JQuery04
6.jQuery的DOM操作02
6.9常用遍历节点方法
-
取得匹配元素的所有子元素组成的集合:children(),该方法只考虑子元素而不考虑任何后代元素
-
取得匹配元素后面的同辈元素的集合:next()/nextAll()
如果是next方法,就是拿到指定元素后面的一个元素,如果是nextAll,就是后面所有的元素。下面同理
-
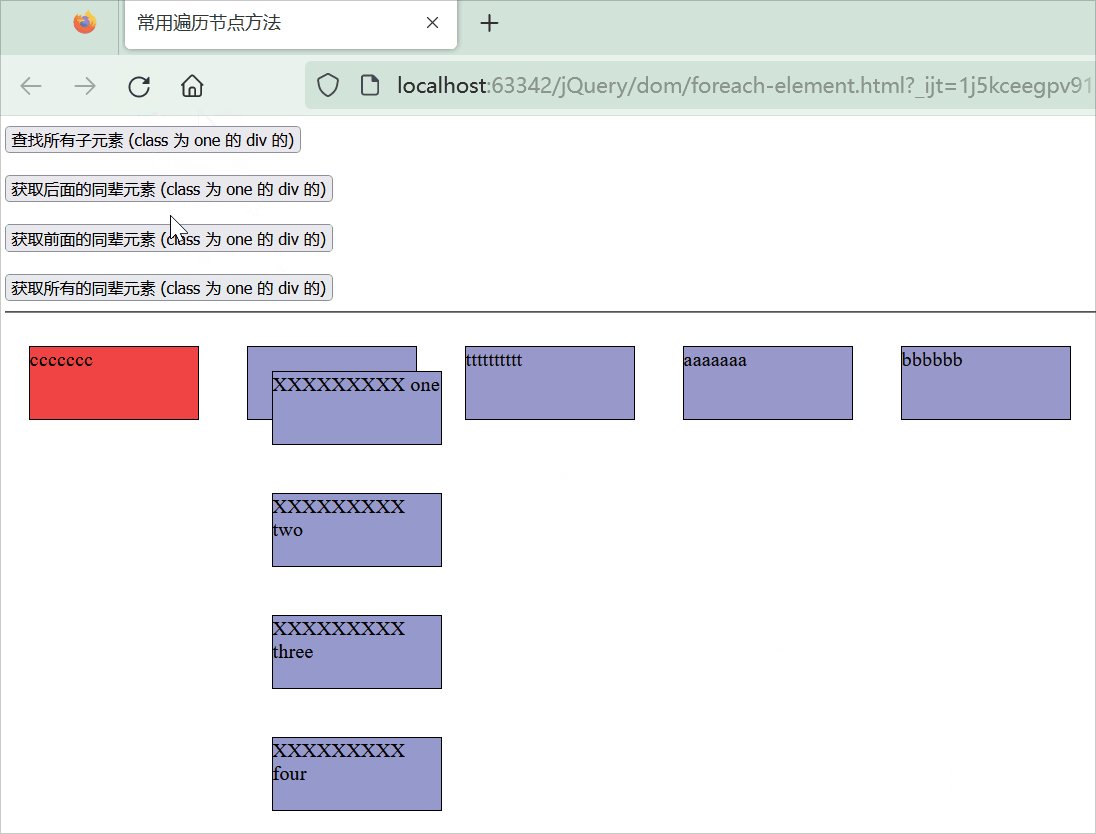
取得匹配元素前面的同辈元素的集合:prev()/prevAll()
-
取得匹配元素前后所有的同辈元素的集合:siblings()
-
获取指定的第几个元素:nextAll().eq(index)
-
对获取到的同辈元素进行过滤:nextAll().filter("标签")
应用实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>常用遍历节点方法</title>
<style type="text/css">
div, span {
width: 140px;
height: 60px;
margin: 20px;
background: #9999CC;
border: #000 1px solid;
float: left;
font-size: 17px;
font-family: Roman;
}
</style>
<script type="text/javascript" src="https://www.cnblogs.com/liyuelian/archive/2022/12/script/jquery-3.6.1.min.js"></script>
<script type="text/javascript">
$(function () {
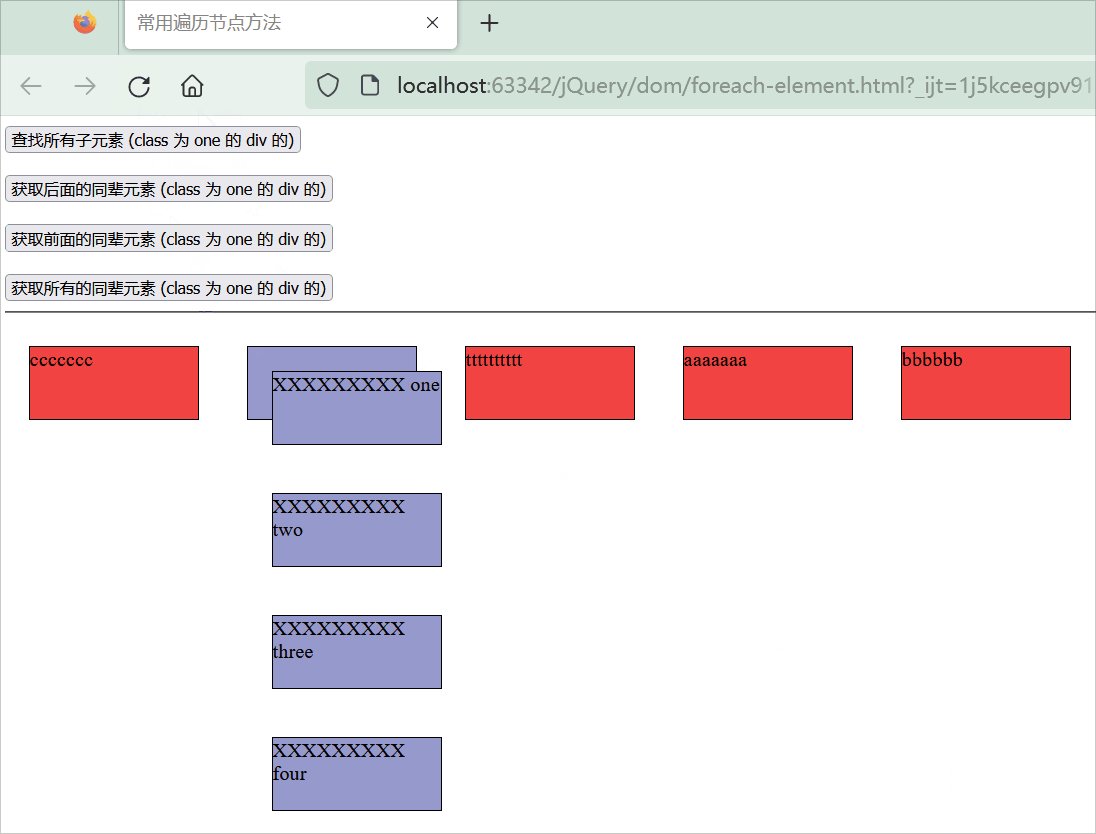
//查找所有子元素 (class为one的div的)
$("#b1").click(function () {
$("div.one").children().each(function () {
$(this).css("background", "#f14343")
// alert("子div的内容是= " + $(this).text())
})
//指定获取到第二个子元素
// alert("第二个子元素= "+$("div.one").children().eq(1).text())
})
//获取后面的同辈元素 (class为one的div的)
$("#b2").click(function () {
