前言
在前端开发过程中,关于正则表达式的相关使用想必开发者并不陌生,而且也算是一个比较常用的知识点,尤其是在邮箱、手机号判断校验的时候是必备知识点,但是一般情况下遇到这种校验场景就是去找现有的正则表达式模板直接使用,因为正则表达式在JS中使用的场景比较固定,使用频率不高,一般不会去深究正则表达式的实现原理,二班的情况(精通正则表达式的大佬)除外。那么本篇博文就来分享一下在JS中关于正则表达式的使用相关知识点:exec()和match(),方便查阅使用。
exec()方法
1、定义和用法
exec()方法主要用来检索字符串中的正则表达式的匹配。
注意:如果字符串中有匹配的值则返回该匹配值,否则返回null。
2、语法
RegExpObject.exec(string)
3、参数描述
|
参数 |
描述 |
|
string |
必需的参数。要匹配的字符串 |
4、使用示例
这里的示例以在字符串中全局搜索 "World" 和 "JS" ,具体代码如下所示:
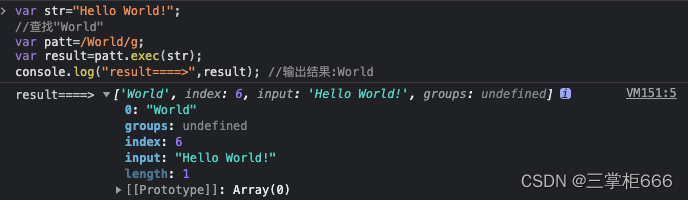
var str="Hello World!";
//查找"World"
var patt=/World/g;
var result=patt.exec(str);
console.log("result====>",result); //输出结果:World
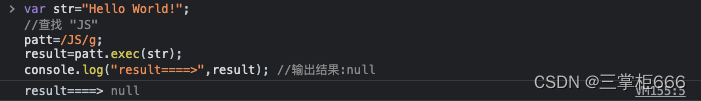
//查找 "JS"
patt=/JS/g;
result=patt.exec(str);
console.log("result====>",result); //输出结果:null


match()方法
1、定义和用法
match() 方法主要是在字符串内检索指定的值,或者找到一个或多个正则表达式的匹配。
注意:match() 方法将检索字符串 String Object,以便找到一个或多个与 regexp 匹配的文本内容,该方法的行为在很大程度上依赖于 regexp 是否具有标志 g。如果 regexp 没有标志 g,那么 match() 方法就只能在 stringObject 中执行一次匹配。如果没有找到任何匹配的文本, match() 将返回 null。否则,它将返回一个数组,其中存放了与它找到的匹配文本有关的信息内容。
2、语法
string.match(regexp)
3、参数描述
|
参数 |
描述 |
|
regexp |
必需的参数。规定要匹配的模式的 RegExp 对象。如果该参数不是 RegExp 对象,则需要首先把它传递给 RegExp 构造函数,将其转换为 RegExp 对象。 |
4、返回值
|
类型 |
描述 |
|
Array |
存放匹配结果的数组。该数组的内容依赖于 regexp 是否具有全局标志 g。 如果没找到匹配结果就返回 null 。 |
5、使用示例
①这里的示例以在字符串中全局查找 "good" ,并且不区分大小写,具体代码如下所示:
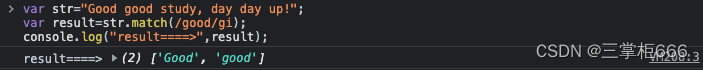
var str="Good good study, day day up!";
var result=str.match(/good/gi);
console.log("result====>",result); //输出结果:Good,good

②拓展示例
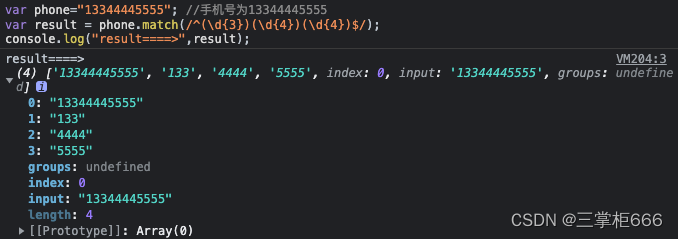
把11位手机号以3、4、4个数分割为三份,具体代码如下所示:
var phone="13344445555"; //手机号为13344445555
var result = phone.match(/^(\d{3})(\d{4})(\d{4})$/);
console.log("result====>",result); //输出结果:133,4444,5555

延伸:exec()和match ()最直观的比较
1、exec()和match ()最直观的比较,具体如下所示:
- | -
—|—
Q | q
2、exec()和match ()的本质区别
①若正则表达式无子表达式,且定义为非全局匹配时,exec()和match ()执行的结果是一样,都返回第一个匹配的字符串内容;
②若正则表达式无子表达式,且定义为全局匹配时,exec()和match ()执行做多处匹配内容,只有match ()返回的是多个元素数组;
③若正则表达式有子表达式,且定义为非全局匹配时,exec()和match ()执行的结果是一样的;
④若正则表达式有子表达式,且定义为全局匹配时,exec()和match ()执行的结果不一样,其中match ()将忽略子表达式,只查找全匹配正则表达式并返回所有的内容;
最后,exec()与全局是否定义无太大关系,但match ()则是与全局相关联的,当定义为非全局的时候,exec()和match ()二者执行的结果是一样的。
3、调用方式不同
exec()是正则表达式对象的函数,参数为字符串;
match ()是字符串的函数,参数为正则表达式对象。
4、全局匹配不同
在做全局匹配时,exec()仅匹配单次匹配上的内容,而match ()会返回所有匹配上的内容的数组;
在做全局匹配且进行多次匹配时,exec()会从上次匹配结束的下一位开始匹配,返回本次匹配上的内容,直至无可以匹配的内容,最后返回null;
也就是说,在非全局的正则匹配下,exec()和match ()的返回结果是一致的,但在全局匹配的情况下,match ()返回结果集数组,exec()返回每一项匹配结果的详细信息,但如果需要所有的返回结果,则需要循环调用该方法。
5、对参数 g 的解释不同
在有g的时候,exec()每次执行会呈现出递进的形式,否则每次执行的结果都是一样的;有捕获组的时候,总会返回当前匹配项的捕获组。
在有g的时候,match ()执行全局检索,会返回所有匹配项,没有g的时候match ()只会返回第一个匹配项;有捕获组的情况下,match ()只有在没有g的情况下,才会返回第一个匹配项的捕获组。
最后
通过上面介绍的JS中exec和match的对比使用总结,是不是彻底掌握了相关知识点以及使用原理?这个知识点很重要,只要完全掌握其原理之后不管以后在前端开发过程中有关exec和match的使用,都能轻松应对,这里不再过多赘述重要性。
到此这篇关于JS前端开发之exec()和match()对比使用的文章就介绍到这了,更多相关JSexec()和match()的使用内容请搜索本站以前的文章或继续浏览下面的相关文章希望大家以后多多支持本站!