我们是袋鼠云数栈 UED 团队,致力于打造优秀的一站式数据中台产品。我们始终保持工匠精神,探索前端道路,为社区积累并传播经验价值。
前言
数栈作为云原⽣⼀站式⼤数据开发平台,从2016年发布第⼀个版本开始,数栈就始终坚持着以技术为
核⼼、安全为底线、提效为⽬标、中台为战略的思想,坚定不移地⾛国产化信创路线,不断推进产品功能
迭代、技术创新、服务细化、性能升级。
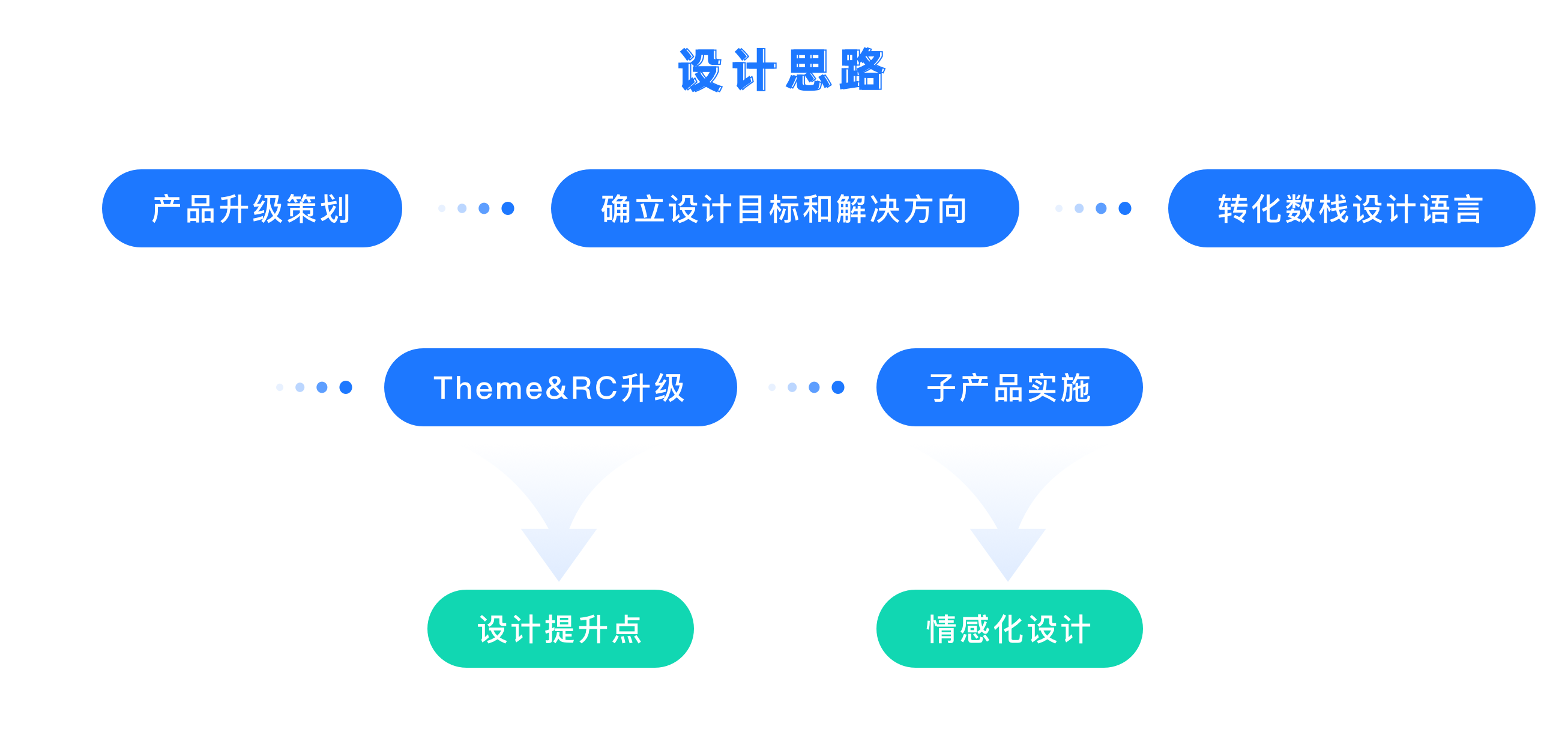
伴随业务的⻜速发展,我们也启动了针对数栈产品的体验升级计划,从策划到最后应⽤到各个⼦产
品,共经历了五个阶段:策划⽅案制定、设计⽅案落地、转化设计语⾔、Theme&RC 升级、⼦产品实施。
本⽂主要阐述了在数栈 UI 5.0 体验升级中,数栈设计团队的设计思路,主要从产品升级策划、确⽴设
计⽬标和解决⽅向、数栈设计语⾔、设计提升点、情感化设计⼏个⽅⾯分享数栈 DTinsight UI 5.0 全新设
计升级内容。

产品升级策划
过去产品迭代过程中,积累很多亟待解决的问题,随着新的功能需求不断增加,原先的有些⻚⾯结构
以及交互设计需要优化。数栈 UI 5.0 的升级,通过对产品功能、⻚⾯样式以及⽤户体验的优化,使数栈
UI 5.0 能够更加灵活地适应未来产品功能迭代需求。

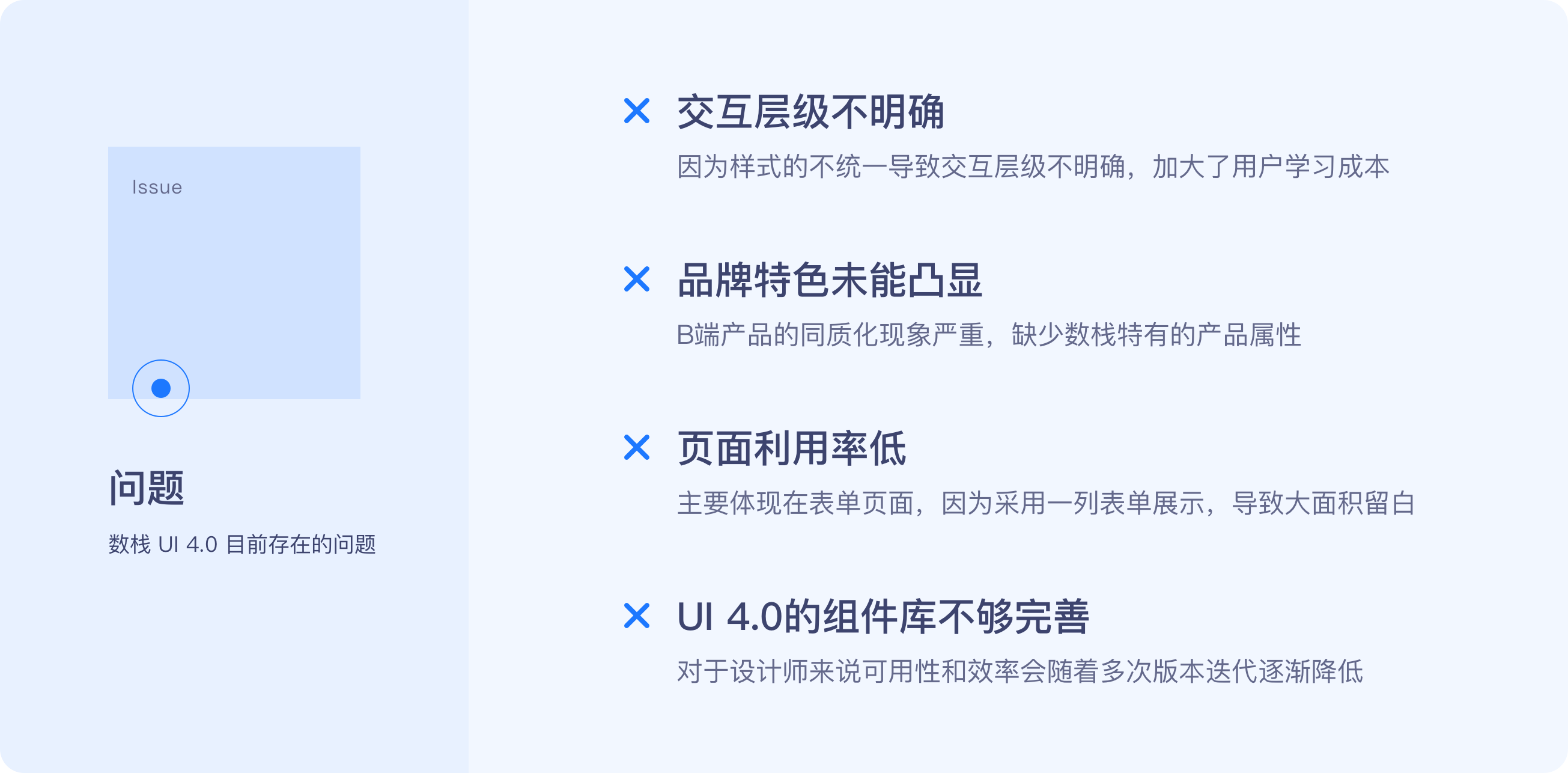
挖掘问题
我们梳理总结了数栈 UI 4.0 存在的交互问题,重点为四个⽅向:

