JQuery02
4.jQuery选择器02
4.3过滤选择器
4.3.1基础过滤选择器
$("li:first") //第一个li
$("li:last") //最后一个li
$("li:even") //挑选下标为偶数的li
$("li:odd") //挑选下标为奇数的li
$("li:eq(4)") //下标等于 4 的li(第五个 li 元素)
$("li:gt(2)") //下标大于 2 的li
$("li:lt(2)") //下标小于 2 的li
$("li:not(#runoob)") //挑选除 id="runoob" 以外的所有li
基础过滤选择器介绍:
-
:first用法:$("tr:first");,返回值:单个元素的组成的集合说明:匹配找到的第一个元素
-
:last用法:$("tr:last");,返回值:集合元素说明:匹配找到的最后一个元素
-
:not(selector)用法:$("input:not(:checked)");,返回值:集合元素说明:取出所有与给定选择器匹配的元素,有点类似于“非”,这里的例子为没有选择的input(input的type=“checkbox”)
-
:even用法:$("tr:even");,返回值:集合元素说明:匹配所有索引值为偶数的元素,从0开始计数。js的数据都是从0开始计数的,所以第一个选中的元素下标为0
-
:odd用法:$("tr:odd");,返回值:集合元素说明:匹配所有索引值为奇数的元素,从0开始计数。
-
:eq(index)用法:$("tr:eq(0)");,返回值:集合元素说明:匹配一个给定索引值的元素。eq(0)就是获取第一个tr元素,括号里面的是索引值
-
:gt(index)用法:$("tr:gt(0)");,返回值:集合元素说明:匹配所有大于给定索引值的元素。
-
:lt(index)用法:$("tr:lt(2)");,返回值:集合元素说明:匹配所有小于给定索引值的元素。
-
:header(固定写法)用法:$(":header").css("background","#EEE");,返回值:集合元素说明:匹配如h1,h2,h3之类的标题元素,是专门用来获取标题元素的
-
:animated(固定写法),返回值:集合元素说明:匹配所有正在执行动画效果的元素
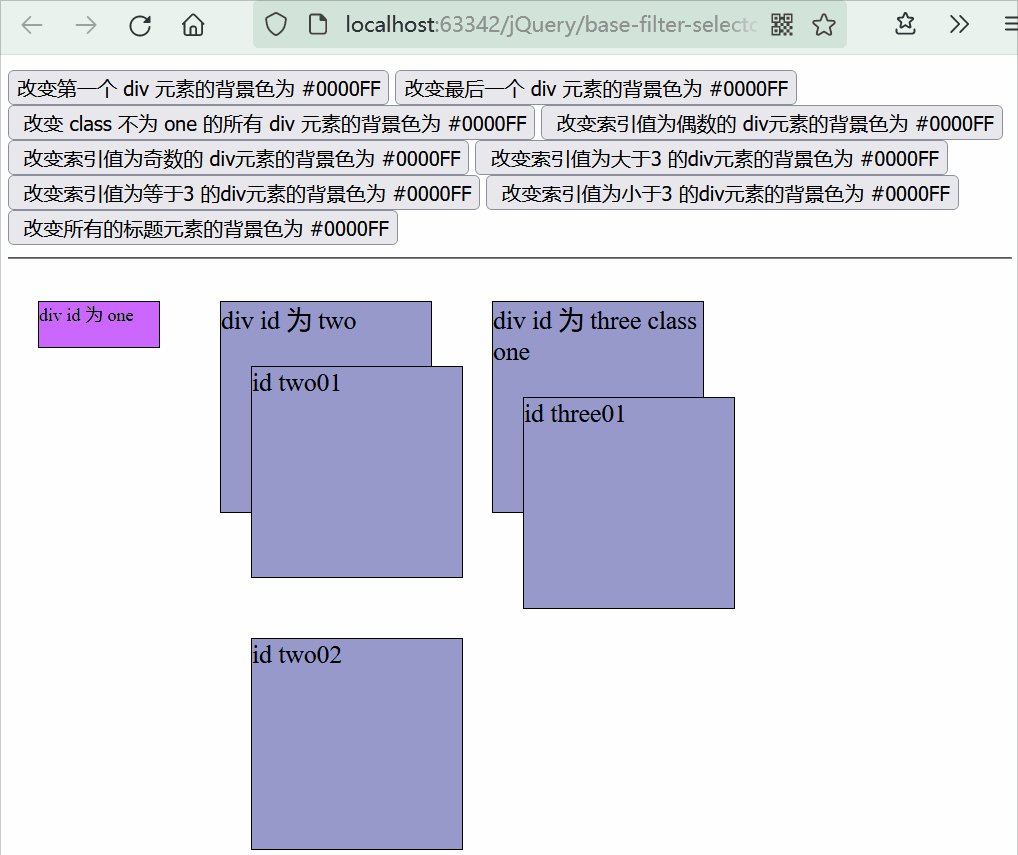
基础过滤选择器-应用实例
- 改变第一个 div 元素的背景色为 #0000FF
- 改变最后一个 div 元素的背景色为 #0000FF
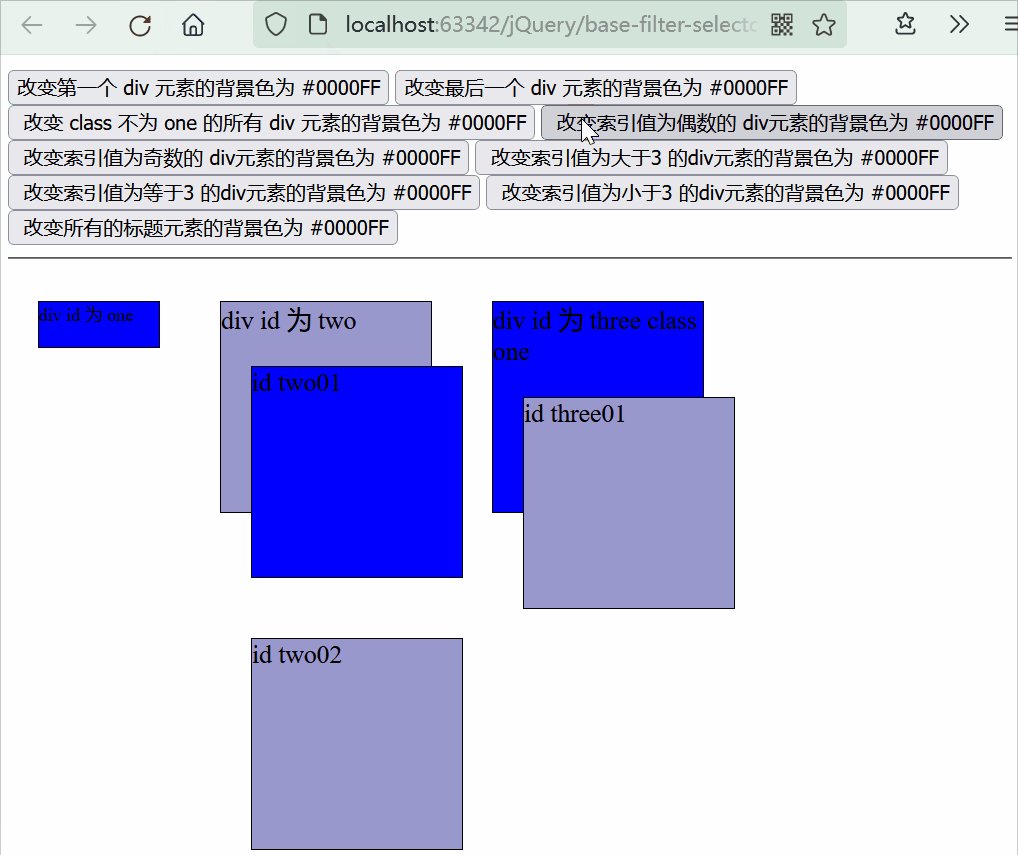
- 改变 class 不为 one 的所有 div 元素的背景色为 #0000FF
- 改变索引值为偶数的 div 元素的背景色为 #0000FF
- 改变索引值为奇数的 div 元素的背景色为 #0000FF
- 改变索引值为大于 3 的 div 元素的背景色为 #0000FF
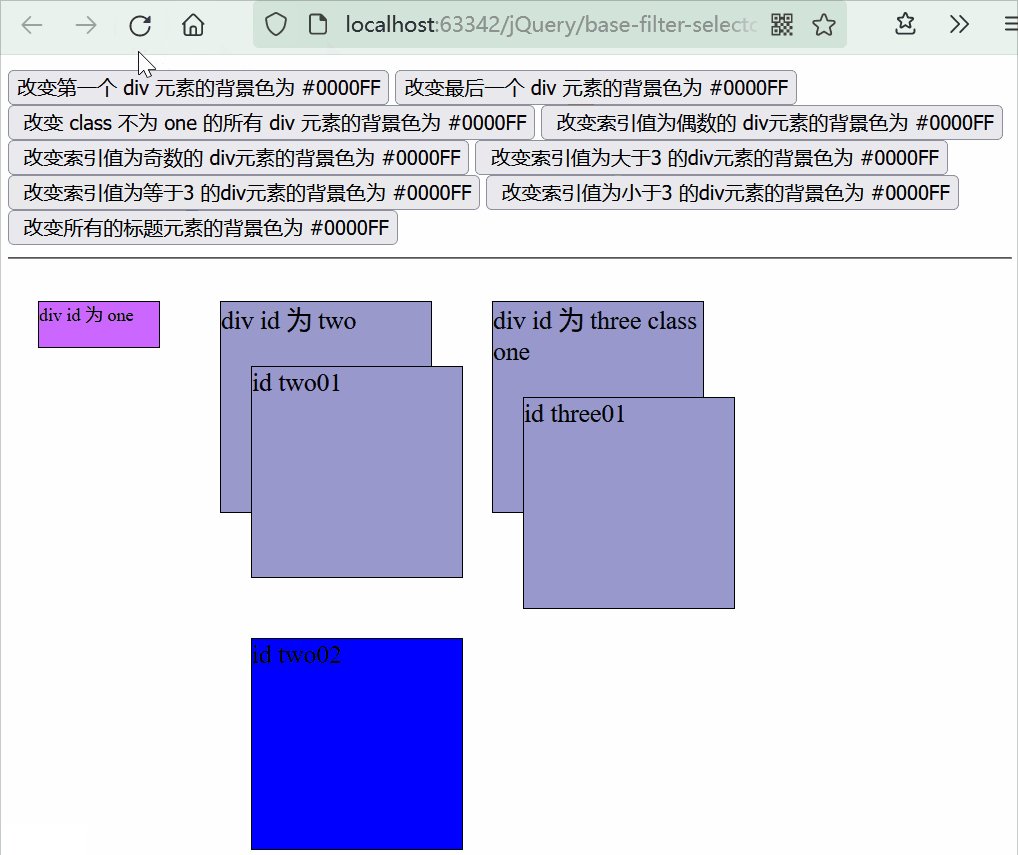
- 改变索引值为等于 3 的 div 元素的背景色为 #0000FF
- 改变索引值为小于 3 的 div 元素的背景色为 #0000FF
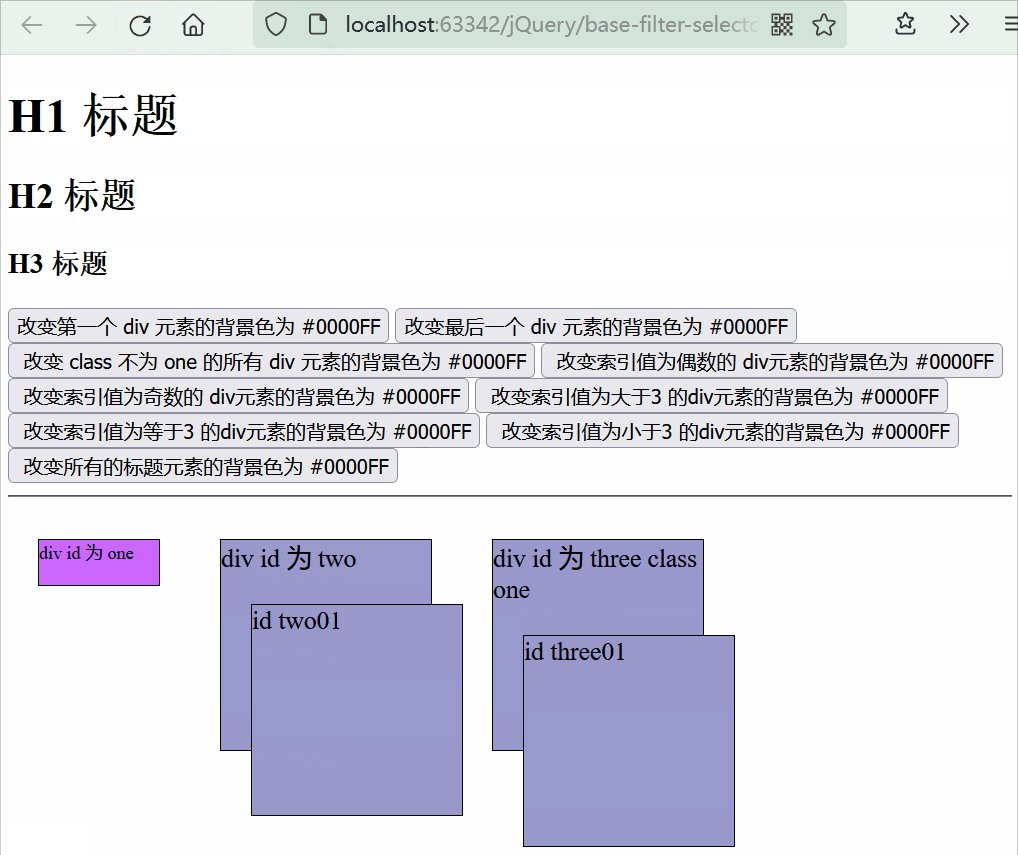
- 改变所有的标题元素的背景色为 #0000FF
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>基础过滤选择器-应用实例</title>
<style type="text/css">
div, span {
width: 140px;
height: 140px;
margin: 20px;
background: #9999CC;
border: #000 1px solid;
float: left;
font-size: 17px;
font-family: Roman;
}
div.mini {
width: 80px;
height: 30px;
background: #CC66FF;
border: #000 1px solid;
font-size: 12px;
font-family: Roman;
}
</style>
<script type="text/javascript" src="https://www.cnblogs.com/liyuelian/archive/2022/12/02/script/jquery-3.6.1.min.js"></script>
<script type="text/javascript">
$(function () {
// 1. 改变第一个 div 元素的背景色为 #0000FF
$("#b1").click(function () {
$("div:first").css("background", "#0000FF")
//或者 $("div:eq(0)").css("background","#0000FF")
