前言:
掘友们,大家晚上好啊。今天突然的看到之前的同学,在宿舍群里询问关于echarts水球图的问题,刚好,小编在之前做大屏可视化的时候,关于电脑磁盘空间的存储量做了水球图的展示,我就简单的给他分享了制作过程。
示例:
水球图的应用场景很广泛,一般最多的就是应用于容量大小的展示,使用空间的多少。这里先编以自己的项目为例,向大家展示。

简介:
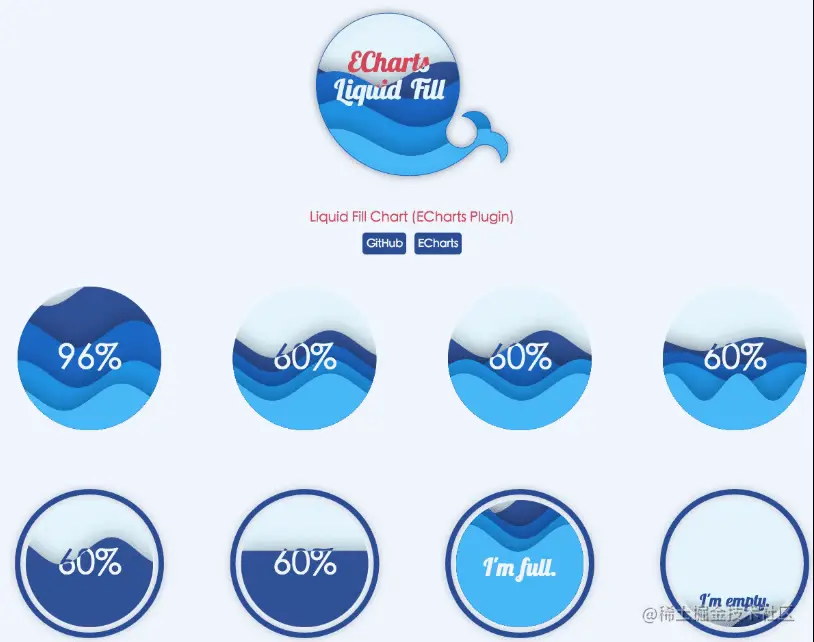
echarts已经升级到了V5版本,但是我们从官方文档找水球图的使用条件时,并没有这个示例。这里小编也是github找到了水球图的插件,它是基于echarts实现的。
文档地址:github.com/ecomfe/echa…

代码实现
echarts-liquidfill是基于echarts实现的,它是echarts的一款插件,我们需要安装使用
使用npm安装echarts和echarts-liquidfill
安装的过程中,我们要注意版本兼容。
echarts-liquidfill@3 与 echarts@5 兼容 echarts-liquidfill@2 与 echarts@4 兼容。根据echarts版本按需安装echarts-liquidfill。
npm install echarts npm install echarts-liquidfill
项目文件中引入
import * as echarts from 'echarts'; import 'echarts-liquidfill'
声明实例,设置参数,绘制水球图
设置data数组,内置多个波纹对象。
var chartDom = document.getElementById('disk');
var myChart = echarts.init(chartDom);
option = {
series: [{
type: 'liquidFill',
name: 'Liquid Fill',
radius: '70%',
itemStyle: {
opacity: 0.55,
},
data: [{
name: 'score',
direction: 'right',
value: 0.32,
itemStyle: {
// opacity: 0.55,
normal: {
color: '#02CDF6',
}
},
},
{
name: 'scores',
direction: 'right',
value: 0.69,
itemStyle: {
opacity: 0.55,
normal: {
color: '#134892'
}
}
},
{
name: 'scorex',
direction: 'right',
value: 0.45,
itemStyle: {
opacity: 0.55,
normal: {
// color: 'red'
}
}
}],
backgroundStyle: { // 设置水球图内部背景色
// borderColor: '#4348EC',
// borderWidth: 10,
color: "transparent",//水球图内部背景色
},
itemStyle: {
opacity: 0.55,
// shadowBlur: 50,
// shadowColor: 'rgba(0, 0, 0, 0.4)',
},
label: { // 设置百分比展示
color: '#02CDF6',
normal: {
textStyle: {
fontSize: 20,
},
formatter: function (param) {
return param.value * 100 + '%';
}
}
},
// outline: { // 是否显示外圈
// show: false
// }
}],
}
option && myChart.setOption(option); // 更新option渲染页面
设置缩放
给窗口添加resize事件,侦听窗口缩小,触发echarts缩放事件。
window.addEventListener('resize', function () {
// 让我们的图表调用 resize这个方法
myChart.resize();
});
总结:
大家也可以参考echarts-liquidfill官方的文档,有更多的api,可以根据创意,设置不同的水球图。
以上就是JavaScript实现echarts水球图百分比展示大屏可视化的详细内容,更多关于JS echarts水球图大屏可视化的资料请关注本站其它相关文章!