element-UI el-select循环选中问题
由于使用el-checkbox-group多选框循环包围着同一个下拉框,导致下拉框选中后无法正常回显
@change="$forceUpdate()"
这里使用了$forceUpdate(),使其强制更新视图,下面是我的源码
<el-checkbox-group v-for="(item,index) in getMonitorAdd" :key='index' v-model="item.userId" >
<el-checkbox >{{item.userName}}</el-checkbox>
<el-select v-model="item.arr" @change="$forceUpdate()" placeholder="请选择">
<el-option v-for="items in userTypeSel" :key="items.id" :label="items.code" :value="items.value"></el-option>
</el-select>
</el-checkbox-group>
vue element-ui select 多选默认值

编辑需要设置默认值
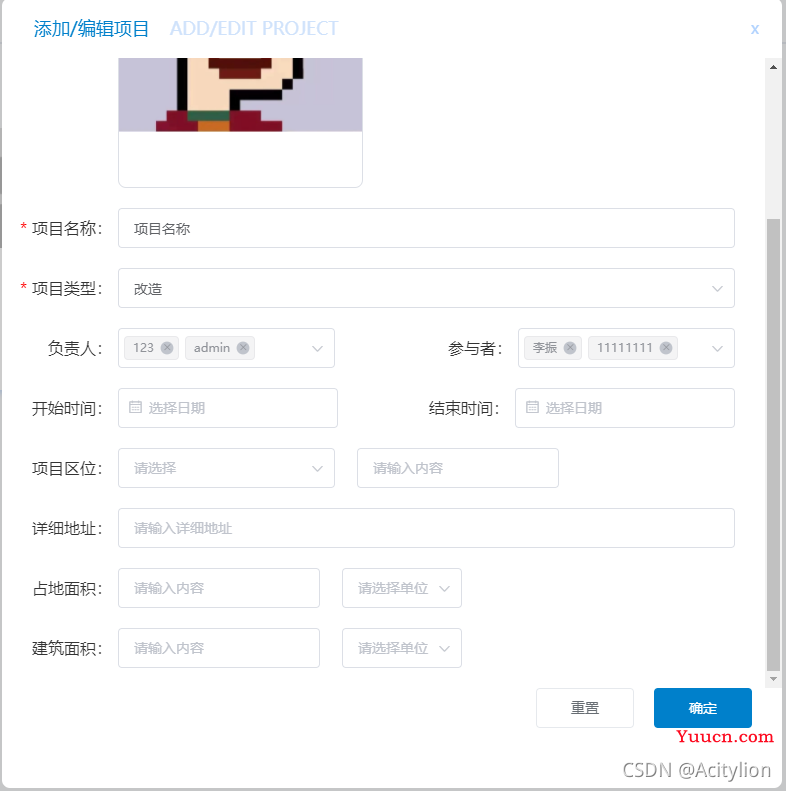
<div class="add_item active"> <div class="add_name"> 参与者:</div> <div class="add_input"> <el-select v-model="edituser_ids" multiple filterable placeholder="请选择"> <el-option v-for="item in addOptions" :key="item.value" :label="item.label" :value="item.value"> </el-option> </el-select> </div> </div>
接口返回的格式是1,2这样的字符串 需要转换为数组格式 但是转换为数组里的值还是字符串格式 select默认以为是显示的内容
解决方法
this.editmain_user_ids = res.data.data.main_user_ids.split(',').map(Number);
以上为个人经验,希望能给大家一个参考,也希望大家多多支持本站。