自此整个项目前后台,全部搭建完毕。
今天是最后一天,内容很多,而且也比较常用,一个图标类数据可视化,一个后台的权限管理,都是很经典的类型。
一.数据可视化
1.简介
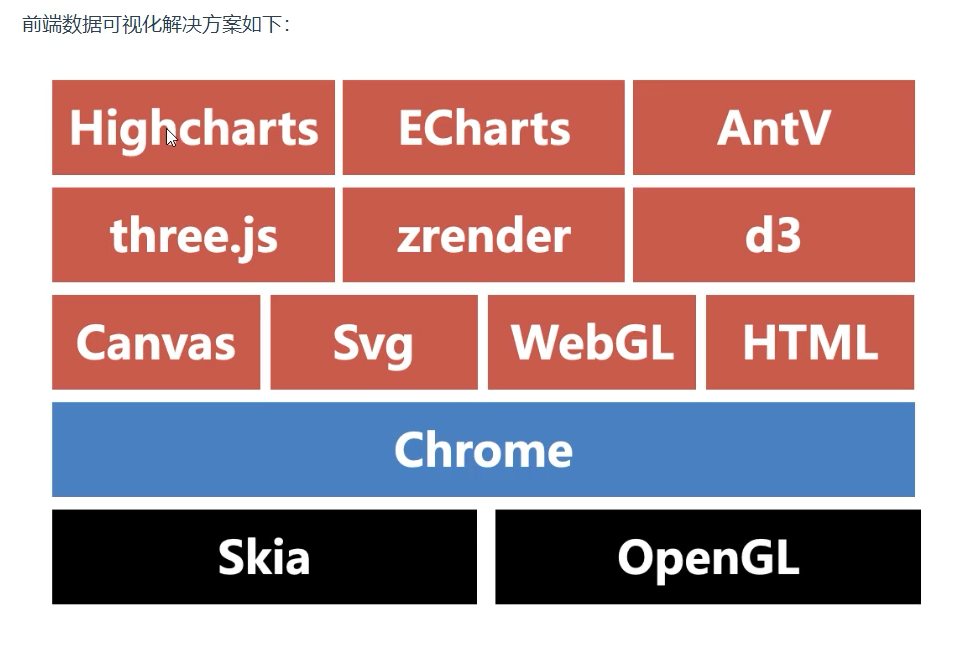
专门的一门学科,有专门研究这个的岗位,将数据以各种图形进行展示

Echarts只能2D,three.js可开发3D
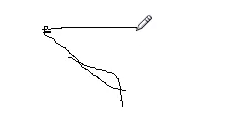
2.canvas绘制线段
canvas是H5新增的一个 标签,它本身没有绘图能力,就像一张白纸,绘制工作须在js完成,就像画笔
- 首先canvas默认就会有宽高,并且浏览器会当做图片去处理

-
并且往这个标签里面添加任何文字以及标签都没有意义
-
这块画布的宽高有标签里面的width和height来决定,切记不能通过样式来修改


-
然后画布里面的所有操作,绘制图形还是显示文字都需要通过js来完成
首先获取画布,然后调用他的getcontext方法

现在所有的操作都由上下文context来完成
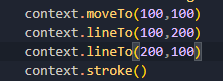
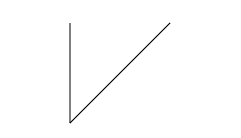
一个线段的起点,moveTo
其他点的设置,lineTo

绘制出来但是并没有出现,stroe方法开始画


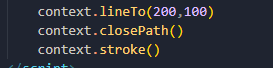
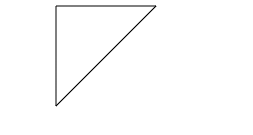
其他点可以多条


再通过closePath方法,可以从终点回到起点


通过fillStyle属性和fill方法可以设置内容里面的颜色等


你如果只是想要线条的颜色,strokeStyle属性还有lineWidth可以设置线条宽度


需要注意的是,这个全程都是图片并不是DOM元素,是可以下载下来的
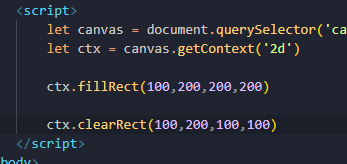
3.canvas绘制矩形
两种方法
-
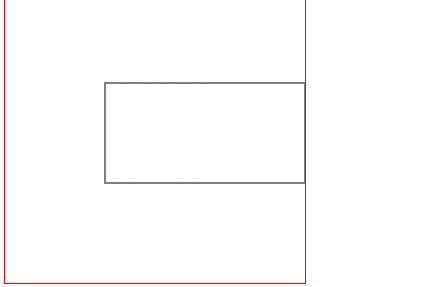
方法一:通过strokeRect方法,四个参数分别表示x轴距离画布多远,y轴距离画布多远,然后是他的宽高


-
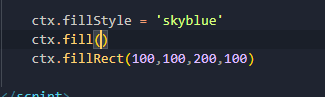
方法二:fillRect,跟上面一样,区别就是这个可以填充颜色而且默认为黑色

想改变颜色就通过上面的方法,fillStyle和fill,注意必须写在绘制前面

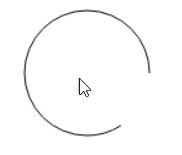
4.canvas绘制圆形
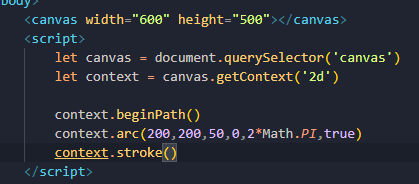
要绘制原型需要用到两个方法,beginPath表示开始绘制,are表示这个圆的一些参数,一共有六个参数,后面会详细说说,这里先记到结束角度一般为2*Math.PI表示360度



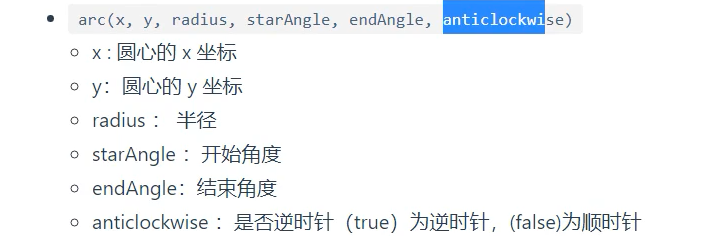
下面来详细说下这几个参数

第一二个是圆心距离画布的一个位置,第三个是半径,有了这三个参数,可以确定圆心到半径的一条线

重要的是第四个和第五个参数,一个是开始角度,和结束角度,可以想一下,刚才说2×PI的角度为360度,那我们起始角度为0,也就是这条线的终点,那么结束角度是不是可以算出来,360/2/PI,大概在六十度左右,就是我们这里一个基础的角度,也就是1


现在就得出了我们基本上一个要绘制的路线,接下来是否逆时针,如果为逆时针那么就从起点逆时针到终点,就是这样的

如果不逆时针

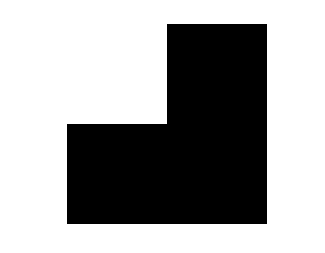
5. 画布清除与绘制文字
用到方法 clearRect四个参数分别是,清楚的x、y坐标,以及清除的宽和高


然后就是绘制文字,用到 fillText,三个参数,文本内容,横坐标和纵坐标


设置字体大小以及颜色,.font(必须两个参数用空格隔开,第一个是大小第二个是字体格式)和fillStyle


6.柱状图案例
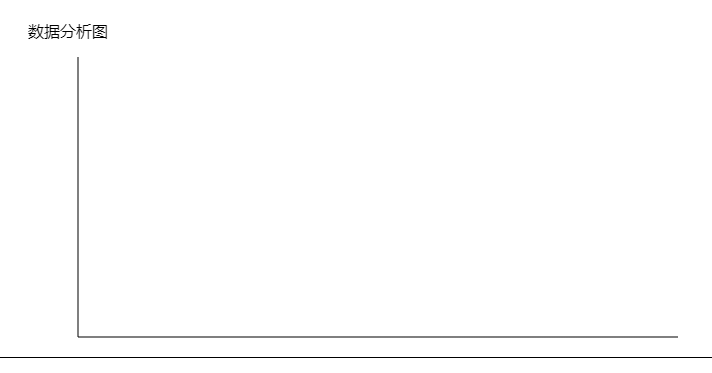
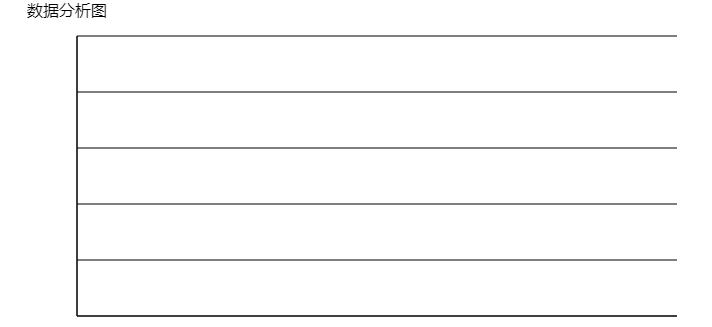
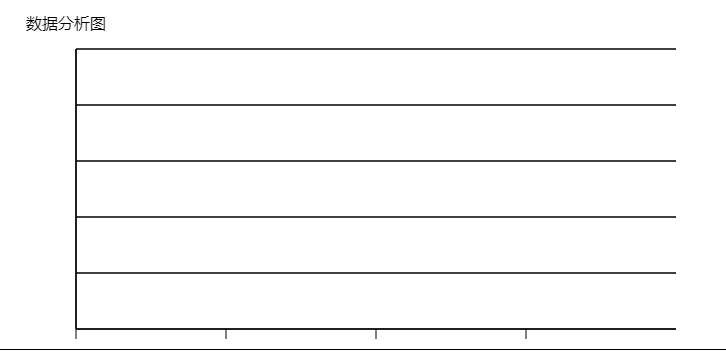
准备好一切后,开始绘制,首先是标题

