自从工作以来,写项目的时候经常需要手写一些方法和引入一些js库
JS基础又十分重要,于是就萌生出自己创建一个JS工具库并发布到npm上的想法
于是就创建了一个名为learnjts的项目,在空余时间也写了几个工具函数,后续还会再继续增加...
这篇文章就是一篇实战文章,我把自己创建项目,发布到npm,以及遇到的问题和解决方案全都记录了下来,如果你也想创建一个自己的js工具库,可以根据这篇文章一步一步的尝试一下
github项目地址
npm项目地址
创建项目
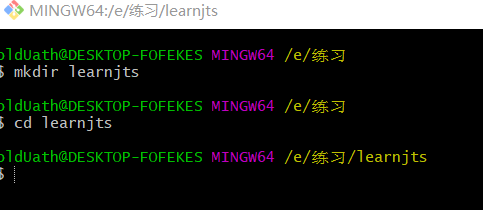
打开命令窗口,创建一个项目文件
mkdirlearnjts//创建了一个名为learnjts的文件夹
cdlearnjts//进入此文件夹

然后初始化项目
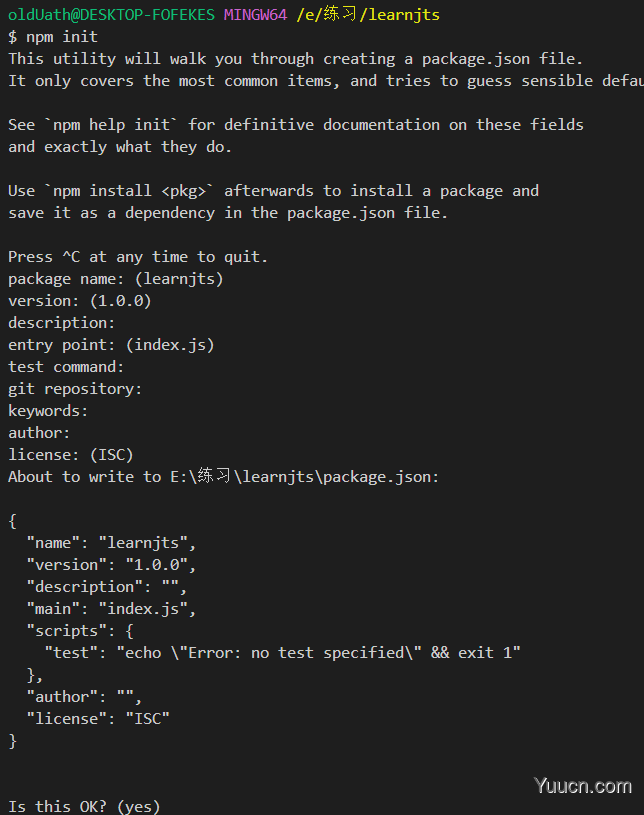
npminit
我们可以看到:让我们给项目起一个名字,括号内是默认文件夹的名字,不用修改,回车就可以

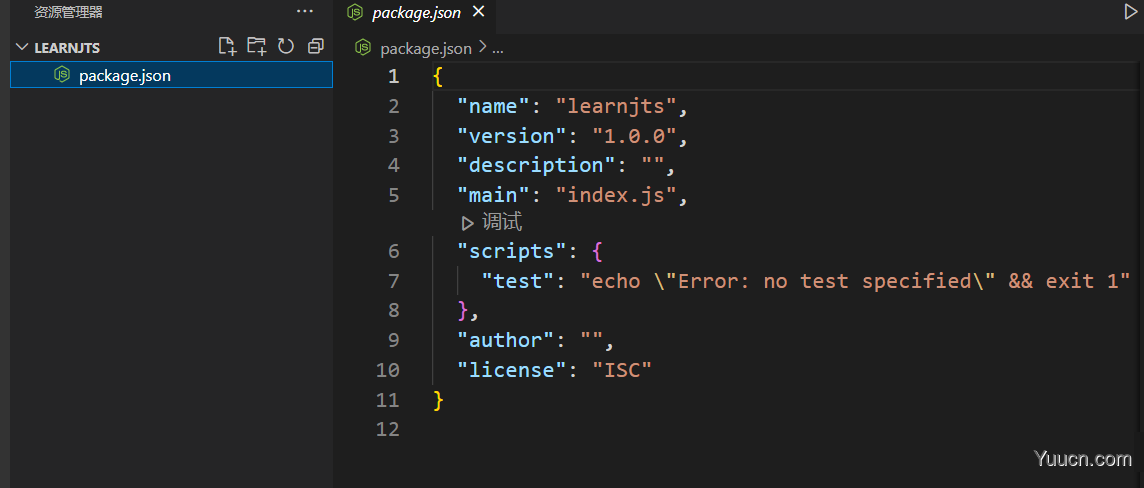
还会弹出来许多的参数,我们可以写上,也可以一路回车,一直到最后,就会生成一个package.json文件夹

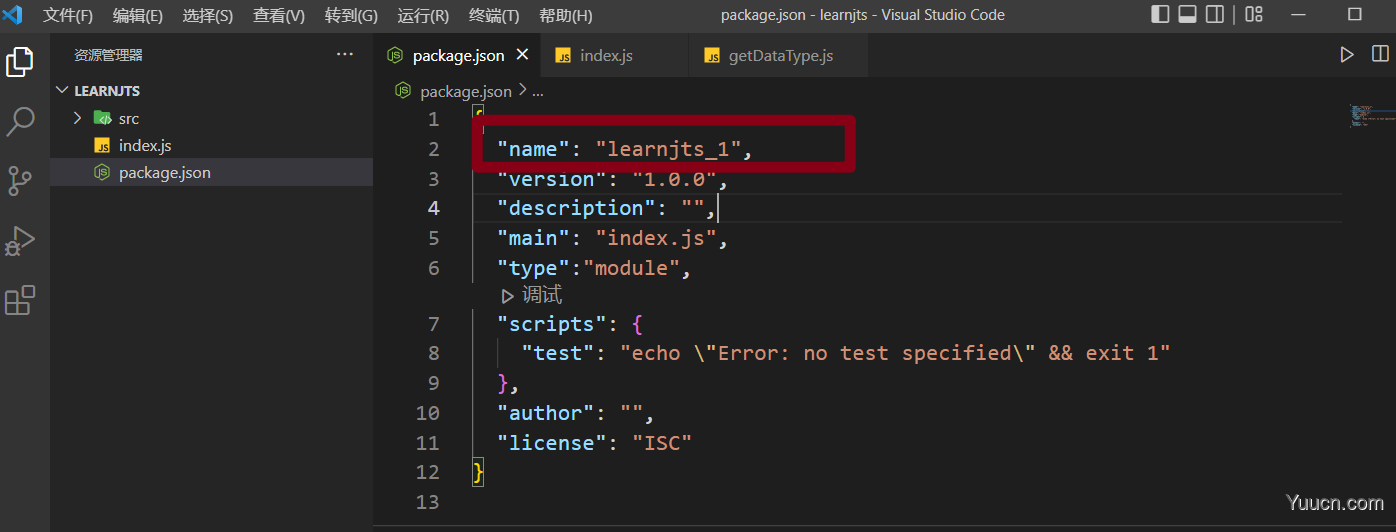
如果要修改可以直接在这里修改
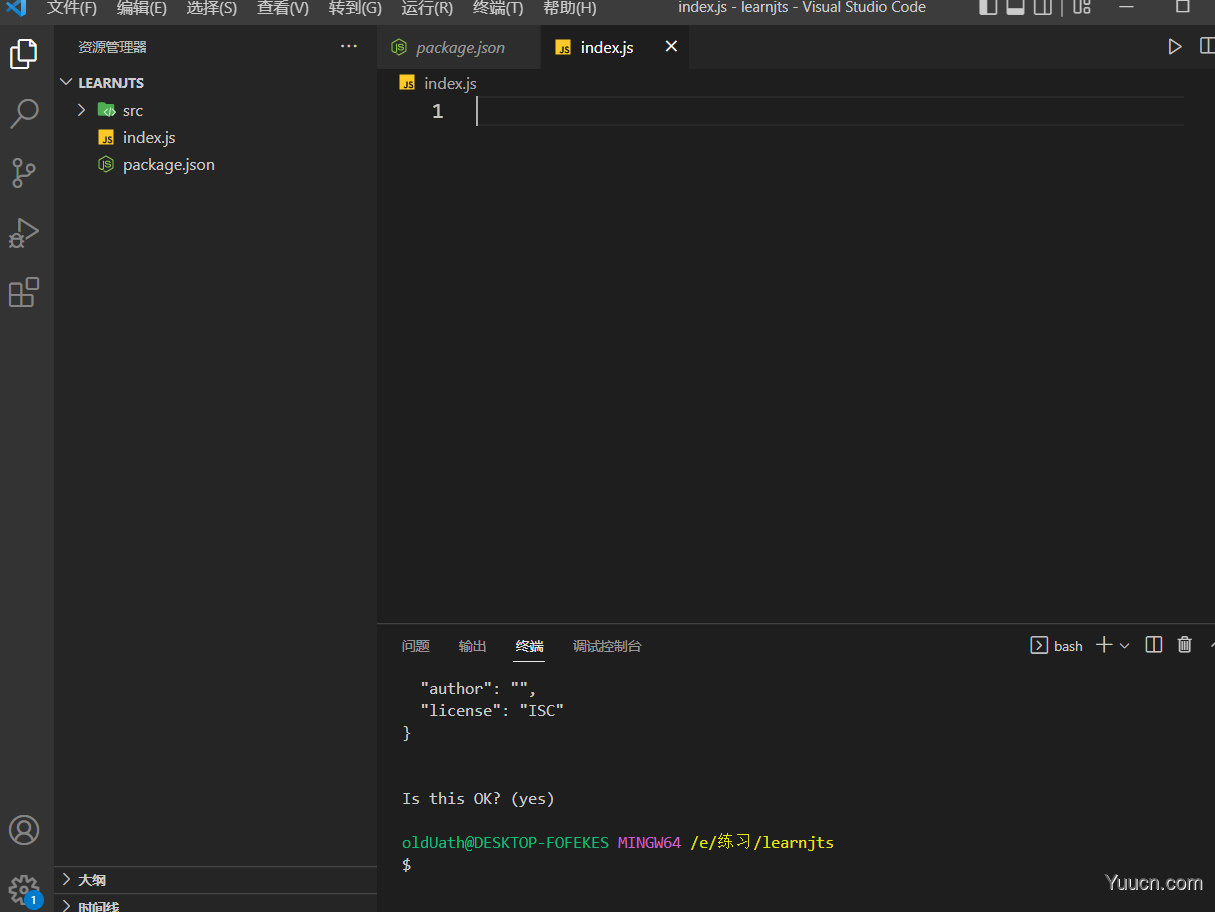
创建一个src文件夹,里面放一些js文件,可以写工具方法,再在根目录下创建一个index.js作为入口文件

