1. 使用场景
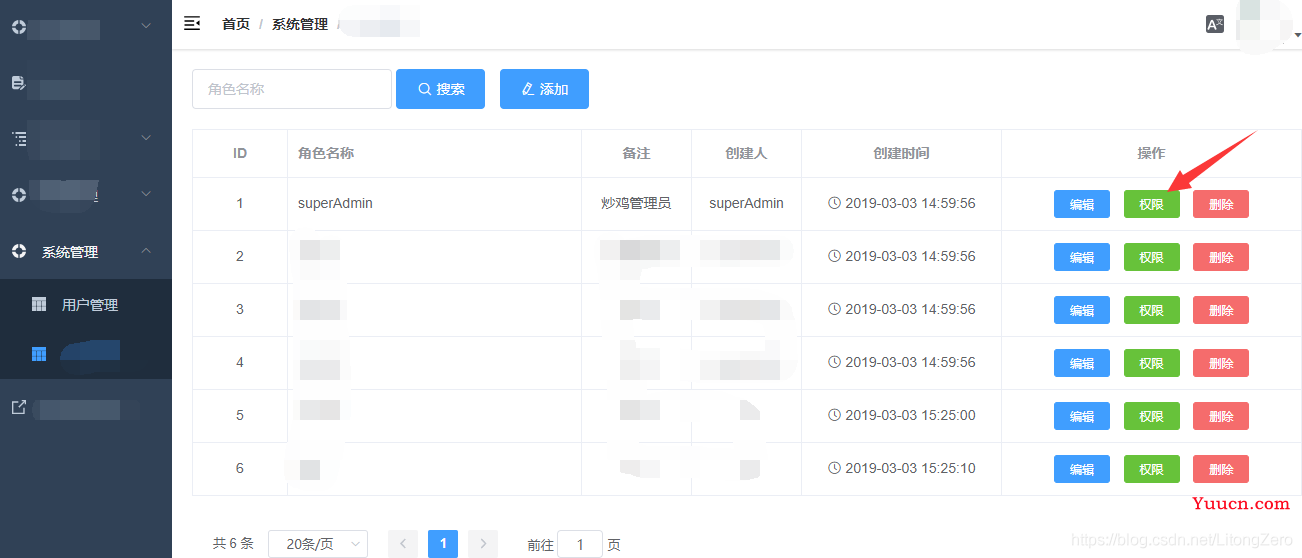
一级页面为列表,列表中,每个item中,有按钮,点击按钮,跳转到新页面中,并且显示刚刚选中的item的所有信息(增、改)。
如下:点击权限,进入新页面,并对当前角色进行权限改动。

2. 开发环境
- Vue-admin-template
- element-ui: “2.4.6”
- vue: “2.5.17”
- vue-router: “3.0.1”
- vuex: “3.0.1”
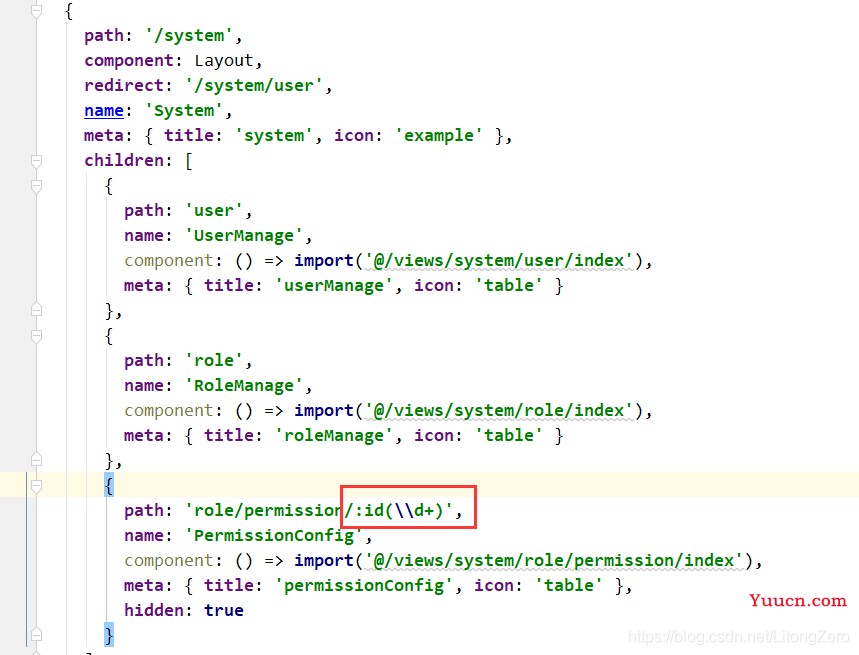
3. 配置路由