然后开始绘制柱状图外围


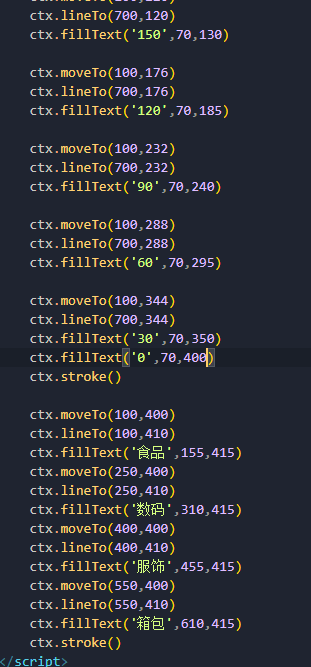
然后开始每一条横向的线分布


然后是下面有一些凸出来的线段


然后是一些字体的摆放


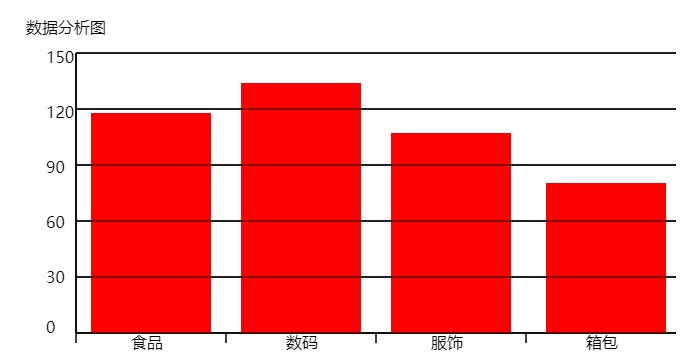
最后放我们的矩形图

需要注意的就是填充颜色不需要再加fill(),不然就是所有可以添加颜色的都会添加上,像什么字体之类的

7.svg基本使用
可缩放的矢量图

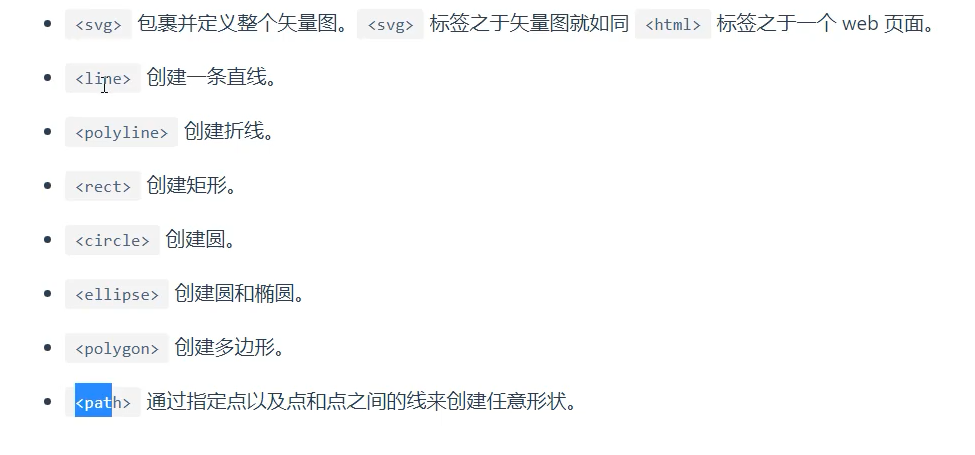
- 首先svg标签包裹,跟canvas一样他也有默认的宽高,跟canvas不同的是它是图片,而这个不是位图,是矢量图不会失真但是无法下载保存

不同的是他的宽高需要样式来改,并且要绘制任何图形都是在这个标签里面写其他的标签
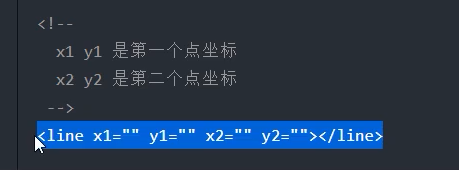
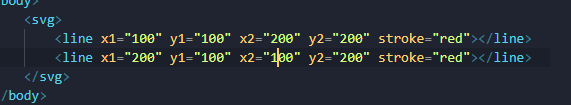
- 创建直线

注意如果要绘制出来还需要添加stroke表示线条的颜色


-
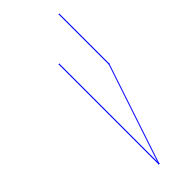
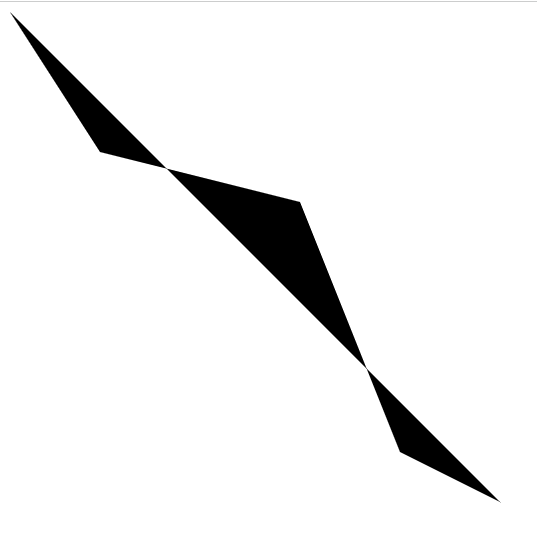
创建折线

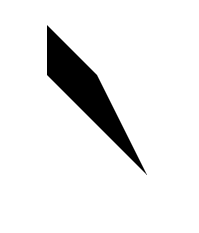
一般用这种写法,但是你会发现绘制出来会填充颜色


需要用到 fill-opacity和stroke线条颜色配合完成只有折线的效果


-
创建矩形

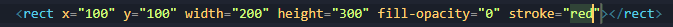
这个同样也会被填充颜色,老套路


但是需要注意的是如果要使填充颜色换个颜色用到fill

所以fill是填充颜色,stroke是线条颜色,fill-opacity是颜色透明度
-
圆



-
椭圆
椭圆也可绘制圆

如果要绘制圆,x和y轴的半径都要相等


不相等就是椭圆


-
多边形



-
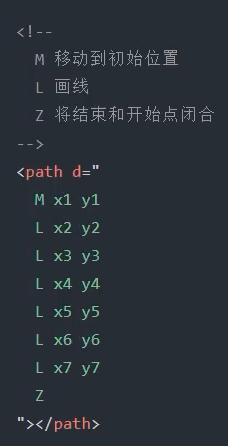
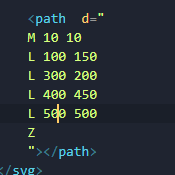
创建任意图形



二.Echarts
1.基本使用
所有配置项以及准备工作可参考Echarts文档
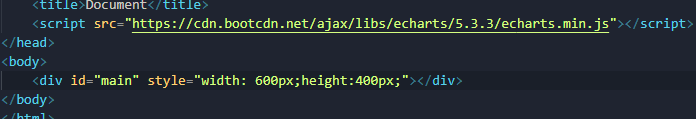
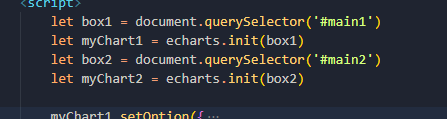
引入在线echartsjs文件,然后需要定义一个盒子

当我们引入Echarts之后其实就已经有了Echarts这个对象了,接下来就是获取这个盒子并且通过 Echarts上面的init方法来初始化这个盒子让它成为Echarts的一个实例


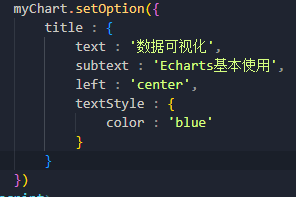
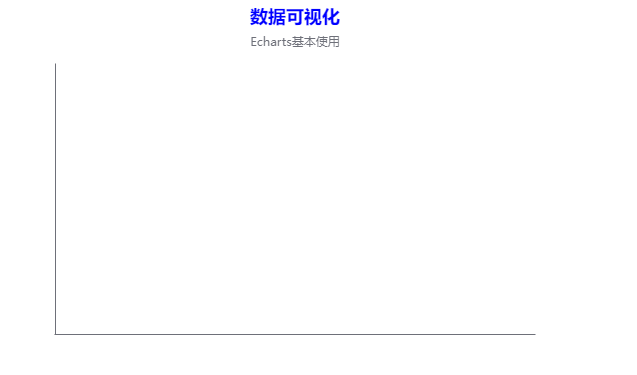
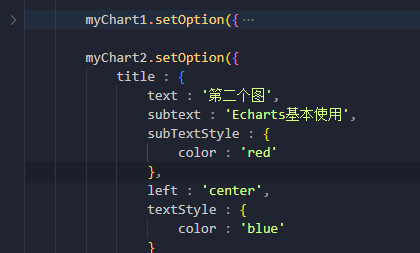
然后就可以开始绘制,绘制用到Echarts上面的一个方法setOption里面是一个对象
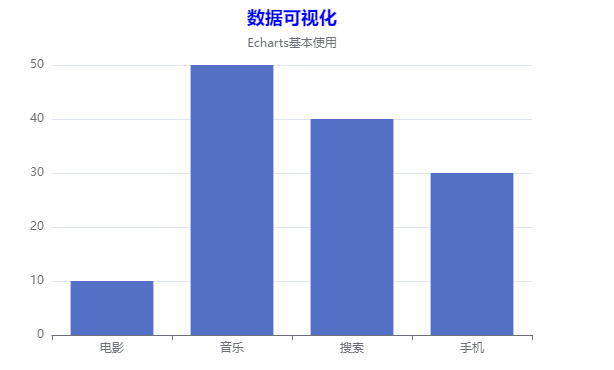
首先可以传入我们的title标题,副标题subtext、居中显示left为center、包括颜色的设置,这些都是设置标题部分


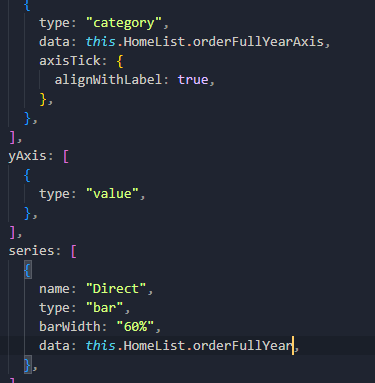
接下来重要的图,先定义一个x轴和一个y轴,分别是xAxis和yAxis


xAxis定义数据:接下来重要的数据 ,data为一个数组,里面每一项就是我们底部坐标轴的每一项


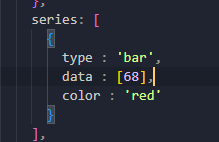
图表的数据series也是一个数组,也可以指定你这个图以什么形式展示,并且对应上面每个名字的数据是多少


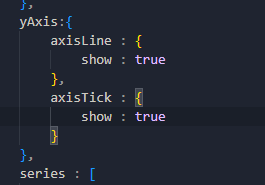
如果我要让y轴的坐标轴显示,
查看参考文档

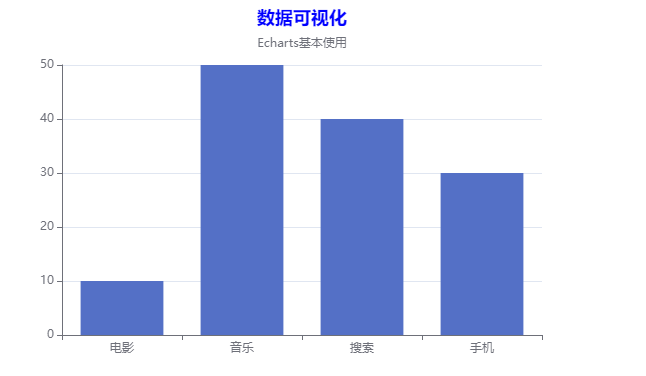
包括我要有像x轴这样的刻度


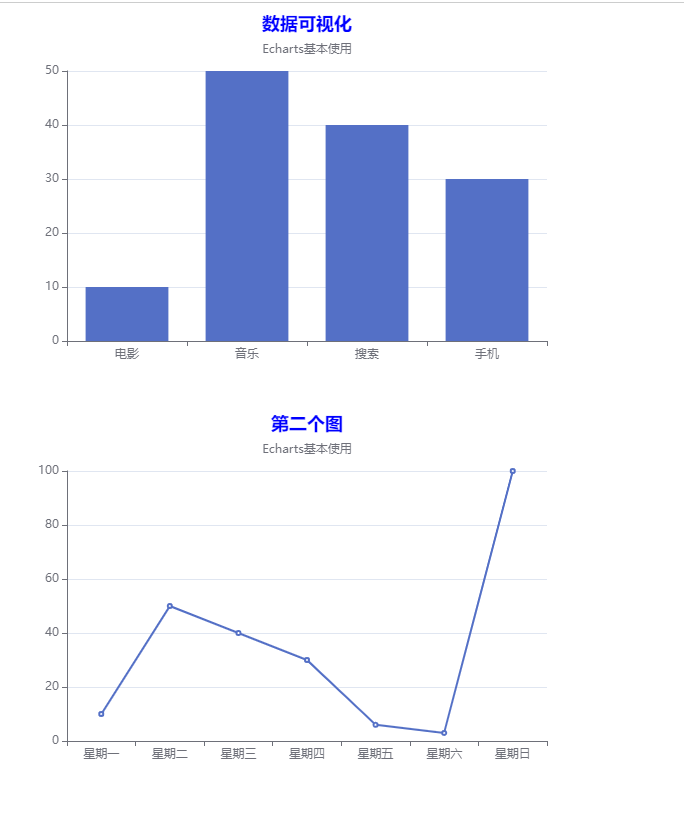
2.展示多个图表
要在一个页面展示多个图表就要准备多个容器,并且要创建多个实例来绘制