写工具方法
项目骨架已经建好了,接下来我们开始写工具方法
第一个工具方法,我写了一个数据类型的判断方法
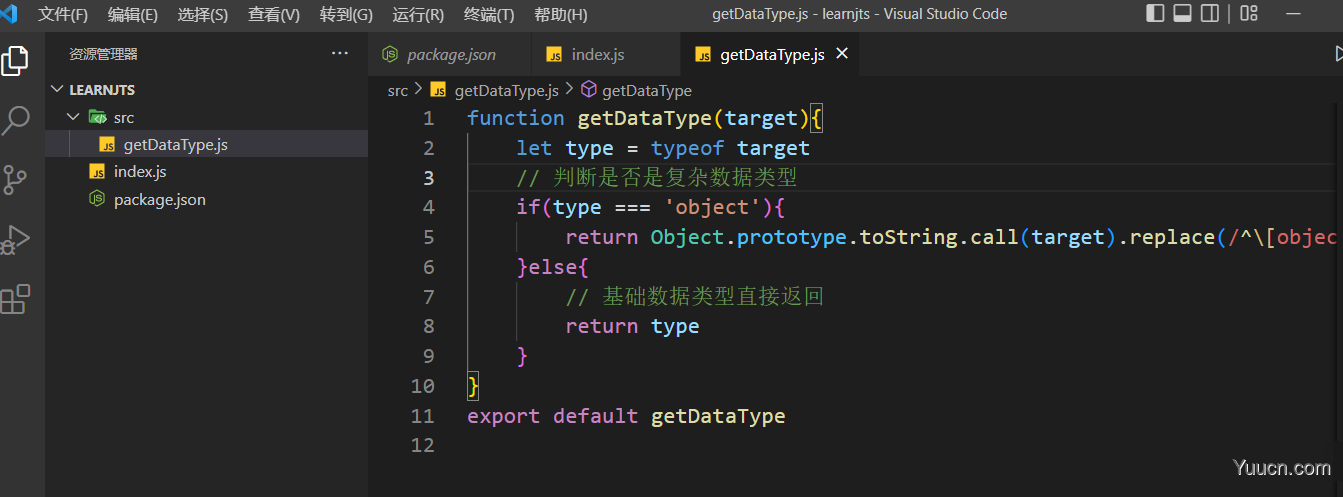
先在src文件夹下面建一个getDataType.js
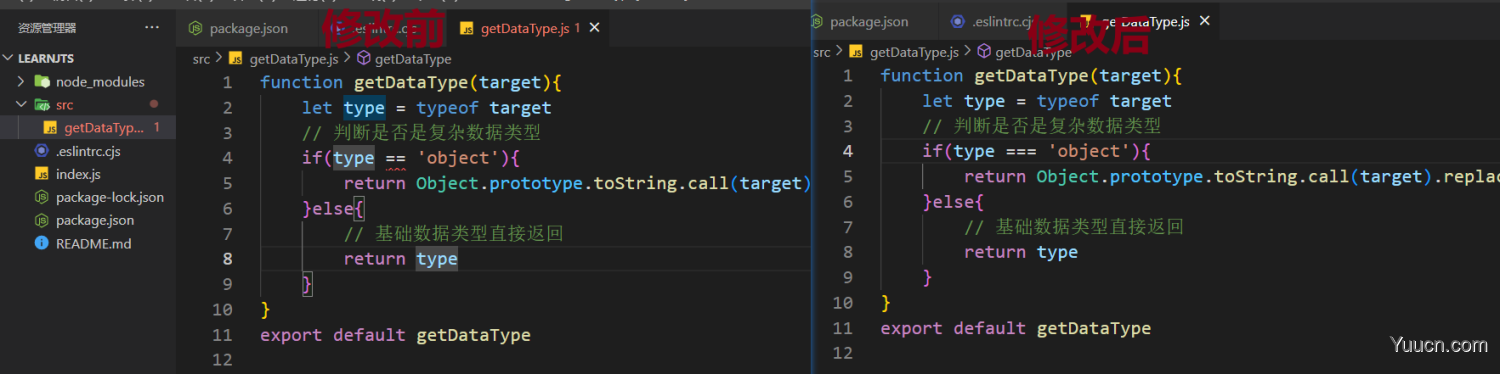
functiongetDataType(target){
lettype=typeoftarget
//判断是否是复杂数据类型
if(type==='object'){
returnObject.prototype.toString.call(target).replace(/^[object(\S+)]$/,'$1').toLowerCase();
}else{
//基础数据类型直接返回
returntype
}
}
//导出这个方法
exportdefaultgetDataType

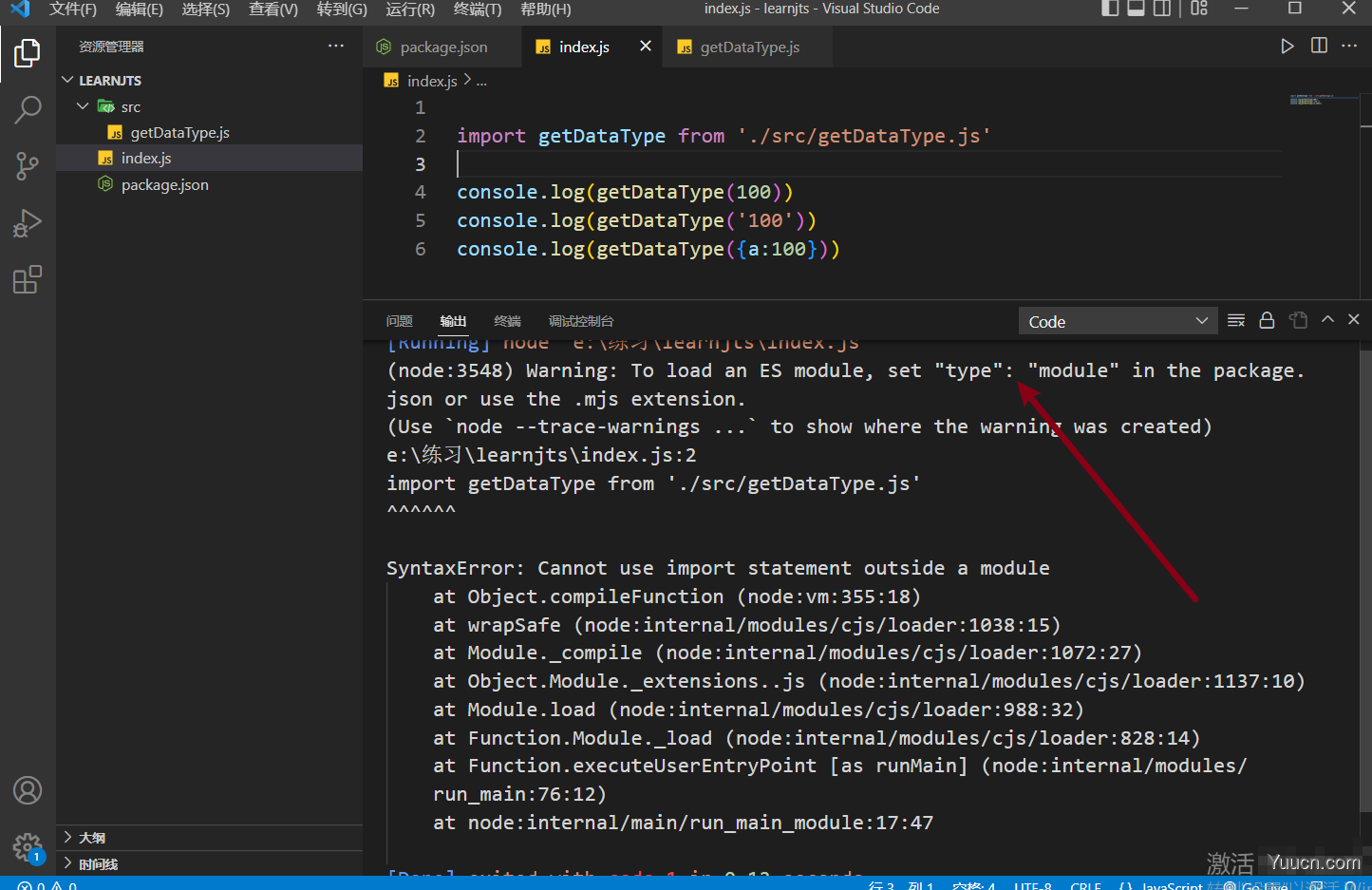
然后在index.js文件里导入 getDataType方法,并且验证是否能够使用
然后就会发现,报错了


