前几天在B站刷到尼尔后突发奇想,就想给尼尔做一个简单的小网站,在思考如何体现尼尔的世界观的时候想到了使用时间线的方式,将所有时间的事件罗列起来。所以就试着做了一下,这种方式可以很直观的表现一些历史上发生的事情,历史相关主题的一些网站应该可以参考一下
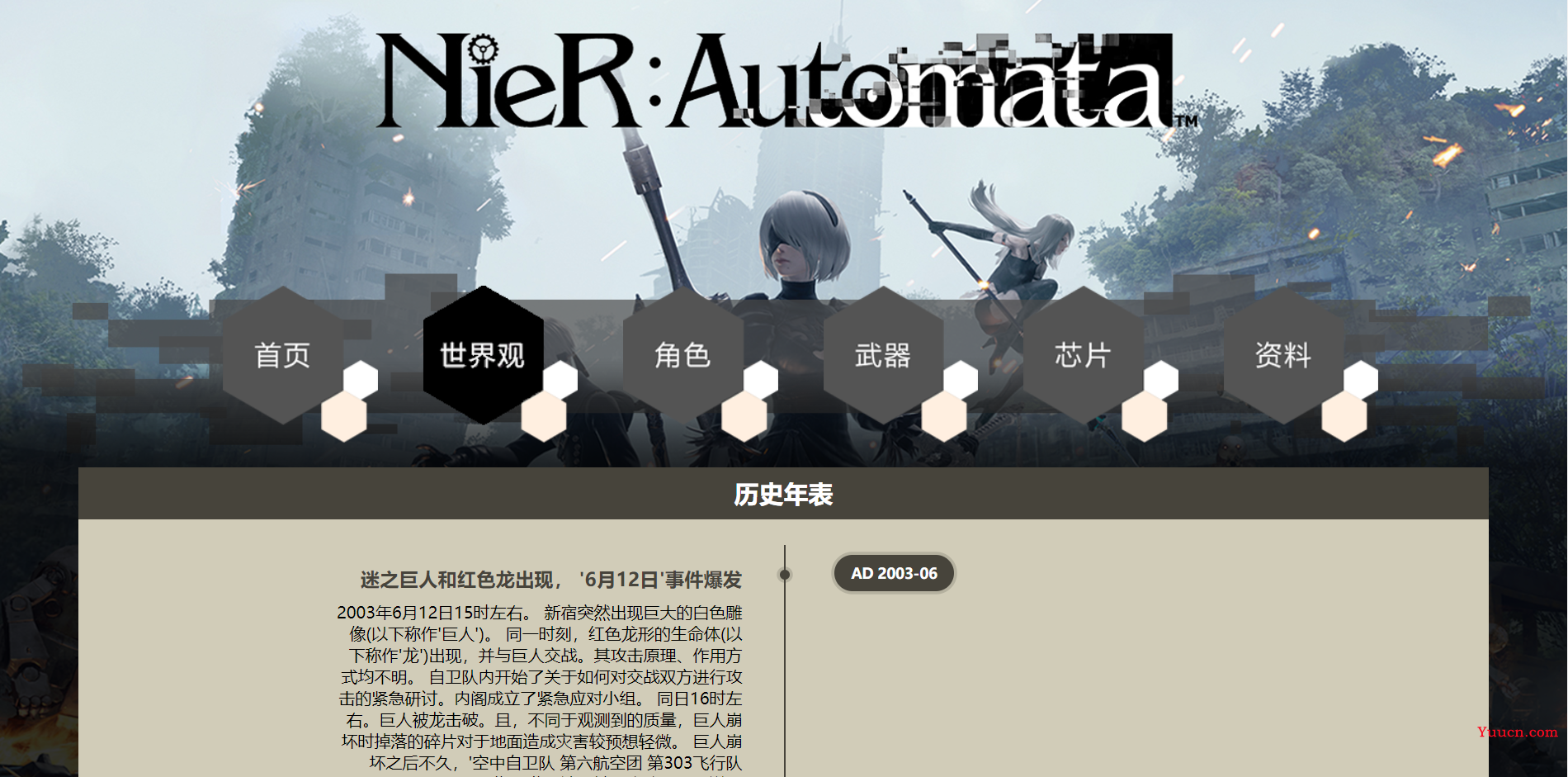
首先来看效果


以上都是游戏里的一些历史,简单的设计了一下,个人对整体的页面设计还是挺满意的,但是本期主要讲的是时间线,就不多扯其他的东西了,下面来讲讲具体是怎样实现的
首先是上面黑色的部分:

很简单
HTML:
<h2 class="daibiao">历史年表</h2>CSS:
.daibiao {
width: 100%;
height: 50px;
line-height: 50px;
background-color: #47443B;
color: white;
text-align: center;
margin: 0 auto 0;
clear: both;
}都是一些简单的样式,没什么好说的
在来看主要的时间线的部分,HTML因为是重复的,主要就只看格结构,这里我就只拿出一块来讲
HTML:
<div id="timeline">
<ul>
<li>
<div class="content">
<h3>'复制体'们的文化开始成形</h3>
<p>几乎全部的复制体都获得了自我意识。与原有的格式塔人格无关,是受到环境影响而成形的人格。
根据居住地区的不同,不同的文化和文明急速的发展起来(比中世纪的时候略微先进的程度,基本上围绕着过去的遗物进行增建、生活)。</p>
</div>
<div class="time">
<h4>AD 3000-XX</h4>
</div>
</li>
<ul>
</div>css的代码比较多
CSS:
#timeline {
position: relative;
margin: 0px auto;
padding: 25px;
width: 1000px;
height: 17100px ;
box-sizing: border-box;
}
#timeline::before {
content: '';
position: absolute;
left: 50%;
width: 2px;
height: 17045px;
background: #47443B;
}
#timeline ul {
margin: 0;
padding: 0;
}
#timeline ul li {
list-style: none;
line-height: normal;
position: relative;
width: 50%;
padding: 20px 40px;
box-sizing: border-box;
}
#timeline ul li:nth-child(odd) {
float: left;;
text-align: right;