这里注意子标题的颜色subTextStyle

这次换成个折线图,series里面的type line


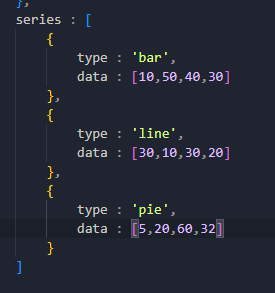
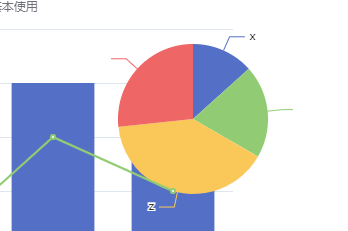
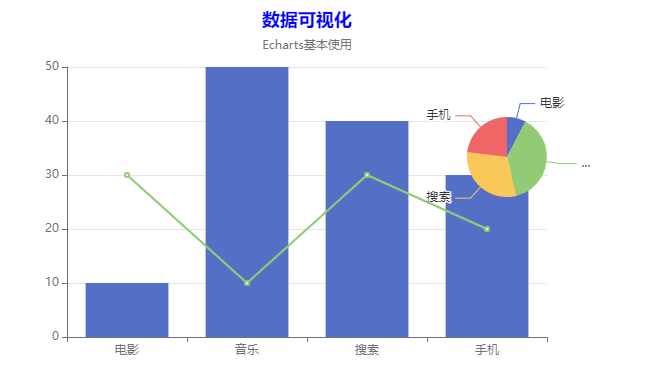
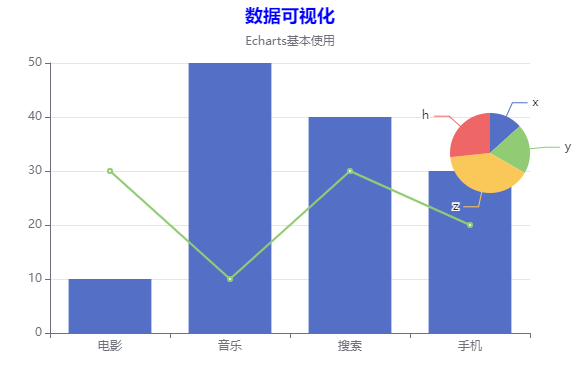
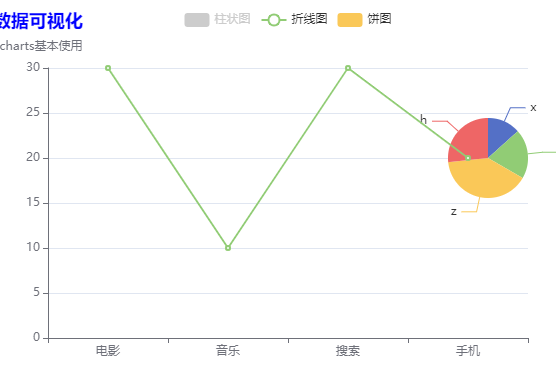
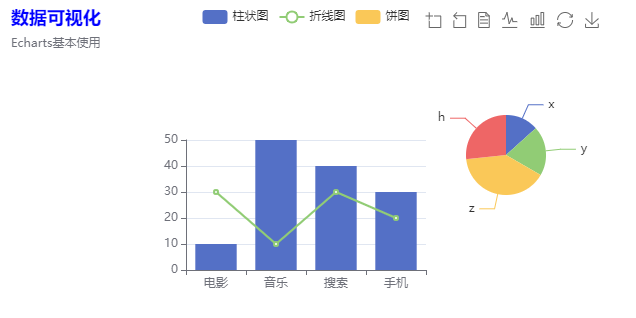
3.一个容器显示多个图表
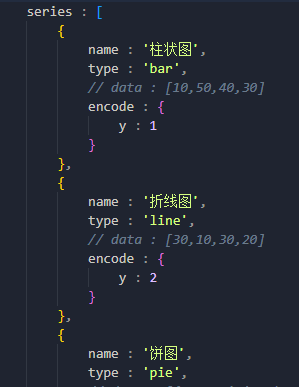
其实关键靠的就是series这个配置项,一个对象就是一个图表


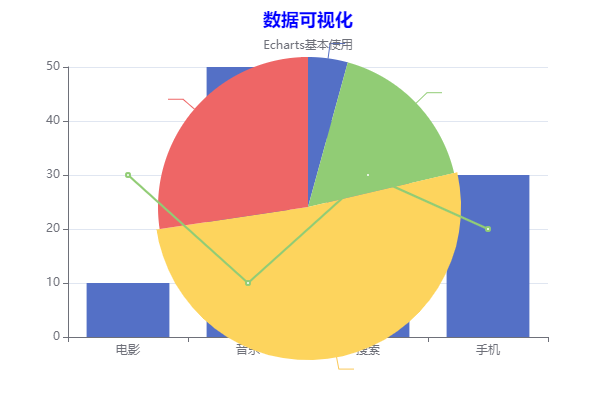
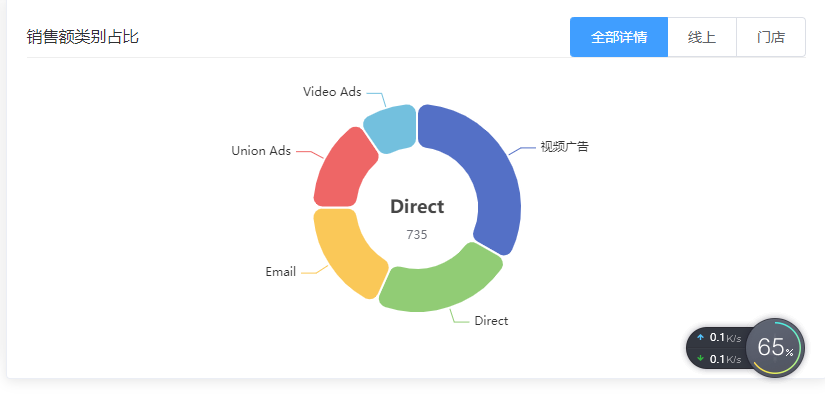
详细说一下饼状图
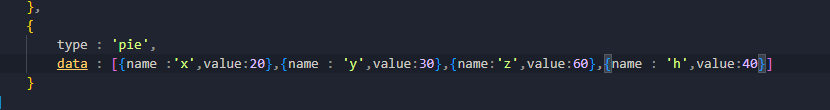
首先可以在旁边显示一些文字出来,那么饼状图的数据每一条就需要写为对象形式


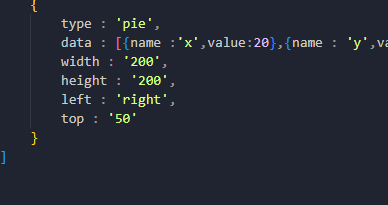
然后他的大小包括位置这些都可以改


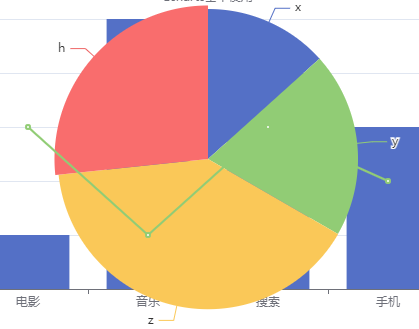
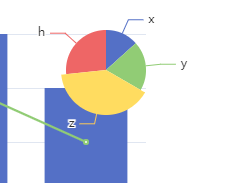
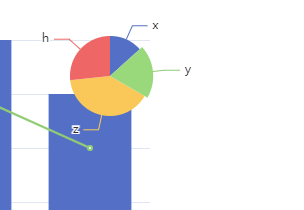
你会发现有一些字体不见了,可以用 radius来设置饼状图的半径,因为这里是由于图太大,文字就自动隐藏了


4.数据集dataset(新特性)
比如像我们刚才这样一个容器想要显示多个图表除了series配置,还可以用dataset字符集
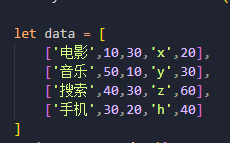
在外面定义一个数据,必须是双数组形式
第一个参数是我们下面x轴的名字,后面一次写入这个名字对应的各项数据,注意是他一个人的数据,包括折线图,柱状图,饼图等
由于饼状图除了自己的数据,还有名字所以他一个人要传两个数据

剩下的同理

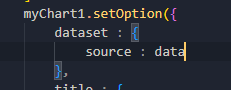
然后就进入Echarts内部配置,dataset的source这个属性为我们的data数据

就这样我们的数据就可以上来

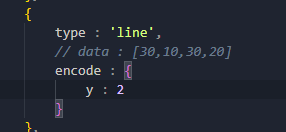
但其实还没有完成,还需要通过每一个图的series里面每一项有个 encode这个配置项,将其与我们的data绑定才能使数据对应展示,因为现在的饼状图名字都不对
表示维度1映射到y轴


对于饼图有两个关键的配置itemName和value





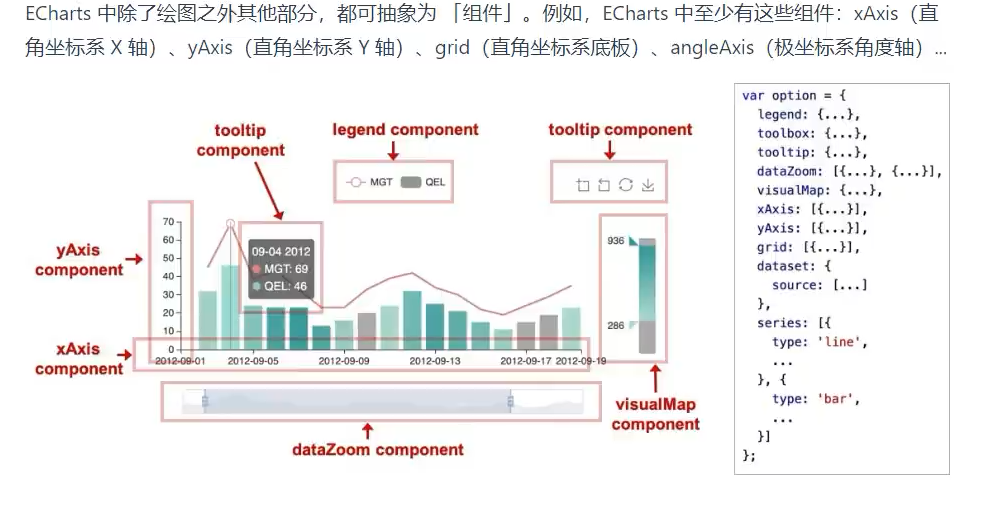
5.内置组件
首先理解一下什么是Echarts的组件
前面碰到的xAxis、yAxis、dataset等这些都可以看成是他的组件,在Echarts还有很多组件