从报错信息我们可以看到是 import出错了
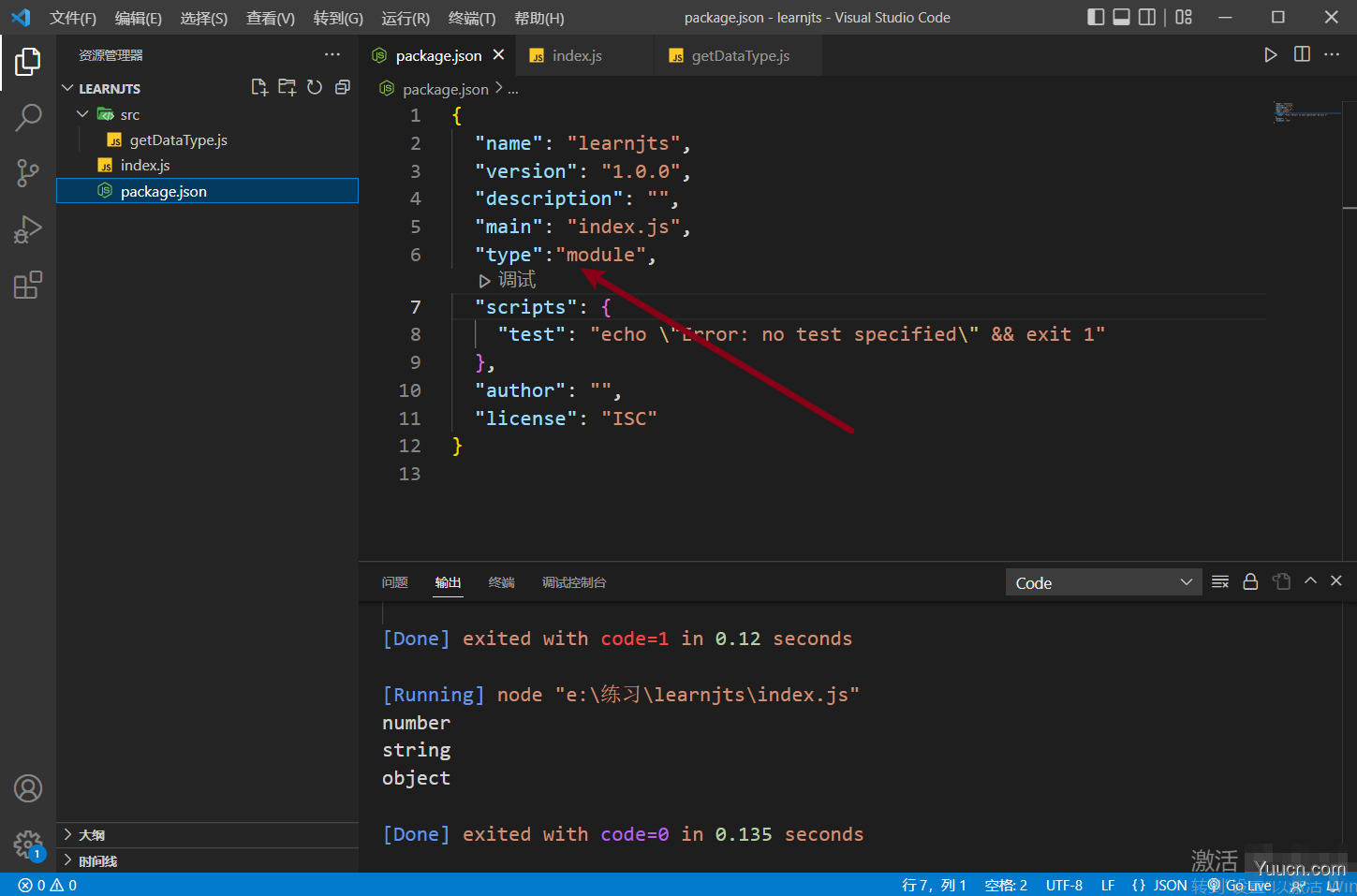
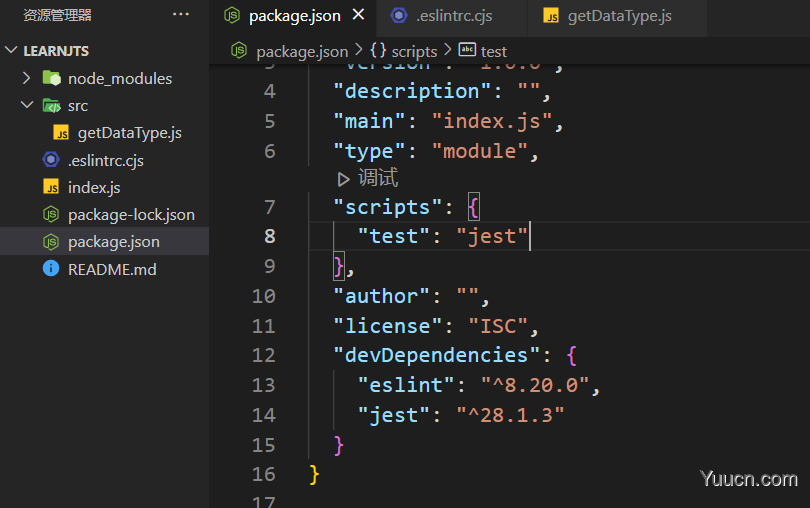
解决方案:给package.js添加一个属性
"type":"module",
此时再运行一下可以看到,能够正常运行了

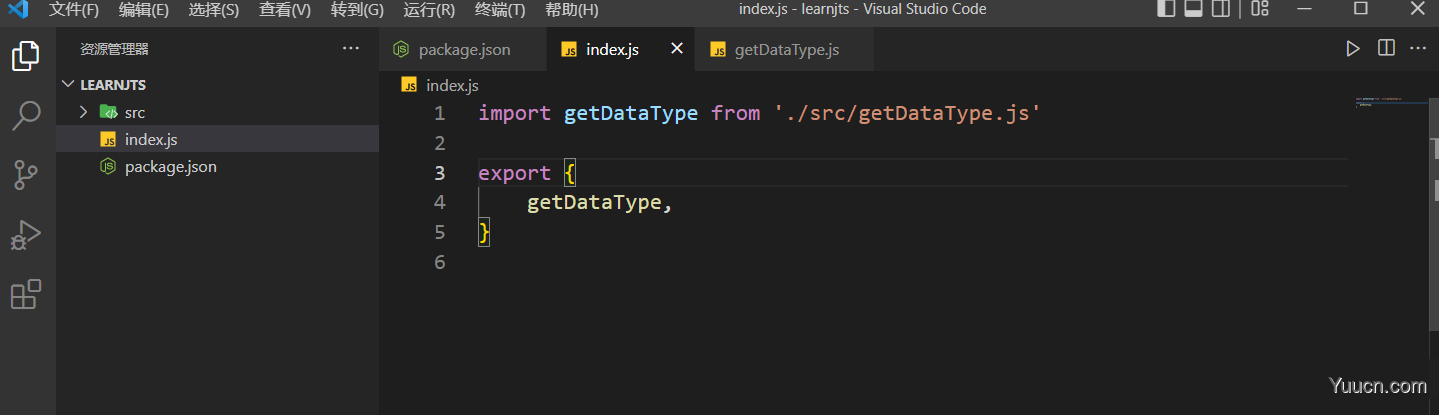
以后我们在src目录下肯定会增加很多工具函数,所以可以吧index.js当成一个入口,所有的工具函数都可以从这里导出出去
importgetDataTypefrom'./src/getDataType.js'
export{
getDataType,
}

注册npm账号
要想自己的工具库别人也能够使用,需要把它发到npm上 npm官网
此时就需要注册一个npm账号了
注册npm需要有一个邮箱,任何邮箱都可以,能接收到验证码就可以,注册时会收到验证码

开始发布
当你注册好npm账号后,你就可以去项目中准备 发布 了
设置npm源
但是在发布之前,需要检查一下npm源,如果是其他源,就会发布失败,此时你需要把它设置为npm源
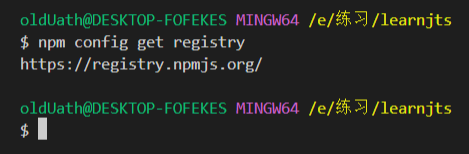
在项目终端里输入npm config get registry,可以查看当前源
npmconfiggetregistry

可以看到此时我的源是npm源,可以发布,如果是淘宝源呢?
就需要设置npm源
npmconfigsetregistryhttps://registry.npmjs.org/
登录npm账号
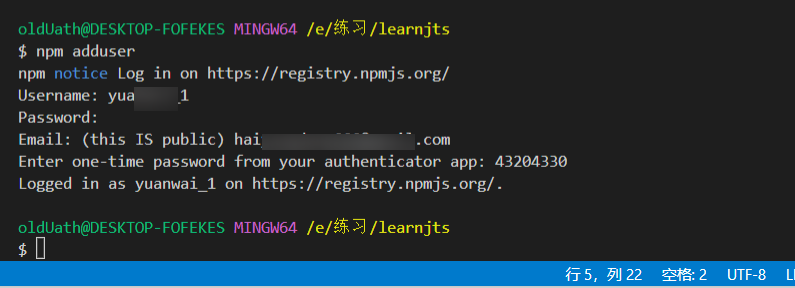
因为我们是第一次发布包,所以需要在终端登录我们的npm用户,输入我们的用户名,和密码和邮箱
在终端输入
npmadduser
需要注意的是,我们输入密码时,不会再终端上显示出来,输入完直接按回车就好
接着开始让你输入npm的邮箱号,再次按回车时,会给你的邮箱发一个验证码,你需要把这个验证码再输入上