})
// 2. 改变最后一个 div 元素的背景色为 #0000FF
//所谓的最后一个是从上到下,从左到右去搜,最后一个
$("#b2").click(function () {
$("div:last").css("background", "#0000FF")
})
// 3. 改变 class 不为 one 的所有 div 元素的背景色为 #0000FF
$("#b3").click(function () {
$("div:not(.one)").css("background", "#0000FF")
})
// 4. 改变索引值为偶数的 div 元素的背景色为 #0000FF
$("#b4").click(function () {
$("div:even").css("background", "#0000FF")
})
// 5. 改变索引值为奇数的 div 元素的背景色为 #0000FF
$("#b5").click(function () {
$("div:odd").css("background", "#0000FF")
})
// 6. 改变索引值为大于 3 的 div 元素的背景色为 #0000FF
$("#b6").click(function () {
$("div:gt(3)").css("background", "#0000FF")
})
// 7. 改变索引值为等于 3 的 div 元素的背景色为 #0000FF
$("#b7").click(function () {
$("div:eq(3)").css("background", "#0000FF")
})
// 8. 改变索引值为小于 3 的 div 元素的背景色为 #0000FF
$("#b8").click(function () {
$("div:lt(3)").css("background", "#0000FF")
})
// 9. 改变所有的标题元素的背景色为 #0000FF
$("#b9").click(function () {
$(":header").css("background", "#0000FF")
})
})
</script>
</head>
<body>
<h1>H1 标题</h1>
<h2>H2 标题</h2>
<h3>H3 标题</h3>
<input type="button" value="改变第一个 div 元素的背景色为 #0000FF" id="b1"/>
<input type="button" value="改变最后一个 div 元素的背景色为 #0000FF" id="b2"/>
<input type="button" value=" 改变 class 不为 one 的所有 div 元素的背景色为 #0000FF" id="b3"/>
<input type="button" value=" 改变索引值为偶数的 div元素的背景色为 #0000FF" id="b4"/>
<input type="button" value=" 改变索引值为奇数的 div元素的背景色为 #0000FF" id="b5"/>
<input type="button" value=" 改变索引值为大于3 的div元素的背景色为 #0000FF" id="b6"/>
<input type="button" value=" 改变索引值为等于3 的div元素的背景色为 #0000FF" id="b7"/>
<input type="button" value=" 改变索引值为小于3 的div元素的背景色为 #0000FF" id="b8"/>
<input type="button" value=" 改变所有的标题元素的背景色为 #0000FF" id="b9"/>
<hr/>
<div id="one" class="mini">
div id 为 one
</div>
<div id="two">
div id 为 two
<div id="two01">
id two01
</div>
<div id="two02">
id two02
</div>
</div>
<div id="three" class="one">
div id 为 three class one
<div id="three01">
id three01
</div>
</div>
</body>
</html>

4.3.2内容过滤选择器
$("div:contains('Runob')") // 包含 Runob文本的元素
$("td:empty") //不包含子元素或者文本的空元素
$("div:has(selector)") //含有选择器所匹配的元素
$("td:parent") //含有子元素或者文本的元素
内容过滤选择器的过滤规则主要体现在它所包含的子元素和文本内容上:
-
:contains(text)用法:$("div:contains('Hello')")返回值:集合元素说明:匹配包含给定文本的元素。这个选择器比较有用,当我们要选择的不是dom标签元素时,它就派上了用场,它的作用是查找被标签围起来的文本内容是否符合指定的内容的。