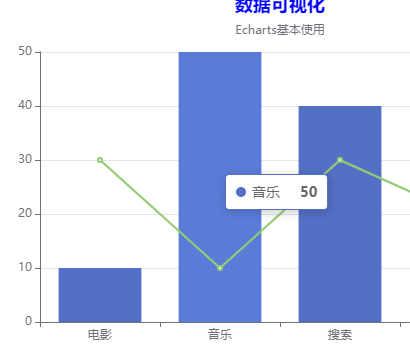
- 首先 tooltip,它是提示组件,当鼠标移到图上面会有一些提示出现


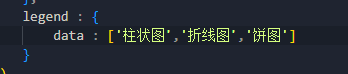
- legend组件,它是切换组件,比如一个容器有多个图,我就可以直接点击这里切换,当然要正常使用需要在series里面将每个图添加name中英文皆可

再在legend的data属性来一个数组,就为每一个name


-
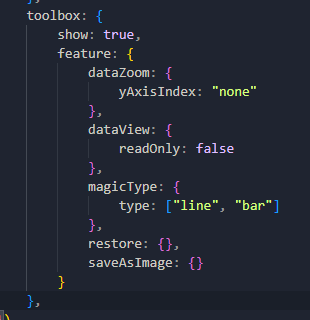
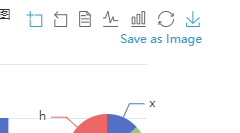
toolbox,它是一个工具栏,其中包含下载这个图、缩放、还原等多个功能


-
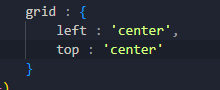
然后还有 grid,它是用来控制整个图在这个Echarts容器里面的大小


6.坐标体系
-
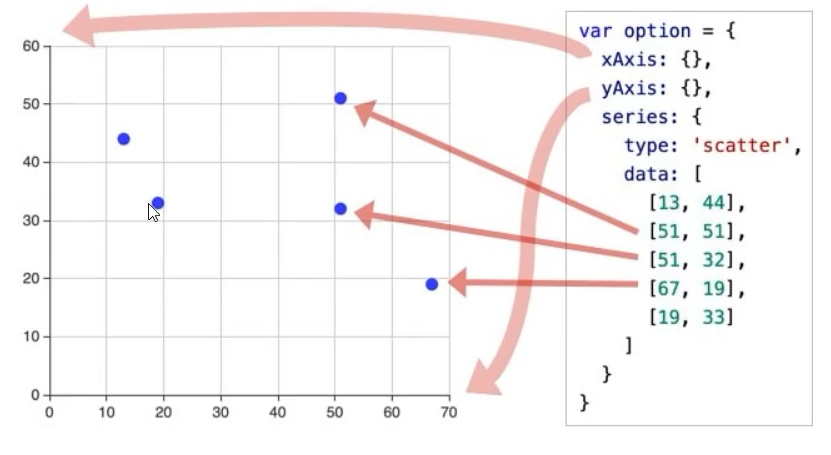
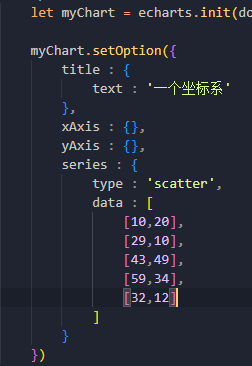
散点图

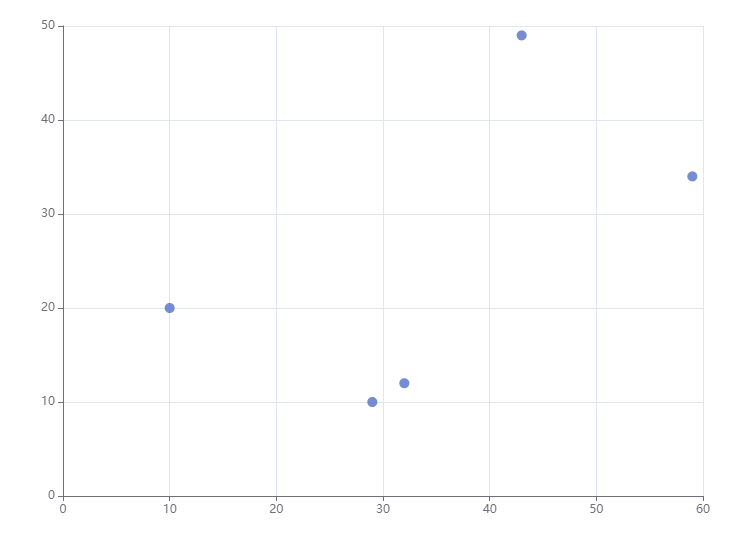
其他跟原来没多少差别,最主要的是series,type为散点图scatter,而且数据为二维数组,也就是每个点的位置

你会发现可能散点分的比较开,感觉有点乱

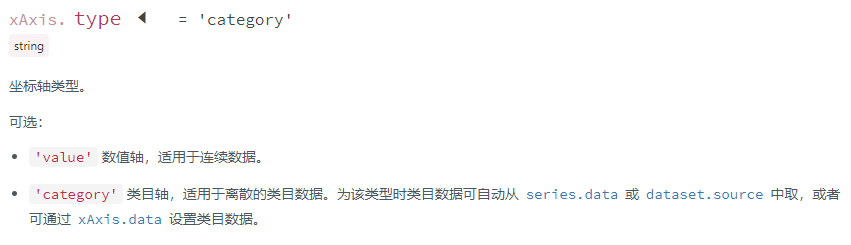
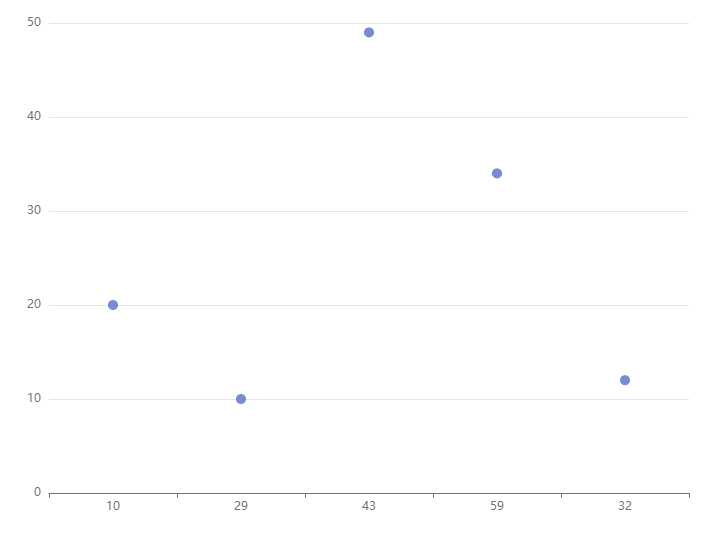
可以给 xAxis添加一个属性type:category,表示x轴数据从series当中来适当取舍


-
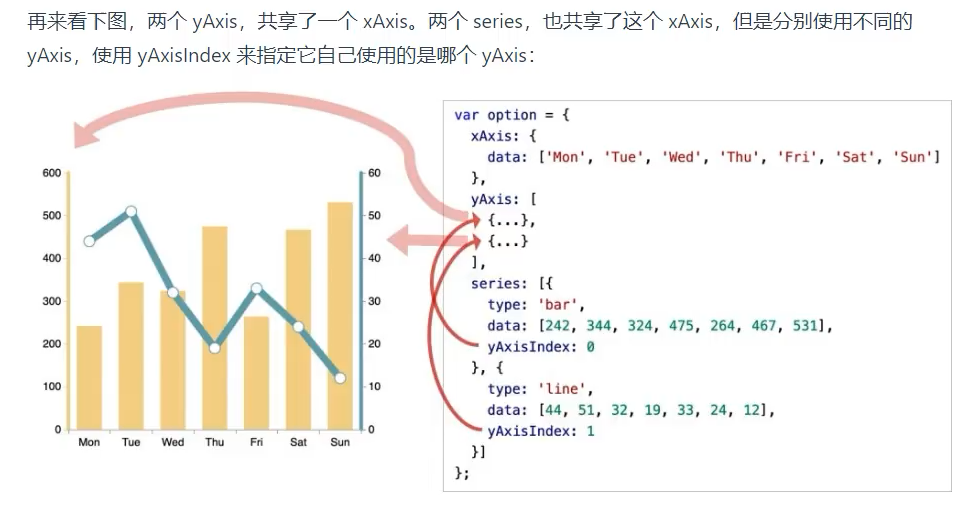
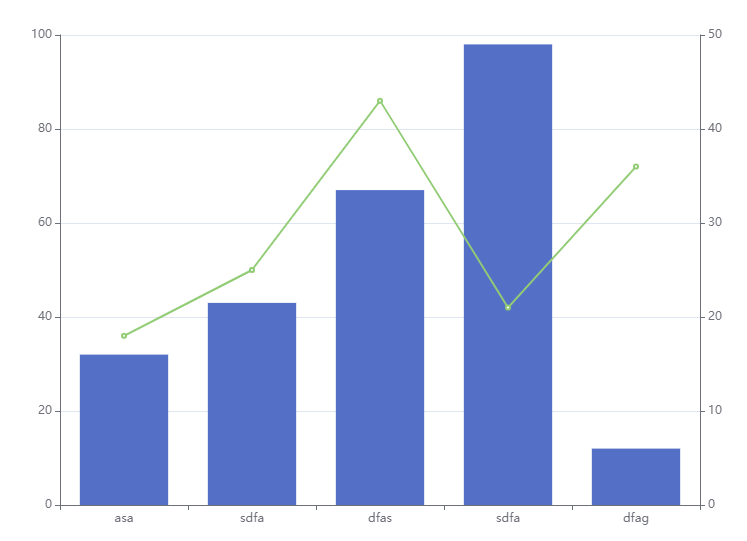
双坐标系

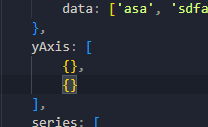
双坐标系,就是有两条坐标系,最大的改变就是 哪个轴要两条,就把他由原来对象形式改为数组,并且放两个对象,每个对象就是一个坐标
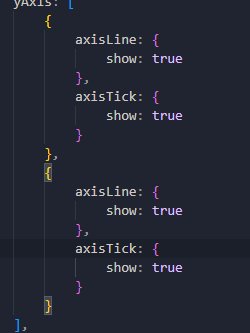
直接写是没有效果的,需要设置将坐标轴显示出来


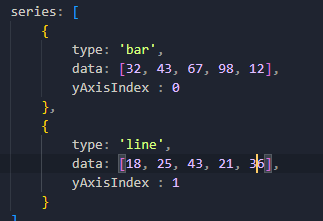
还有一个步骤,双坐标轴设置来是有意义的,我要让柱状图用到前面的坐标轴,折线图用到后面这个,yAxisIndex属性写在series每一个图里面,写的其实就是坐标轴的索引,因为他现在是一个数组了,写谁你就应用谁