发布到npm上
登录好后,开始发布,在终端输入
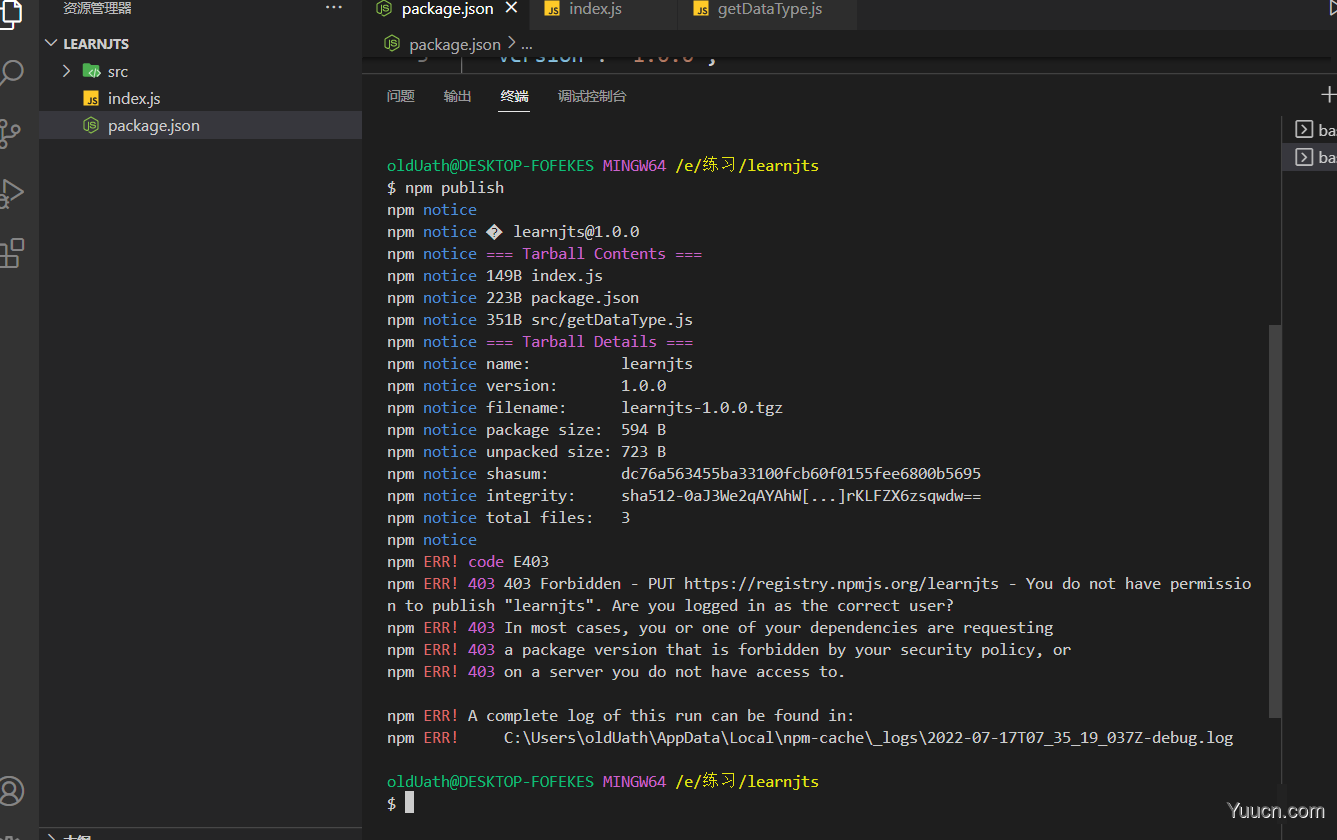
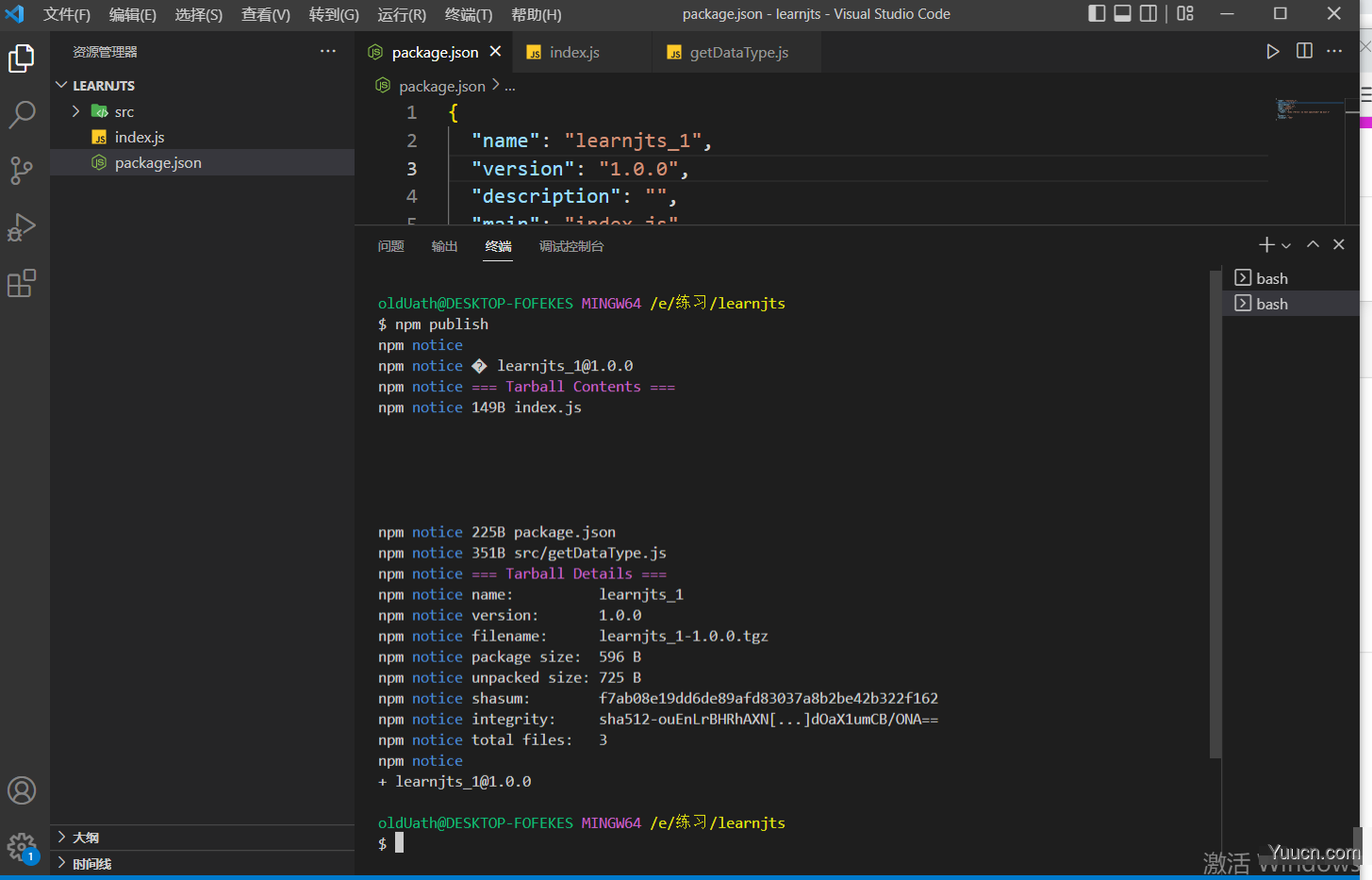
npmpublish
发布的时候,有可能就会报错:提示信息就会问你:你没有登录对账号吧?
其实真正的错误原因:是因为你的项目名称和npm上的项目重名了