-
:empty用法:$("td:empty")返回值:集合元素说明:匹配所有不包含子元素或者文本的空元素
-
:has(selector)用法:$("div:has(p)").addClass("test")返回值:集合元素说明:匹配含有选择器所匹配的元素的元素。这里的例子是:给所有包含p元素的div标签加上class="test"
-
:parent用法:$("td:parent")返回值:集合元素说明:匹配含有子元素或者文本的元素,和上面empty相反。
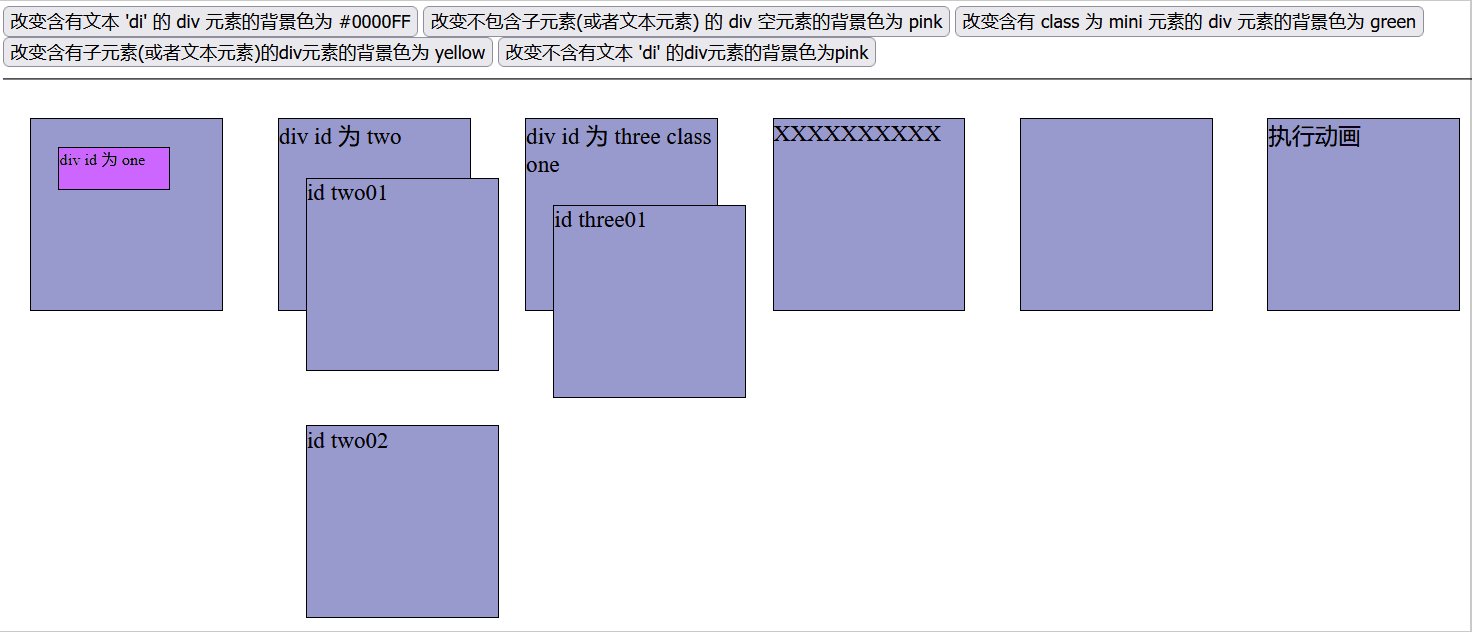
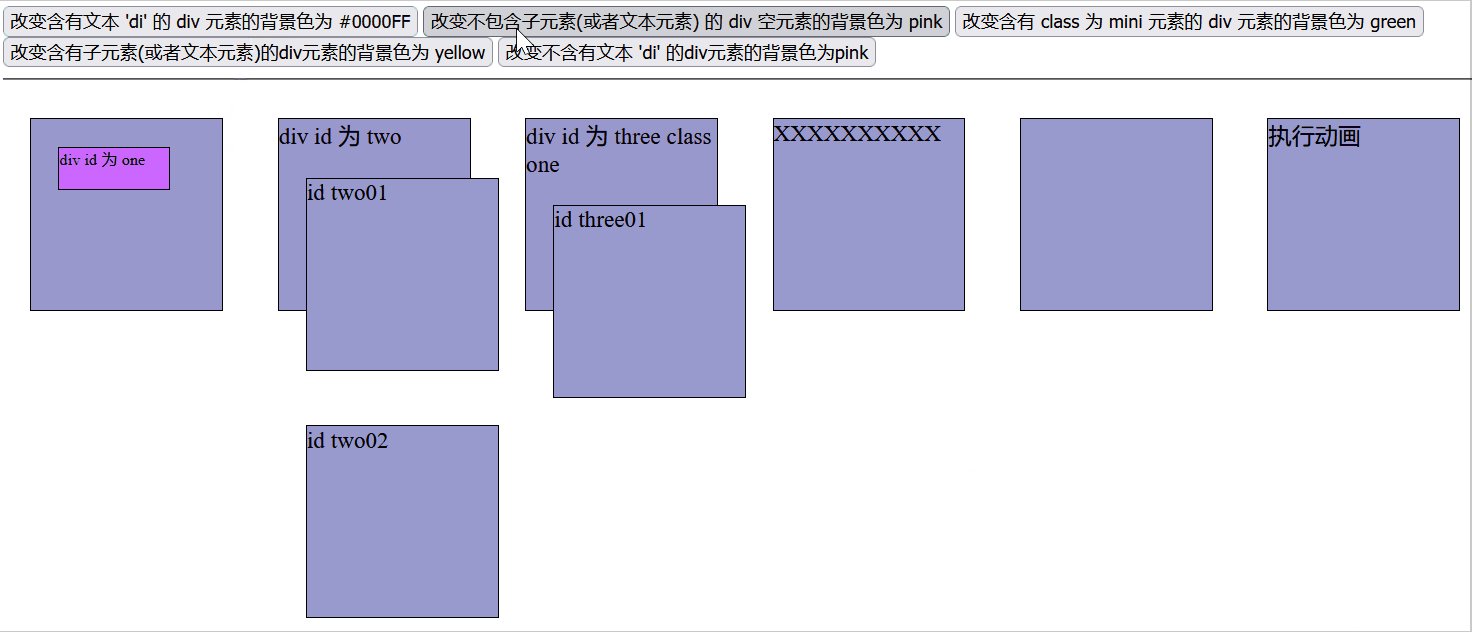
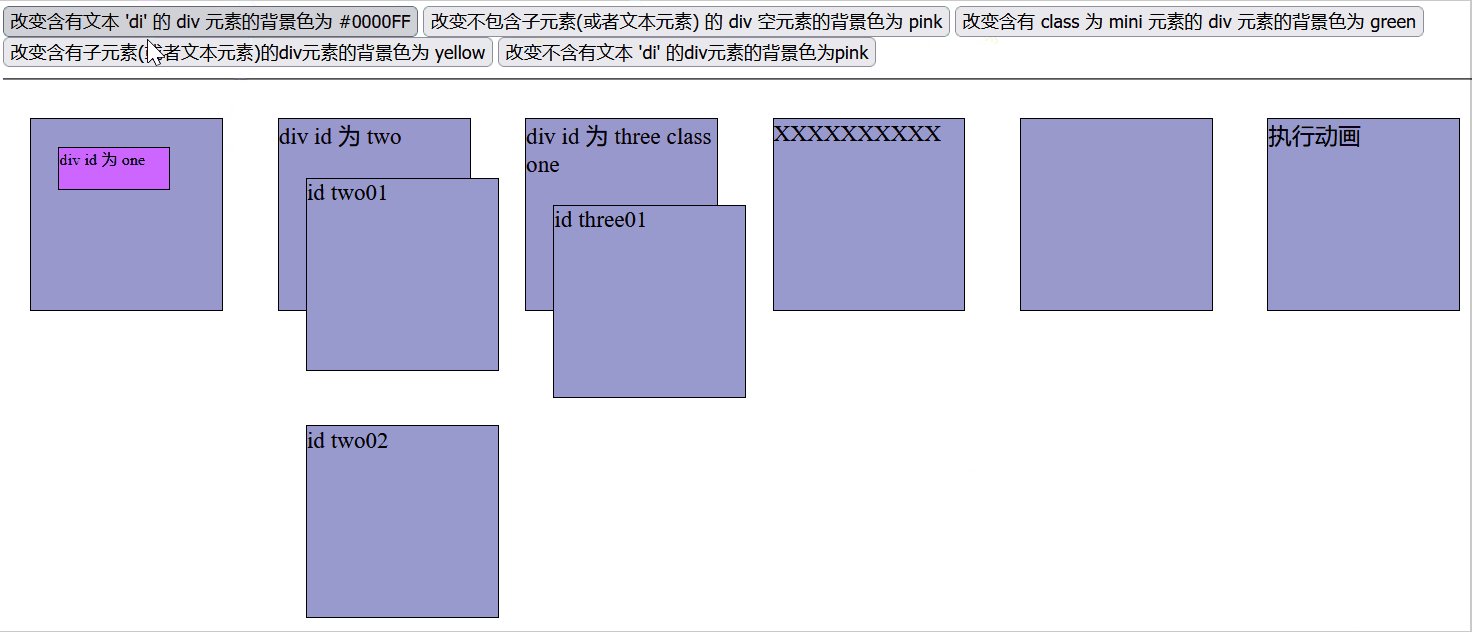
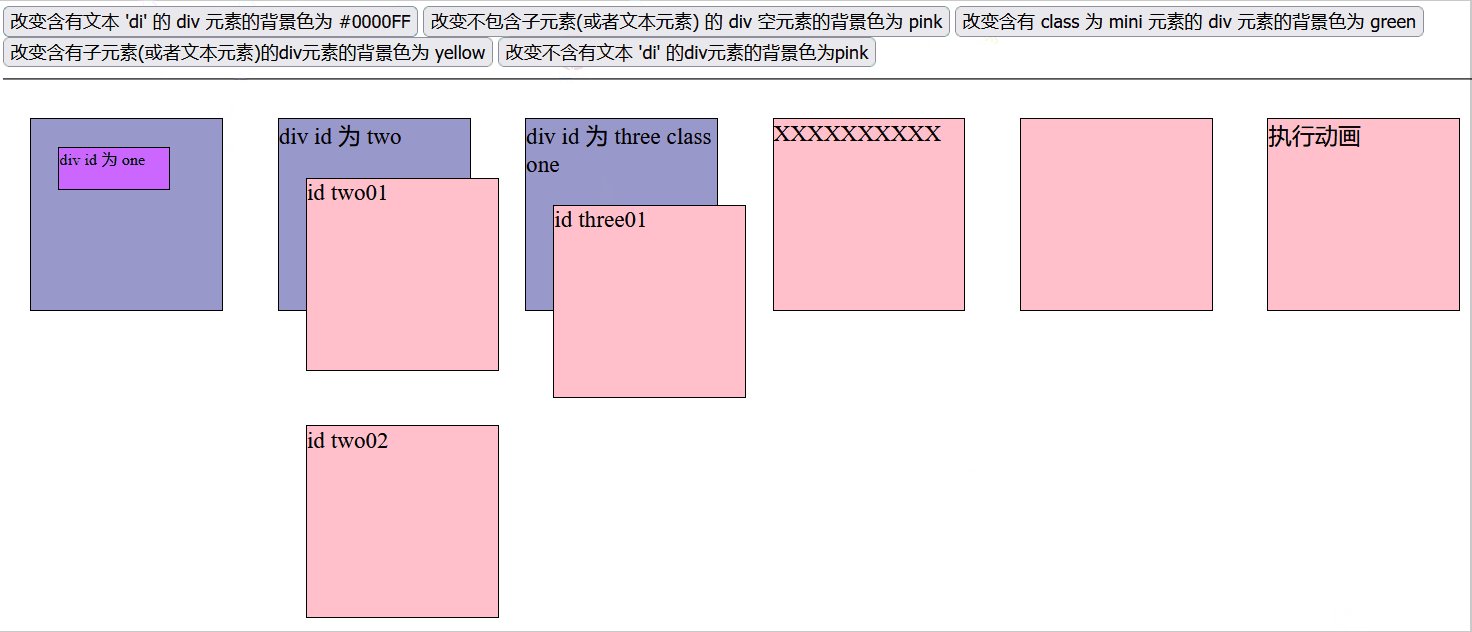
内容过滤选择器-应用实例
- 改变含有文本 'di' 的 div 元素的背景色为 #0000FF
- 改变不包含子元素(或者文本元素) 的 div 空元素的背景色为 pink
- 改变含有 class 为 mini 元素的 div 元素的背景色为 green
- 改变含有子元素(或者文本元素)的div元素的背景色为 yellow
- 改变不含有文本 'di' 的div元素的背景色为 pink
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>内容过滤选择器应用实例</title>
<style type="text/css">
div, span {
width: 140px;
height: 140px;
margin: 20px;
background: #9999CC;
border: #000 1px solid;
float: left;
font-size: 17px;
font-family: Roman;
}
div.mini {
width: 80px;
height: 30px;
background: #CC66FF;
border: #000 1px solid;
font-size: 12px;
font-family: Roman;
}
</style>
<script type="text/javascript" src="https://www.cnblogs.com/liyuelian/archive/2022/12/02/script/jquery-3.6.1.min.js"></script>
<script type="text/javascript">
$(function () {
// 1. 改变含有文本 ‘di’ 的 div 元素的背景色为 #0000FF
$("#b1").click(function () {
$("div:contains('di')").css("background", "#0000FF")
})
// 2. 改变不包含子元素(或者文本元素) 的 div 空元素的背景色为 pink
$("#b2").click(function () {
$("div:empty").css("background", "pink")
})
// 3. 改变含有 class 为 mini 元素的 div 元素的背景色为 green
$("#b3").click(function () {
//这个是选择有 class='.mini' div 的父div元素
// $("div:has(.mini)").css("background","green")
//这个才是选择有 class='.mini' div
$("div.mini").css("background", "green")
})
// 4. 改变含有子元素(或者文本元素)的div元素的背景色为 yellow
$("#b4").click(function () {
$("div:parent").css("background", "yellow")
})
// 5. 改变不含有文本 di 的 div 元素的背景色 为pink
$("#b5").click(function () {
$("div:not(:contains('di'))").css("background", "pink")
})
})
</script>
</head>
<body>
<input type="button" value="改变含有文本 'di' 的 div 元素的背景色为 #0000FF" id="b1"/>
<input type="button" value="改变不包含子元素(或者文本元素) 的 div 空元素的背景色为 pink" id="b2"/>
<input type="button" value="改变含有 class 为 mini 元素的 div 元素的背景色为 green" id="b3"/>