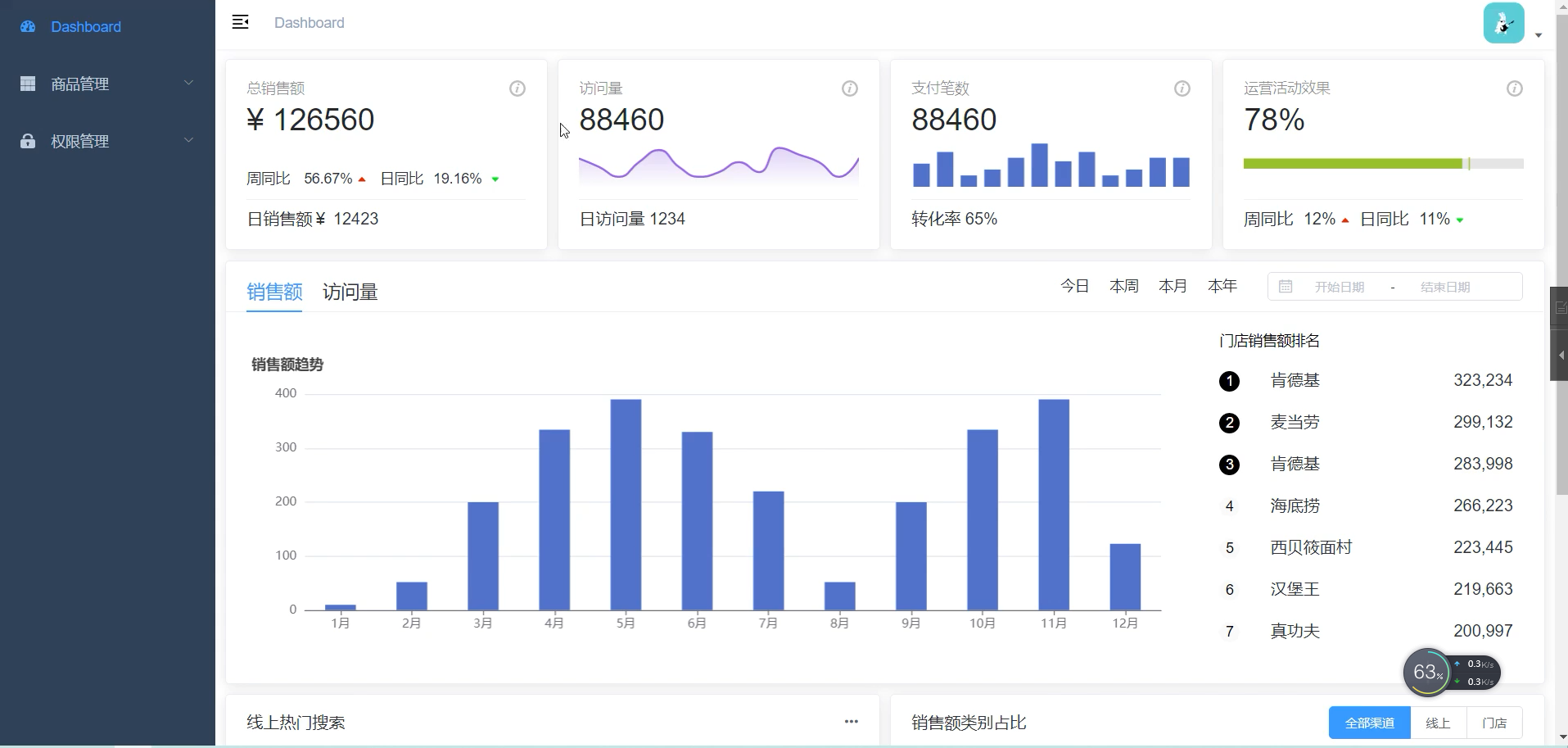
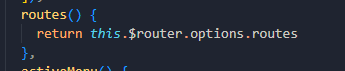
三.Home首页
1.card静态组件

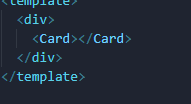
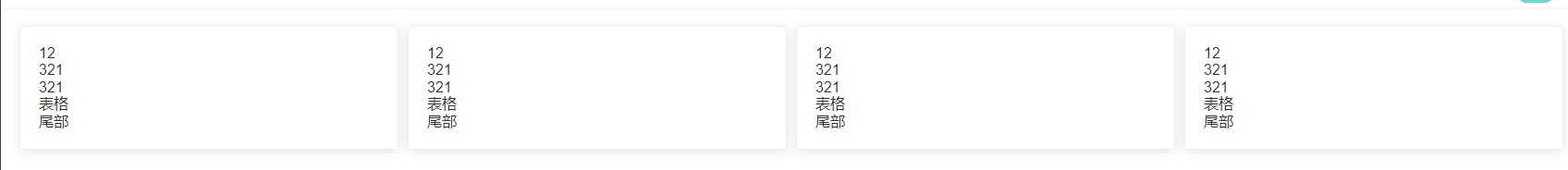
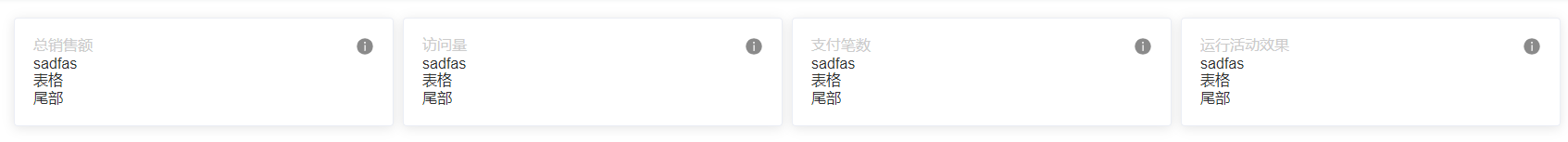
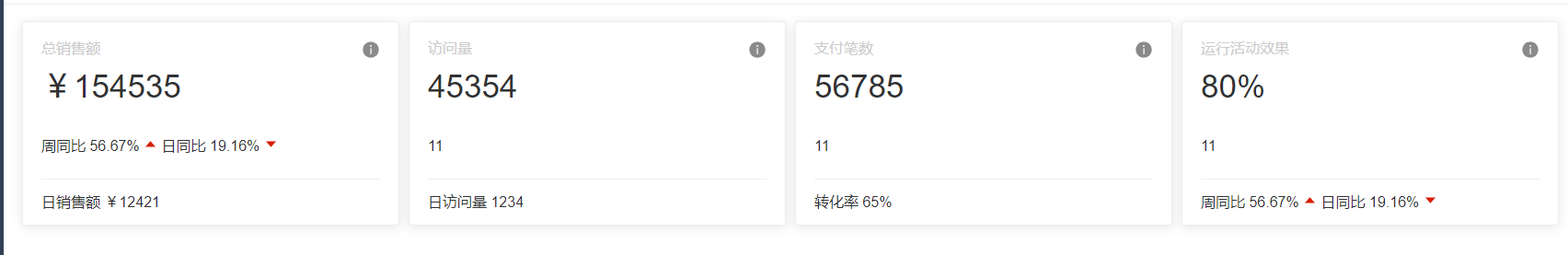
完成上面四个小卡片的布局,大致结构都相同所以要复用一个组件
但是这里一排显示多个且有响应式布局,所以要用到饿了么layout布局

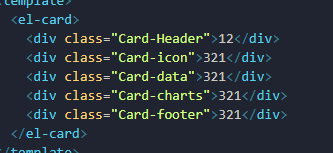
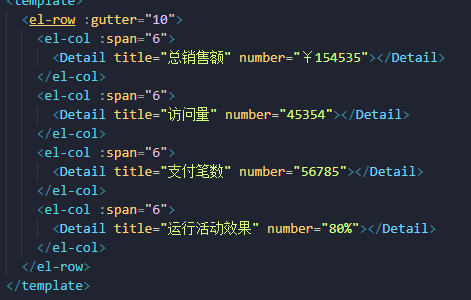
每个card有个card组件,内部分为头部,图标,数据,charts,尾部五个部分,其中头部、图标、数据只是传个数据进来各自进行展示对应的数据,但是charts和尾部不一样,因为他们结构都不同,所以这两个部分要用到插槽

这里要注意我们如果在子组件插入slot,那么定义结构是在父组件,如果我要保持父组件的干爽,所以这里还要来一个孙组件

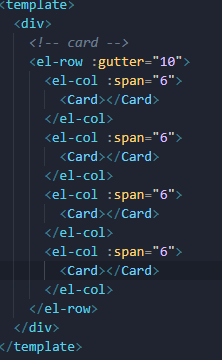
最终布局
父级

子级

孙级


- 头部数据

注意这边小图标准备用svg来做,但是还是要用阿里图标库,只是这一次直接复制svg代码



- 然后data这部分也是通过外部数据传入

- 然后是slot传入一些内容,这里要注意我们用的具名插槽,首先slot要设置name,同时使用这边template要把slot设置为你的name


这里先做第一个card的内容,后面的Echarts后面再做
- 最后一个部分footer,也要用到插槽


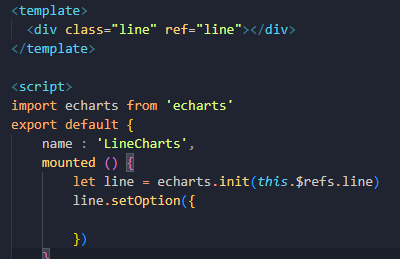
2.折线图
插槽用上,单独将其做成一个组件

注意Vue怎么来用Echarts的
先下载安装,然后在组件导入,注意导入方式

我们应该是页面一加载就会有这个图,所以逻辑可以写在 mountted里面
有了vue的好处,就可以直接用ref来初始化

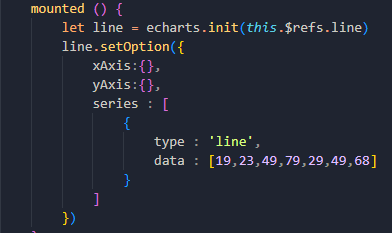
简单来一些数据,继续微调

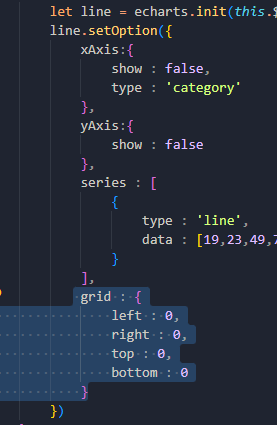
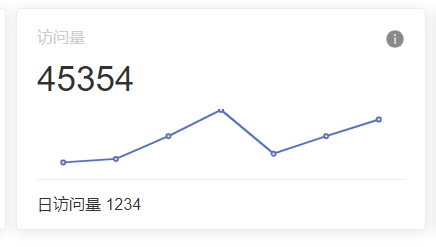
首先x和y轴线不需要,其次我们没有题目,没有轴线,所以图基本占到整个容器大小,调整图的大小用组件grid
让他的上下左右都为0,同时配合 x轴type=category


然后还要去轴点 itemStyle,包括线条颜色 lineStyle,还有线条下的区域颜色 areaStyle


最后线条区域颜色还可以设置渐变option.color


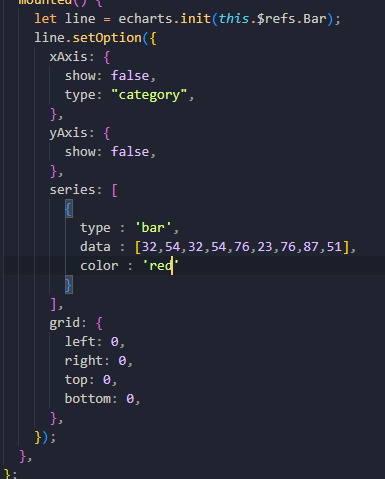
3.柱状图和进度条
创建组件并导入


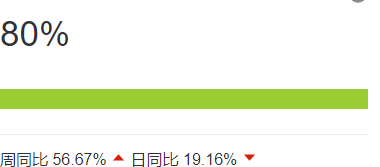
然后是进度条,其实进度条就是柱状图,只是柱状图的数据只有一个

要改变的第一点,需要将category转移到y轴来

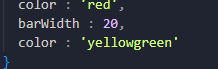
然后调整bar宽度 barWidth


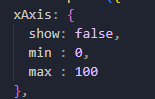
然后比较重要的一点,可以看到我们虽然设置了数据但是进度条并没有达到实际的值,给x轴设置个最小值0,最大值100即可