竞品调研
本次升级挑选了同类产品进⾏竞品分析,通过交互差异对⽐,提炼策略和设计⽅案。
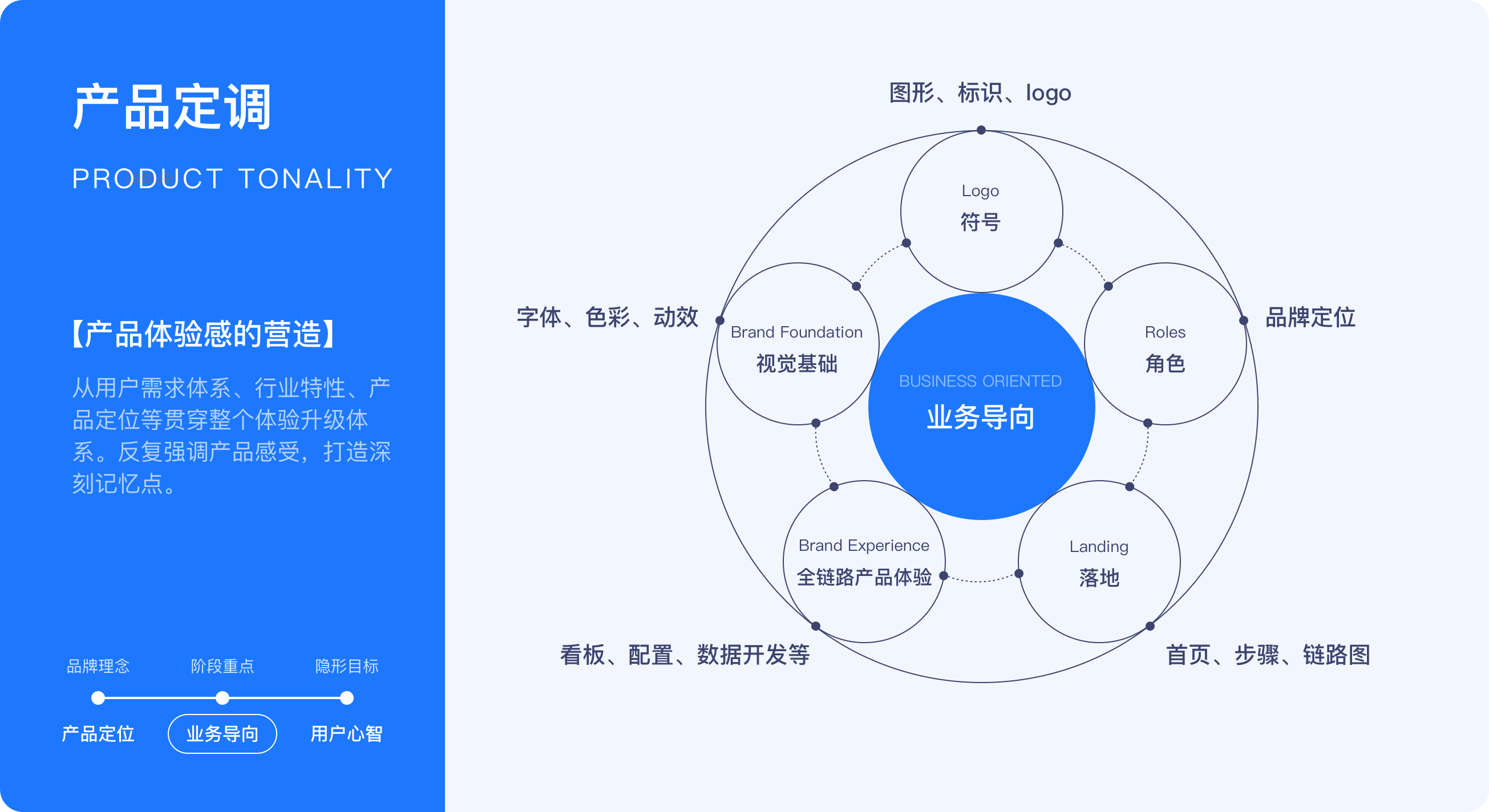
产品定调
从⾏业分析来看⾃身业务,打造数栈产品体验闭环。从⽤户需求体系、⾏业特性、产品定位等贯穿整
个体验升级体系。落地到各个设计细节、交互链路等,全链路反复强调产品感受,打造深刻记忆点。

确⽴设计⽬标和解决⽅向
结合以上策划内容,确定设计⽬标,相对应得出设计解决⽅向


转化数栈设计语⾔——DT Design
根据设计⽬标和⽅向,提炼出设计关键词,也就是我们数栈全新的设计语⾔ DT Design:「严谨理
性」、「简约克制」、「节奏韵律」、「数字化」。