{
path: 'role/permission/:id(\\d+)',
name: 'PermissionConfig',
component: () => import('@/views/system/role/permission/index'),
meta: { title: 'permissionConfig', icon: 'table' },
hidden: true
}
重点为/:id(\\d+),标识地址后面跟一个id。
4. 设置跳转
两种方法
1.编程式跳转
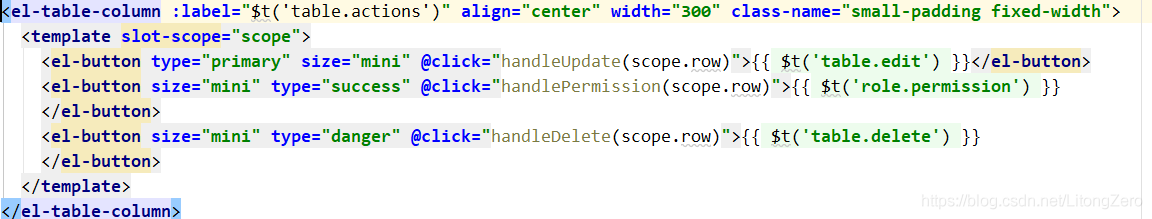
调用

<el-button size="mini" type="success" @click="handlePermission(scope.row)">{{ $t('role.permission') }}</el-button>
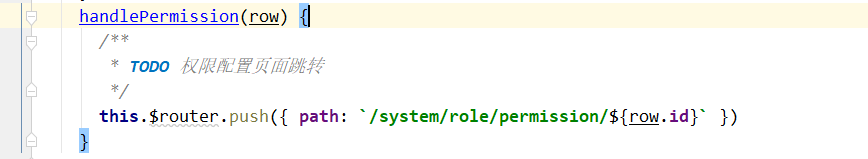
声明

handlePermission(row) {
/**
* TODO 权限配置页面跳转
*/
this.$router.push({ path: `/system/role/permission/${row.id}` })
}
2.声明式跳转
直接调用

<router-link :to="'/system/role/permission/'+scope.row.id"> <el-button type="primary" size="small" icon="el-icon-edit">Edit</el-button> </router-link>
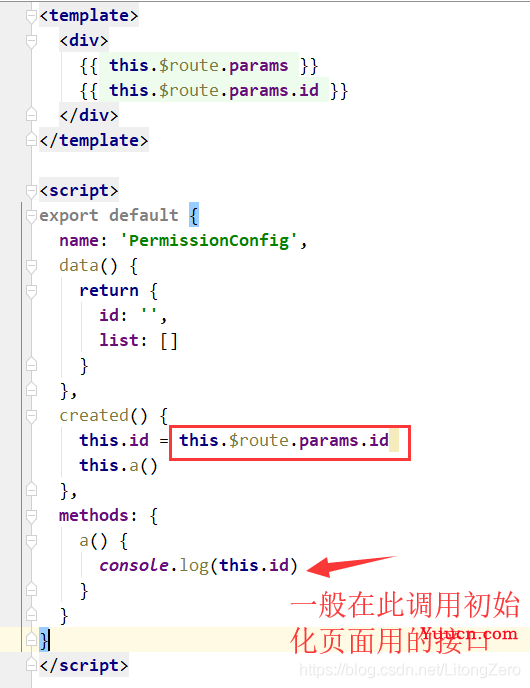
5. 新页面接收使用参数

<template>
<div>
{{ this.$route.params }}
{{ this.$route.params.id }}
</div>
</template>
<script>
export default {
name: 'PermissionConfig',
data() {
return {
id: '',
list: []
}
},
created() {
this.id = this.$route.params.id
this.a()
},
methods: {
a() {
console.log(this.id)
}
}
}
</script>
<style scoped>
</style>
以上为个人经验,希望能给大家一个参考,也希望大家多多支持本站。