//1.$("div.one"):选择class为one的div
//2.nextAll():获取指定元素后面的所有同辈元素
//3.filter("div"):过滤,得到指定标签的元素
//4.each 遍历
$("div.one").nextAll().filter("div").each(function () {
$(this).css("background", "#f14343")
// alert("后面的同辈div= " + $(this).text());
})
//如果我们希望得到后面同辈元素的第几个,可以用eq
//获取到后面同辈div元素的第二个
//alert("后面同辈元素的第二个= "+$("div.one").nextAll().filter("div").eq(1).text())//aaaaaaa
//如果我们希望得到的是指定元素紧邻的后一个同辈元素,用next()
// alert($("div.one").next().text())
})
//获取前面的同辈元素 (class 为 one 的 div 的)
$("#b3").click(function () {
$("div.one").prevAll().filter("div").each(function () {
$(this).css("background", "#f14343")
// alert("获取前面的同辈元素是= " + $(this).text())
})
//获取到前面同辈div元素的第1个
// alert("前面同辈元素的第个= "+$("div.one").prevAll().filter("div").eq(0).text())//ccccccc
//如果我们希望得到的是指定元素紧邻的前一个同辈元素,用prev()
// alert($("div.one").prev().text())
})
//获取所有的同辈元素 (class 为 one 的 div 的)
$("#b4").click(function () {
$("div.one").siblings().filter("div").each(function () {
$(this).css("background", "#f14343")
// alert("获取所有的同辈元素是= " + $(this).text())
})
})
})
</script>
</head>
<body>
<input type="button" value="查找所有子元素 (class 为 one 的 div 的)" id="b1"/><br/><br/>