设计提升点
根据前⾯定义的设计语⾔,我们提取出 5 个设计改进的点:
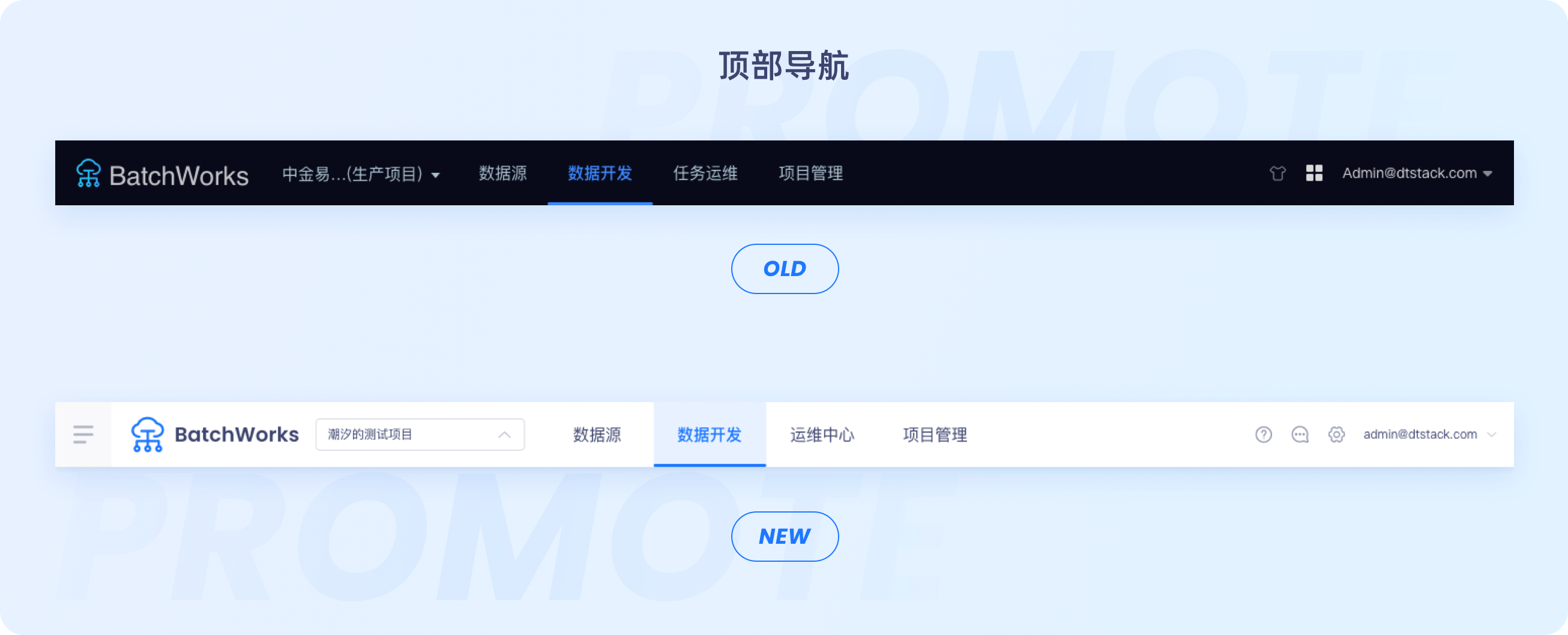
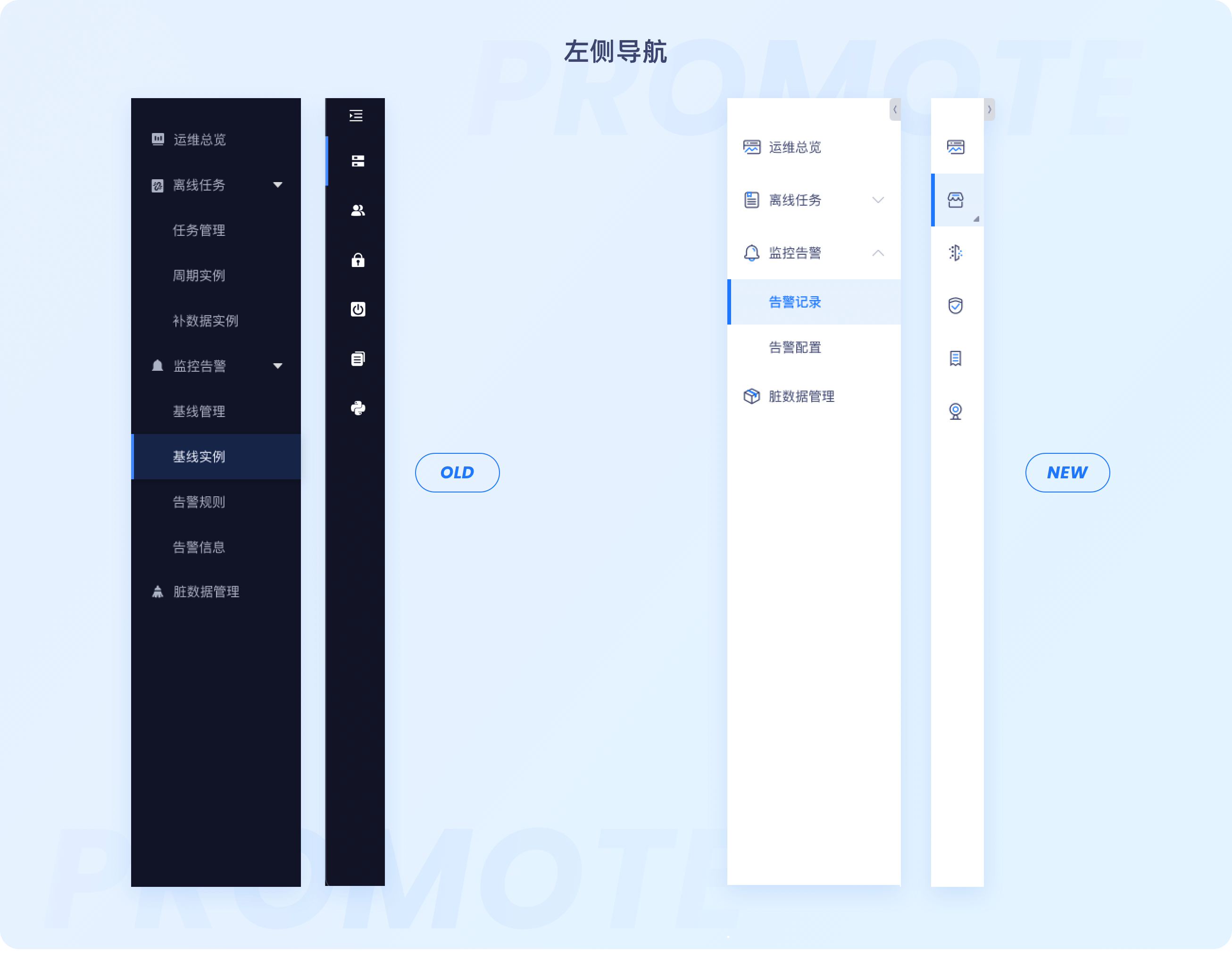
导航
将原来的深⾊顶部导航改为浅⾊,引导⽤户将视觉重⼼放在内容⻚⾯,同时浅⾊导航使整体⻛格清爽简洁