继续bar背景颜色 backgroundStyle


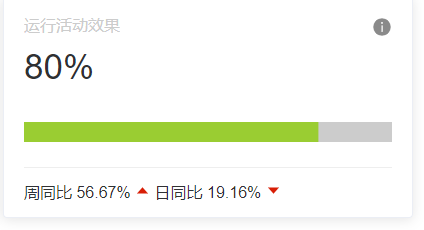
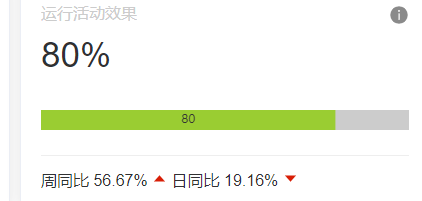
最后完善会有一个竖线,这其实是bar上的文本 label
默认是这样

通过 formatter转换成|,再通过 position可改变label的位置


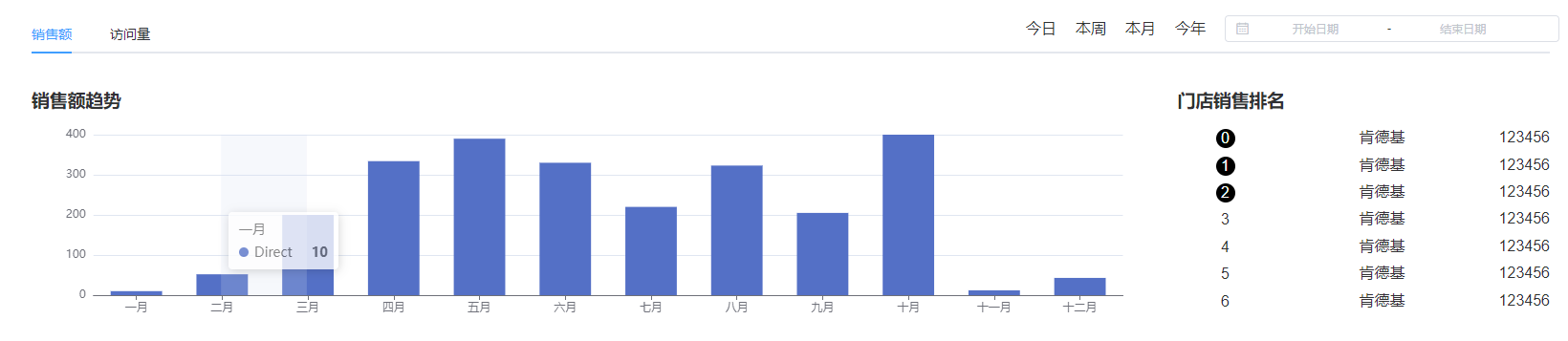
4.sale组件
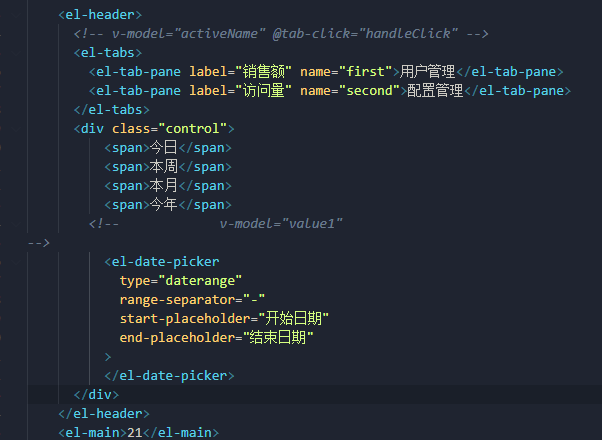
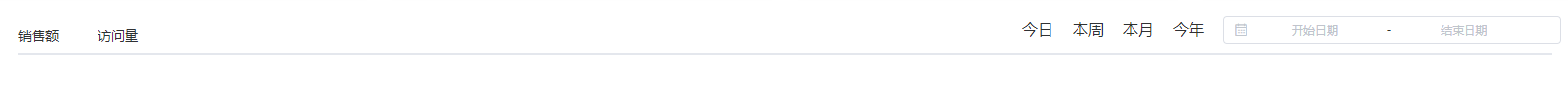
4.1上部分
card组件包裹,上下两个部分

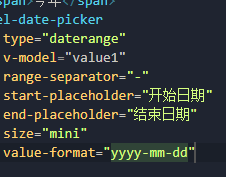
上部分左边一个新组件 tab栏,右边一个日期组件


然后我想默认进来就是第一个标签卡


内容的布局,用layout

4.2中部分
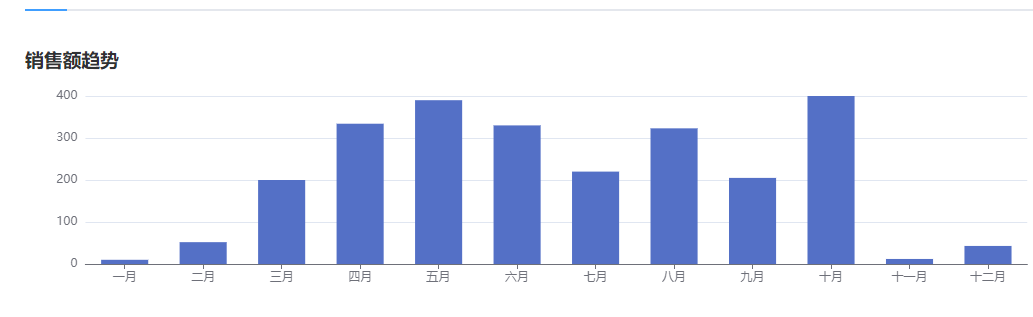
完成下面内容的布局,首先左边的柱状图,可以在Echarts官网找合适的模板

修改布局

然后是右边的布局
注意一些css的写法

4.3下部分
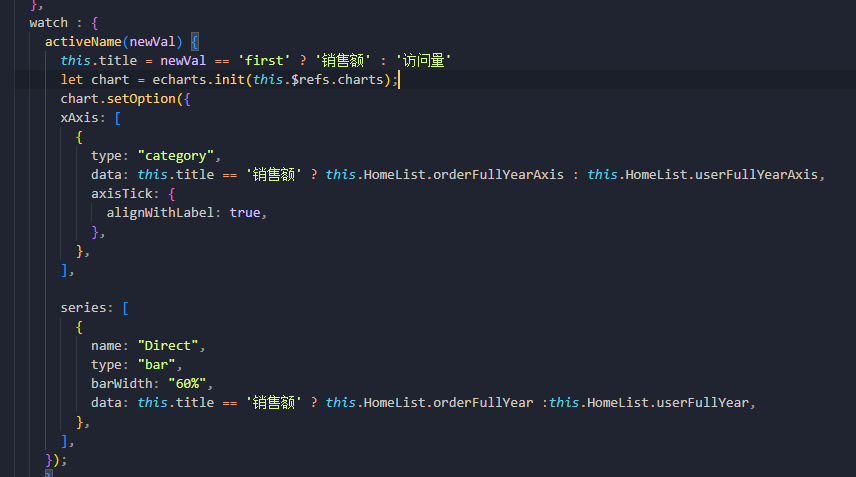
切换修改标题
通过收集的值,监视属性来做



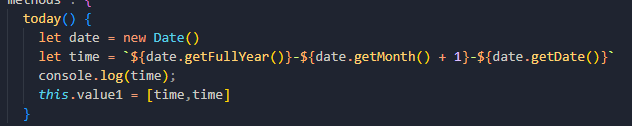
然后日期选择这边,通过点今日本周等会对应出来一些日期

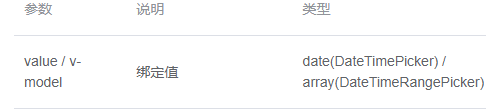
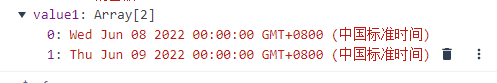
他也可以收集值,但是要注意他的值收集形式为一个数组,因为这里有两个日期


要注意正常的直接收集,他得值有一些出入

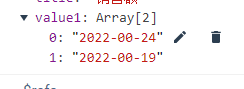
用 value-format可以格式化收集的值


-
今日

-
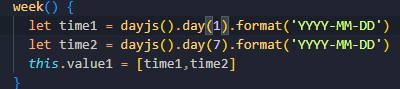
本周
由于这些逻辑用原生比较麻烦,采用插件 dayjs day()

-
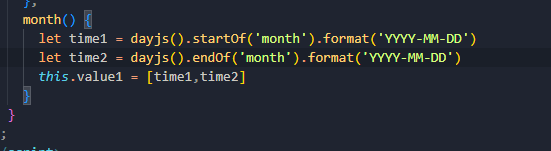
本月 startOf()endOf()