<input type="button" value="获取后面的同辈元素 (class 为 one 的 div 的)" id="b2"/><br/><br/>
<input type="button" value="获取前面的同辈元素 (class 为 one 的 div 的)" id="b3"/><br/><br/>
<input type="button" value="获取所有的同辈元素 (class 为 one 的 div 的)" id="b4"/>
<hr/>
<div>
ccccccc
</div>
<div class="one">
<div id="one">
XXXXXXXXX one
</div>
<div id="two">
XXXXXXXXX two
</div>
<div id="three">
XXXXXXXXX three
</div>
<div id="four">
XXXXXXXXX four
</div>
</div>
<div>
tttttttttt
</div>
<div>
aaaaaaa
</div>
<div>bbbbbb</div>
</body>
</html>

6.10CSS-DOM操作
-
获取和设置元素的样式属性: css()
-
获取和设置元素透明度: opacity 属性
-
获取和设置元素高度, 宽度: height(), width()
在设置值时, 若只传递数字, 则默认单位是px。如需要使用其他单位则需传递一个字符串, 例如
$("p:first").height("2em"); -
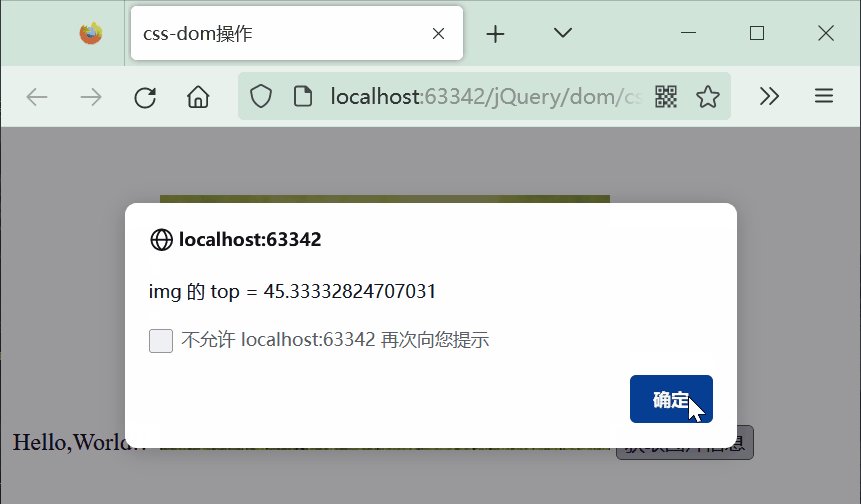
获取元素在当前视窗中的相对位移: offset(). 其返回对象包含了两个属性: top, left. 该方法只对可见元素有效
应用实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>css-dom操作</title>
<script type="text/javascript" src="https://www.cnblogs.com/liyuelian/archive/2022/12/script/jquery-3.6.1.min.js"></script>
<script type="text/javascript">
$(function () {
$("#b1").click(function () {
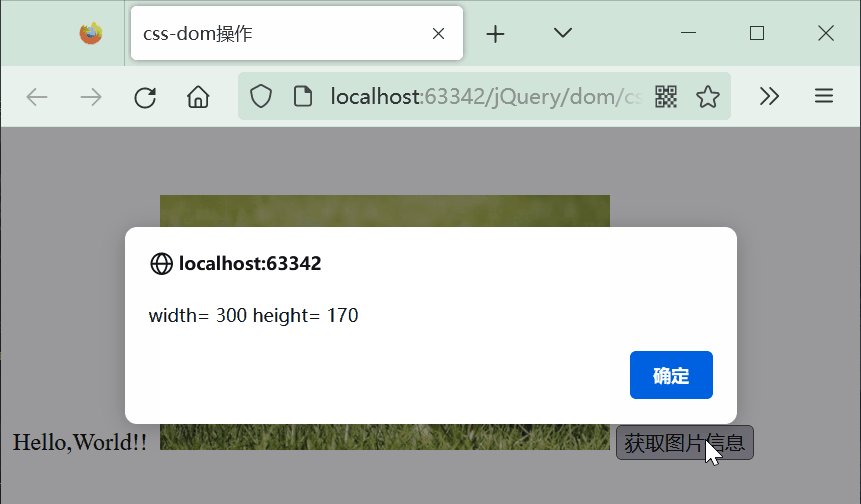
var width = $("img").width();
var height = $("img").height();
