文章目录
- 1. cv2.line()绘制线段
- 2. cv2.rectangle() 绘制矩形
- 3. cv2.circle() 绘制圆形
-
- 3.1 绘制实现圆 与 空心圆
- 3.2 绘制同心圆
- 3.3 绘制随机圆
- 4. cv2.polylines() 绘制多边形
- 5. cv2.putText() 绘制文字
-
- 5.1 绘制文字
- 5.2 垂直镜像效果
- 5.3 不同字体效果
- 6. 绘制动态图形
ʚʕ̯•͡˔•̯᷅ʔɞ
🍹欢迎各路大佬来到小啾主页指点☀️欢迎大家前来学习OpenCV绘制图像与文字 - Open_CV系列博文第四篇,我是博主侯小啾。
本期blog可以作为日常复制的脚手架代码来运用。
✨博客主页:云雀编程小窝 🌹꧔ꦿ
🌹꧔ꦿ博文内容如对您有所帮助,还请给个点赞 + 关注 + 收藏✨

如有疑问欢迎随时在评论区交流。☀️
关于本期blog,一个值得注意的细节:
在前边文章中修改个别像素值的时候,我们可以对像素数组组直接取某个像素时,如
image[300, 200] = [255, 255, 255]
即 把以左上角为画布坐标原点,竖直方向上第301个,水平方向上第201个像素修改为白色。
但是在本篇中,为了更加快捷高效地操作像素,我们将使用OpenCV提供的一系列操作像素的方法,在以下方法中,通常需要传入坐标点。这里传入的坐标点,与上边手动操作像素时的坐标点有所不同,这里通常是传入一个数组 如(a, b),来表示坐标。依然是以左上角为画布的坐标原点,但是a的位置是水平方向,b的位置是数值方向。这一点与手动操作是相反的。学习过程中要注意到这个细节。
1. cv2.line()绘制线段
语法
cv2.line()
line(img, pt1, pt2, color, thickness=None, lineType=None, shift=None)
- img 即表示画布(图像)的数组
- pt1指起始点的坐标,元组格式
- pt2指结束点的坐标,元组格式
- color 表示颜色的元组,如在BGR色彩空间中,(255, 0, 0)表示蓝色,(0, 255, 0)表示绿色,(0, 0, 255)表示红色。
- thickness 线条宽度
- lineType 线条产生的算法类型,可以是4或者8,默认为8。两种算法绘制出的线条视觉上看不出差别。
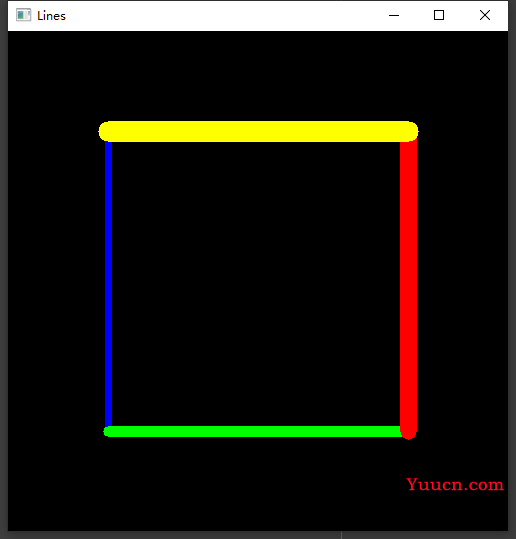
以绘制四条不同的颜色、粗细程度,并依次首尾相连的线段。
import numpy as np
import cv2
# 创建画布(黑色画布)(三维数组)
canvas = np.zeros((300, 300, 3), np.uint8)
# canvas = np.ones((300, 300, 3), np.uint8) * 255 # 如果创建白色画布
canvas = cv2.line(canvas, (50, 50), (50, 250), (255, 0, 0), 5)
canvas = cv2.line(canvas, (50, 250), (250, 250), (0, 255, 0), 10)
canvas = cv2.line(canvas, (250, 250), (250, 50), (0, 0, 255), 15)
canvas = cv2.line(canvas, (250, 50), (50, 50), (0, 255, 255), 20)
cv2.imshow("Lines", canvas)
cv2.waitKey()
cv2.destroyAllWindows()
程序执行结果如图所示:

2. cv2.rectangle() 绘制矩形
语法
cv2.rectangle(img, pt1, pt2, color, thickness=None, lineType=None, shift=None)
pt1表示矩形左上角坐标,pt2表示矩形右下角坐标。其他参数语法同上。
thickness如果为负责表示所绘图形为实心图形,内部采用颜色填充。
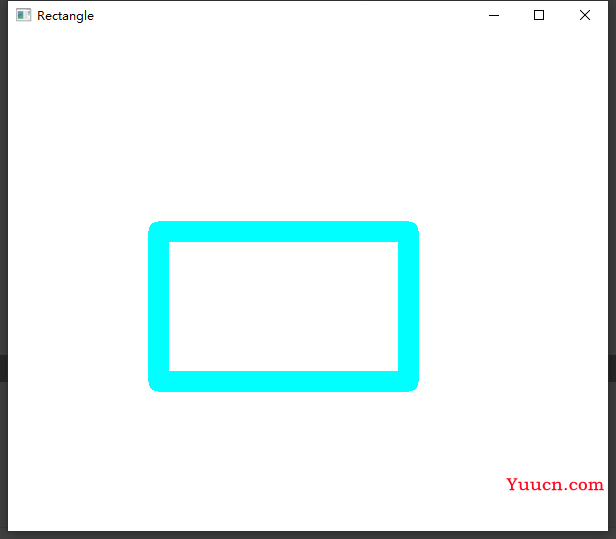
以白色为画布底色为例。
import numpy as np
import cv2
canvas = np.ones((500, 600, 3), np.uint8) * 255
canvas = cv2.rectangle(canvas, (150, 200), (400, 350), (255, 255, 0), 20)
cv2.imshow("Rectangle", canvas)
cv2.waitKey()
cv2.destroyAllWindows()

3. cv2.circle() 绘制圆形
circle(img, center, radius, color, thickness=None, lineType=None, shift=None)
- center 为圆心坐标
- radius为半径长度
3.1 绘制实现圆 与 空心圆
import numpy as np # 导入Python中的numpy模块
import cv2
canvas = np.ones((500, 500, 3), np.uint8) * 255
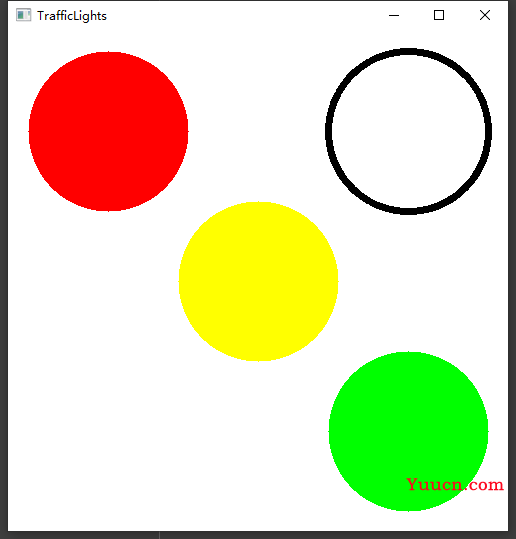
# 绘制三个实心圆和一个空心圆
canvas = cv2.circle(canvas, (100, 100), 80, (0, 0, 255), -1)
canvas = cv2.circle(canvas, (250, 250), 80, (0, 255, 255), -1)
canvas = cv2.circle(canvas, (400, 400), 80, (0, 255, 0), -1)
canvas = cv2.circle(canvas, (400, 100), 80, (0, 0, 0), 5)
cv2.imshow("TrafficLights", canvas) # 显示画布
cv2.waitKey()
cv2.destroyAllWindows()

3.2 绘制同心圆
import numpy as np
import cv2
canvas = np.zeros((600, 600, 3), np.uint8)
center_X = int(canvas.shape[1] / 2)
center_Y = int(canvas.shape[0] / 2)
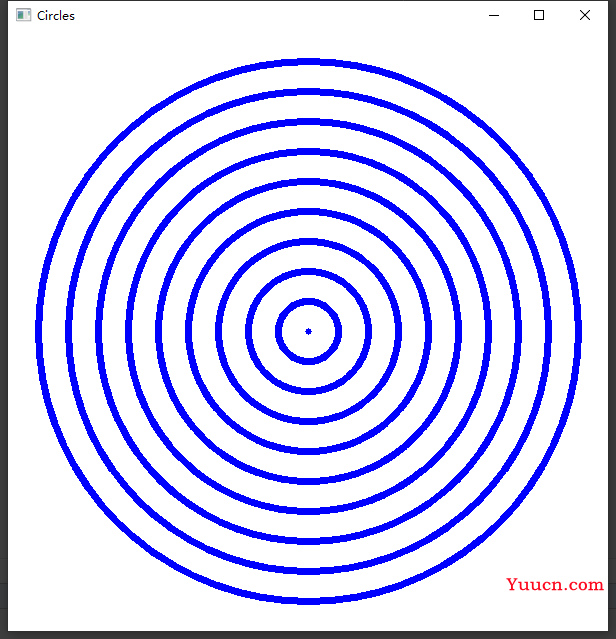
for r in range(0, 300, 30):
cv2.circle(canvas, (center_X, center_Y), r, (0, 255, 0), 5)
cv2.imshow("Circles", canvas)
cv2.waitKey()
cv2.destroyAllWindows()
代码效果如下