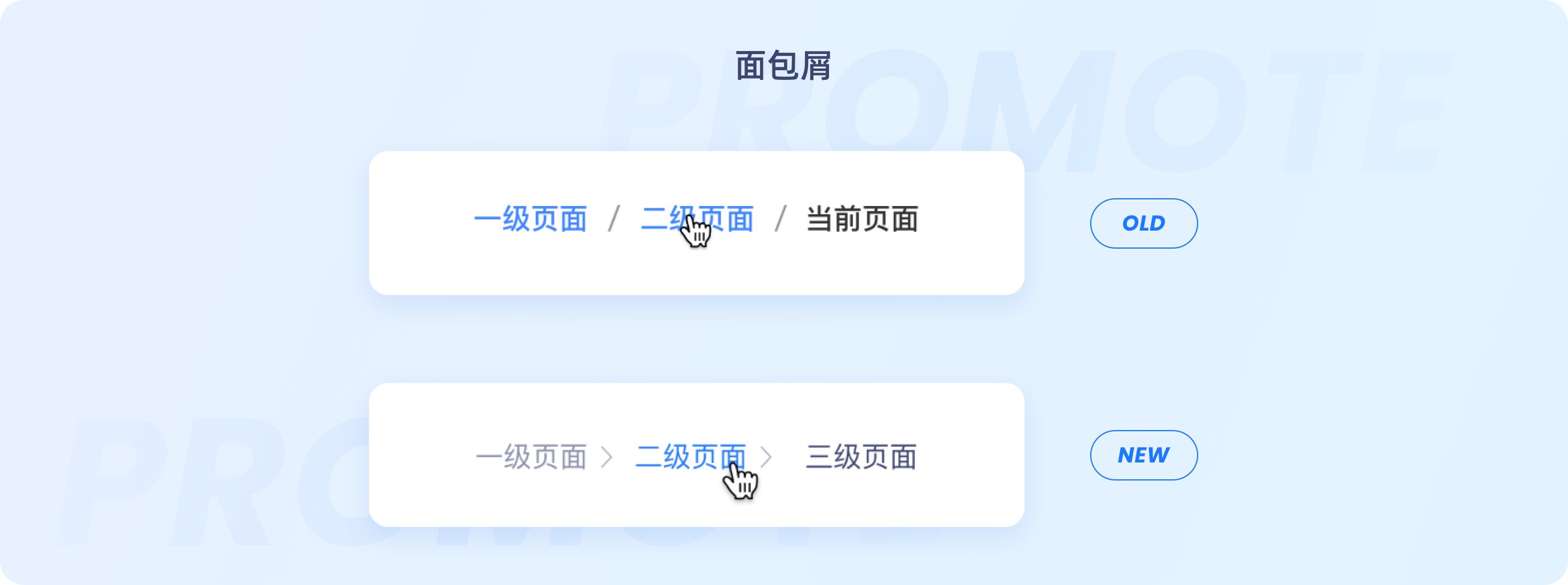
⾯包屑改为箭头样式,具有更加明确的指向性

间距
常⽤间距从原来常⽤的6px、12px、20px,变为8px、16px、24px,以8的倍数为标准,强调视觉节奏
感,提⾼浏览舒适性

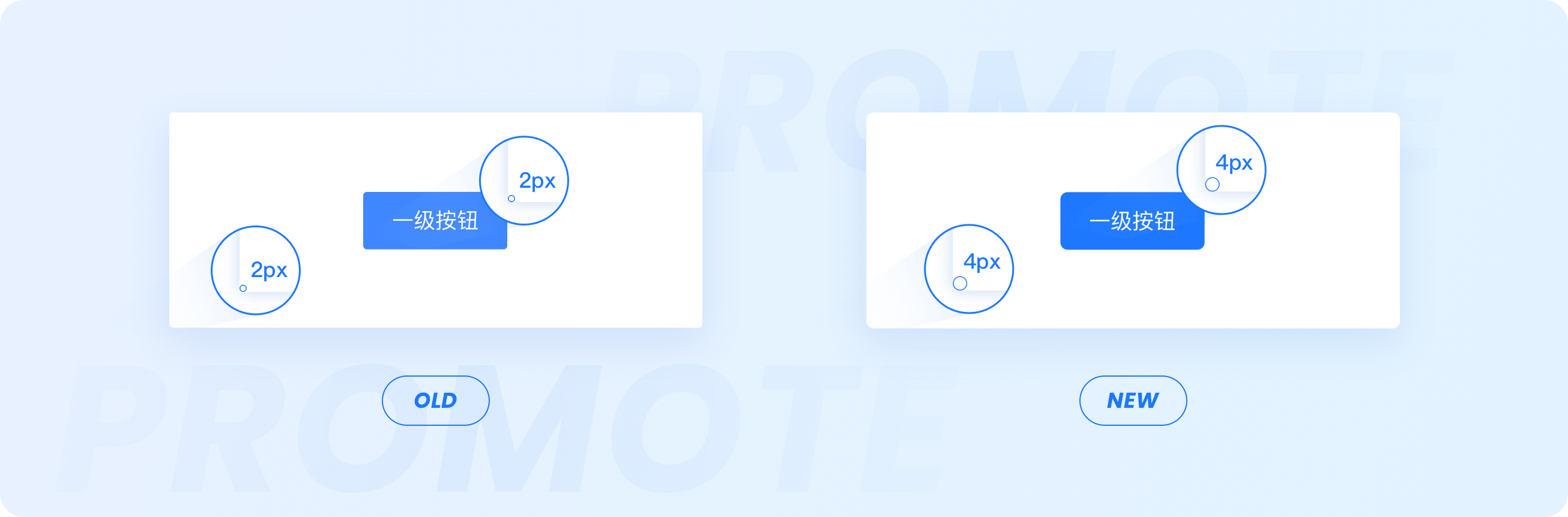
加⼤卡⽚、按钮圆⻆直径,让视觉呈现更具亲和⼒、年轻化。

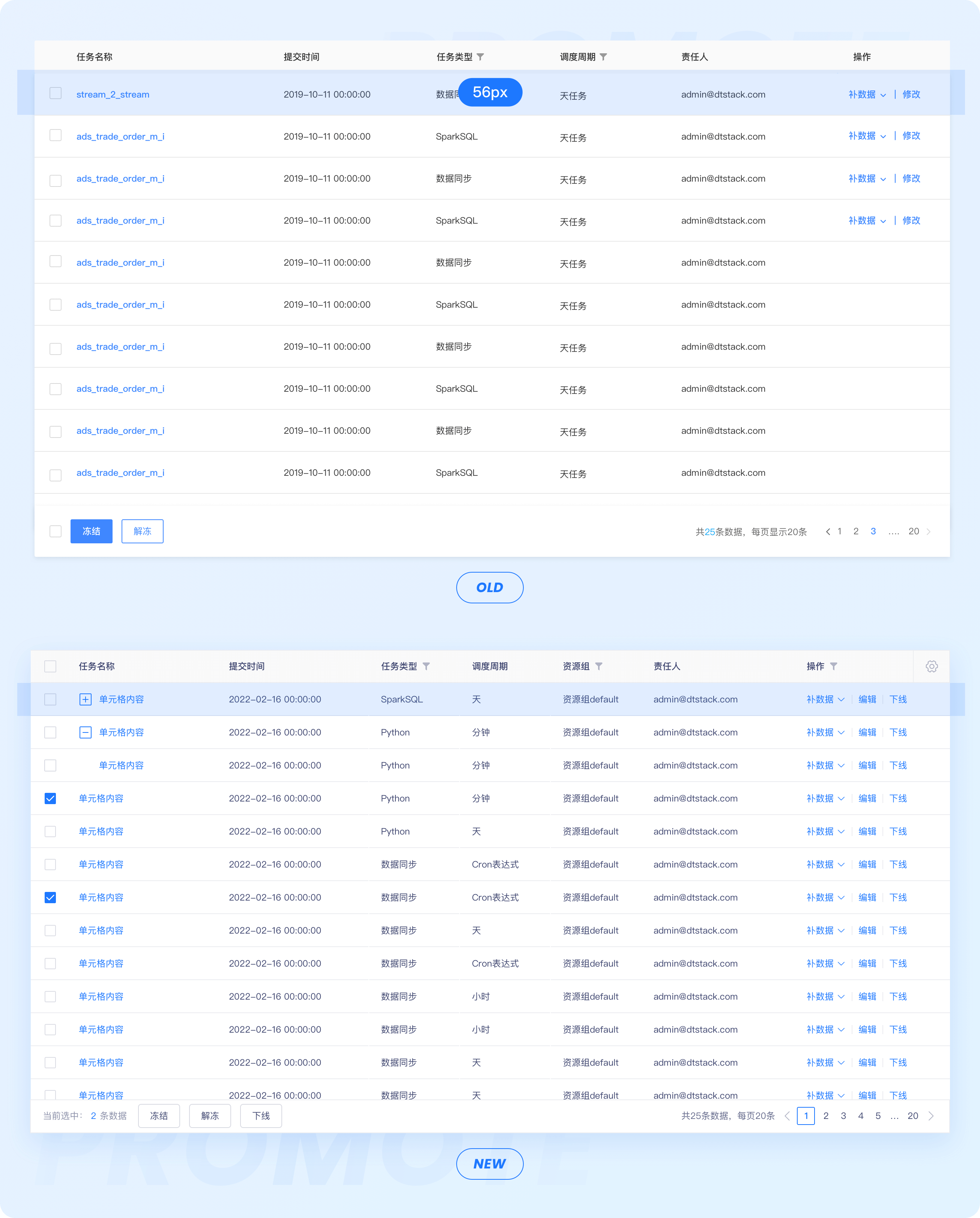
减⼩表格默认⾼度,增加⼀屏可浏览的数据数量

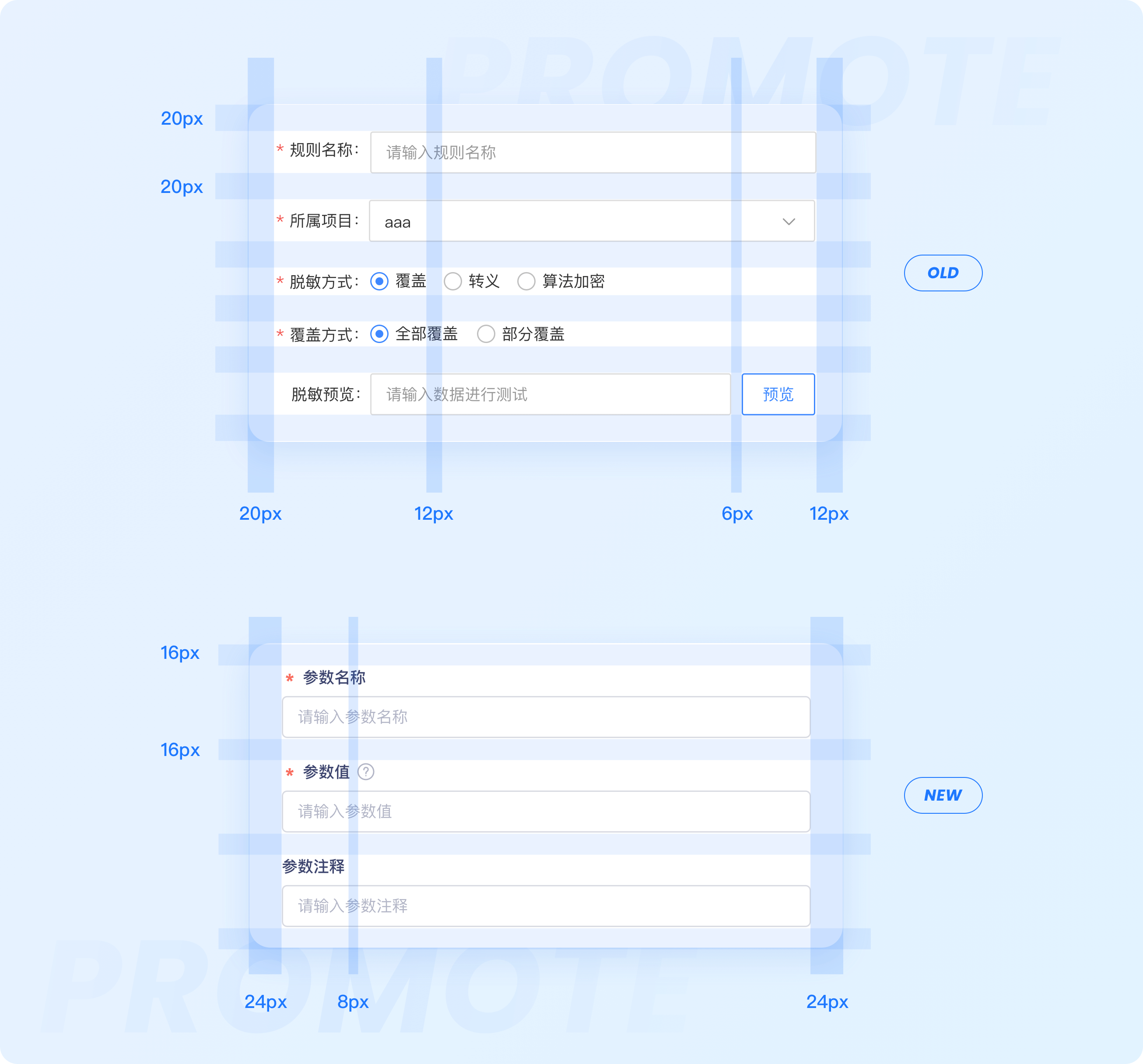
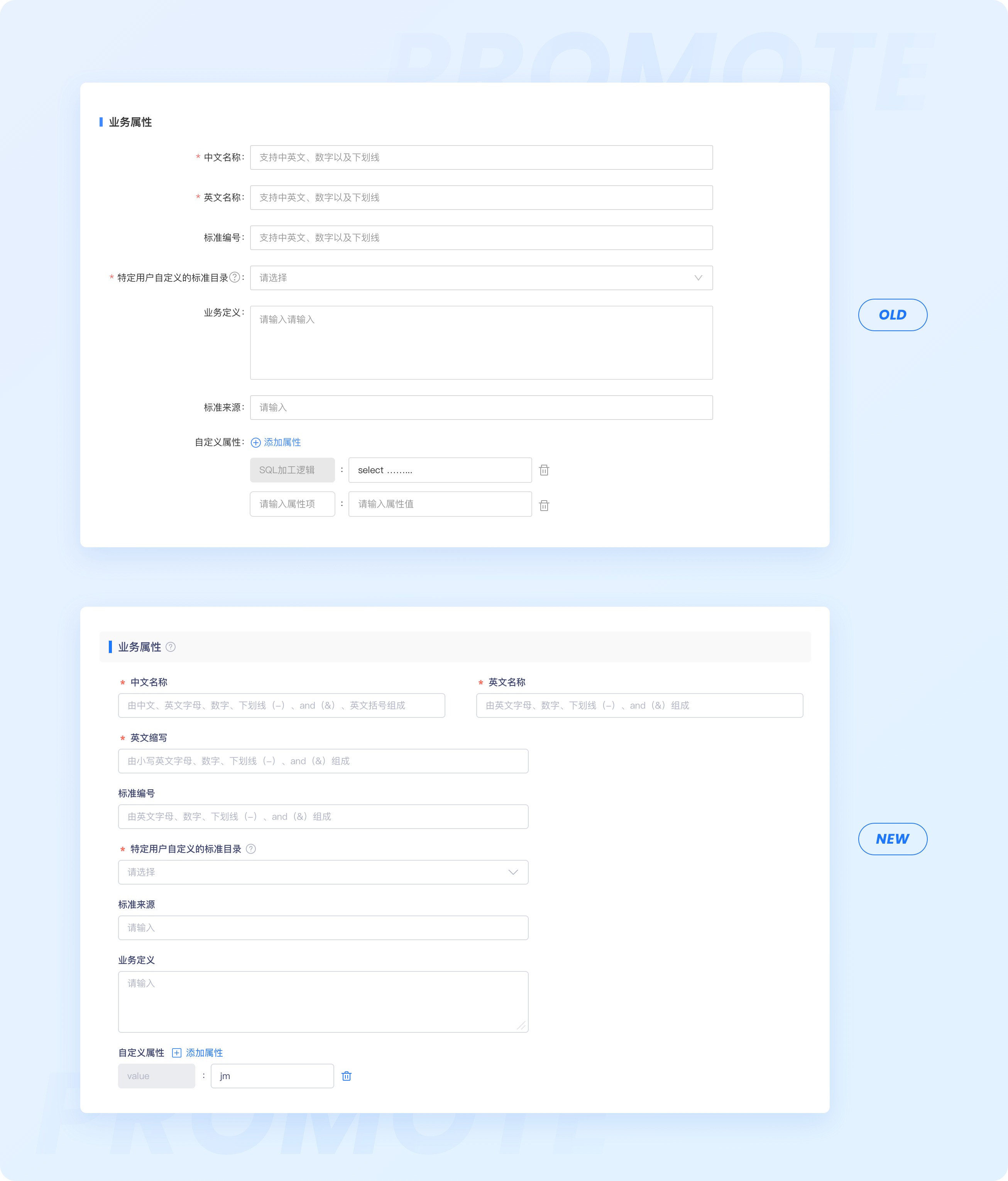
表单