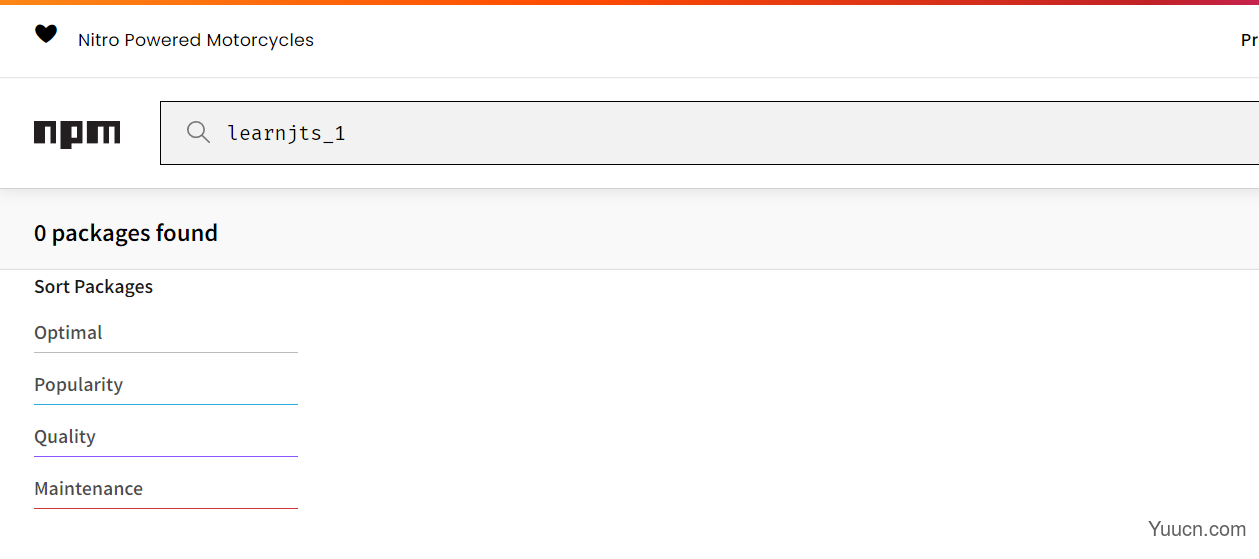
在起名字的时候,你可以去npm上搜一下

嘿嘿_ 这个其实是我之前写好的,只是为了给大家演示,又从零搭建又写了一遍
如果没有搜到,则说明你可以使用这个名字

如果你重名了,你就在package.js里面改名吧

此时再次发布,就可以看到,发布成功了

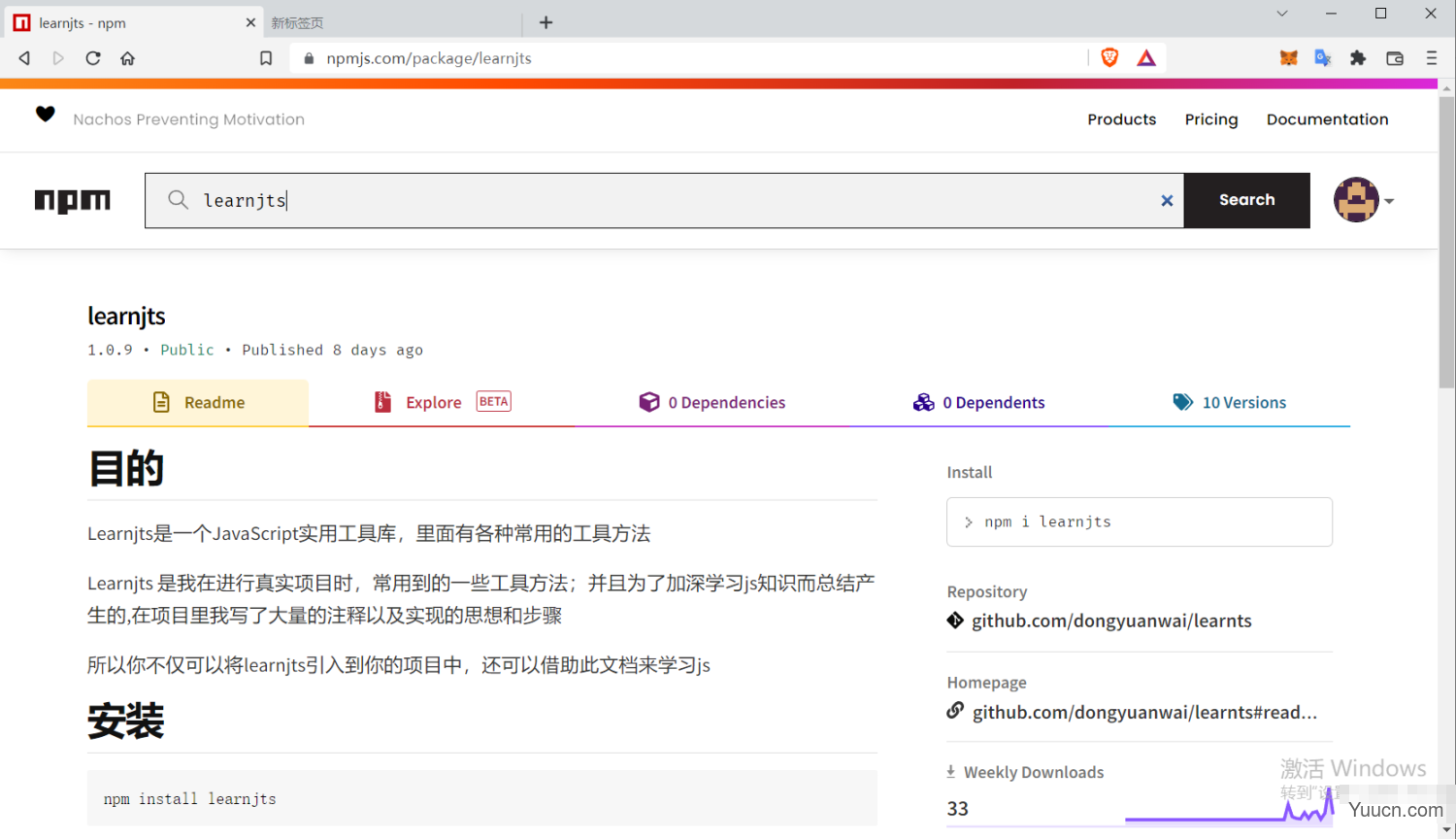
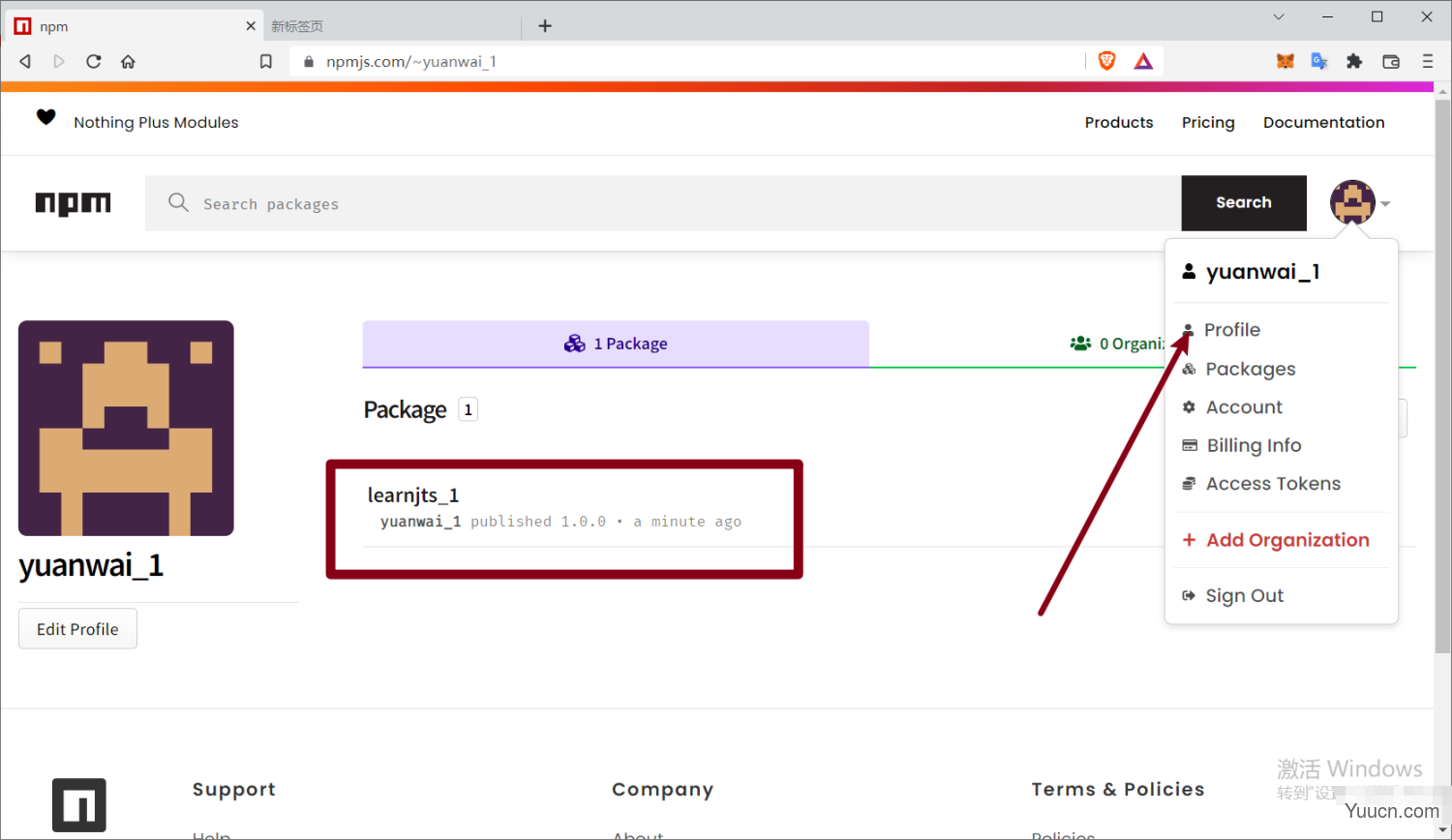
回到npm,点击自己的头像,再点击Profile,就可以看到自己的npm库了

使用自己的工具库
新建一个项目,再建一个js文件
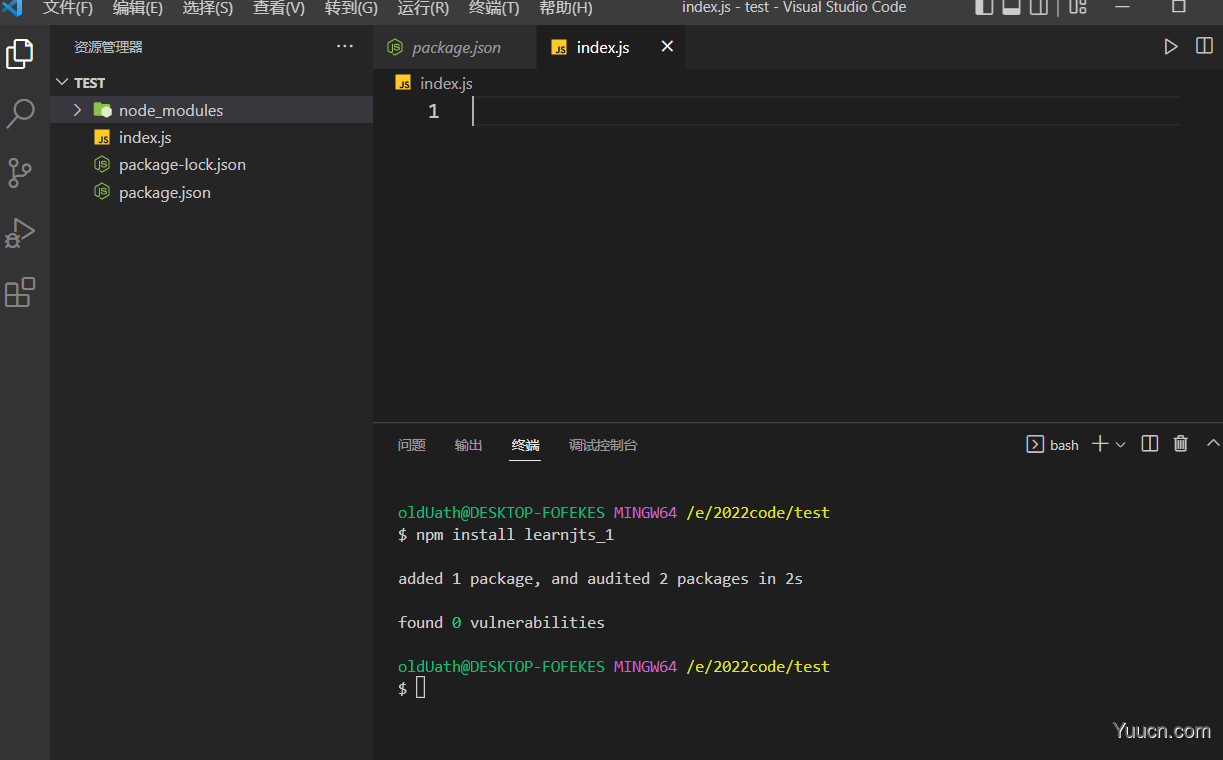
在终端输入npm install learnjts
npminstalllearnjts
安装成功可以看到我们的项目里多了几个文件