3.3 绘制随机圆
import numpy as np
import cv2
canvas = np.zeros((600, 600, 3), np.uint8)
for numbers in range(0, 100):
center_X = np.random.randint(0, high=600)
center_Y = np.random.randint(0, high=600)
radius = np.random.randint(10, high=150)
color = np.random.randint(0, high=256, size=(3,)).tolist()
cv2.circle(canvas, (center_X, center_Y), radius, color, -1)
cv2.imshow("Circles", canvas)
cv2.waitKey()
cv2.destroyAllWindows()
效果展示如下:

4. cv2.polylines() 绘制多边形
语法
polylines(img, pts, isClosed, color, thickness=None, lineType=None, shift=None)
- img 画布/图像数组
- pts 是一个列表,列表内是一个shape为(n,2)的numpy数组:形如[[a, b], [c, d], [e, f], [g, h], …],存放的是多边形每个顶点的坐标。
- isClosed 是否闭合。没有默认值,必须手动传入。如果为True则表示是一个闭合的多边形;如果为False则表示不闭合。
import numpy as np
import cv2
canvas = np.ones((500, 500, 3), np.uint8) * 255
pts = np.array([[100, 50], [250, 50], [350, 250], [100, 300], [50, 100]], np.int32)
# 注意,pts是一个列表,数组的外边还要加一组括号才可正常运行。
canvas = cv2.polylines(canvas, [pts], True, (0, 255, 255), 5)
cv2.imshow("Polylines", canvas)
cv2.waitKey()
cv2.destroyAllWindows()

5. cv2.putText() 绘制文字
5.1 绘制文字
putText(img, text, org, fontFace, fontScale, color, thickness=None, lineType=None, bottomLeftOrigin=None)
- img ~
- text 要绘制的文本内容,字符串格式。putText()方法不支持绘制中文字符,否则会出现乱码。
- org 文字的开始坐标
- fontFace 字体样式,参照字体样式表。
- fontScale 字体大小
- color 颜色
- thickness 线条宽度
- lineType 线条产生的算法类型,可以是4或者8,默认为8.
- bottomLeftOrigin 绘制文字时的方向,默认为False
import numpy as np
import cv2
canvas = np.ones((500, 1000, 3), np.uint8) * 255
cv2.putText(canvas, "Hou Xiao Jiu", (250, 250), cv2.FONT_HERSHEY_TRIPLEX, 2, (0, 255, 255), 5)
cv2.imshow("Text", canvas)
cv2.waitKey()
cv2.destroyAllWindows()

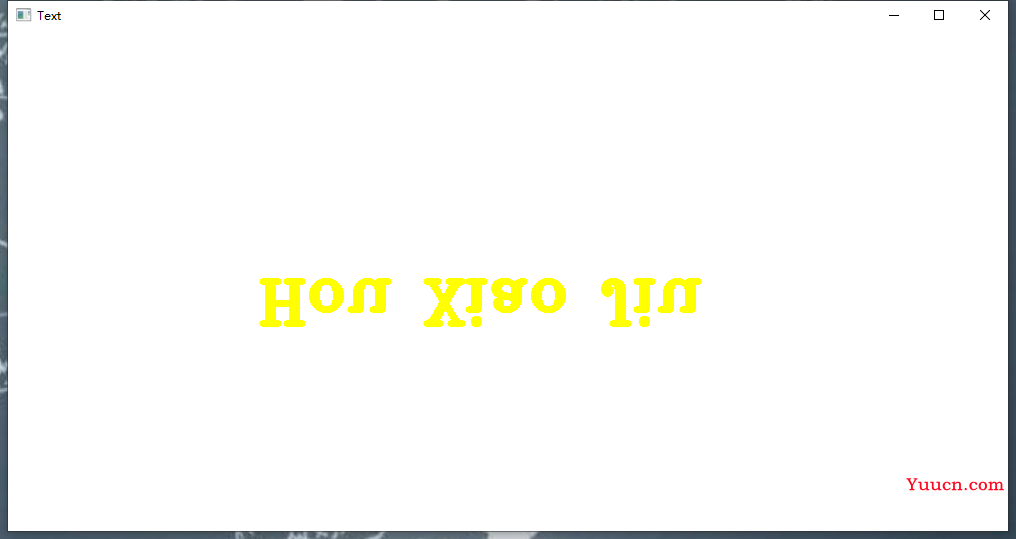
5.2 垂直镜像效果
将 bottomLeftOrigin 设为 True
则图像会呈现出以下效果:
import numpy as np
import cv2
canvas = np.ones((500, 1000, 3), np.uint8) * 255
cv2.putText(canvas, "Hou Xiao Jiu", (250, 250), cv2.FONT_HERSHEY_TRIPLEX, 2, (0, 255, 255), 5, bottomLeftOrigin=True)
cv2.imshow("Text", canvas)
cv2.waitKey()
cv2.destroyAllWindows()