表单标题加粗,增加与表单内容的联系;新增表单上下结构样式,将默认表单样式改为上下结构,在横向
空间不⾜的情况下使⽤上下结构能有效提⾼填写表单的效率。

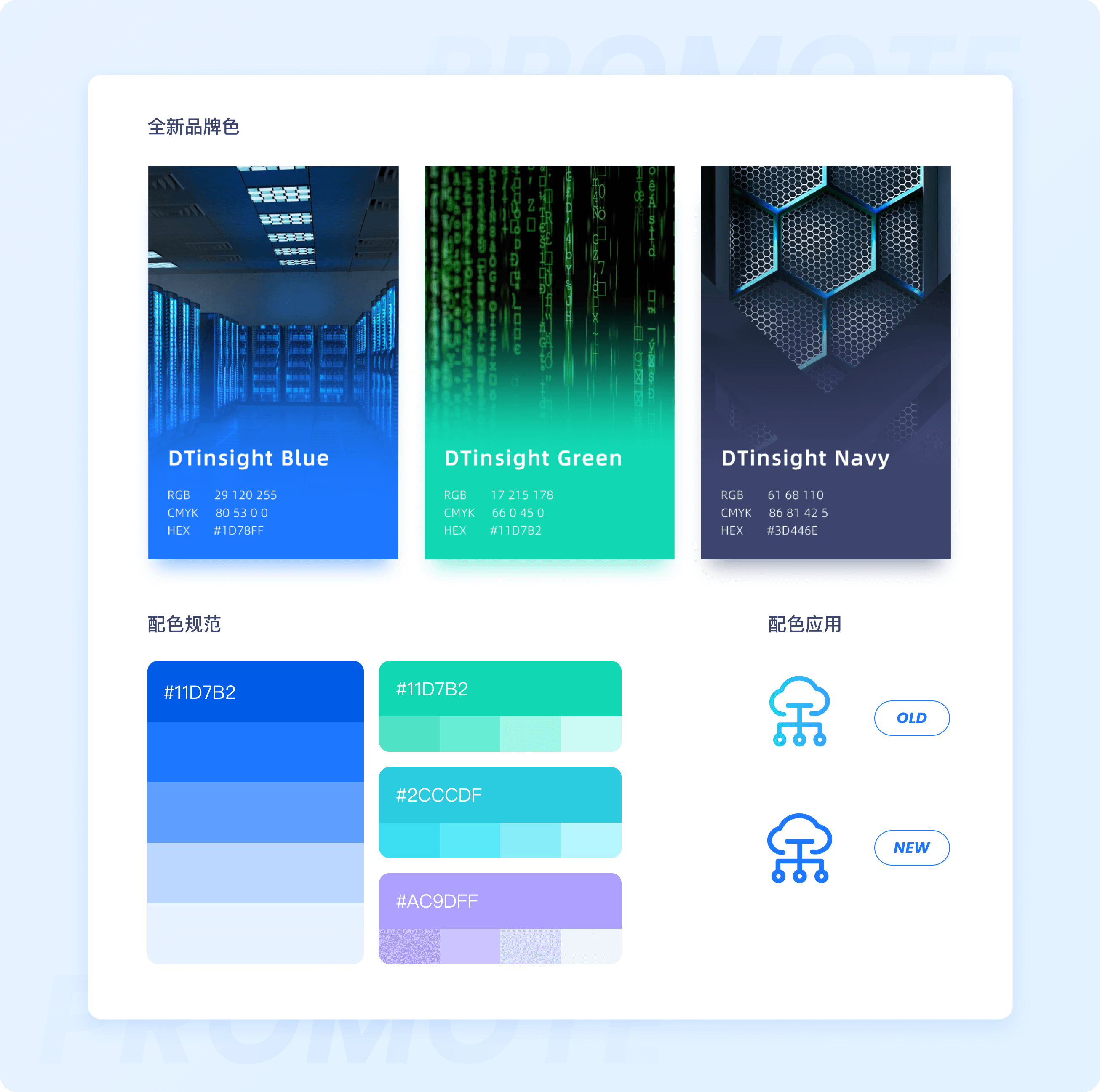
⾊彩
更新升级了品牌⾊-代表专业、精湛的数字智能产品属性的 DTinsight Blue;代表安全可靠、全⾯兼
容的原则的 DTinsight Green;代表沉稳、可信赖的产品形象的 DTinsight Navy。在⾊彩饱和度上较原版
本有所提亮,增强⾊彩对⽐,提⾼品牌辨识度。基于品牌⾊,裂变出不同重量、层次更丰富的品牌辅助
⾊。在实际应⽤中增加辅助⾊应⽤⽐例,解决蓝⾊调带来的冷静、单调感,同时利⽤透明度、⽑玻璃等⽅
式提⾼⾊彩清透感,使⾊彩系统既轻盈⼜态度鲜明。