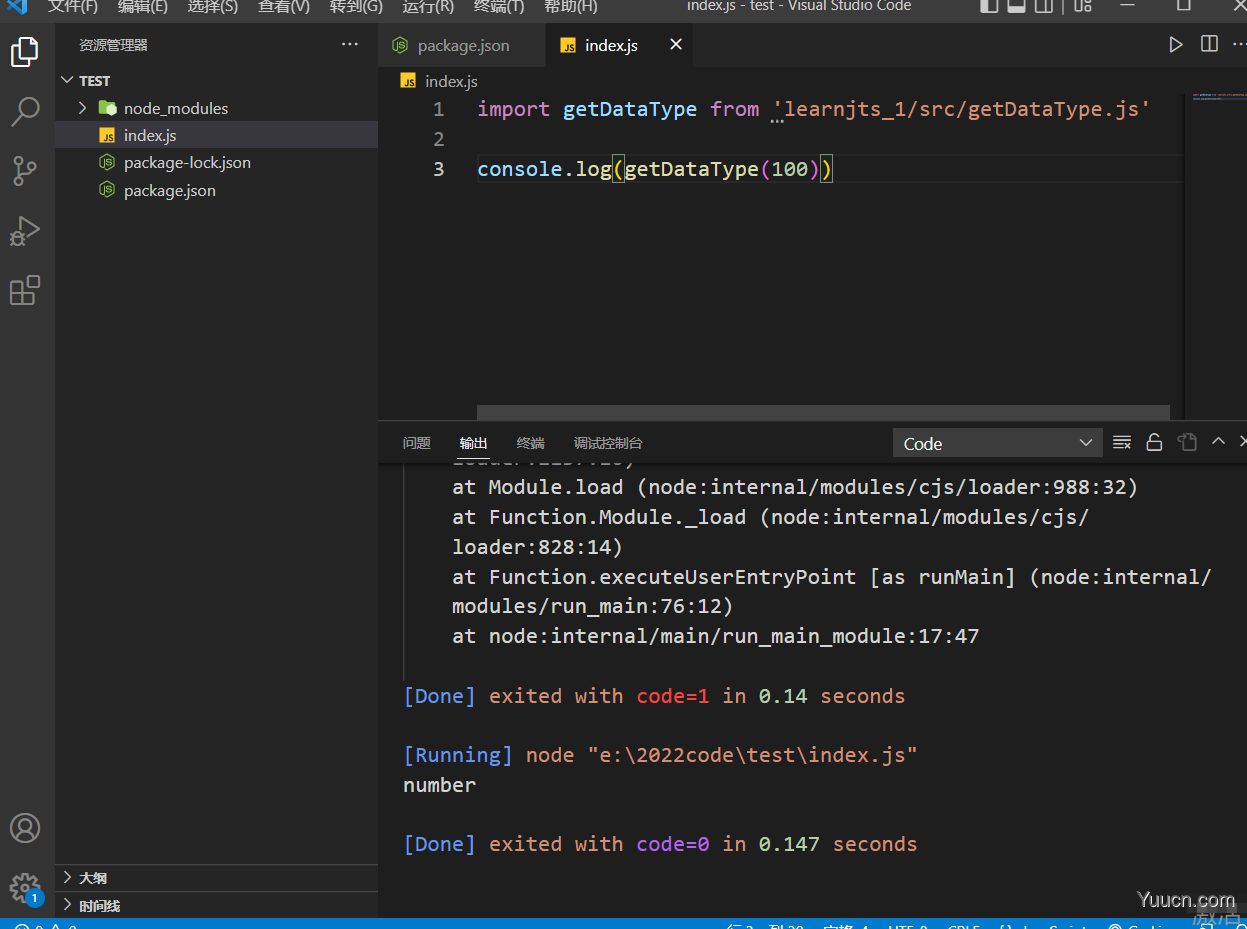
在index.js文件里引入工具函数
有可能还会报 import 引入错误,解决方案和上面一样

此时可以看到可以正常打印出来数据类型,则说明

添加eslint 和 单元测试
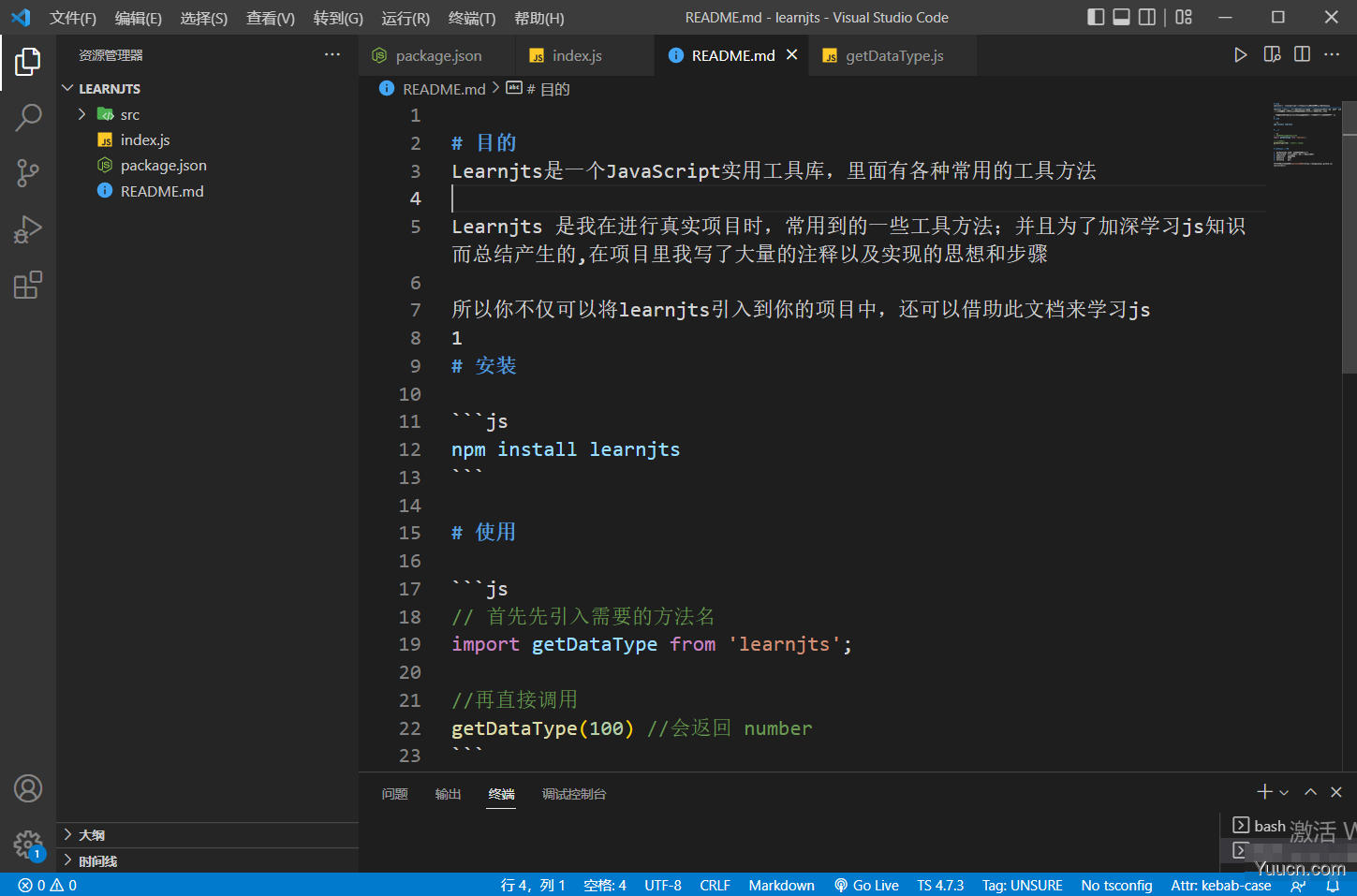
添加一个README.md文档,来介绍自己的工具库

添加 eslint
既然写都写了,肯定要最好最全面的配置呀,所以我决定添加eslint
两种安装方式,一般选择第二种在当前项目安装
//方式一.全局安装
npmi-geslint
//方式二.当前项目安装
npmi-Deslint
使用命令配置并生成一个.eslintrc文件
npminit@eslint/config
命令行会有一些简单的配置,生成如下内容
module.exports={
"env":{
"browser":true,
"node":true,
"es2021":true
},
"extends":"eslint:recommended",
"parserOptions":{
"ecmaVersion":"latest",
"sourceType":"module"
},
"rules":{
}
}
配置一下规则,可以在env里添加node,es6等
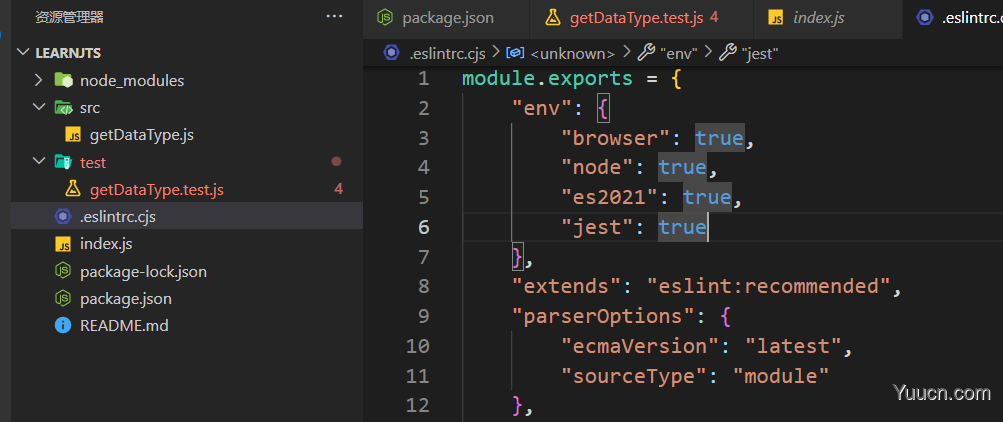
module.exports={
"env":{
"browser":true,
"node":true,
"es6":true
},
"extends":"eslint:recommended",
"parserOptions":{
"ecmaVersion":"latest",
"sourceType":"module"
},
"rules":{
"space-before-function-paren":0,//函数定义时括号前面要不要有空格
"semi":0,//语句可以不需要分号结尾
"eqeqeq":1,//必须使用全等
}
}
可以在rules配置一些语法规则
module.exports={
"rules":{
/*
"off"->0关闭规则
"warn"->1开启警告规则
"error"->2开启错误规则
*/
"space-before-function-paren":0,//函数定义时括号前面要不要有空格
"semi":0,//语句可以不需要分号结尾
"eqeqeq":2,//必须使用全等
}
}
此时再回到 getDataType.js文件中去就会发现,没有使用全等的地方爆红了,修改后恢复到正常