clear: both;
}
#timeline ul li:nth-child(even) {
float: right;;
text-align: left;
clear: both;
}
#timeline ul li:nth-child(odd)::before{
content: '';
position: absolute;
top: 24px;
right: -6px;
width: 10px;
height: 10px;
background: rgba(71, 68, 59, 1);
border-radius: 50%;
box-shadow: 0 0 0 3px rgba(71, 68, 59, 0.2);
}
#timeline ul li:nth-child(even)::before{
content: '';
position: absolute;
top: 24px;
left: -4px;
width: 10px;
height: 10px;
background: rgba(71, 68, 59, 1);
border-radius: 50%;
box-shadow: 0 0 0 3px rgba(71, 68, 59, 0.2);
}
#timeline ul li h3 {
margin: 0;
padding: 0;
font-weight: 600;
color: rgba(71, 68, 59, 1);
}
#timeline ul li p {
margin: 10px 0 0;
padding: 0;
}
#timeline ul li .time h4 {
margin: 0;
padding: 0;
font-size: 14px;
}
#timeline ul li:nth-child(odd) .time {
position: absolute;
top: 10px;
right: -165px;
margin: 0;
padding: 8px 16px;
background: rgba(71, 68, 59, 1);
color: white;
border-radius: 18px;
box-shadow: 0 0 0 3px rgba(71, 68, 59, 0.2);
}
#timeline ul li:nth-child(even) .time {
position: absolute;
top: 10px;
left: -165px;
margin: 0;
padding: 8px 16px;
background: rgba(71, 68, 59, 1);
color: white;
border-radius: 18px;
box-shadow: 0 0 0 3px rgba(71, 68, 59, 0.2);
}上面这些代码都是非常基础的。
好了,此次分享暂时就到这里了,遇过有需要的朋友欢迎参考,再见(づ ̄3 ̄)づ╭❤~