icon
精致化图标设计,提⾼⻚⾯设计精细度;数据看板⻚⾯应⽤3D/⽑玻璃图标,紧跟设计流⾏趋势,增
强品质感与界⾯差异化。

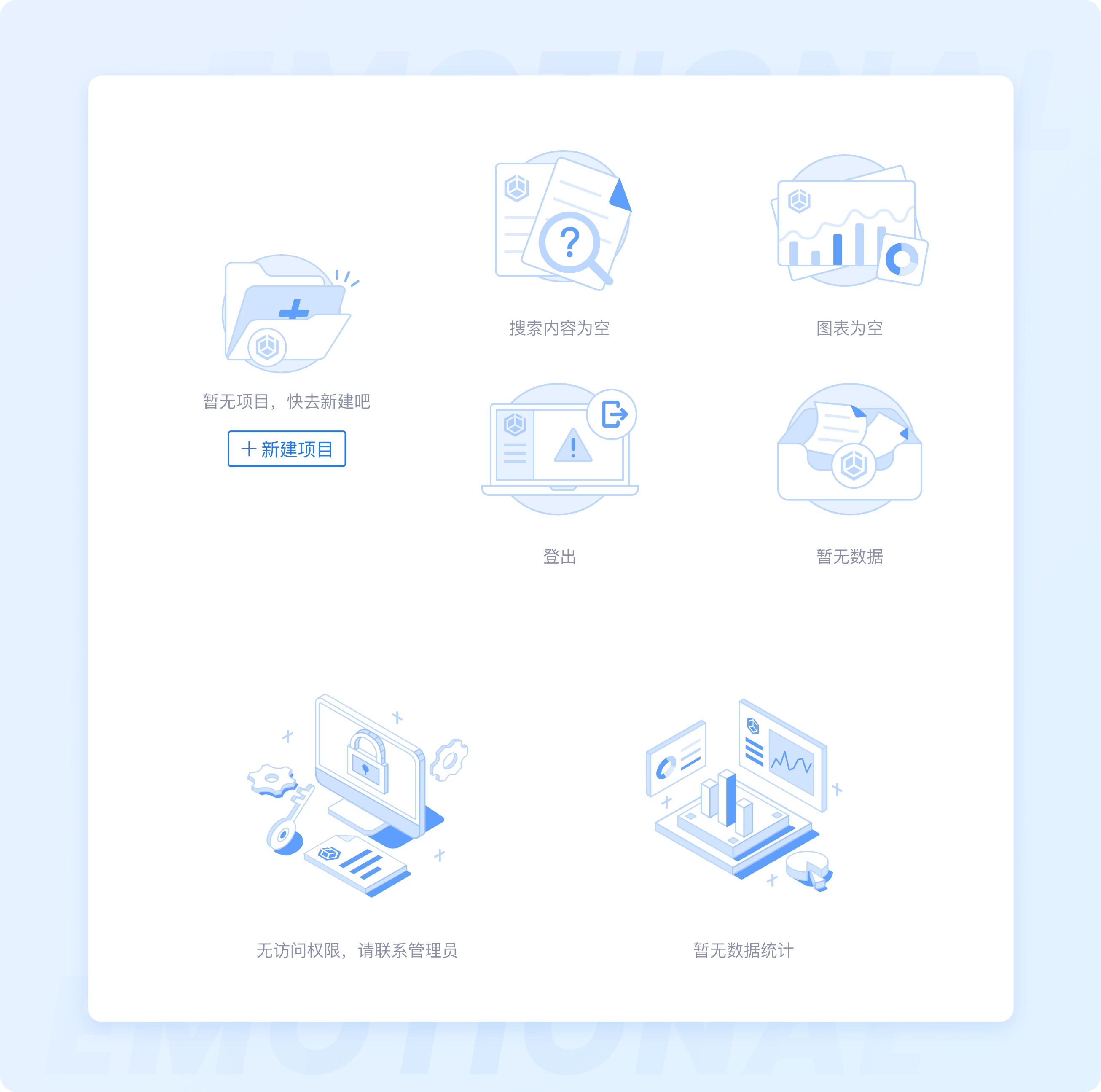
情感化
结合 UI 5.0 的设计⻛格⽅向,进⾏情感化系统重塑,赋予更丰富的情感,更流畅的交互,更⽴体的⼈
设。其中重点升级了数据确省⻚⾯的插图,更新 UI 4.0 的简单且⾊调单⼀的形象。

情感化设计
在唐纳德·诺曼的《设计⼼理学 3-情感化设计》⼀书中提出设计的三个层次:本能层次、⾏为层次、
反思层次,解析了设计触达⽤户情感的⽅式,这三个层⾯相互交织,为⽤户带来愉悦的产品体验。以下也
从这三个层次和⼤家分享下此次情感化升级的⼼路历程。