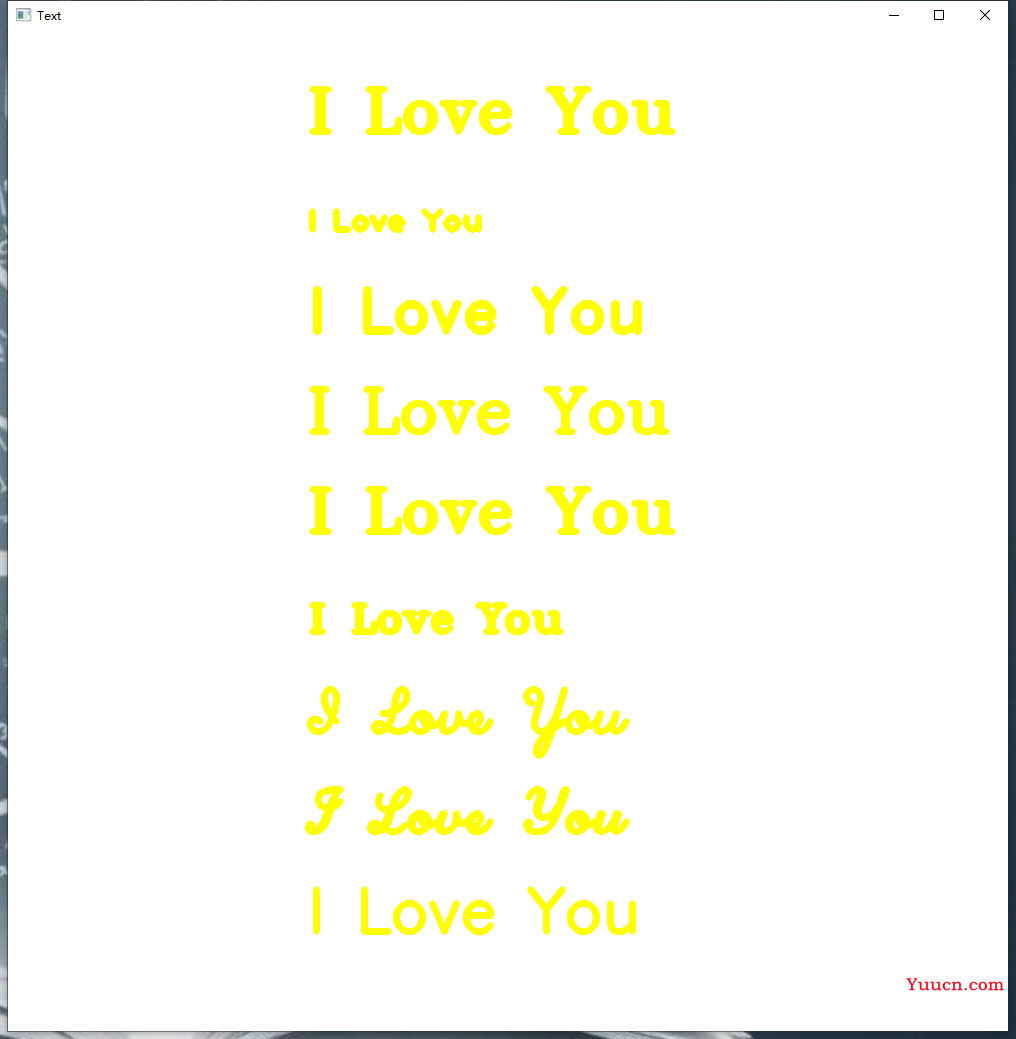
5.3 不同字体效果
通过设置fontFace参数来呈现不同的字体效果:
import numpy as np
import cv2
canvas = np.ones((1000, 1000, 3), np.uint8) * 255
cv2.putText(canvas, "I Love You", (300, 100), cv2.FONT_HERSHEY_TRIPLEX, 2, (0, 255, 255), 5)
cv2.putText(canvas, "I Love You", (300, 200), cv2.FONT_HERSHEY_PLAIN, 2, (0, 255, 255), 5)
cv2.putText(canvas, "I Love You", (300, 300), cv2.FONT_HERSHEY_DUPLEX, 2, (0, 255, 255), 5)
cv2.putText(canvas, "I Love You", (300, 400), cv2.FONT_HERSHEY_COMPLEX, 2, (0, 255, 255), 5)
cv2.putText(canvas, "I Love You", (300, 500), cv2.FONT_HERSHEY_TRIPLEX, 2, (0, 255, 255), 5)
cv2.putText(canvas, "I Love You", (300, 600), cv2.FONT_HERSHEY_COMPLEX_SMALL, 2, (0, 255, 255), 5)
cv2.putText(canvas, "I Love You", (300, 700), cv2.FONT_HERSHEY_SCRIPT_SIMPLEX, 2, (0, 255, 255), 5)
cv2.putText(canvas, "I Love You", (300, 800), cv2.FONT_HERSHEY_SCRIPT_COMPLEX, 2, (0, 255, 255), 5)
cv2.putText(canvas, "I Love You", (300, 900), cv2.FONT_ITALIC, 2, (0, 255, 255), 5)
cv2.imshow("Text", canvas)
cv2.waitKey()
cv2.destroyAllWindows()