<input type="button" value="改变含有子元素(或者文本元素)的div元素的背景色为 yellow" id="b4"/>
<input type="button" value="改变不含有文本 'di' 的div元素的背景色为pink" id="b5"/>
<hr/>
<div id="xxxx">
<div id="one" class="mini">
div id 为 one
</div>
</div>
<div id="two">
div id 为 two
<div id="two01">
id two01
</div>
<div id="two02">
id two02
</div>
</div>
<div id="three" class="one">
div id 为 three class one
<div id="three01">
id three01
</div>
</div>
<div id="four" class="one">
XXXXXXXXXX
</div>
<div id="five" class="one"></div>
<div id="mover">
执行动画
</div>
</body>
</html>

4.3.3可见性过滤选择器
$("li:hidden") //匹配所有不可见元素,或type为hidden的元素
$("li:visible") //匹配所有可见元素
可见性过滤选择器是根据元素的可见和不可见状态来选择相应的元素
-
:hidden用法:$("tr:hidden")返回值:集合元素说明:匹配所有的不可见元素,input元素的type属性为"hidden"的话也会被匹配到,意思是css中
display:none和input type="hidden"的都会被匹配到 -
:visible用法:$("tr:visible")返回值:集合元素说明:匹配所有的可见元素
应用实例
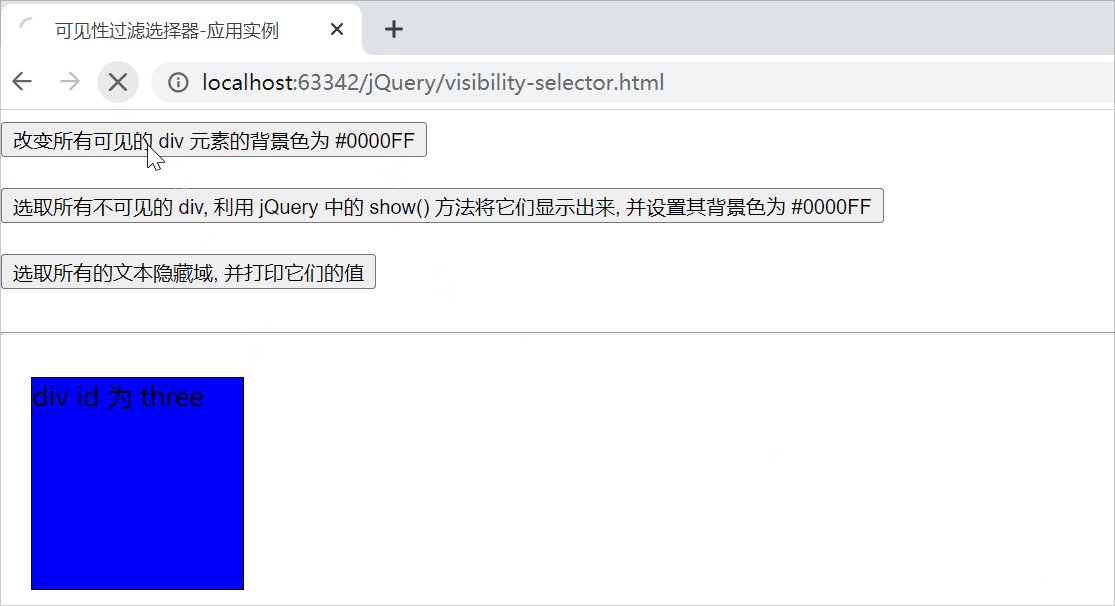
- 改变所有可见的div元素的背景色为 #0000FF
- 选取所有不可见的div元素, 利用 jQuery 中的 show() 方法将它们显示出来, 并设置其背景色为 #0000FF
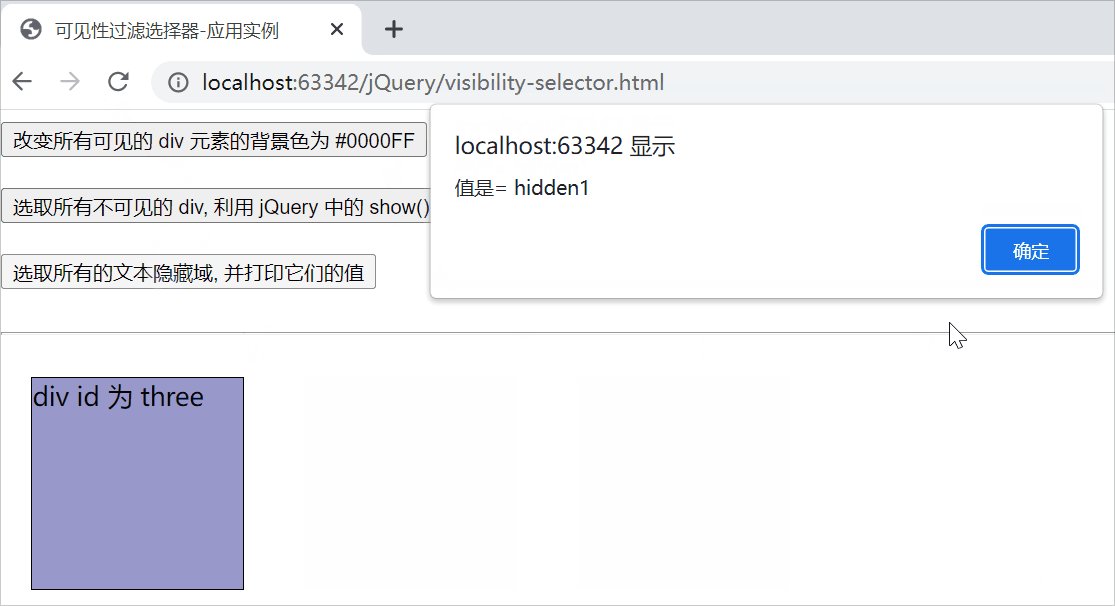
- 选取所有的文本隐藏域, 并打印它们的值
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>可见性过滤选择器-应用实例</title>
<style type="text/css">
div, span {
width: 140px;
height: 140px;
margin: 20px;
background: #9999CC;
border: #000 1px solid;
float: left;
font-size: 17px;
font-family: Roman;
}
div.mini {
width: 30px;
height: 30px;
background: #CC66FF;
border: #000 1px solid;
font-size: 12px;
font-family: Roman;
}
div.visible {
display: none;
}
</style>
<script type="text/javascript" src="https://www.cnblogs.com/liyuelian/archive/2022/12/02/script/jquery-3.6.1.min.js"></script>
<script type="text/javascript">
$(function () {
// 1. 改变所有可见的div元素的背景色为 #0000FF
$("#b1").click(function () {
$("div:visible").css("background", "#0000FF")
})
// 2. 选取所有不可见的div元素, 利用 jQuery 中的 show() 方法将它们显示出来, 并设置其背景色为 #0000FF
$("#b2").click(function () {
var $div = $("div:hidden");
$div.show().css("background", "#0000FF")
})
// 3. 选取所有的文本隐藏域, 并打印它们的值
$("#b3").click(function () {
//先得到所有的hidden input
var $inputs = $("input:hidden");
//$inputs是一个jquery对象,而且是一个数组对象
//遍历
//方式一:for循环
// for (let i = 0; i < $inputs.length; i++) {
// //这里是dom对象
// var input = $inputs[i];