alert("width= " + width + " height= " + height)
//offset的使用
var offset = $("img").offset();
alert("img 的 top = " + offset.top)
alert("img 的 left = " + offset.left)
})
})
</script>
</head>
<body>
<br/>
<br/>
Hello,World!! <img src="https://www.cnblogs.com/liyuelian/archive/2022/12/img/1.jpg" width="300" height="170"/>
<button id="b1" type="button">获取图片信息</button>
</body>
</html>

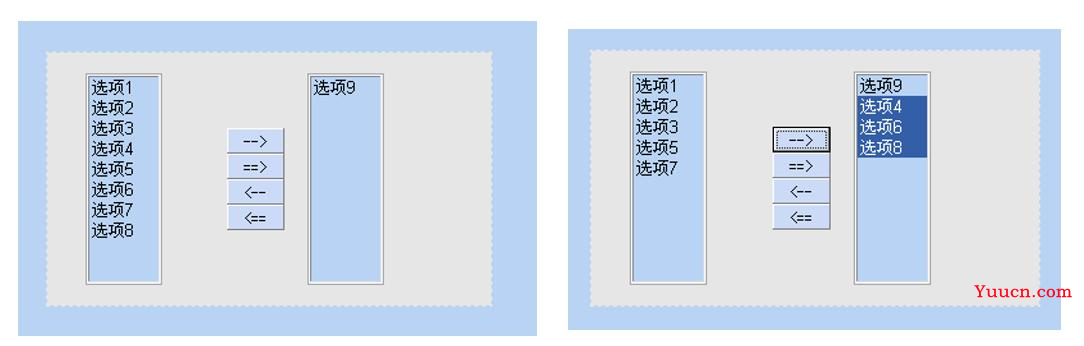
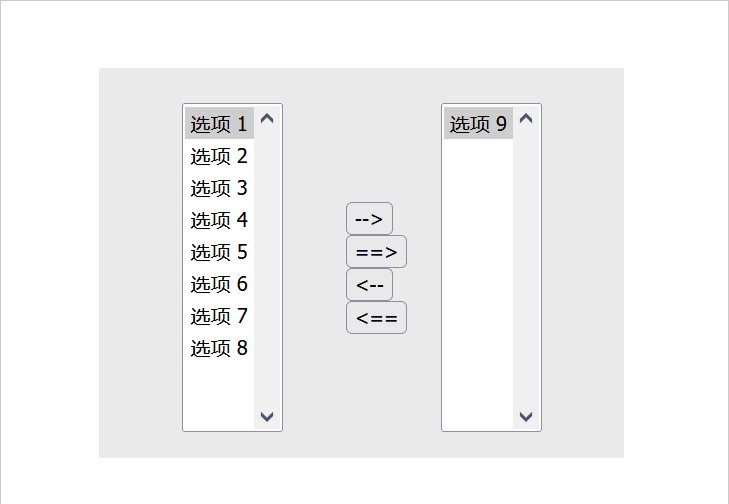
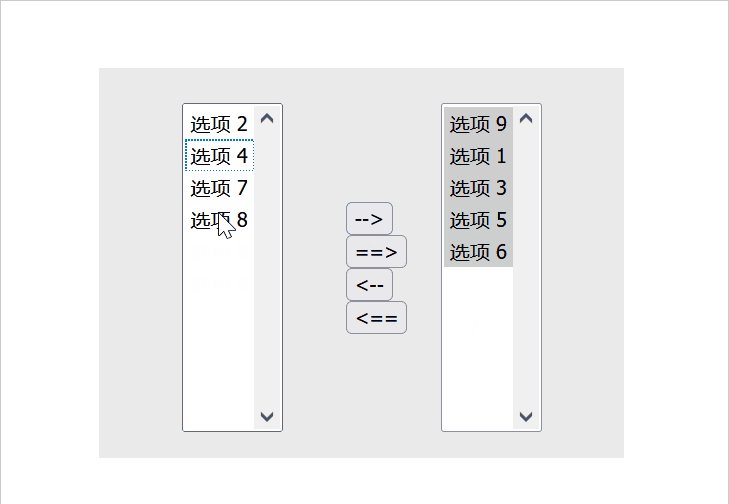
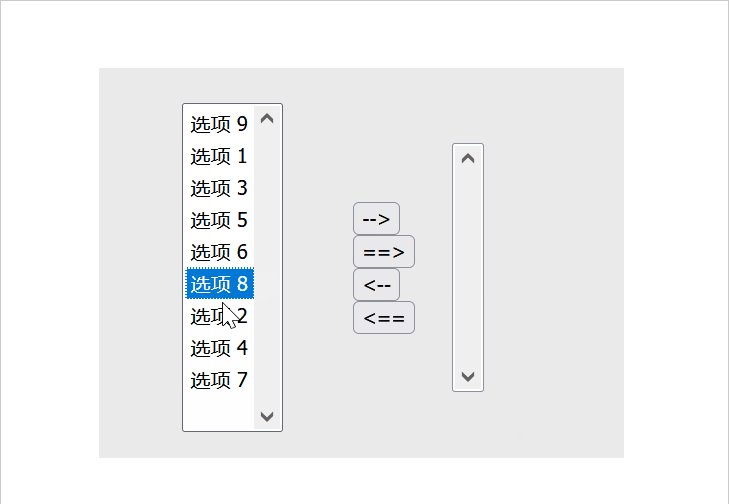
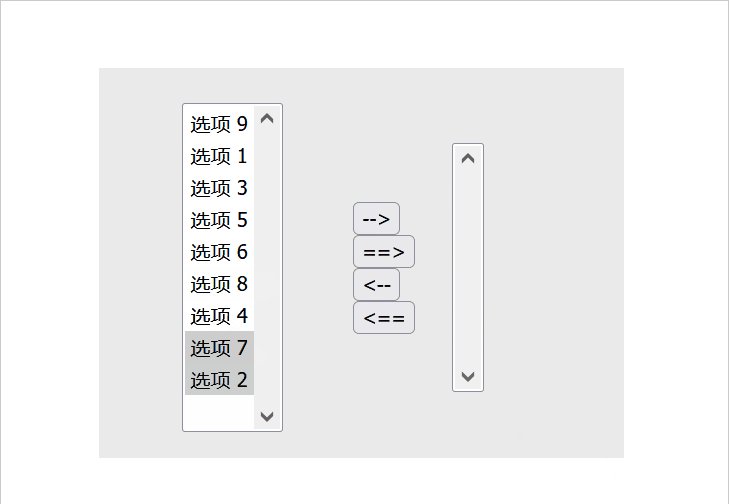
7.多选框应用-练习

-
点击->把左边选中的移动到右边
-
点击==> 把左边全部移动到右边
-
双击左边或者右边的某个选项,将其自动移动到另外一边
应用实例
思路:(1) 绑定事件 (2) 选择对应的对象 (3) 插入[内部插入]
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>多选框应用</title>
<script type="text/javascript" src="https://www.cnblogs.com/liyuelian/archive/2022/script/jquery-3.6.1.min.js"></script>
<script type="text/javascript">
$(function () {
//思路:(1) 绑定事件 (2) 选择对应的对象 (3) 插入[内部插入]
// 全部移到右边
//(1) 绑定事件
$("#add_all").click(function () {
//(2) 选择对应的对象
//将第一个选择框中的所有子元素都移动到第二个选择框中
$("#second").append($("#first > option"))
//或者 $("#second").append($("#first").children())