添加单元测试jest
单元测试的执行通常需要测试规范、断言、mock、覆盖率工具等支持
jest 是用来创建、执行和构建测试用例的 JavaScript 测试库,自身包含了 驱动、断言库、mock 、代码覆盖率等多种功能
安装
npmi--save-devjest
把 jest 安装到项目后,在 package.json 添加配置
"scripts":{
"test":"jest"
}
这样就可以使用命令 npm test 执行测试代码了

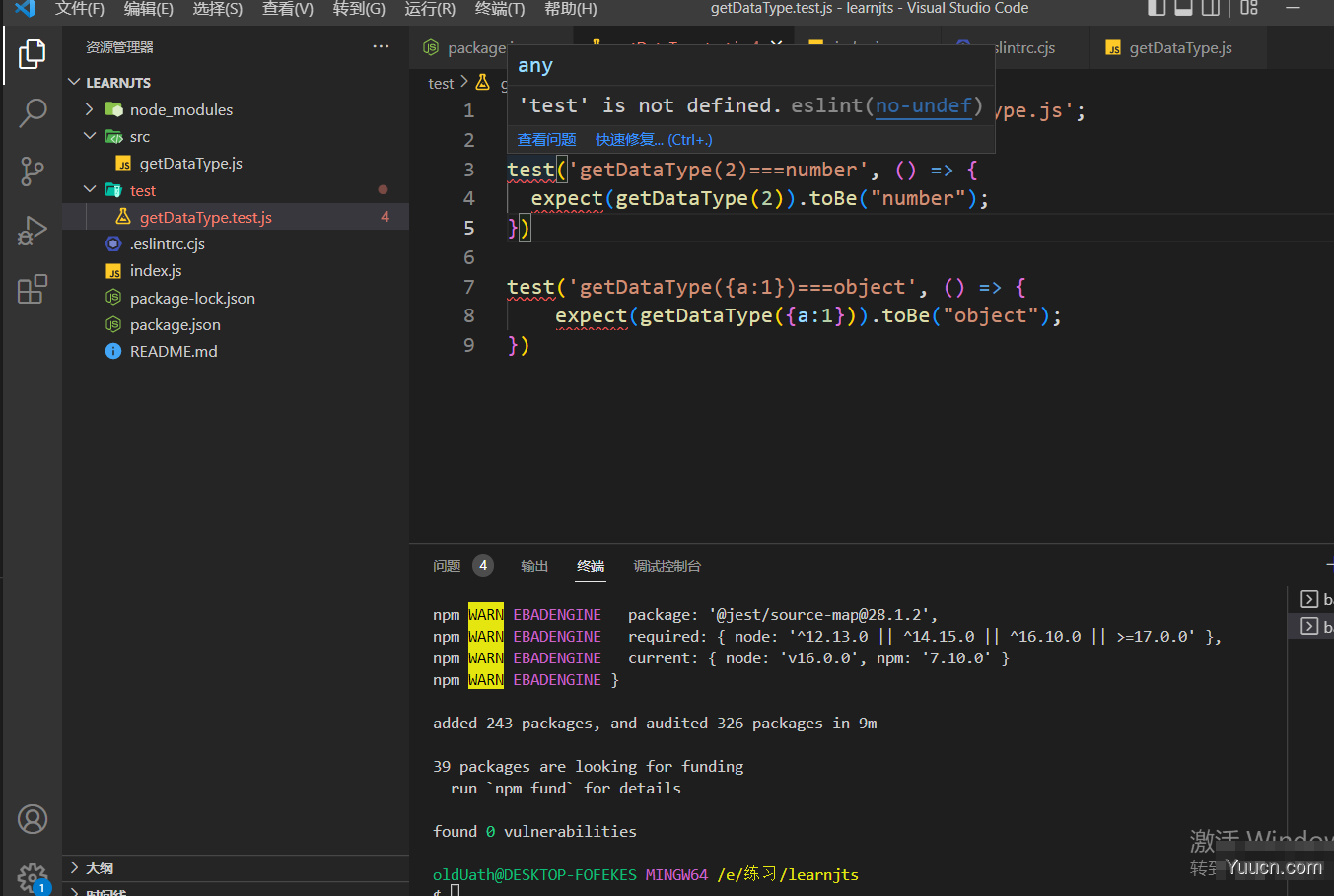
创建一个test/getDataType.test.js 文件来测试getDataType方法
importgetDataTypefrom'../src/getDataType.js';
test('getDataType(2)===number',()=>{
expect(getDataType(2)).toBe("number");
})
test('getDataType({a:1})===object',()=>{
expect(getDataType({a:1})).toBe("object");
})
此时你会发现,又有很多爆红


解决办法:在 「.eslintrc.cjs」 配置"jest": true 
在jest原生测试框架中,无法使用es6的import export语法,只能使用commonJS语法,可以使用下面的方式解决
step1: 在项目根目录下添加.babelrc文件
{
"env":{
"test":{
"plugins":["@babel/plugin-transform-modules-commonjs"]
}
}
}
step2:安装ES6语法解析转换插件
npminstall--save-dev@babel/plugin-transform-modules-commonjs
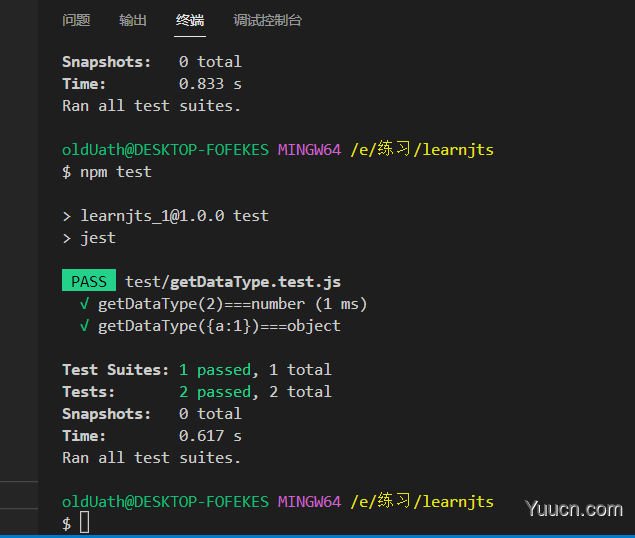
此时再运行
npmtest
可以看到我们的单元测试,成功通过

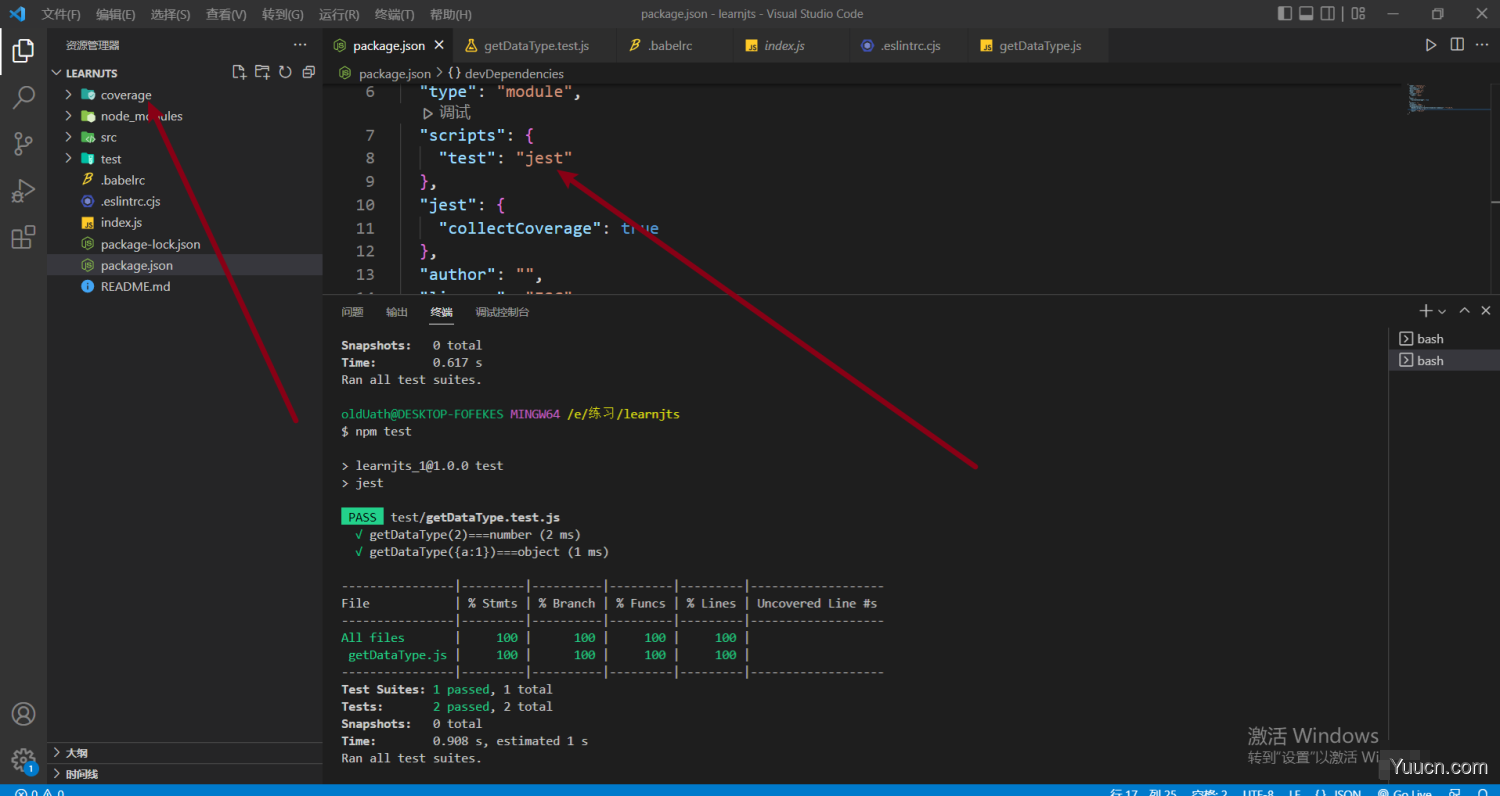
可以在 「package.json」 里多加一个配置
"jest":{
"collectCoverage":true
},
会生成一个 coverage 报告