-
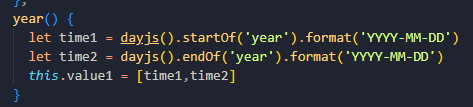
本年

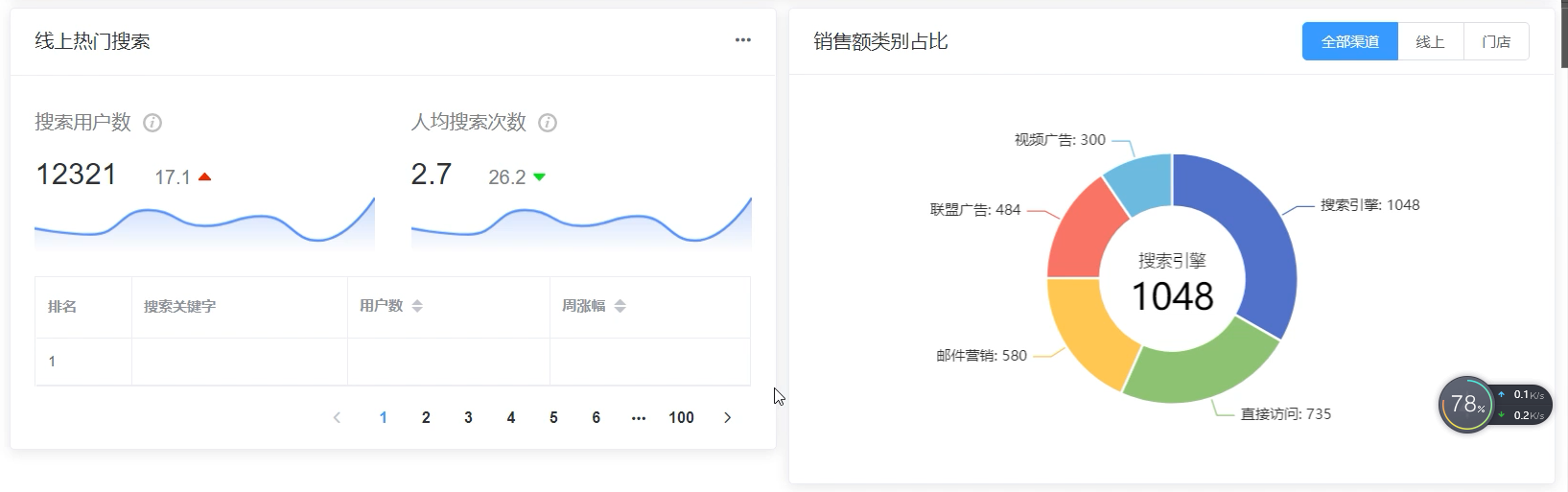
5.observe组件

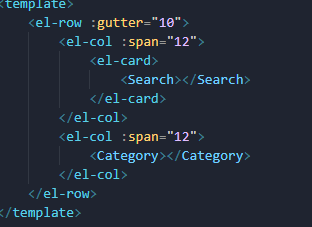
先完成左右两边的布局

然后是左边搜索的布局,分为四个部分,头部、内容、表格、分页器
-
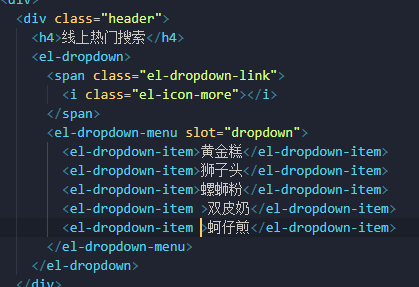
头部

然后是三个点有个下拉菜单,组件Dropdown

-
内容
单列为一个组件


-
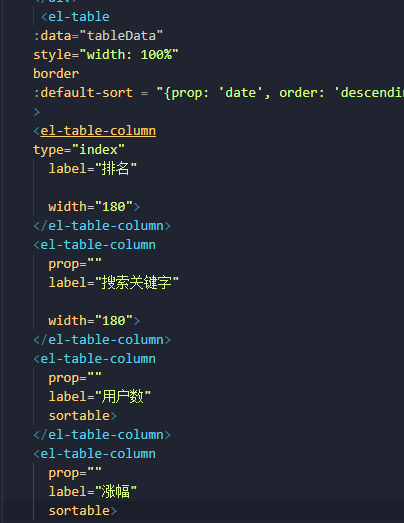
表格
注意这里表格带有排序功能,上组件有这个表格

-
分页器


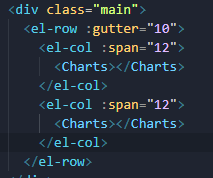
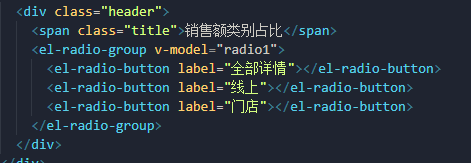
然后右边部分
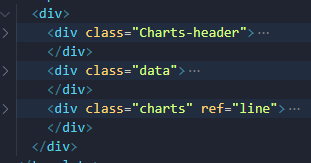
首先头部
主要右边用到一个组件 radio

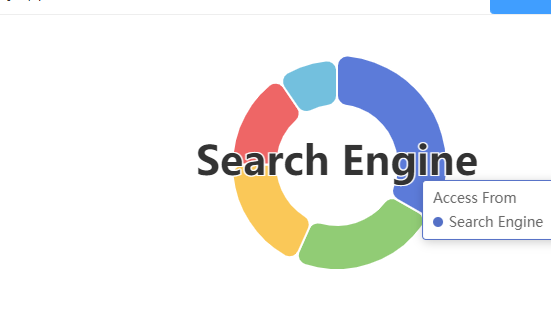
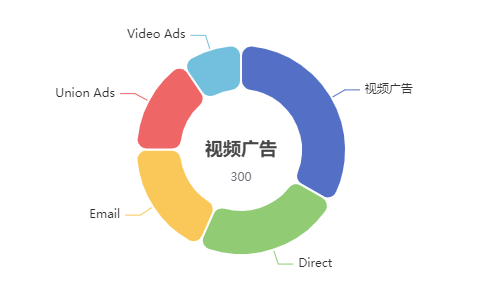
然后是下面内容为一个饼图,样式照样是去官网查找实例

首先让label显示在外面 position
然后新功能我如果想要滑动一个就让饼图中间出现这个名字,这其实是通过title和subtile做到的
先把title移动到中间


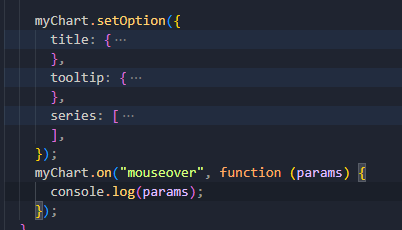
然后我们的echarts其实是有事件的
鼠标事件
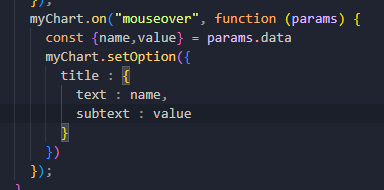
还是写在option里面

这个参数可以获取到我们滑动的这个值在她的data属性里面


6.动态展示mock数据
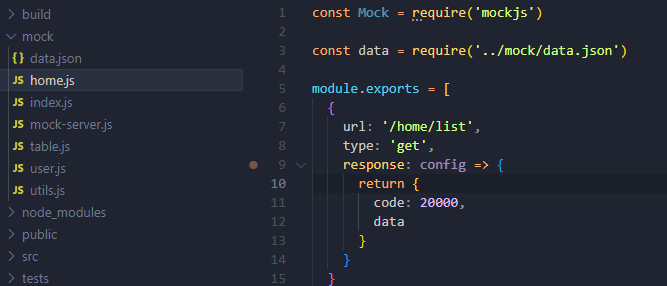
将我们首页的数据全部用数据展示,在mock文件夹创建一个home的mock数据生成

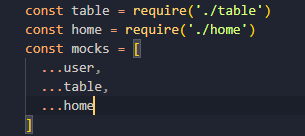
然后需要在index导入

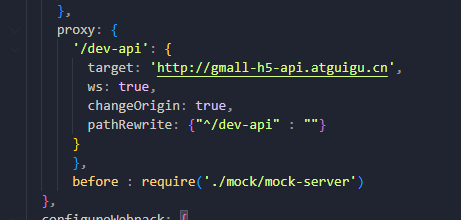
但是使用这个后台模板有一个很关键的步骤,代理服务器这里但是下下来是有的,后面被删了,要开启mock数据

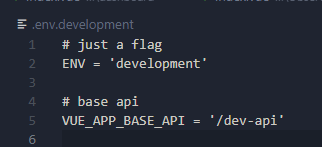
然后还有一个要配置,mock-server里面有一个配置项

为什么要改掉这个,因为我们真实服务器才会有这个前缀,会去找真实服务器的代理服务器

所以要改掉


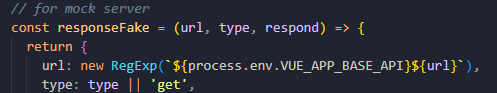
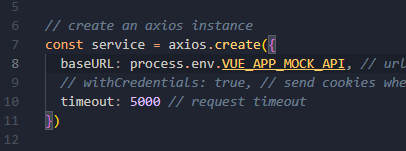
然后我们就要去创建一个发起mock请求的axios请求拦截器
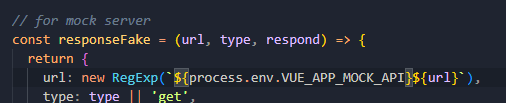
直接复制原来的一份

把前缀改掉即可

这个时候所有前置工作都做完了,发起请求数据即可,这一次我们就不用api来发了,用vuex来发

登录不上,先把vue.config的before删除了登陆上了在添加
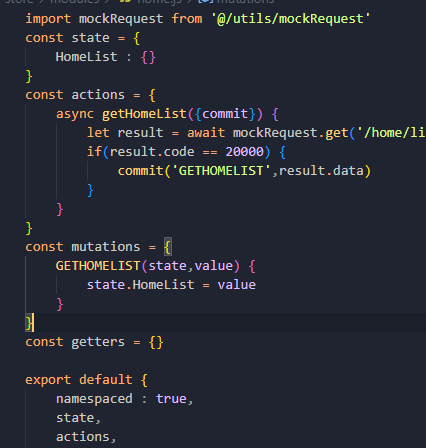
存到仓库

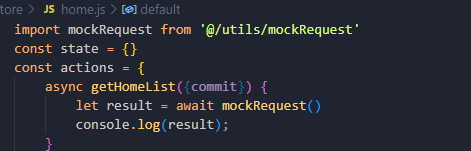
首页获取

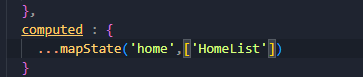
就可以用这些数据了,首先一开始就要展示

然后通过切换显示不同的数据,之前做了一个监视属性,监视的title,所以可以继续在这里面完成


四.权限管理
1.静态组件
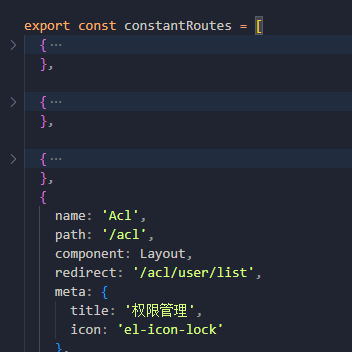
导入之后,设置路由

先放在这里正常路由里面

接下来静态组件有了,再去弄接口


主要说一下这里面有两个新组件
一个是tree这样的树形结构

一个是我们表格有可以下拉的表格这种组件

2.业务分析
要做到什么用户能查看后台什么内容,对应的权限,最核心的部分就是做到路由的管理,不同的用户访问能够有不同的路由
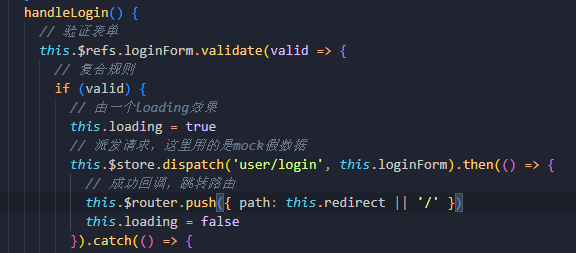
首先我们点击登录会去派发一个请求

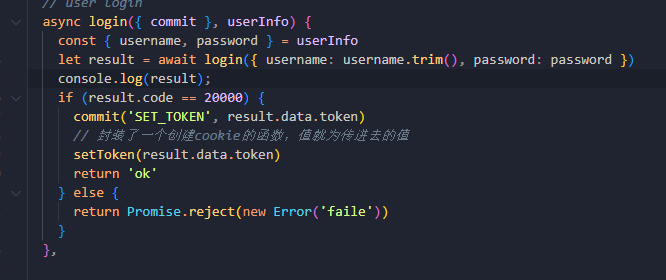
这个请求会返回一个token,然后将token存储起来

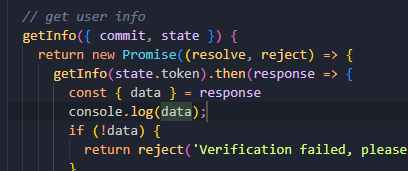
然后有一个获取用户信息的函数,将token带进去,成功会返回一些数据

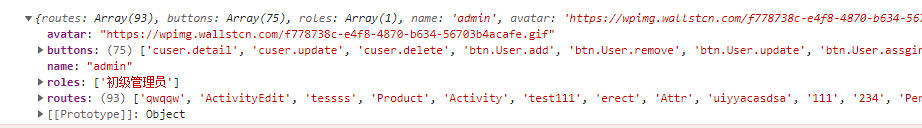
可以看到这一次服务器返回的数据

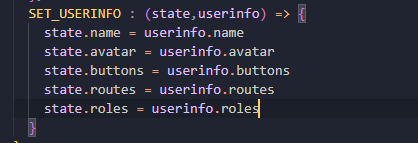
其中有我们的用户名和头像,但是最重要的还是剩下三个,buttons一些按钮的信息也就是按钮权限用的标记,roles是我们角色的信息,routes就是最重要的我们不同的用户可以展示哪些菜单的标记
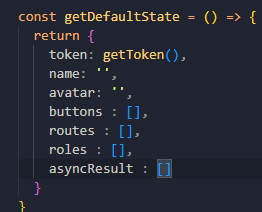
所以我们可以将下面的一些信息都干掉,存储用户名和头像可以用我们的来存