6. 绘制动态图形
绘制动态图形,即图像在展示过程中,像素数组中数值的大小在时刻发生变动,而给人产生动态的效果。
以绘制一个圆形为例,在画布中移动,即圆心位置不停地发生改变,圆的半径保持不变。
这个过程可以通过while循环 结合 time.sleep()来完成。通过time.sleep()控制while循环执行的时间间隔,即动态图像画面的帧数。
每次循环都给圆心一个不同的位置;每次移动触碰到边界,都改变一次移动方向。
此外,为了得到更炫酷的效果,我们还可以给每一帧画面的小球都设置一个随机的不同的颜色。
import cv2
import time
import numpy as np
width, height = 500, 500
r = 40
x = 40
y = 250
# 在水平和竖直方向上每次移动的距离
x_offer = y_offer = 8
while cv2.waitKey(1) == -1:
if x > width - r or x < r:
x_offer *= -1
if y > height - r or y < r:
y_offer *= -1
x += x_offer
y += y_offer
img = np.ones((width, height, 3), np.uint8) * 255
cv2.circle(img, (x, y), r, tuple(np.random.randint(0, high=256, size=(3,)).tolist()), -1)
cv2.imshow("img", img)
time.sleep(1 / 60) # 休眠1/60秒,也就是秒60帧
cv2.destroyAllWindows()
执行效果片段展示:

🌹꧔ꦿ本系列blog传送门:
✨OpenCV图像处理基本操作 【Python-Open_CV系列(一)】
✨OpenCV像素处理基本操作 【Python-Open_CV系列(二)】
✨OpenCV之 BGR、GRAY、HSV色彩空间&色彩通道专题 【Python-Open_CV系列(三)】
✨OpenCV绘制图像与文字(可作为脚手架代码)(python) 【Python-Open_CV系列(四)】
✨OpenCV图像几何变换专题(缩放、翻转、仿射变换及透视)【python-Open_CV系列(五)】
✨基于梵·高《向日葵》的 图像阈值处理专题(二值处理、反二值处理、截断处理、自适应处理及Otsu方法)【Python-Open_CV系列(六)】
✨OpenCV基本功 之 图像的掩模、运算 & 合并专题 -小啾带学【Python-Open_CV系列(七)】
✨《三英战吕布》 - 图像模板匹配 【Python-Open_CV系列(八)】
✨OpenCV滤波器 龙门石窟篇【Python-Open_CV系列(九)】(均值滤波器、中值滤波器、高斯滤波器、双边滤波器)
✨Open_CV形态学运算专题 (腐蚀&膨胀、开&闭运算、梯度运算、顶帽运算黑帽运算 )【Python-Open_CV系列(十)】
✨霍夫变换看不懂?小啾带你串一遍:OpenCV图形检测专题 这样学最简单【Python-Open_CV系列(十一)】
✨小啾带你开天眼 之 开启py-OpenCV摄像头及视频处理【Python-Open_CV系列(十二)】
✨小啾带你开天眼 之 人脸检测与识别(以及华强、皇叔、高祖配墨镜特效)【Python-Open_CV系列(十三)】