之后立即以初始值为参数进行第一次调用,之后每次当绑定值发生变化之后时调用,接收的参数为新值和旧值 |
| componentUpdated | 指令所在组件及其子组件更新时调用 |
| unbind | 只调用一次,指令从元素上解绑时调用 |
binding参数对象包含的属性:
| 属性 | 说明 |
| name | 指令名,不包括v-前缀 |
| value | 指令的绑定值,例如:v-my-directive="1+1",value的值是2 |
| oldValue | 指令绑定的前一个值,仅在update和componentUpdated钩子函数中可用,无论值是否改变都可用 |
| expression | 绑定值的表达式或变量名,例如:v-my-directive="1+1",expression的值是"1+1" |
| arg | 传给指令的参数,例如:v-my-directive:foo,arg的值是“foo” |
| modifiers | 一个包含修饰符的的对象,例如:v-my-directive:foo.bar,修饰符对象modifiers的值是{foo:true,bar:true} |
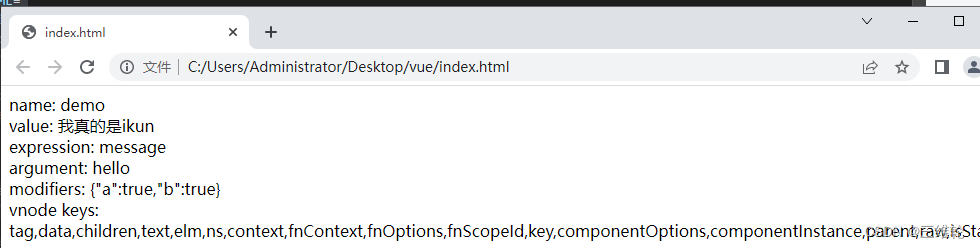
binding参数使用实例:
<div id="element">
<div v-demo:hello.a.b="message"></div>
</div>
<script src="http://60.205.187.0/vue/vue.js"></script>
<script type="text/javascript">
//vnode,Vue编译生成的虚拟节点,oldVnode,Vue编译生成的上一个虚拟节点,仅在update和componentUpdated钩子函数中可用
Vue.directive('demo',{
bind:function(el,binding,vnode){
el.innerHTML=
'name: '+binding.name+'<br>'+
'value: '+binding.value+'<br>'+
'expression: '+binding.expression+'<br>'+
'argument: '+binding.arg+'<br>'+
'modifiers: '+JSON.stringify(binding.modifiers)+'<br>'+
'vnode keys: '+Object.keys(vnode).join(',')
}
})
var demo = new Vue({
el: '#element',
data:{
message:'我真的是ikun'
}
})
</script>
有时候,可能只需要使用bind和update钩子函数,这时可以直接传入一个函数代替定义对象:
Vue.directive('XXX',function(el,binding){
el.style.XXX=binding.value
})4、自定义指令的绑定值
自定义指令的绑定值除了可以是data中的属性之外,还可以是任意合法的JavaScript表达式,例如数值常量、字符串常量、对象字面量等。
1、绑定数值常量
<div id="element">
<p v-ikun="38">真正的ikun永远都不会违背初心</p>
</div>
<script src="http://60.205.187.0/vue/vue.js"></script>
<script type="text/javascript">
Vue.directive('ikun',{
bind:function(el,binding){
el.style.position='fixed';
el.style.left=binding.value+'px';
}
})
var demo = new Vue({
el: '#element'
})
</script> 
2、绑定字符串常量
<div id="element">
<p v-ikun=" 'red' ">真正的ikun永远都不会违背初心</p>
</div>
<script src="http://60.205.187.0/vue/vue.js"></script>
<script type="text/javascript">
Vue.directive('ikun',{
bind:function(el,binding){
el.style.color=binding.value;
}
})
var demo = new Vue({
el: '#element'
})
</script> 
3、绑定对象字面量
<div id="element">
<p v-ikun=" {size:38 , color:'green'} ">小黑子露出鸡脚了吧!</p>
</div>
<script src="http://60.205.187.0/vue/vue.js"></script>
<script type="text/javascript">
Vue.directive('ikun',{
bind:function(el,binding){
el.style.fontSize=binding.value.size+'px';
el.style.color=binding.value.color;
}
})
var demo = new Vue({
el: '#element'
})
</script>