// // alert(input)//[object HTMLInputElement]
// console.log("值是:"+input.value)
// }
//方式二:jquery each() 可以对数组遍历
//1.each方法每遍历一次,会将$input数组的元素取出,传给 this 对象
$inputs.each(function () {
//这里可以使用this获取每次遍历的对象
//this对象是一个dom对象
// console.log("值是= "+this.value)
//也可以将this对象转成jquery对象,使用jquery方法
alert("值是= " + $(this).val())
})
})
})
</script>
</head>
<body>
<input type="button" value="改变所有可见的 div 元素的背景色为 #0000FF" id="b1"/> <br/><br/>
<input type="button" value="选取所有不可见的 div, 利用 jQuery 中的 show() 方法将它们显示出来, 并设置其背景色为 #0000FF" id="b2"/> <br/><br/>
<input type="button" value="选取所有的文本隐藏域, 并打印它们的值" id="b3"/> <br/><br/>
<hr/>
<input type="hidden" value="hidden1"/>
<input type="hidden" value="hidden2"/>
<input type="hidden" value="hidden3"/>
<input type="hidden" value="hidden4"/>
<div id="one" class="visible">
div id 为 one
</div>
<div id="two" class="visible">
div id 为 two
</div>
<div id="three" class="one">
div id 为 three
</div>
</body>
</html>

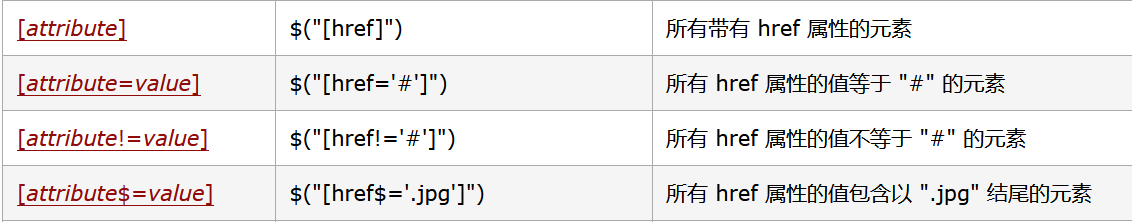
4.3.4属性过滤选择器

$("div[id]") //所有含有 id 属性的 div 元素
$("div[id='123']") // id属性值为123的div 元素
$("div[id!='123']") // id属性值不等于123的div 元素
$("div[id^='qq']") // id属性值以qq开头的div 元素
$("div[id$='zz']") // id属性值以zz结尾的div 元素
$("div[id*='bb']") // id属性值包含bb的div 元素
$("input[id][name$='man']") //多属性选过滤,同时满足两个属性的条件的元素
属性过滤选择器的过滤规则是通过元素的属性来获取相应的元素
-
[attribute]用法:$("div[id]")返回值:集合元素说明:匹配包含给定属性的元素。例子中是选取所有带id 属性的 div 元素
-
[attribute=value]用法:$("div[id='one']")返回值:集合元素说明:匹配给定属性是某个特定值的元素。例子中是选取id 属性的值为one的 div 元素
-
[attribute!=value]用法:$("input[name!='newsletter']返回值:集合元素说明:匹配所有不含有指定的属性,或者属性不等于特定值的元素。此选择器等价于
:not([attr=value]),即含有特定属性但该属性不含有指定值的元素。 -
[attribute^=value]用法:$("input[name^='news']")返回值:集合元素说明:匹配给定的属性值是以某些值开始的元素
-
[attribute$=value]用法:$("input[name$='letter']")返回值:集合元素说明:匹配给定的属性值是以某些值结尾的元素
-
[attribute*=value]用法:$("input[name*='man']")返回值:集合元素说明:匹配给定的属性是包含某些值的元素
-
[attr1][attr2][attrN]用法:$("input[id][name$='man']")返回值:集合元素说明:多属性选过滤,同时满足两个属性的条件的元素
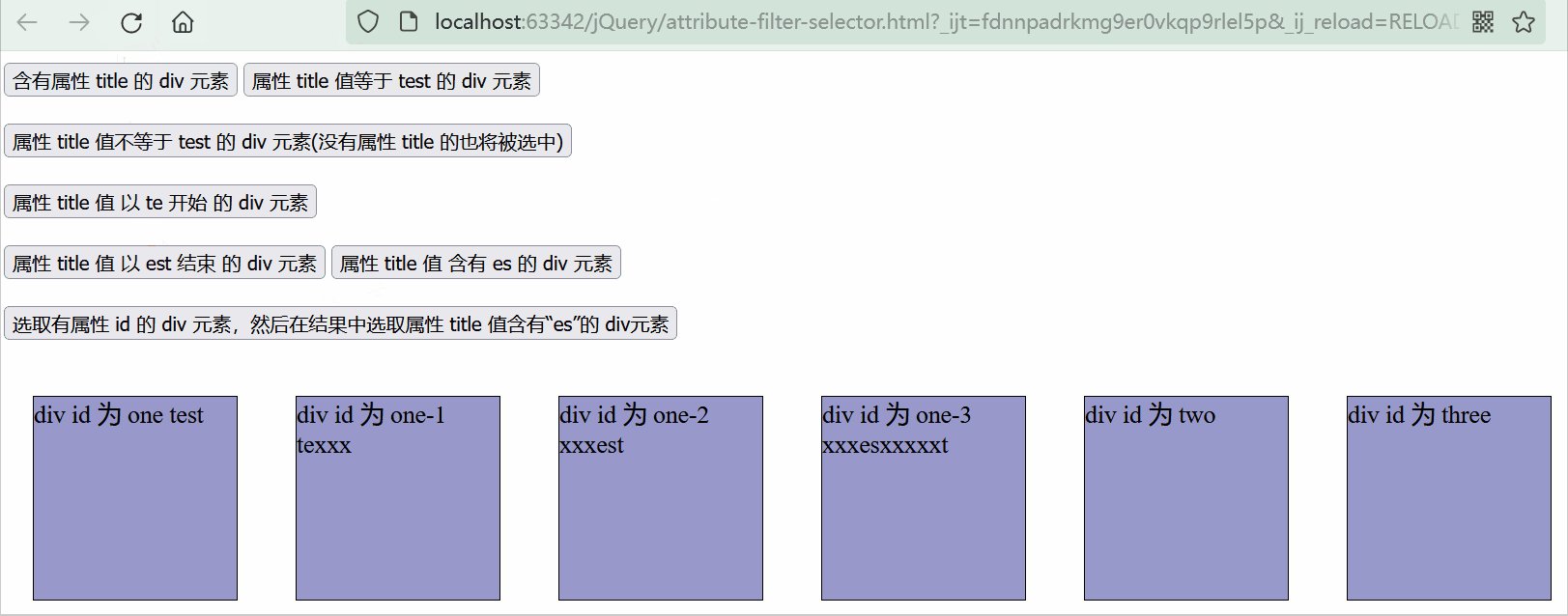
应用实例
选取下列元素,改变其背景色为 #0000FF
- 含有属性title 的div元素.
- 属性title值等于"test"的div元素.
- 属性title值不等于"test"的div元素(没有属性title的也将被选中).
- 属性title值 以"te"开始 的div元素.
- 属性title值 以"est"结束 的div元素.
- 属性title值 含有"es"的div元素.
