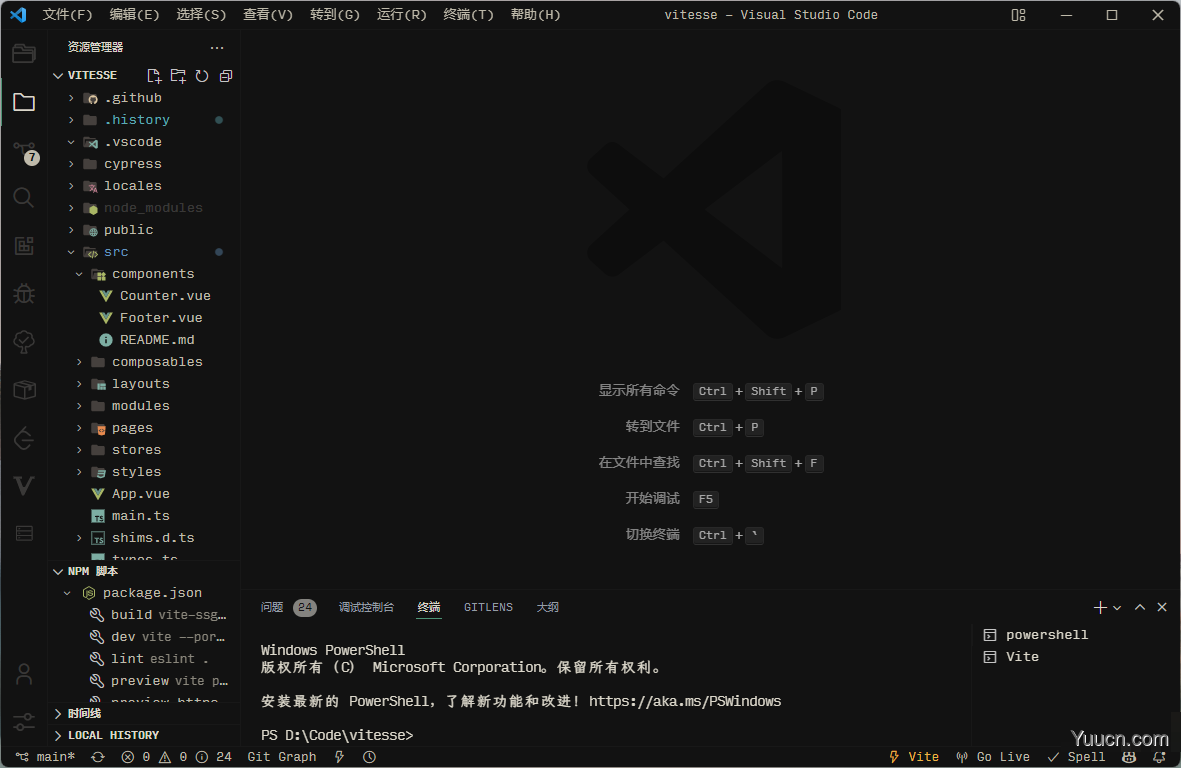
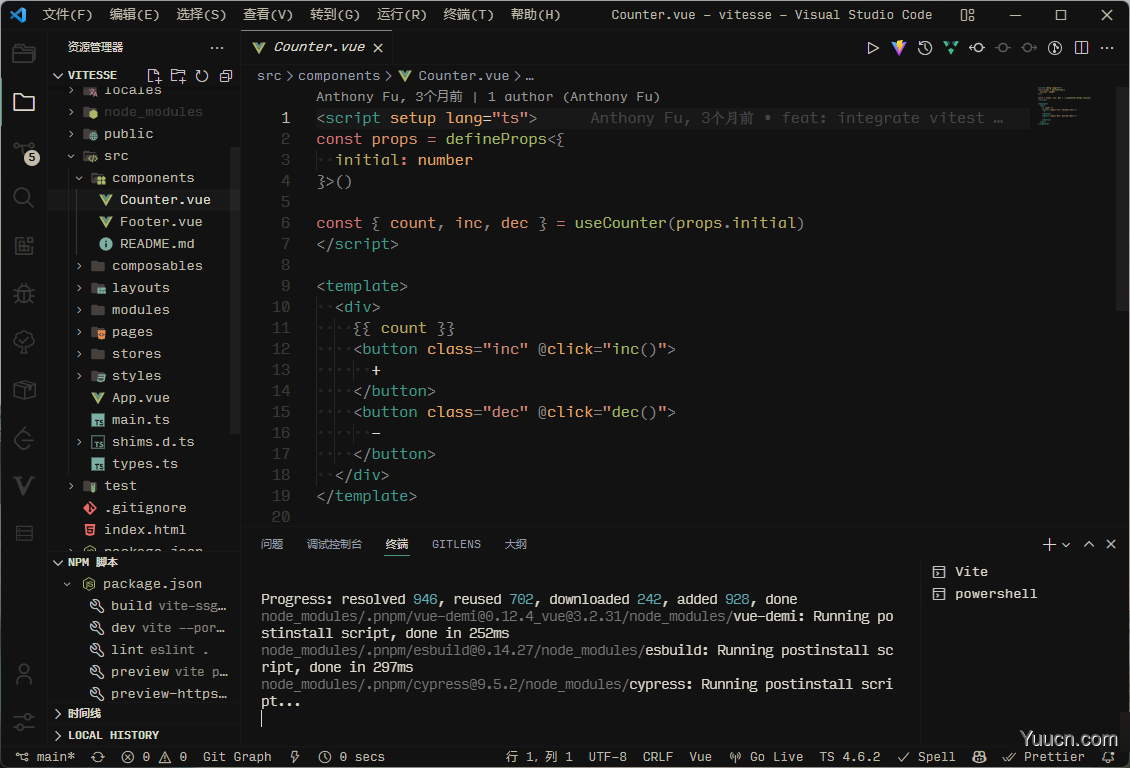
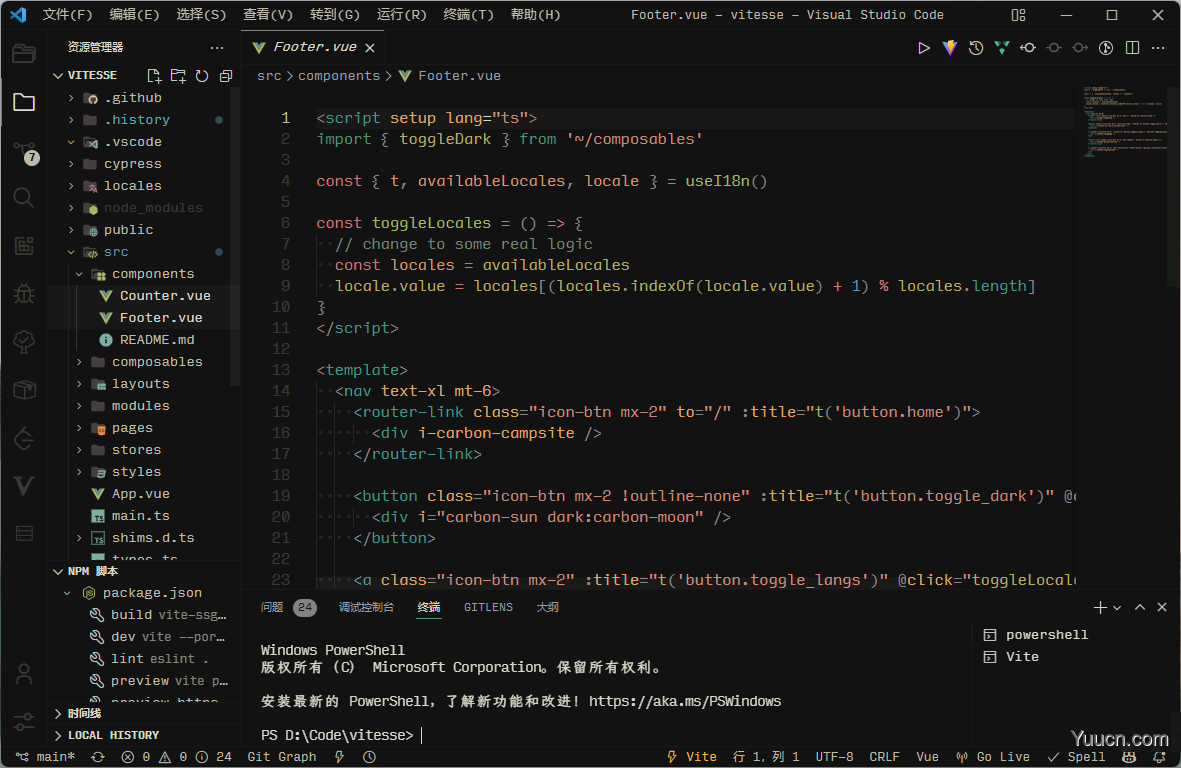
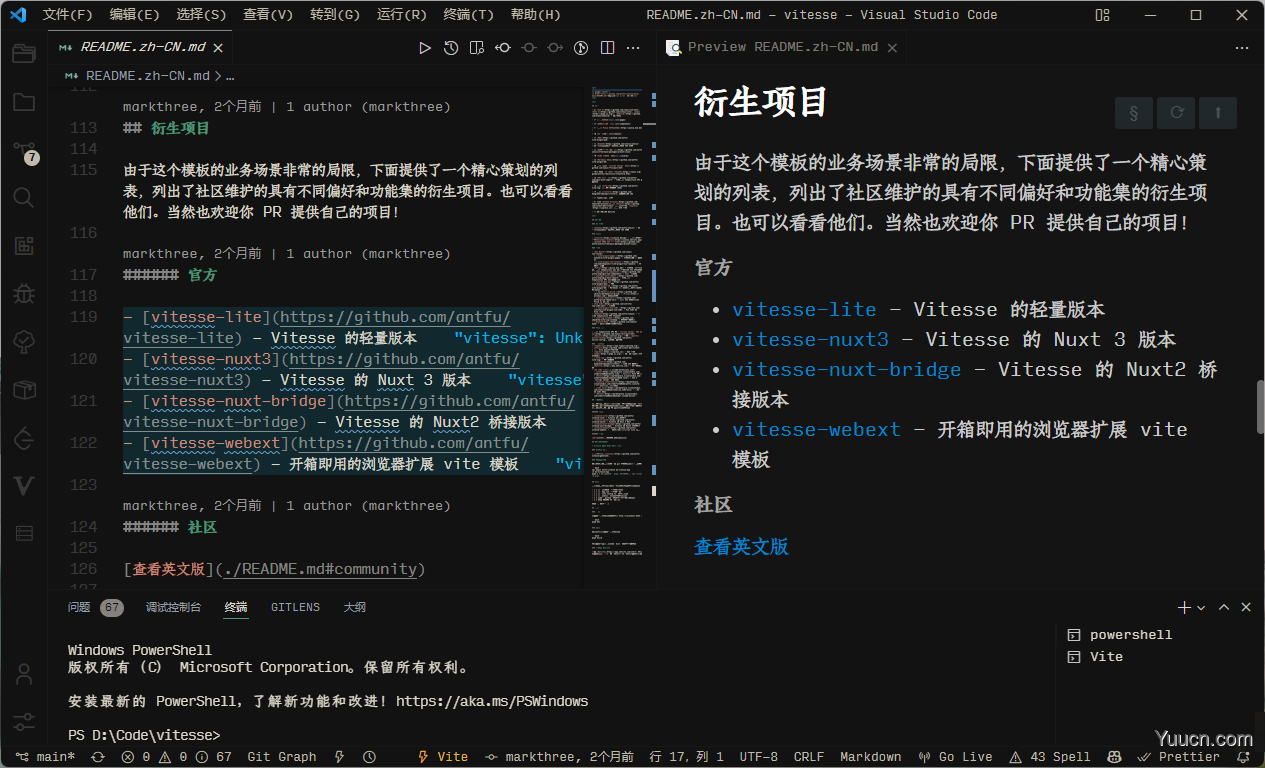
主题
Theme | Vitesse Theme
Font | Input Mono、Fira Code、方正聚珍新仿简体(下载方正官方正版字体,使用 FontCreator 加粗)
File Icons | Gruvbox Material Icon Theme
Product Icons | Carbon Product Icons




插件
| name | item name in marketplace | remark | 个性化配置 |
|---|---|---|---|
| 别名路径跳转 | lihuiwang.vue-alias-skip | 鼠标移动到路径上,按住ctrl并单击就会跳转 |
|
| 翻译(英汉词典) | CodeInChinese.EnglishChineseDictionary | 悬浮单词上显示翻译、在状态栏中显示选中词的释义,支持驼峰和下划线命名查询 | |
| 驼峰翻译助手 | svenzhao.var-translation | 驼峰变量翻译 | |
| Auto Close Tag | formulahendry.auto-close-tag | 自动关闭标签 | |
| Auto Rename Tag | formulahendry.auto-rename-tag | 自动重命名标签 | |
| Better Comments | aaron-bond.better-comments | 不同颜色的注释 | |
| Chinese (Simplified) (简体中文) Language Pack for Visual Studio Code | MS-CEINTL.vscode-language-pack-zh-hans | 简体中文 | |
