欢迎订阅:《Fabric项目学习笔记》专栏
原项目链接:https://github.com/togettoyou/fabric-realty
此项目链接:https://gitee.com/real__cool/fabdeal
演示链接:https://www.bilibili.com/video/BV1rR4y1P7Mv


以下是项目搭建步骤,已默认搭好ubuntu环境,如果还没有装好可以参考:虚拟机快速配置
1.安装docker与docker-compose
#安装docker
curl -fsSL https://get.docker.com | bash -s docker --mirror Aliyun
#将用户添加到docker组
sudo usermod -aG docker $USER
#更新用户组
newgrp docker
#安装docker-compose
sudo curl -L "https://github.com/docker/compose/releases/download/v2.2.2/docker-compose-$(uname -s)-$(uname -m)" -o /usr/local/bin/docker-compose
#增加运行权限
sudo chmod +x /usr/local/bin/docker-compose
#测试是否安装成功,有输出内容即可
docker-compose
#给docker换源 编辑 /etc/docker/daemon.json 写入以下内容保存
{
"registry-mirrors": ["https://punulfd2.mirror.aliyuncs.com"]
}
#重启docker
sudo systemctl restart docker
2. 一个命令启动项目
提示:如果拉取镜像过慢可以给docker换源
cd 项目路径/network && ./stop.sh && ./start.sh && cd ../application && ./stop.sh && ./build.sh && ./start.sh && cd ../network/explorer && ./stop.sh && ./start.sh