})
// 选中的移到右边
//(1) 绑定事件
$("#add").click(function () {
//(2) 选择对象
//将第一个选择框选中的子元素,移动到第二个选择框中
$("#first > option:selected").appendTo($("#second"))
})
// 双击移到右边-dblclick()
$("#first > option").dblclick(function () {
//选择对象--隐式传入this(dom)
$(this).appendTo($("#second"))
})
// 全部移动左边-前面的反向操作
$("#remove_all").click(function () {
//将第二个选择框中的所有子元素都移动到第一个选择框中
$("#first").append($("#second > option"))
//或者 $("#first").append($("#second").children())
})
// 选中的移到左边
$("#remove").click(function () {
//层级选择器的箭头可以省略
$("#second option:selected").appendTo($("#first"))
})
// 双击移到左边
$("#second").dblclick(function () {
$("#second > option:selected").appendTo($("#first"))
})
//双击移到左边-方法二
// $("#second > option").dblclick(function () {
// $(this).appendTo($("#first"))
// })
})
</script>
</head>
<body>
<div>
<table border="0" width="285" height="169" align="left">
<tr>
<td width="126">
<!--multiple="multiple" 能同时选择多个
size="10" 确定下拉选的长度
-->
<select name="first" size="10" multiple="multiple" class="td3" id="first">
<option value="选项 1">选项 1</option>
<option value="选项 2">选项 2</option>
<option value="选项 3">选项 3</option>
<option value="选项 4">选项 4</option>