- 选取有属性id的div元素,然后在结果中选取属性title值含有“es”的 div 元素.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>属性过滤选择器-应用实例</title>
<style type="text/css">
div, span {
width: 140px;
height: 140px;
margin: 20px;
background: #9999CC;
border: #000 1px solid;
float: left;
font-size: 17px;
font-family: Roman;
}
div.mini {
width: 30px;
height: 30px;
background: #CC66FF;
border: #000 1px solid;
font-size: 12px;
font-family: Roman;
}
div.visible {
display: none;
}
</style>
<script type="text/javascript" src="https://www.cnblogs.com/liyuelian/archive/2022/12/02/script/jquery-3.6.1.min.js"></script>
<script type="text/javascript">
$(function () {
// 选取下列元素,改变其背景色为 #0000FF
// 1. 含有属性title 的div元素.
$("#b1").click(function () {
$("div[title]").css("background", "#0000FF")
})
// 2. 属性title值等于"test"的div元素.
$("#b2").click(function () {
$("div[title='test']").css("background", "#0000FF")
})
// 3. 属性title值不等于"test"的div元素(没有属性title的也将被选中).
$("#b3").click(function () {
$("div[title!='test']").css("background", "#0000FF")
})
// 4. 属性title值 以"te"开始 的div元素.
$("#b4").click(function () {
$("div[title^='te']").css("background", "#0000FF")
})
// 5. 属性title值 以"est"结束 的div元素.
$("#b5").click(function () {
$("div[title$='est']").css("background", "#0000FF")
})
// 6. 属性title值 含有"es"的div元素.
$("#b6").click(function () {
$("div[title*='es']").css("background", "#0000FF")
})
// 7. 选取有属性id的div元素,然后在结果中选取属性title值含有“es”的 div 元素.
$("#b7").click(function () {
$("div[id][title*='es']").css("background", "#0000FF")
})
})
</script>
</head>
<body>
<input type="button" value="含有属性 title 的 div 元素" id="b1"/>
<input type="button" value="属性 title 值等于 test 的 div 元素" id="b2"/><br/><br/>
<input type="button" value="属性 title 值不等于 test 的 div 元素(没有属性 title 的也将被选中)" id="b3"/><br/><br/>
<input type="button" value="属性 title 值 以 te 开始 的 div 元素" id="b4"/><br/><br/>
<input type="button" value="属性 title 值 以 est 结束 的 div 元素" id="b5"/>
<input type="button" value="属性 title 值 含有 es 的 div 元素" id="b6"/><br/><br/>
<input type="button" value="选取有属性 id 的 div 元素,然后在结果中选取属性 title 值含有“es”的 div元素" id="b7"/><br/><br/>
<div id="one" title="test">
div id 为 one test
</div>
<div id="one-1" title="texxx">
div id 为 one-1 texxx
</div>
<div id="one-2" title="xxxest">
div id 为 one-2 xxxest
</div>
<div id="one-3" title="xxxesxxxxxt">
div id 为 one-3 xxxesxxxxxt
</div>
<div id="two" title="ate">
div id 为 two
</div>
<div id="three" class="one">
div id 为 three
</div>
</body>
</html>

4.3.5子元素过滤选择器
-
:nth-child(index/even/odd/equation)用法:$("ul li:nth-child(2)")返回值:集合元素说明:匹配其父元素下的第N个子或奇偶元素。这个选择器和之前说过的基础过滤(Bade Filters)中的eq()有些类似,不同的地方就是前者是从0开始,后者是从1开始。
-
:first-child用法:$("ul li:first-child")返回值:集合元素说明:匹配第一个子元素。
':first'只匹配一个元素,而此选择符将为每个父元素匹配其第一个子元素,这里需要区分 -
:last-child用法:$("ul li:last-child")返回值:集合元素说明:匹配最后一个子元素。
':last'只匹配一个元素,而此选择符将为每个父元素匹配其最后一个子元素,这里需要区分 -
:only-child用法:$("ul li:only-child")返回值:集合元素说明:如果某个元素是父元素中唯一的子元素,那将会被匹配
-
nth-child() 选择器详解如下:
(1)
:nth-child(even/odd): 能选取每个父元素下的索引值为偶(奇)数的元素(2)
:nth-child(2): 能选取每个父元素下的索引值为 2 的元素(3)
:nth-child(3n): 能选取每个父元素下的索引值是 3 的倍数 的元素(4)
:nth-child(3n + 1): 能选取每个父元素下的索引值是 3n + 1 的元素
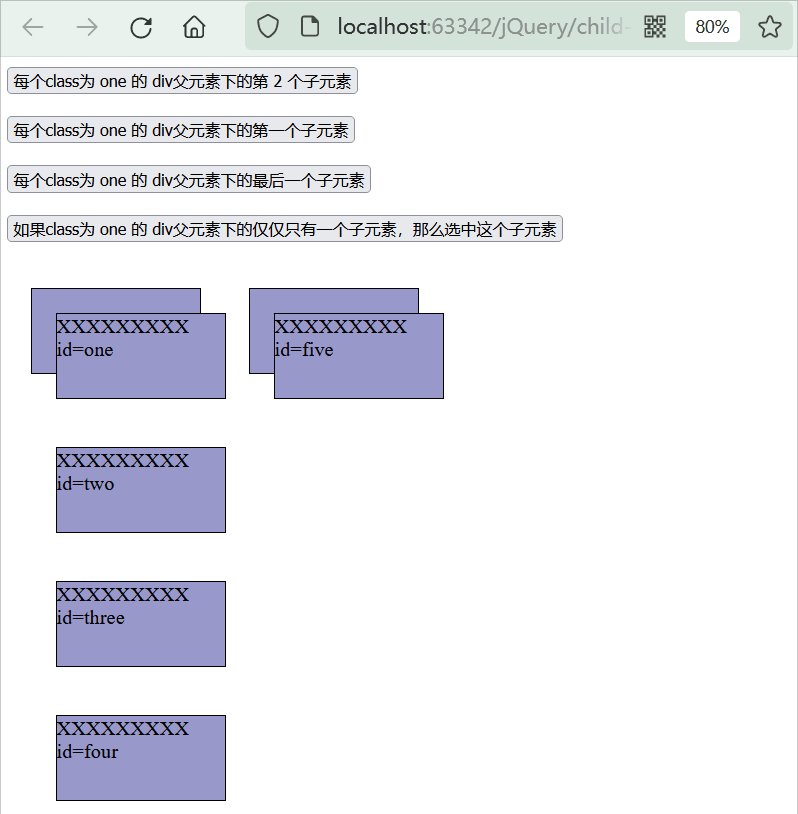
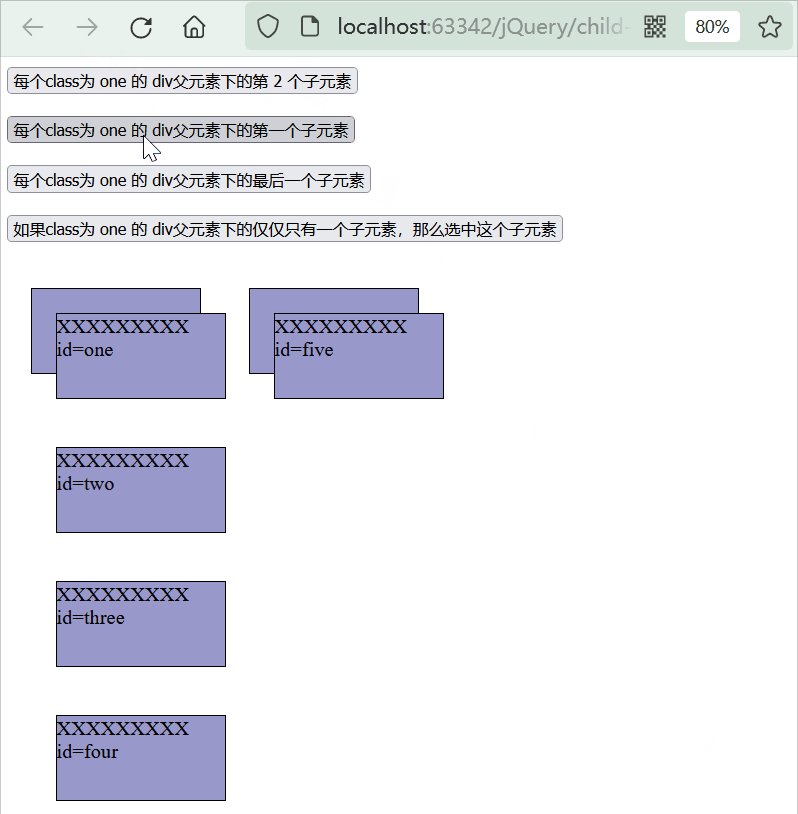
应用例子
选取下列元素,改变其背景色为 #0000FF
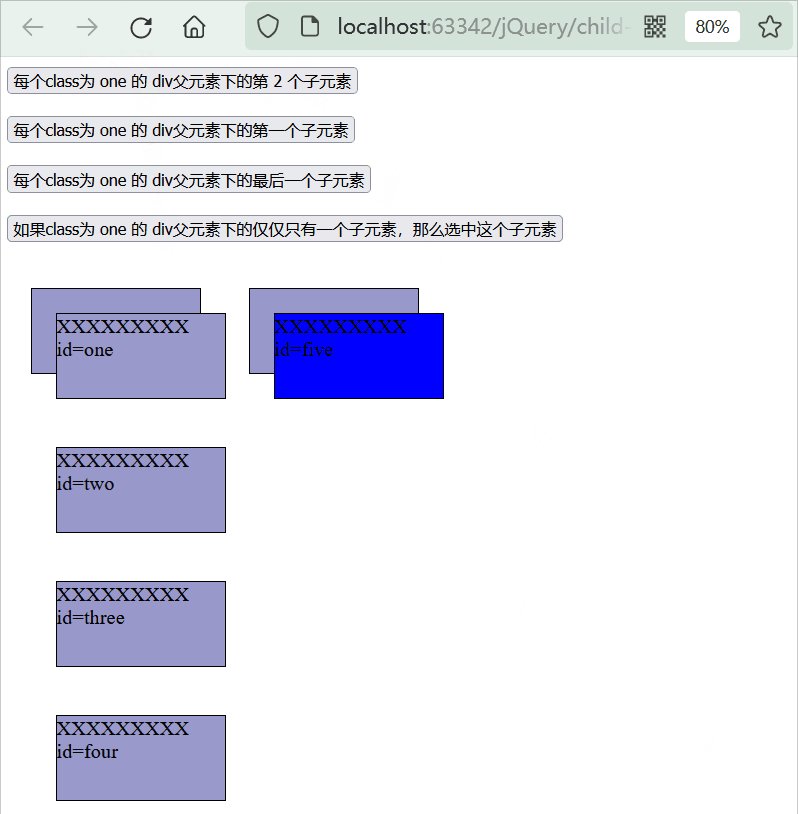
- 每个class为one的div父元素下的第2个子元素.