⾏为层
微交互
⽐如:在⼦产品切换浮窗上,hover到每个⼦产品区域,增加⼦产品图标对应微动效,增加互动。

内容引导
包括新⼿引导、特定名词的解释,告知⽤户该功能的运⾏机制/流程,以及提示⽤户如何去使⽤和操作

反思层
品牌基因结合
品牌感可以带来差异化的设计表达,也能提⾼⽤户对品牌的记忆度。在确省⻚⾯的插图中适当增加产
品logo,加强⽤户的记忆点

落地⽅案
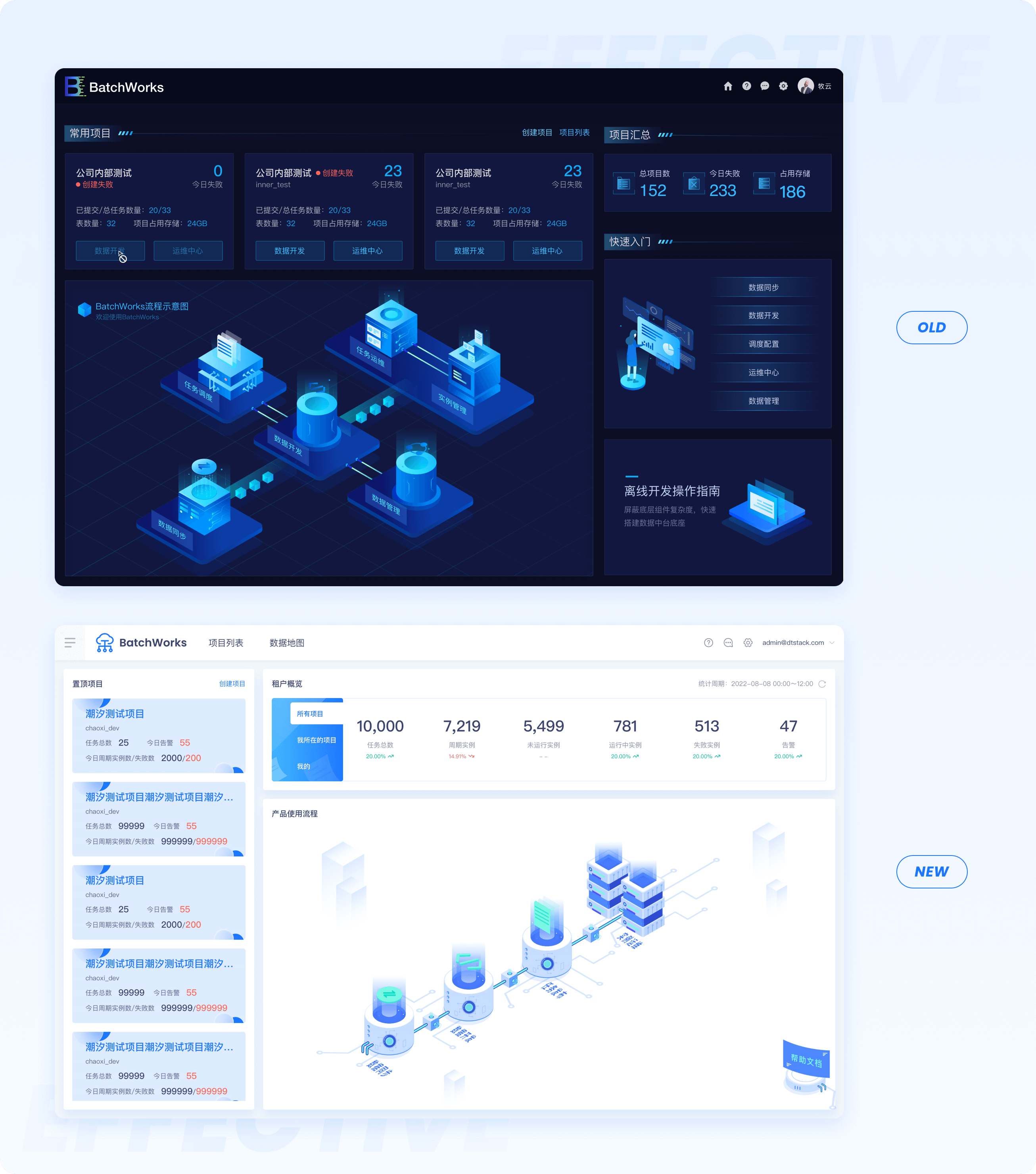
⾸⻚
提⾼展示效率
将置顶项⽬纵向显示,提升展示置顶项⽬的数量;快速⼊⻔内容收进帮助⽂档,降低⾸⻚的屏幕占
⽐,将更多空间留给数据展示和流程图展示

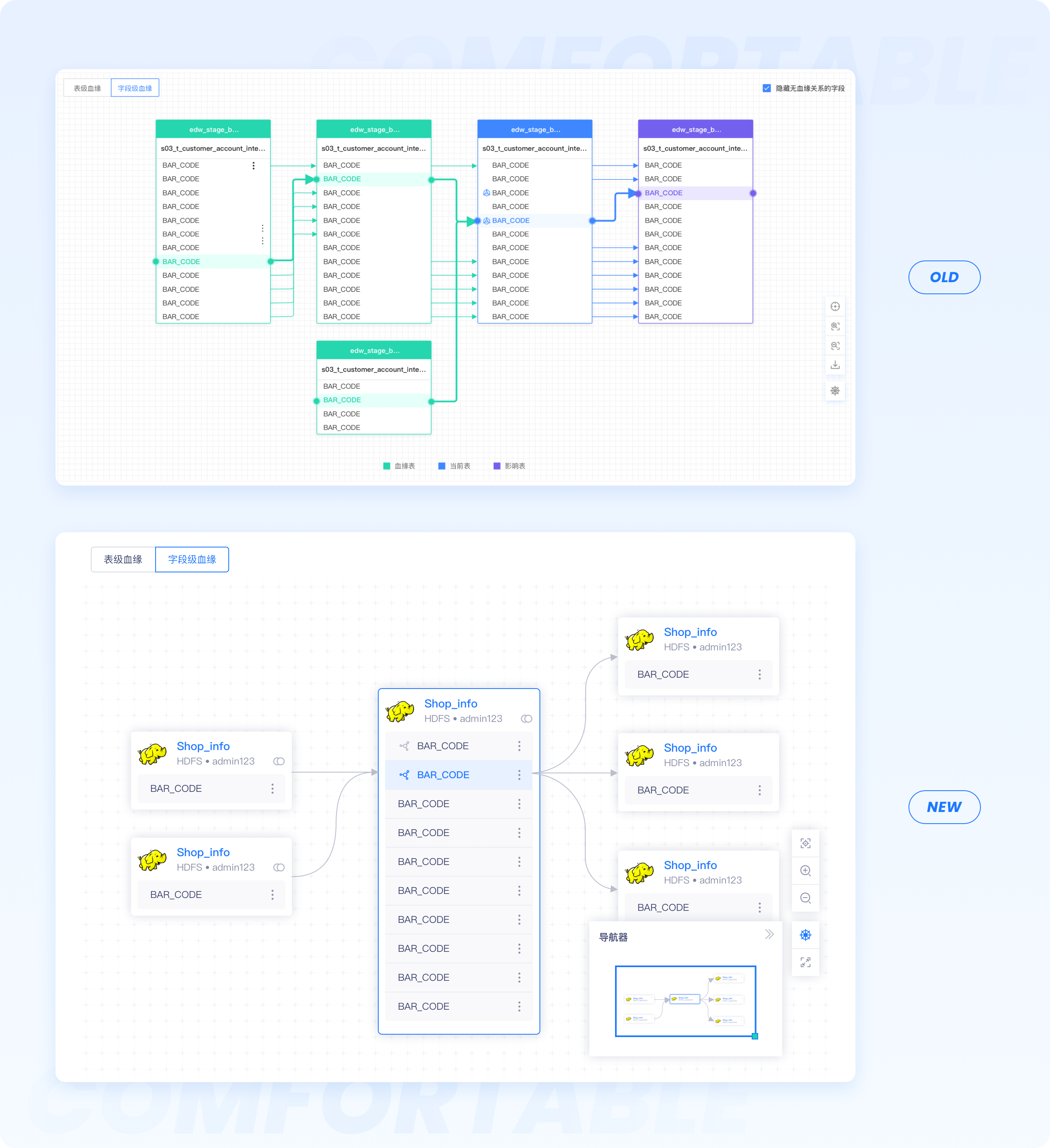
⾎缘
增加预览舒适度
轻量化⾎缘表⽤⾊,降低⻓时间浏览⼤量节点带来的视觉疲劳感;适当留⽩,增加⻚⾯呼吸感;⾎缘
关系⽹圆⻆调整,带来点击感,同时可以降低⽤户焦虑感