| Code Runner | formulahendry.code-runner | 运行各种语言代码 | |
| Code Spell Checker | streetsidesoftware.code-spell-checker | 拼写检查 | |
| collapse-node_modules | haoxf.collapse-node-modules | 快速关闭长长的node_modules文件夹 | |
| Color Highlight | naumovs.color-highlight | 颜色值高亮,高亮颜色是对应值得颜色 | |
| compareit | in4margaret.compareit | 文件diff | |
| CSS Peek | pranaygp.vscode-css-peek | CSS属性快速跳转 | |
| Error Lens | usernamehw.errorlens | 直接显示每行报错信息 | |
| File Nesting Updater | antfu.file-nesting | 根目录文件收纳 | |
| GitHub Copilot | GitHub.copilot | AI帮写代码,程序员的好帮手,超好用 | 点击加入体验 |
| Git Graph | mhutchie.git-graph | Git | |
| Git History | donjayamanne.githistory | Git历史 | |
| GitLens — Git supercharged | eamodio.gitlens | 可以显示每一行的git信息(提交信息、提交人、时间) | |
| highlight-icemode | iceliu.highlight-icemode | 高亮对应HTML标签 | |
| Image preview | kisstkondoros.vscode-gutter-preview | 图片预览 | |
| Import Cost | wix.vscode-import-cost | 显示引入包的大小 | |
| IntelliSense for CSS class names in HTML | Zignd.html-css-class-completion | 不用费力想class名了 | |