- 每个class为one的div父元素下的第一个子元素
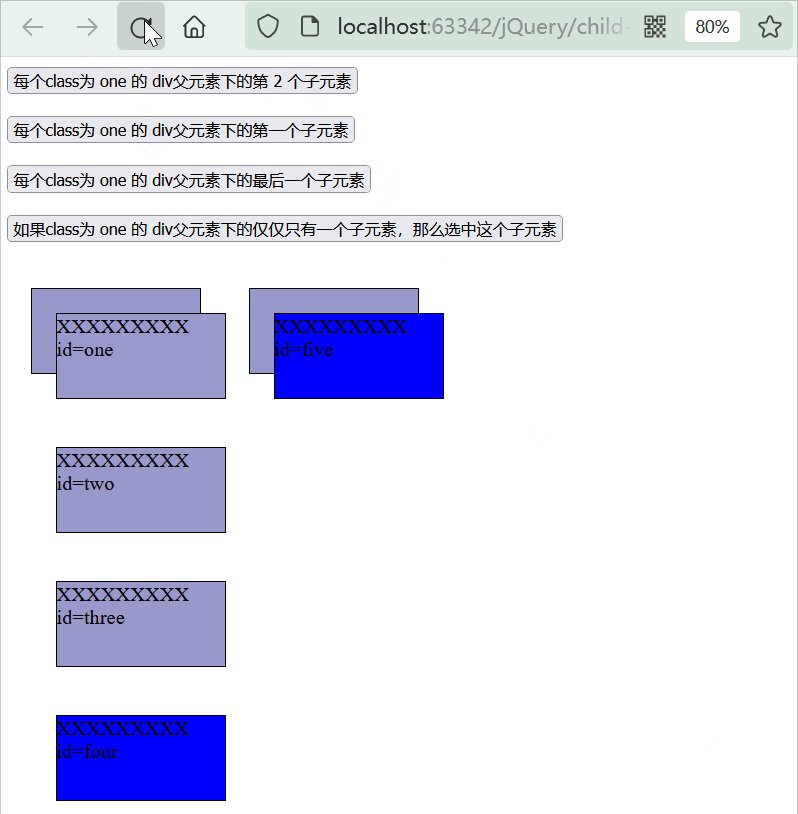
- 每个class为one的div父元素下的最后一个子元素
- 如果class为one的div父元素下的仅仅只有一个子元素,那么选中这个子元素
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>子元素过滤选择器示例</title>
<style type="text/css">
div, span {
width: 140px;
height: 70px;
margin: 20px;
background: #9999CC;
border: #000 1px solid;
float: left;
font-size: 17px;
font-family: Roman;
}
div.visible {
display: none;
}
</style>
<script type="text/javascript" src="https://www.cnblogs.com/liyuelian/archive/2022/12/02/script/jquery-3.6.1.min.js"></script>
<script type="text/javascript">
$(function () {
// 选取下列元素,改变其背景色为 #0000FF
// 1. 每个class为one的div父元素下的第2个子元素.
$("#b1").click(function () {
//div .one 应该理解成层级关系,类似ul li
$("div .one:nth-child(2)").css("background", "#0000FF")
})
// 2. 每个class为one的div父元素下的第一个子元素
$("#b2").click(function () {
$("div .one:first-child").css("background", "#0000FF")
})
// 3. 每个class为one的div父元素下的最后一个子元素
$("#b3").click(function () {
$("div .one:last-child").css("background", "#0000FF")
})
// 4. 如果class为one的div父元素下的仅仅只有一个子元素,那么选中这个子元素
$("#b4").click(function () {
$("div .one:only-child").css("background", "#0000FF")
})
})
</script>
</head>
<body>
<input type="button" value="每个class为 one 的 div父元素下的第 2 个子元素" id="b1"/><br/><br/>
<input type="button" value="每个class为 one 的 div父元素下的第一个子元素" id="b2"/><br/><br/>
<input type="button" value="每个class为 one 的 div父元素下的最后一个子元素" id="b3"/><br/><br/>
<input type="button" value="如果class为 one 的 div父元素下的仅仅只有一个子元素,那么选中这个子元素" id="b4"/><br/><br/>
<div class="one">
<div id="one" class="one">
XXXXXXXXX id=one
</div>
<div id="two" class="one">
XXXXXXXXX id=two
</div>
<div id="three" class="one">
XXXXXXXXX id=three
</div>
<div id="four" class="one">
XXXXXXXXX id=four
</div>
</div>
<div class="one">
<div id="five" class="one">
XXXXXXXXX id=five
</div>
</div>
</body>
</html>

4.3.6表单属性过滤选择器
此选择器主要对所选择的表单元素进行过滤
-
:enabled用法:$("input:enabled")返回值:集合元素说明:匹配所有可用元素,意思是查找所有input中不带有disabled=“disabled”的input
-
:disabled用法:$("input:disabled")返回值:集合元素说明:匹配所有不可用元素
-
:checked用法:$("input:checked")返回值:集合元素说明:匹配所有选中的被选中元素(复选框,单选框等,不包括select中的option)
-
:selected用法:$("select option:selected")返回值:集合元素说明:匹配所有选中的option元素
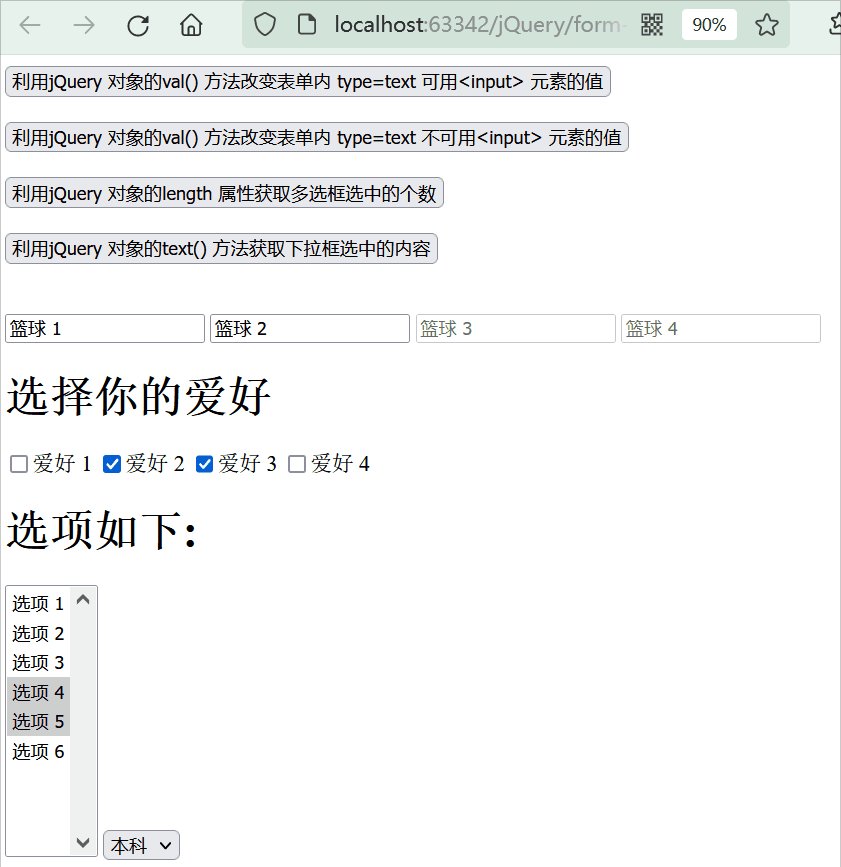
应用实例
- 利用 jQuery 对象的 val() 方法改变表单内可用 < input> 元素的值
- 利用 jQuery 对象的 val() 方法改变表单内不可用 < input> 元素的值
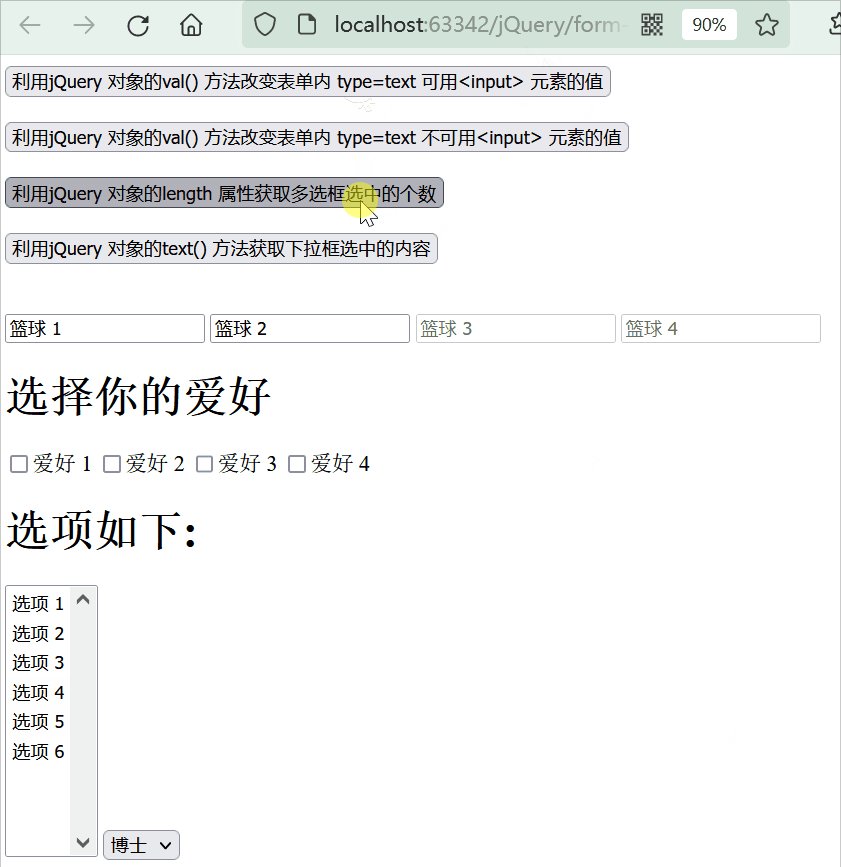
- 利用 jQuery 对象的 length 属性获取多选框选中的个数
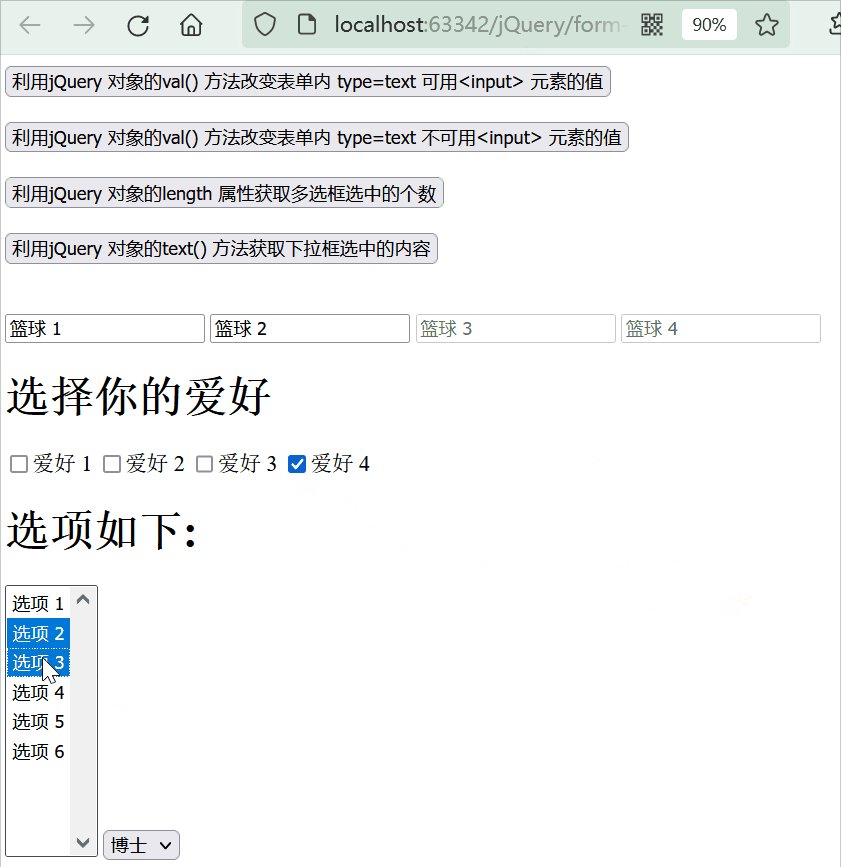