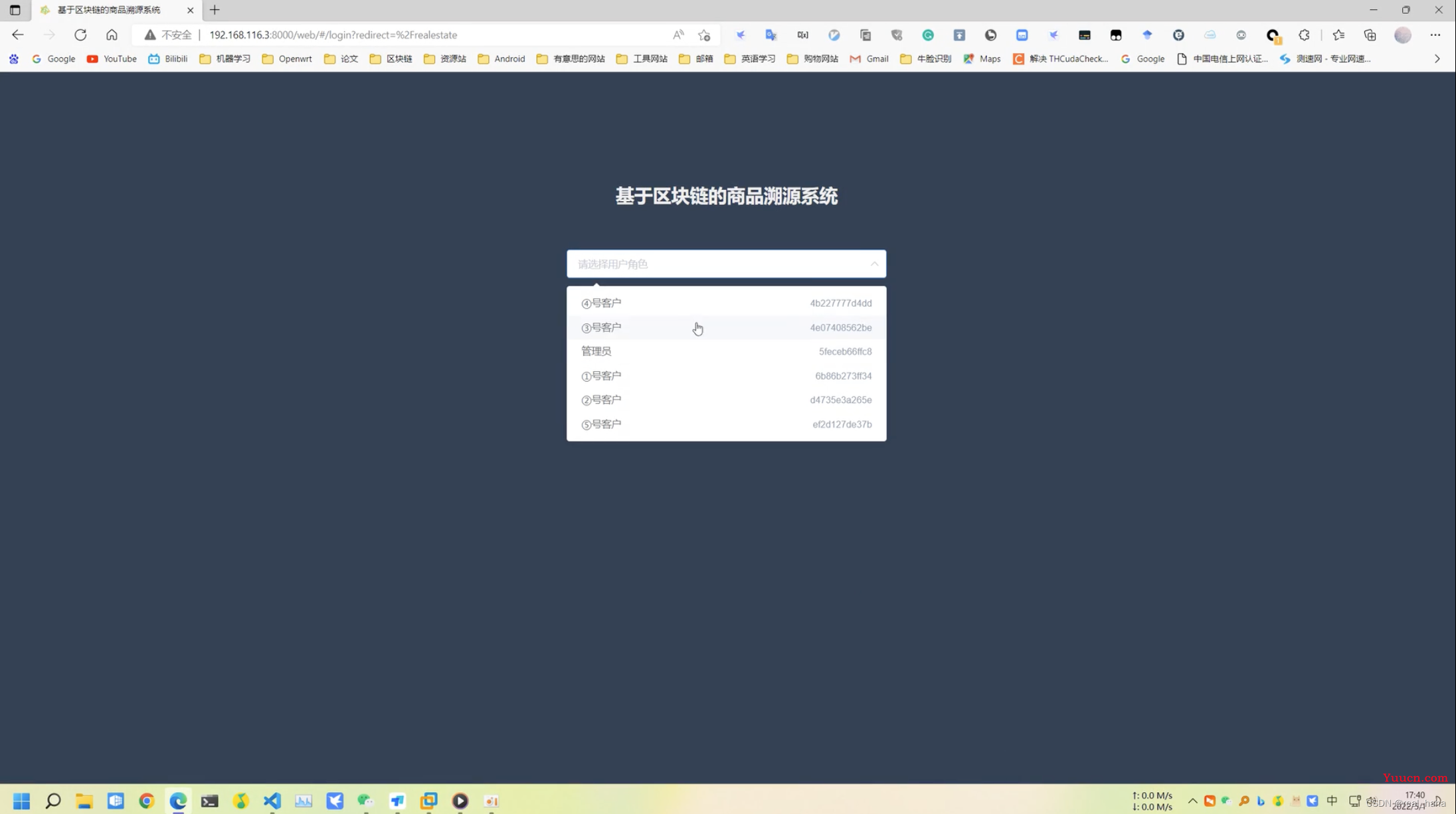
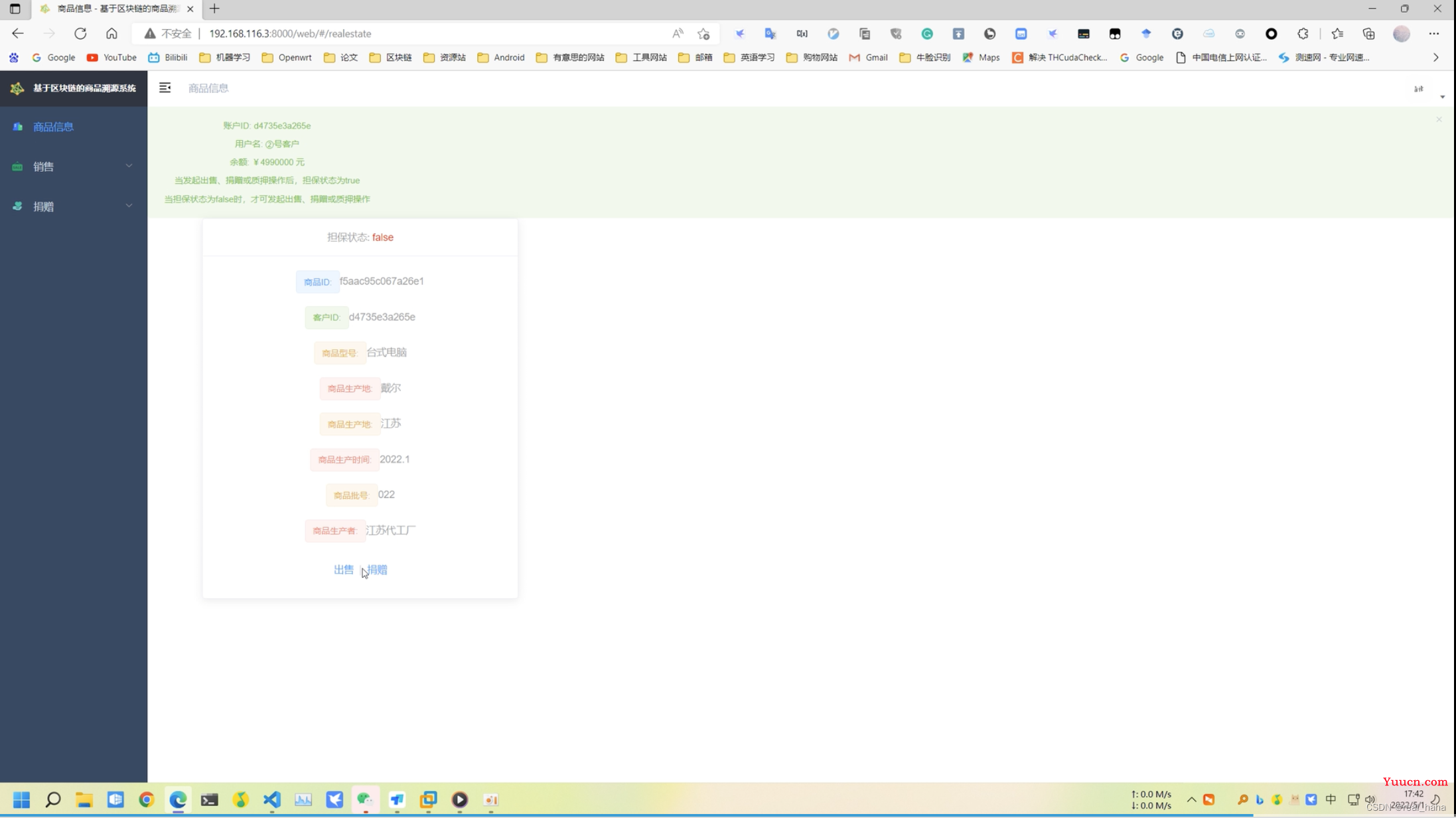
3.在浏览器中访问项目
如果是主机访问虚拟机内的项目则将127.0.0.1换成虚拟机ip
#项目链接
http://127.0.0.1:8000/web
#区块链浏览器链接
http://127.0.0.1:8080/
账号密码 admin 123456
4.项目目录介绍
区块链部分
- crypto-config.yaml文件
crypto-config.yaml定义了生成证书的数量,还有用户的数量,使用cryptogen工具读取改文件生成相应的公私钥和证书,生成的证书在crypto-config文件夹中 - configtx.yaml文件
configtx.yaml中定义了组织与Fabric共识、区块大小,超时时间等参数,用于生成创世区块 - docker-compose文件
这个时docker-compose启动时读取的文件,将一次性启动多个容器,这些容器是peer节点和orderer节点,文件中写明了具体的配置信息,比如挂载一些本地文件,使用的镜像文件等,比如使用1.4.12版本的fabric镜像 - start.sh 文件
这个是启动区块链网络的脚本,每一步都有注释 - hyperledger-fabric-linux-amd64-1.4.12 文件夹
文件夹内有上述1,2中生成证书、创世区块的工具 - explorer文件夹
这个是区块链浏览器的文件夹,了解怎么启动就可以,注意文件夹中的start.sh文件,每次重启区块链网络时私钥会变,因此该文件中有替换密钥的操作。connection-profile中的network_temp.json是配置文件,定义了读取区块链网络的信息与登陆区块链浏览器的账号密码。
智能合约部分
- go.mod 文件
这个文件是定义了一个模块,一般就是本目录,在本项目中是chaincode,然后有go的版本和需要的依赖 - go.sum文件