| IntelliCode | VisualStudioExptTeam.vscodeintellicode | 智能提示 | |
| javascript console utils | whtouche.vscode-js-console-utils | 选中一个变量,生成一行打印信息 | |
| LeetCode | LeetCode.vscode-leetcode | LeetCode | |
| Live Server | ritwickdey.LiveServer | 可以热更新运行代码 | |
| Local History | xyz.local-history | 保存所有代码记录(误操作Git后可救命) | |
| Markdown All in One | yzhang.markdown-all-in-one | markdown | |
| Markdown Preview Enhanced | shd101wyy.markdown-preview-enhanced | markdown | |
| Minimalist Product Icon Theme | ElAnandKumar.el-vsc-product-icon-theme | Product Icon Theme | |
| Path Intellisence | christian-kohler.path-intellisense | 路径提示 | |
| Polacode-2020 | jeff-hykin.polacode-2019 | 代码截图 | |
| Postcode | rohinivsenthil.postcode | 在VS Code里调接口 | |
| Project Manager | alefragnani.project-manager | 项目管理 | |
| Smart Clicks | antfu.smart-clicks | 双击快速选中对应代码/代码块 | |
| Sort JSON objects | richie5um2.vscode-sort-json | JSON排序 | |
| Stats Bar | njzy.stats-bar | 显示内存网速信息 | |
| Tabnine AI Autocomplete | TabNine.tabnine-vscode | AI提示 | |
| TODO Highlight | wayou.vscode-todo-highlight | TODO高亮 | |
| Todo Tree | Gruntfuggly.todo-tree | 显示项目所有TODO | |
| Trailing Spaces | shardulm94.trailing-spaces | 高亮空格 | |
| V2EX Playground | chaselen.v2ex-playground | V2EX | |
| Vitesse Theme | antfu.theme-vitesse | 好看的主题 | 浅色、深色等四种主题,我在使用Vitesse Dark Soft |
| Vue Jump to Tag | andersonmfjr.vue-jumptotag | 快速跳转至template、script、style标签 | 安装后配置键盘快捷方式,搜索 extension.jumpto ,给这三个依次配置一下快捷键。我配置了 template 和 script 标签的快捷键,shift+alt+t 、shift+alt+s ,供参考。 |
| Vloar | Vue.volar | Vue3 必备插件 | |
| Vue Peek | dariofuzinato.vue-peek | 快速跳转Vue组件 | |
| WakaTime | WakaTime.vscode-wakatime | 记录写代码的时长 | |
| takayama.vscode-qq | |||
| Weixin Read | goobyter.vscode-weixin-read | Weixin Read |
LICENSE
MIT
本文 GitHub 仓库地址: [nanvon/vscode-settings](https://github.com/nanvon/vscode-settings)