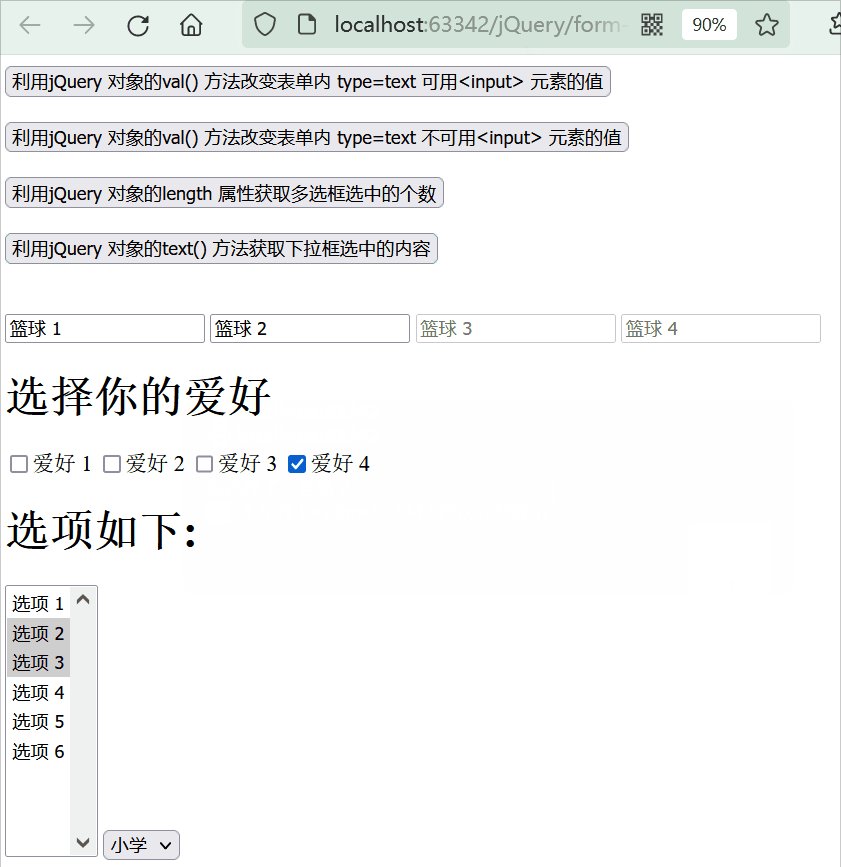
- 利用 jQuery 对象的 text() 方法获取下拉框选中的内容
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>表单对象属性过滤选择器</title>
<style type="text/css">
div, span {
width: 140px;
height: 140px;
margin: 20px;
background: #9999CC;
border: #000 1px solid;
float: left;
font-size: 17px;
font-family: Roman;
}
</style>
<script type="text/javascript" src="https://www.cnblogs.com/liyuelian/archive/2022/12/02/script/jquery-3.6.1.min.js"></script>
<script type="text/javascript">
$(function () {
// 1. 利用jQuery 对象的val() 方法改变表单内 type=text 可用<input> 元素的值
$("#b1").click(function () {
//jquery对象.val()表示返回value
//jquery对象.val("值")表示给该对象设置值
$("input[type='text']:enabled").val("台球")
})
// 2. 利用 jQuery 对象的 val() 方法改变表单内不可用 < input> 元素的值
$("#b2").click(function () {
$("input[type='text']:disabled").val("足球")
})
// 3. 利用 jQuery 对象的 length 属性获取多选框/复选框 选中的个数
$("#b3").click(function () {
alert("复选框选中个数= " + $("input[type='checkbox']:checked").length)
})
// 4. 利用 jQuery 对象的 text() 方法获取下拉框选中的内容
$("#b4").click(function () {
//如果我们希望选择指定的select,可以加入属性过滤选择器
//如:$("select[属性=‘值’] option:selected")
var $selects = $("select option:selected");
$selects.each(function () {
alert("你选择了= " + $(this).text())
})
})
})
</script>
</head>
<body>
<input type="button" value="利用jQuery 对象的val() 方法改变表单内 type=text 可用<input> 元素的值" id="b1"/><br/><br/>
<input type="button" value="利用jQuery 对象的val() 方法改变表单内 type=text 不可用<input> 元素的值" id="b2"/><br/><br/>
<input type="button" value="利用jQuery 对象的length 属性获取多选框选中的个数" id="b3"/><br/><br/>
<input type="button" value="利用jQuery 对象的text() 方法获取下拉框选中的内容" id="b4"/><br/><br/>
<br>
<input type="text" value="篮球 1"/>
<input type="text" value="篮球 2"/>
<input type="text" value="篮球 3" disabled="true"/>
<input type="text" value="篮球 4" disabled="true"/>
<br>
<h1>选择你的爱好</h1>
<input type="checkbox" value="爱好 1"/>爱好 1
<input type="checkbox" value="爱好 2"/>爱好 2
<input type="checkbox" value="爱好 3"/>爱好 3
<input type="checkbox" value="爱好 4"/>爱好 4
<br>
<h1>选项如下:</h1>
<select name="job" size=9 multiple="multiple">
<option value="选项 1">选项 1</option>
<option value="选项 2">选项 2</option>
<option value="选项 3">选项 3</option>
<option value="选项 4">选项 4</option>
<option value="选项 5">选项 5</option>
<option value="选项 6">选项 6</option>
</select>
<select id="lili" name="edu">
<option value="博士">博士</option>
<option value="硕士">硕士</option>
<option value="本科">本科</option>
<option value="小学">小学</option>
</select>
</body>
</html>