3.完成菜单权限
接下来最重要的
完成菜单权限最重要的就是分开路由,一般可以分为三个路由
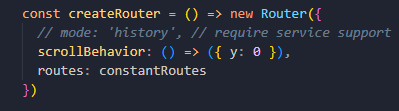
第一类:常量路由,也就是不管什么角色都可以看到的路由,比如404、首页、登录页等

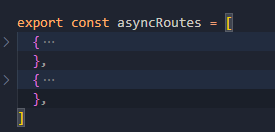
第二类:异步路由,不同的角色,经过筛选出来的路由,路面放的是一些需要不同角色才能查看到的路由
商品管理、权限管理等

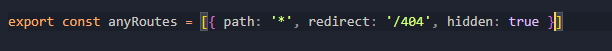
第三类:任意路由,当路径出现错误重定向404

路由分清楚了,然后要做的一个步骤就是筛选路由,将我们需要权限的路由也就是第二类,和我们服务器返回的有什么权限的路由进行一个筛选
这个过程是在store里面来做,因为服务器返回来的路由是在这里面
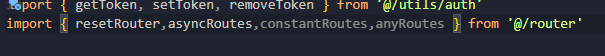
导入第二类路由

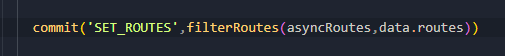
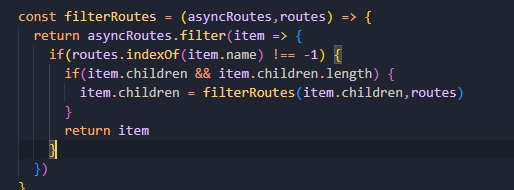
这里的思路是这样的,先在仓库放一个最后筛选出来结果的路由,然后在我们刚才获取服务器data这里再来commit一个,主要是他得值为一个函数,函数里面就来筛选,将我们异步路由和服务器返回的routes进行一个对比,同时用到递归将其子级路由也一起筛选,最后返回的结果等于这个筛选结果路由即可
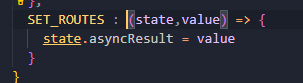
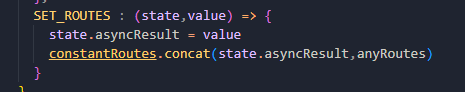
首先放一个结果路由

然后获取到服务器数据下面,再来commit,注意这里需要将我们的参数传进去

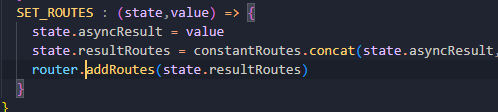
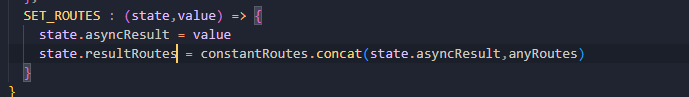
那么我们mutations就要有这个函数

继续去定义我们的函数
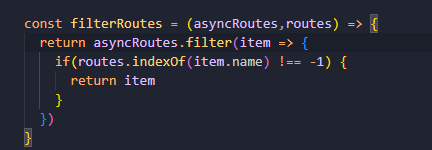
筛选异步路由,看异步路由是否等于自己所能权限的路由


但是还没完,因为这只是筛选了第一层的路由权限,还要递归把所有的都筛选出来

可以看到现在已经收集好了,各自对应权限的路由
下面又是一个关键步骤,因为我们的路由始终是常量路由

所以这个时候就需要把常量、异步、任意结合一起来
把他们都引入

结合起来

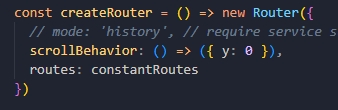
然后需要给路由器添加路由,因为前面也说过不然永远都是你那里的常量路由



这个时候专属于这个模板的小问题
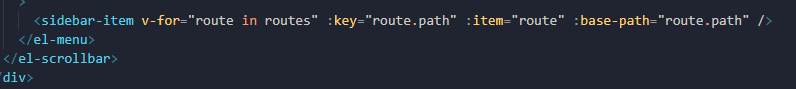
这个作者在对sliderbar遍历编的是路由里面的常量路由


所以要转换为我们的计算出来的路由


4.按钮权限
说白了什么叫做按钮权限,就是针对于不同的用户对于不同的按钮有可见和不可见的操作
比如我现在添加了一个新角色

给一个用户设置这个角色

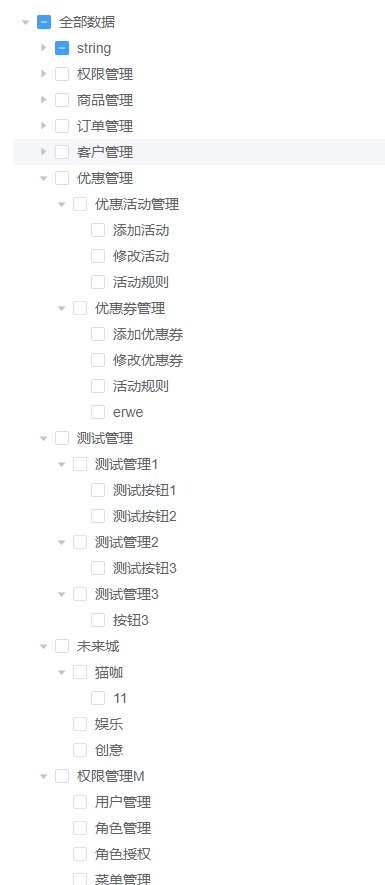
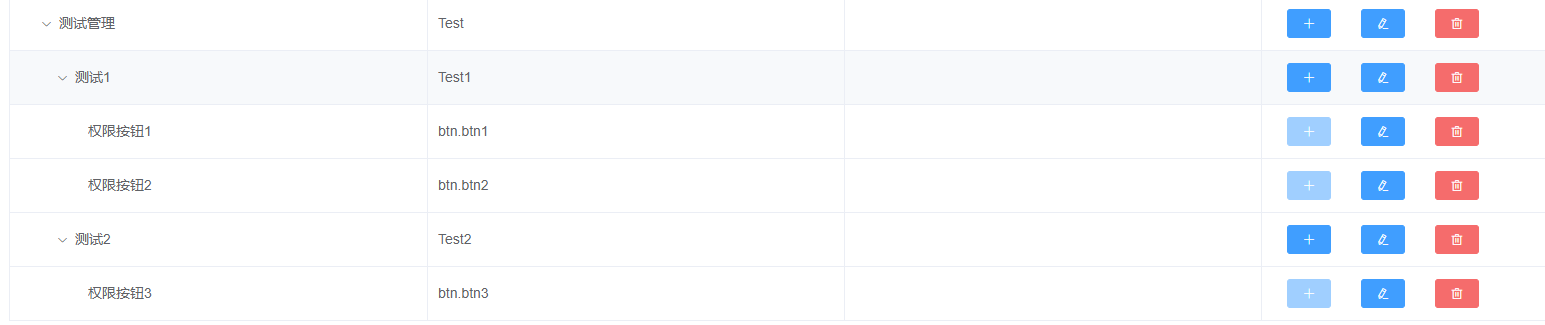
然后我添加一个菜单,注意菜单的权限值就是我们这个组件的路由name

继续添加二级,原理同上

给二级菜单添加相应的功能


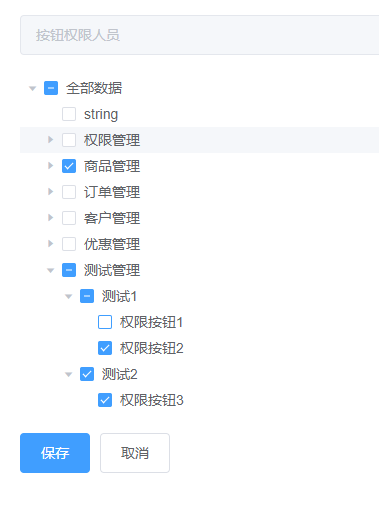
然后给我们按钮权限人员这个职位分配权力

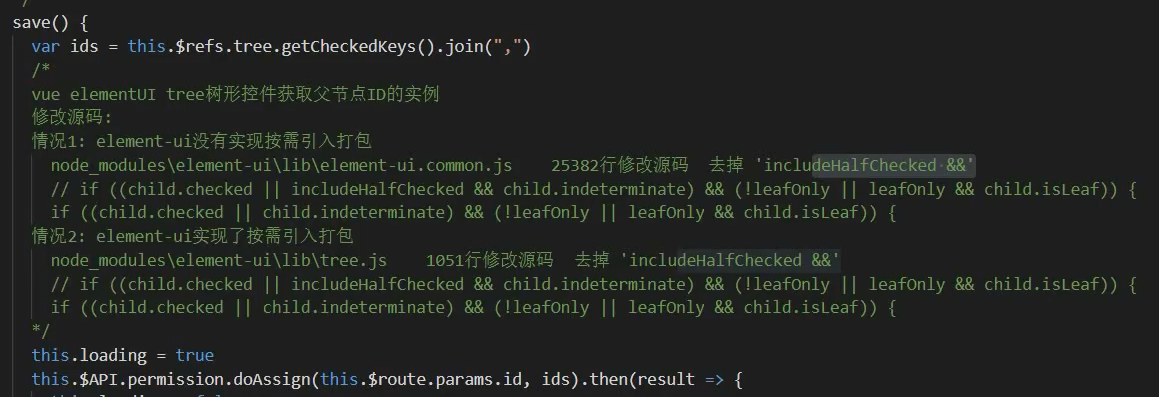
这里要注意一下,我们这里采用的tree组件,我们点击保存肯定是要将我们勾选的对应的权限发到接口后端保存的,但是饿了么这个tree组件并没有相应的属性和方法能够让你知道你勾选了哪些,所以需要修改ElementUI源码

然后添加好后,在views添加我们的test路由组件,并在 异步路由里面配置,name与我们刚才配置权限值一致

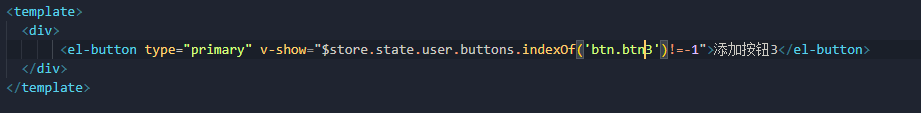
然后我们按钮的权限怎么来操作,让对应的按钮可见可不见,还记得服务器返回来的buttons吗

这个时候登陆我们的按钮权限人员这个号
首先除了首页,就是商品和测试

然后对应的权限按钮有些可见,有些不可见