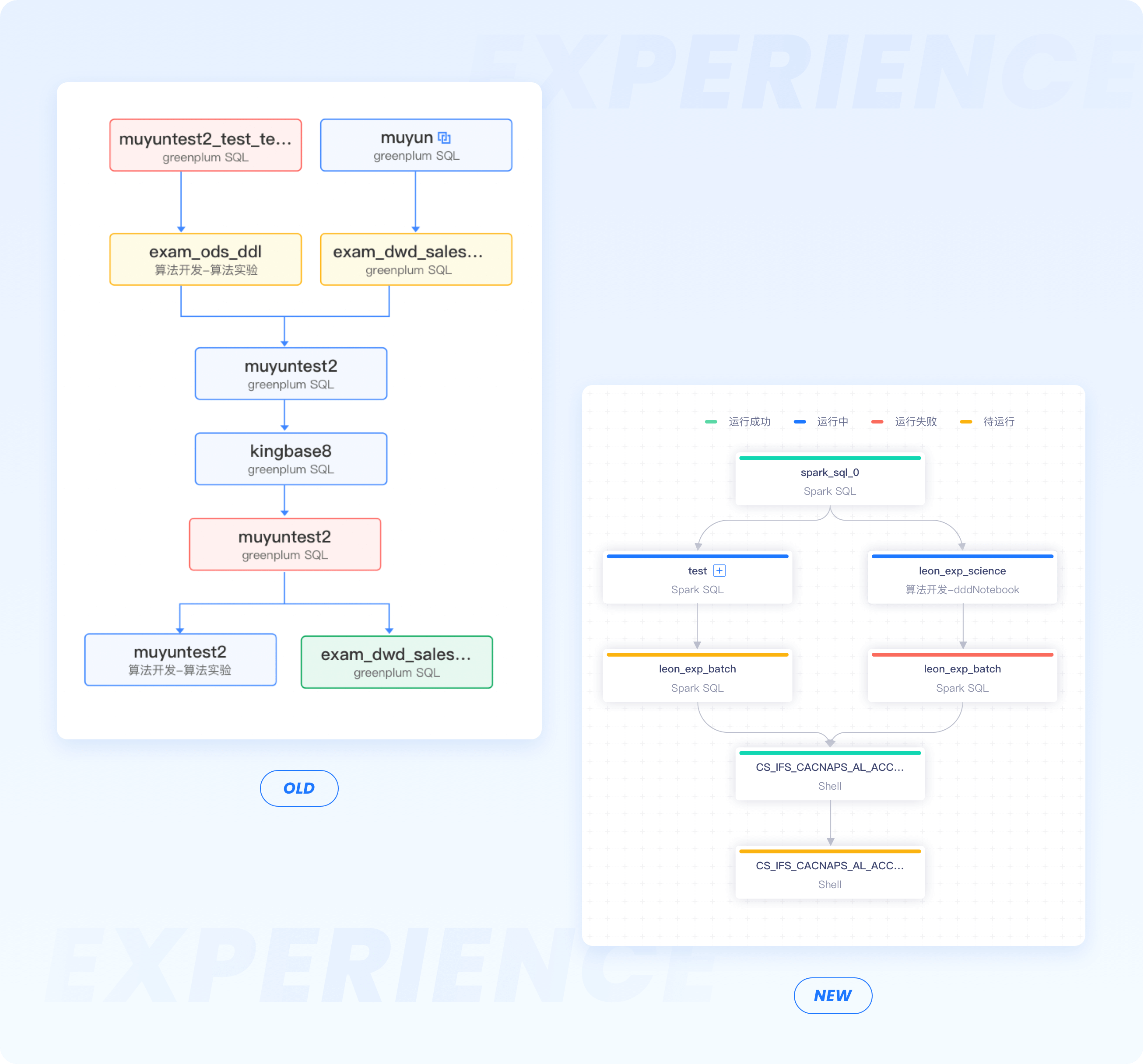
拓扑
体验提升
轻量化⾎缘表⽤⾊,降低⻓时间浏览⼤量节点带来的视觉疲劳感;适当留⽩,增加⻚⾯呼吸感;⾎缘
关系⽹圆⻆调整,带来点击感,同时可以降低⽤户焦虑感

设计提效
拓扑结构重构,建⽴节点设计规范,不同状态的节点仅需替换组件库中对应预设好的状态样式,不需
要像之前的节点要单独修改边框颜⾊,设计提效 50%。
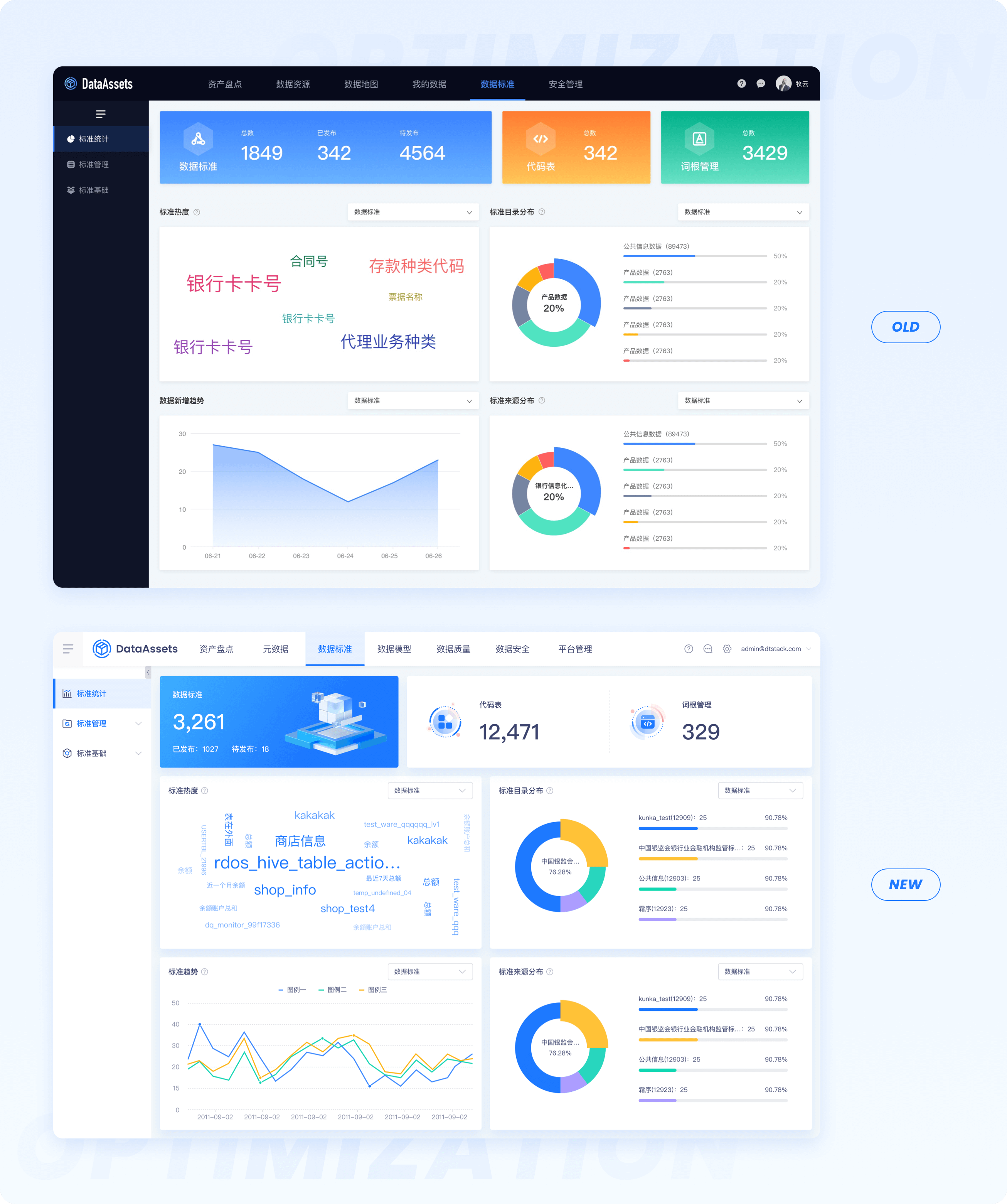
看板
优化数据看板
区分主要数据和次要数据,根据层级关系优化数据展示,强化数据展示的主次,缩减⽤户浏览数据时
⻓,提⾼⽤户获取信息的效率。

后记
从前期调研和跟各位产品经理的共创,到设计⽬标确定,再到多维度的⽅案落地,设计师对交互体
验、视觉语⾔进⾏多维度推敲与打磨,最终使得视觉和体验⽅⾯有了可感知的进步。
同时设计团队也沉淀了产品业务知识,为更好的优化产品体验打下了基础,在⼀定程度上也帮助业务
解决了现存的问题。当然我们的设计语⾔、产品体验还在不断打磨、优化,持续将产品痛点和设计⽬标紧
密结合,助⼒业务发展。