更新
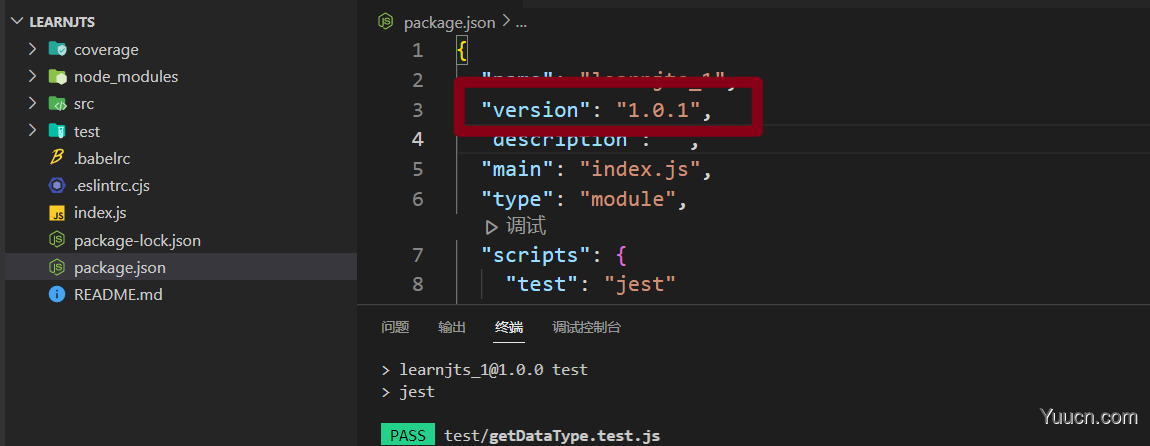
更新之前必须要修改一下版本号,否则就会报错更新失败

因为之前登录过了,所以直接输入npm publish就可以了
npmpublish
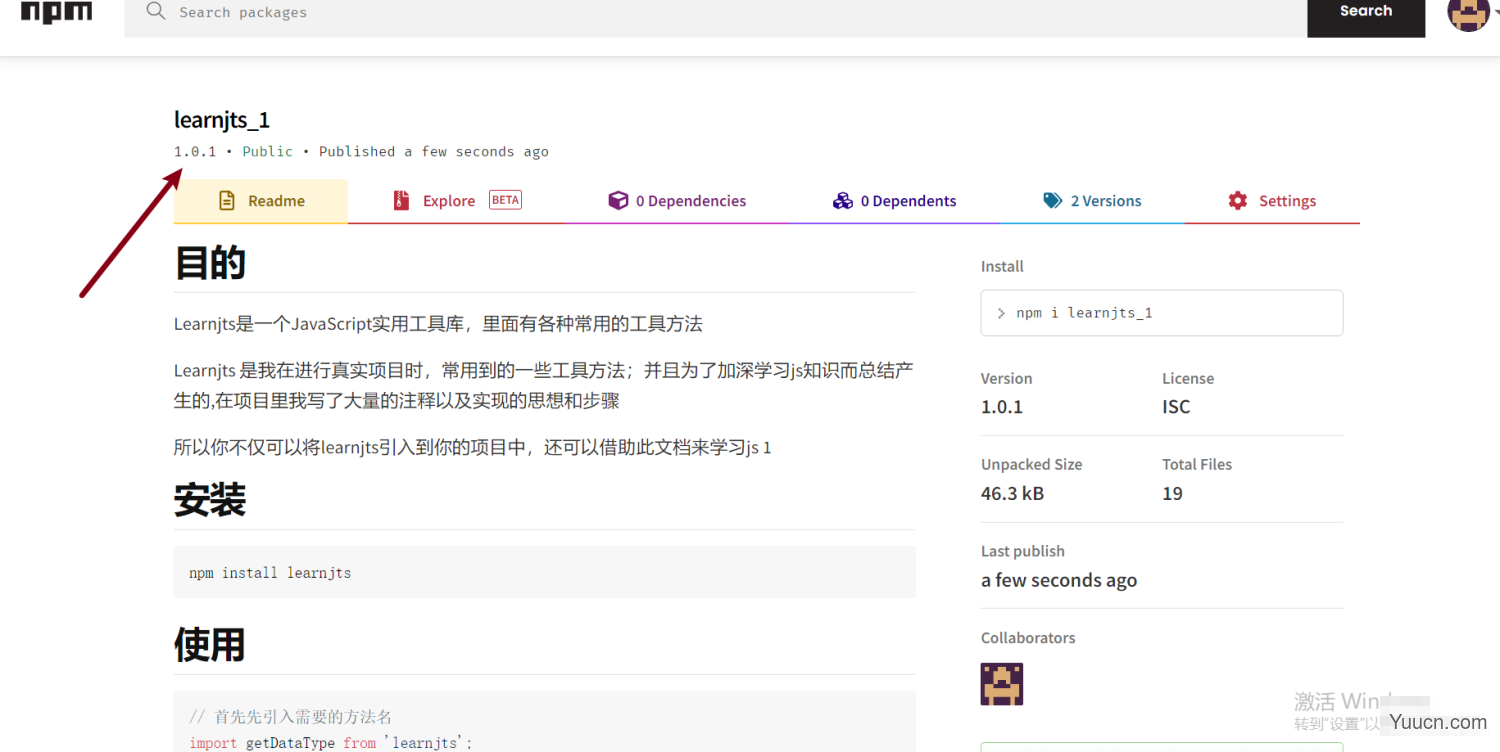
再次到npm官网查看自己的库就可以看到,已经更新到1.0.1版本了,并且README文档已经显示出来了

在项目中引入最新包
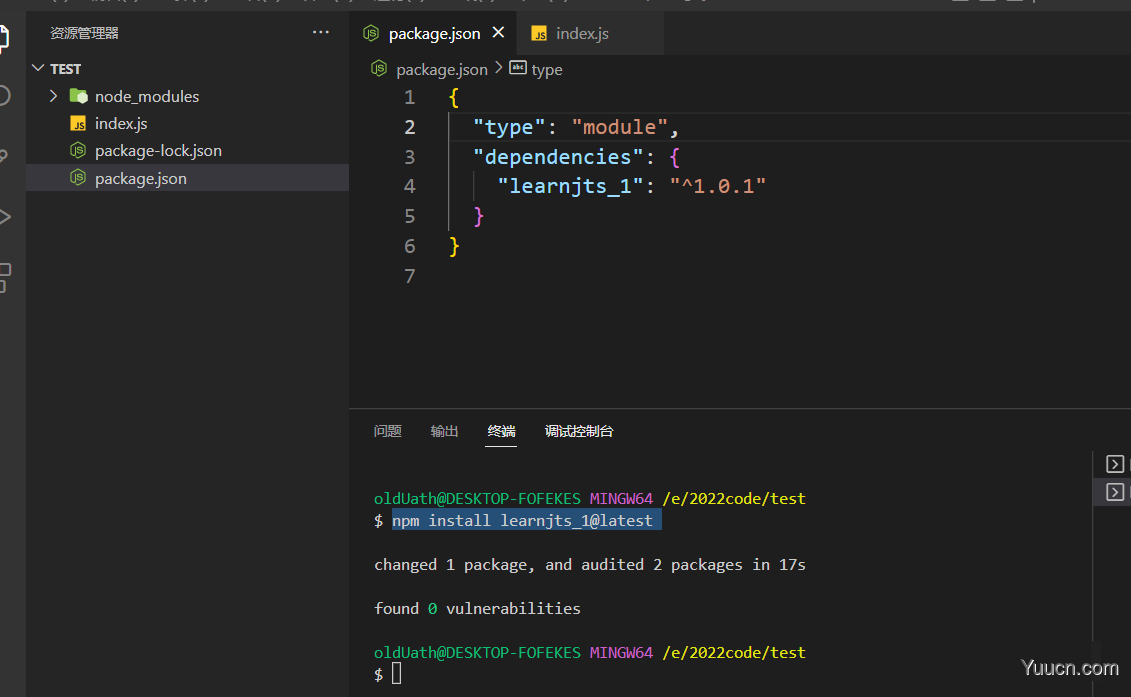
在终端输入npm install learnjts@latest
npminstalllearnjts@latest

此时可以看到版本已经更到最新了
这就是我搭建一个自己的JS工具库的全部过程了,其中我遇到的问题和解决方案也都有讲解。但是毕竟经验不足,可能会有一些不对的地方或者局限性,仅供参考
learnjts工具库既然已经写出来了,其中也写了一些方法。下一步就准备使用vuepress2.x搭建一个文档,方便查阅和使用
learnjts项目源码和地址在这里☞
github项目地址 |
npm项目地址