<option value="选项 5">选项 5</option>
<option value="选项 6">选项 6</option>
<option value="选项 7">选项 7</option>
<option value="选项 8">选项 8</option>
</select>
</td>
<td width="69" valign="middle">
<input name="add" id="add" type="button" class="button" value="-->"/>
<input name="add_all" id="add_all" type="button" class="button" value="==>"/>
<input name="remove" id="remove" type="button" class="button" value="<--"/>
<input name="remove_all" id="remove_all" type="button" class="button" value="<=="/>
</td>
<td width="127" align="left">
<select name="second" size="10" multiple="multiple" class="td3" id="second">
<option value="选项 9">选项 9</option>
</select>
</td>
</tr>
</table>
</div>
</body>
</html>

8.页面加载完毕后的触发方法-入口函数
- 在页面加载完毕后,浏览器会通过JavaScript为dom元素添加事件
- 在常规的JavaScript代码中,通常使用window.onload方法,window.onload=function(){}
- 在jQuery中使用$(document).ready()方法
jQuery 入口函数:
$(document).ready(function(){
// 执行代码
});
//或者简写为:
$(function(){
// 执行代码
});
JavaScript 入口函数:
window.onload = function () {
// 执行代码
}
jQuery 入口函数与 JavaScript 入口函数的区别:
- jQuery 的入口函数是在 html 所有标签(DOM)都加载之后,就会去执行。
- JavaScript 的 window.onload 事件是等到所有内容,包括外部图片之类的文件加载完后,才会执行。