前言
前端在开发过程中若是管理系统之类的业务系统,则大多都会涉及到表格的处理,其中最为常见的就是表格的导入导出。有很多办法都可以实现,其中最简单的还是使用插件xlsx。
实现目标
1、对表格数据进行增加、删除。
2、表格数据的导出、导入。
具体逻辑
增加、删除功能比较简单,直接利用vue数据的响应式即可完成。导入、导出相对麻烦一点,但利用插件xlsx也可方便的实现。
1、增加。先构造一些表格数据。

同时添加el-table绑定表格数据。

然后在表格下面添加输入框,v-model绑定输入数据。

具体效果如下,输入数据后,敲击回车即可将数据添加到表格中(三个是之前有的数据,最后一个是添加的数据)。

2、删除。同添加一样,也是利用vue的响应式完成的。在dom中绑定事件传入需要删除的数据条目序号后,直接对表格列表数据进行splice(第一个参数是截取的开始下标,第二个参数是截取的长度)操作即可。

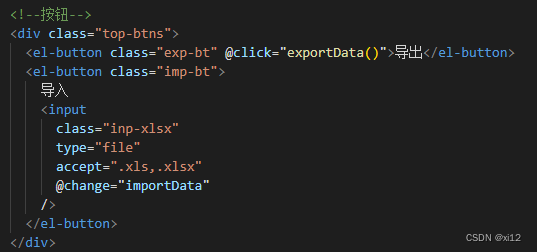
3、导出。最关键的就是对二维数组的处理,二维数组的第一个元素为表头数组,后面的依次为表格数据的数组元素。XLSX导出的步骤为:将二维数组添加到工作表、创建工作薄、将工作表添加到工作簿、写入文件。值得注意的·是XLSX.writeFile可直接写入文件数据,同时下载文件,第二个参数即为下载的文件名,无需使用file-saver之类的文件保存导出插件。

4、导入。导入的数据格式必须是事先约定好的。导入是在文件读取完成之后进行的,所以必须先创建文件读取器new FileReader(),读取完成后使用XLSX.read读取返回的结果,然后使用XLSX.utils.sheet_to_json将结果转换为json,最后直接将json处理成自己想要的格式即可。需要注意的是,我这里导入方法触发的事件是使用的input的change,所以数据导入完成后必须将input的值置空,防止二次选取相同文件时方法不能触发。


结语
在导入时,需要注意在new FileReader()的加载事件中不使用箭头函数的话,this是不会生效的。