这个是固定项目的依赖文件版本 - chaincode.go文件
这个里边主要关注两个函数,一个是Init函数,就是在链码进行实例化时会进行的操作,在这个项目中是向区块链中写入预先设定的账户;下边是Invoke函数,除了Init时对区块链的操作都是Invoke,可以看到当传入参数时,会读取api里相应的函数。 - api中的.go文件
这里就是智能合约中函数的位置,当接收到sdk的请求时,调用这里的函数,实现相应的操作。比较重要的有QueryAccountList(),CreateRealEstate(),QueryRealEstateList(),分别完成了对账户的查询、创建商品与查询商品列表。 - model文件夹中的model.go文件
该文件定义了一些结构体,包含了字段的属性,例如定义了一个商品的所有属性
app部分 使用 vue-element-admin
- build.sh
这个是构建app的容器,将app放在容器中运行,具体做的事情在Dockfile文件里 - start.sh、docker-compose.yml就是启动app容器
- server文件夹就是后端,使用的gin框架
当后端接收到web的请求后,就会查看routers的路由信息,找到对应的api进行操作。在api中,接收到web发来的请求后进行处理,然后调用智能合约实现对区块链网络的交互 - blockchain/sdk.go config.yaml
这里定义了 sdk的配置信息 - web文件夹是前端的部分 使用的vue + element ui
- api文件夹中的js文件定义了函数相对应的url、method、携带的数据,就是与后端进行交互
- route文件夹
这一部分参考https://panjiachen.gitee.io/vue-element-admin-site/zh/guide/essentials/router-and-nav.html#%E9%85%8D%E7%BD%AE%E9%A1%B9 - views文件夹是前端
当用户在页面填写数据后,使用vue文件里的方法,调用api里的函数,与后端进行交互